javascript中什麼是控制語句
2022-02-16 19:00:51
在javascript中,控制語句是用來控制程式中各語句執行順序的語句結構,可對程式流程的選擇、迴圈、轉向和返回等進行控制。控制語句可分為三類:順序結構、選擇結構和迴圈結構。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
什麼是控制語句
控制語句是用來控制程式中各語句執行順序的語句結構,可對程式流程的選擇、迴圈、轉向和返回等進行控制。
作用:用於控制程式的流程, 以實現程式的各種結構方式。
控制語句中呢可以分為三類:
第一類是順序結構:從上到下,從左到右
第二類是選擇結構:分支選擇
第三類是迴圈結構:重複執行
一、if控制語句
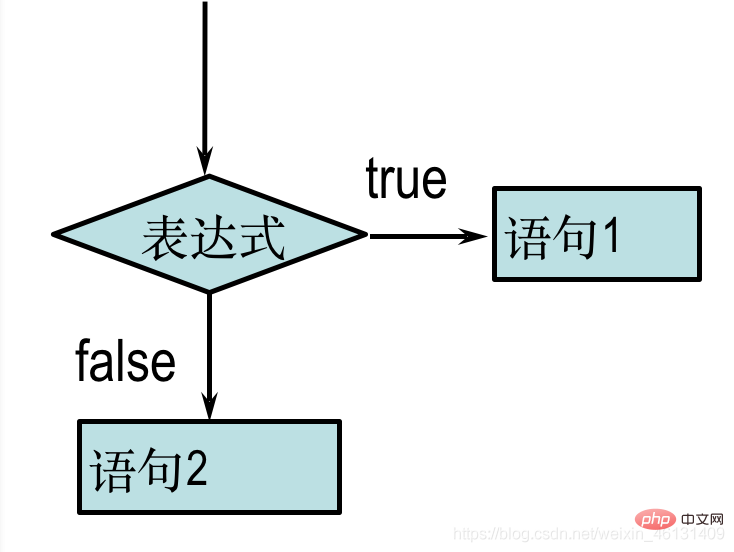
1、if…else:
if (表示式) {
語句1;
......
}
else {
語句2;
.....
}
//功能說明:
//如果表示式的值為true則執行語句1
//否則執行語句22、if可以單獨使用:
var x= (new Date()).getDay();//獲取今天的星期值,0為星期天
var y;
if ((x==6)||(x==0)) {
y="週末";
}
else {
y="工作日";
}
alert(y);
//等價於:
y="工作日";
if ((x==6)||(x==0)) {
y="週末";
