總結分享uni-app的簡單介紹

一、什麼是uni-app?
uni-app 是一個使用 Vue.js 開發所有前端應用的框架,開發者編寫一套程式碼,可釋出到iOS、Android、Web(響應式)、以及各種小程式(微信/支付寶/百度/頭條/飛書/QQ/快手/釘釘/淘寶)、快應用等多個平臺。
uni-app的優點
跨平臺發行,執行體驗更好
與小程式的元件、API一致;
相容weex原生渲染,增加了開發效率高,但是由於weex坑比較多,建議還是使用區域性渲染優化;
通用前端技術棧,學習成本更低
支援vue語法,微信小程式API
內嵌mpvue
開發生態,元件更豐富
支援通過npm安裝第三方包
支援微信小程式自定義元件及JS SDK
相容mpvue元件及專案(內嵌mpvue開源框架)
App端支援和原生混合編碼
外掛豐富,DCloud將釋出外掛到市場
二、功能框架

三、建立專案
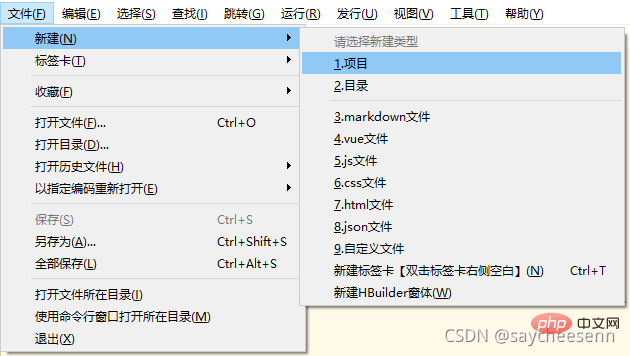
在點選工具列裡的檔案 -> 新建 -> 專案:
選擇uni-app型別,輸入工程名,選擇模板,點選建立,即可成功建立。
uni-app自帶的模板有 Hello uni-app ,是官方的元件和API範例。還有一個重要模板是 uni ui專案模板,日常開發推薦使用該模板,已內建大量常用元件。
執行uni-app
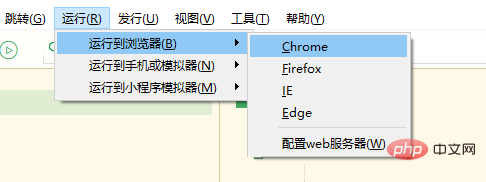
- 瀏覽器執行:進入hello-uniapp專案,點選工具列的執行 -> 執行到瀏覽器 -> 選擇瀏覽器,即可在瀏覽器裡面體驗uni-app 的 H5 版。

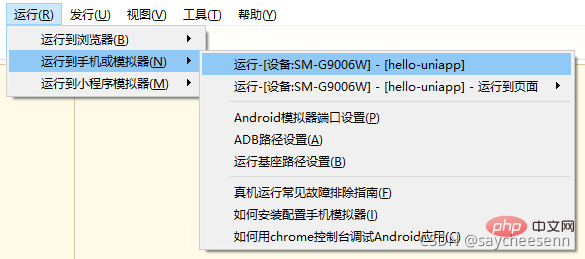
- 真機執行:連線手機,開啟USB偵錯,進入hello-uniapp專案,點選工具列的執行 -> 真機執行 -> 選擇執行的裝置,即可在該裝置裡面體驗uni-app。

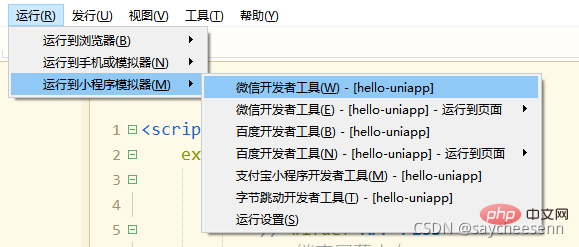
- 在微信開發者工具裡執行:進入hello-uniapp專案,點選工具列的執行 -> 執行到小程式模擬器 -> 微信開發者工具,即可在微信開發者工具裡面體驗uni-app。

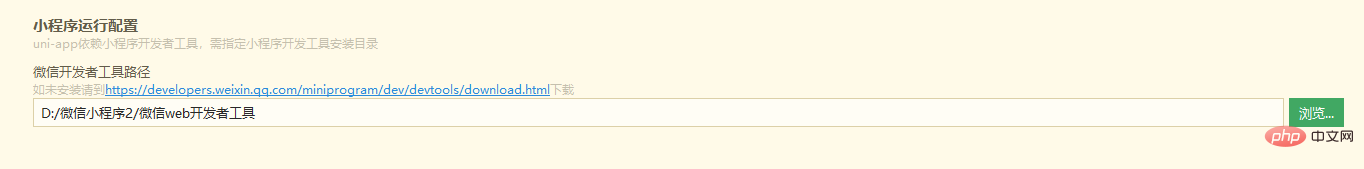
**注意:**如果是第一次使用,需要先設定小程式ide的相關路徑,才能執行成功。如下圖,需在輸入框輸入微信開發者工具的安裝路徑。 若HBuilderX不能正常啟動微信開發者工具,需要開發者手動啟動,然後將uni-app生成小程式工程的路徑拷貝到微信開發者工具裡面,在HBuilderX裡面開發,在微信開發者工具裡面就可看到實時的效果。
uni-app預設把專案編譯到根目錄的unpackage目錄。
其他支付寶小程式、百度小程式、位元組跳動小程式、360等執行方式都是差不多的,感興趣的話可以去官網檢視
四、目錄結構
一個uni-app工程,預設包含如下目錄及檔案:
┌─uniCloud 雲空間目錄,阿里云為uniCloud-aliyun,騰訊云為uniCloud-tcb(詳見uniCloud) │─components 符合vue元件規範的uni-app元件目錄 │ └─comp-a.vue 可複用的a元件 ├─hybrid App端存放本地html檔案的目錄,詳見 ├─platforms 存放各平臺專用頁面的目錄,詳見 ├─pages 業務頁面檔案存放的目錄 │ ├─index │ │ └─index.vue index頁面 │ └─list │ └─list.vue list頁面 ├─static 存放應用參照的本地靜態資源(如圖片、視訊等)的目錄,注意:靜態資源只能存放於此 ├─uni_modules 存放[uni_module](/uni_modules)規範的外掛。 ├─wxcomponents 存放小程式元件的目錄,詳見 ├─main.js Vue初始化入口檔案 ├─App.vue 應用設定,用來設定App全域性樣式以及監聽 應用生命週期 ├─manifest.json 設定應用名稱、appid、logo、版本等打包資訊,詳見 └─pages.json 設定頁面路由、導覽列、索引標籤等頁面類資訊,詳見
五、生命週期
應用生命週期
uni-app 支援 onLaunch、onShow、onHide 等應用生命週期函數
頁面生命週期
uni-app 支援 onLoad、onShow、onReady 等生命週期函數
元件生命週期
uni-app 元件支援的生命週期,與vue標準元件的生命週期相同。這裡沒有頁面級的onLoad等生命週期
六、路由
uni-app頁面路由為框架統一管理,開發者需要在pages.json裡設定每個路由頁面的路徑及頁面樣式。類似小程式在app.json中設定頁面路由一樣。所以 uni-app 的路由用法與 Vue Router 不同,如仍希望採用 Vue Router 方式管理路由,可在外掛市場搜尋 Vue-Router。
路由跳轉
uni-app 有兩種頁面路由跳轉方式:使用navigator元件跳轉、呼叫API跳轉。
頁面棧
框架以棧的形式管理當前所有頁面, 當發生路由切換的時候,頁面棧的表現如下:
| 路由方式 | 頁面棧表現 | 觸發時機 |
|---|---|---|
| 初始化 | 新頁面入棧 | uni-app 開啟的第一個頁面 |
| 開啟新頁面 | 新頁面入棧 | 呼叫 API uni.navigateTo 、使用元件 <navigator open-type="navigate"/> |
| 頁面重定向 | 當前頁面出棧,新頁面入棧 | 呼叫 API uni.redirectTo 、使用元件 <navigator open-type="redirectTo"/> |
| 頁面返回 | 頁面不斷出棧,直到目標返回頁 | 呼叫 API uni.navigateBack 、使用元件 <navigator open-type="navigateBack"/> 、使用者按左上角返回按鈕、安卓使用者點選物理back按鍵 |
| Tab 切換 | 頁面全部出棧,只留下新的 Tab 頁面 | 呼叫 API uni.switchTab 、使用元件 <navigator open-type="switchTab"/> 、使用者切換 Tab |
| 過載入 | 頁面全部出棧,只留下新的頁面 | 呼叫 API uni.reLaunch 、使用元件 <navigator open-type="reLaunch"/> |
七、判斷平臺
平臺判斷有2種場景,一種是在編譯期判斷,一種是在執行期判斷。
編譯期判斷 編譯期判斷,即條件編譯,不同平臺在編譯出包後已經是不同的程式碼。詳見:
條件編譯
// #ifdef H5
alert("只有h5平臺才有alert方法")// #endif如上程式碼只會編譯到H5的發行包裡,其他平臺的包不會包含如上程式碼。
執行期判斷 執行期判斷是指程式碼已經打入包中,仍然需要在執行期判斷平臺,此時可使用uni.getSystemInfoSync().platform判斷使用者端環境是 Android、iOS 還是小程式開發工具(在百度小程式開發工具、微信小程式開發工具、支付寶小程式開發工具中使用uni.getSystemInfoSync().platform返回值均為 devtools)。
switch(uni.getSystemInfoSync().platform){
case 'android':
console.log('執行Android上')
break;
case 'ios':
console.log('執行iOS上')
break;
default:
console.log('執行在開發者工具上')
break;}如有必要,也可以在條件編譯裡自己定義一個變數,賦不同值。在後續執行程式碼中動態判斷環境。
其他環境變數
其他環境變數的定義方式參考 環境變數。
八、uni-app 開發的注意事項
html標籤
uni-app的tag同小程式的tag,和HTML的tag不一樣,比如p要改成view,span要改成text、a要改成navigator。
CSS
推薦使用flex佈局模型
單位方面,uni-app 支援的通用 css 單位包括 px、rpx
(早期 uni-app 提供了 upx ,目前已經推薦統一改為 rpx 了)
JS
只有H5端可使用瀏覽器內建物件,比如document、window、localstorage、cookie等,以及jquery等依賴。
九、頁面樣式與佈局
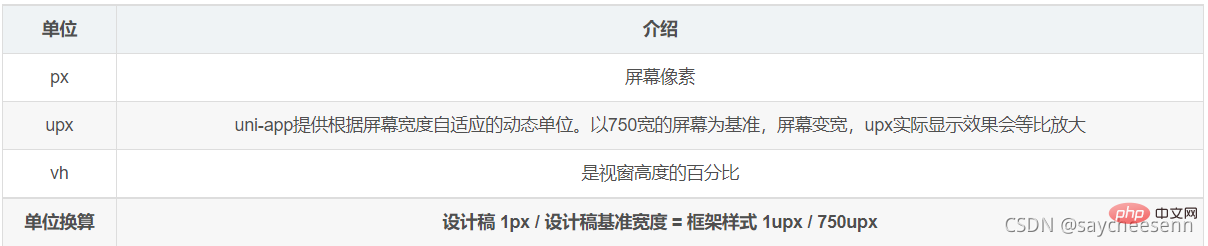
(1)尺寸單位
uni-app支援以下css單位:
注意問題: 動態繫結的 style 不支援使用 upx,因為upx是編譯器處理的,在手機端動態修改樣式賦值時,無法直接使用 upx。
解決方案: 使用 uni.upx2px(Number) 轉換為 px 後再賦值。
this.cWidth = uni.upx2px(750);
(2)樣式匯入
使用@import語句可以匯入外聯樣式表,@import後跟需要匯入的外聯樣式表的相對路徑,用;表示語句結束。
範例程式碼:
<style>
@import "../../common/uni.css";
.uni-card {
box-shadow: none;
}</style>(3)內聯樣式
框架元件上支援使用 style、class 屬性來控制元件的樣式。style:靜態的樣式統一寫到 class 中。style 接收動態的樣式,在執行時會進行解析,請儘量避免將靜態的樣式寫進 style 中,以免影響渲染速度。
<view :style="{color:color}" />class:用於指定樣式規則,其屬性值是樣式規則中類選擇器名(樣式類名)的集合,樣式類名不需要帶上.,樣式類名之間用空格分隔。
<view class="normal_view" />
(4)選擇器
目前支援的選擇器有:
| 選擇器 | 樣例 | 樣例描述 |
|---|---|---|
| .class | .intro | 選擇所有擁有 class=「intro」 的元件 |
| #id | #firstname | 選擇擁有 id=「firstname」 的元件 |
| element | view | 選擇所有 view 元件 |
| element, element | view, checkbox | 選擇所有檔案的 view 元件和所有的 checkbox 元件 |
| ::after | view::after | 在 view 元件後邊插入內容,僅 vue 頁面生效 |
| ::before | view::before | 在 view 元件前邊插入內容,僅 vue 頁面生效 |
注意:
- 在
uni-app中不能使用 *在這裡插入程式碼片選擇器。 - 微信小程式自定義元件中僅支援 class 選擇器
page相當於body節點,例如:
<!-- 設定頁面背景顏色,使用 scoped 會導致失效 -->
page {
background-color:#ccc;}(5)背景圖片 和 字型圖示
- 支援 base64 格式圖片。
- 支援網路路徑圖片。
- 使用本地圖片或字型圖示需注意:
圖片小於 40kb,uni-app 會自動將其轉化為 base64 格式;
圖片大於等於 40kb, 需開發者自己將其轉換為base64格式使用,或將其挪到伺服器上,從網路地址參照。
本地參照路徑僅支援以 ~@ 開頭的絕對路徑(不支援相對路徑)。
/* 背景圖片 */
.bgImg {
background-image: url('~@/static/logo.png');
}/* 字型圖示 */
@iconImg {
font-family: test1-icon;
src: url('~@/static/iconfont.ttf');
}十、常見問題
常見問題大家可以去官網檢視
這篇簡單的介紹了一下uni-app,讓大家先認識一下,希望大家能夠喜歡。
推薦:《》
以上就是總結分享uni-app的簡單介紹的詳細內容,更多請關注TW511.COM其它相關文章!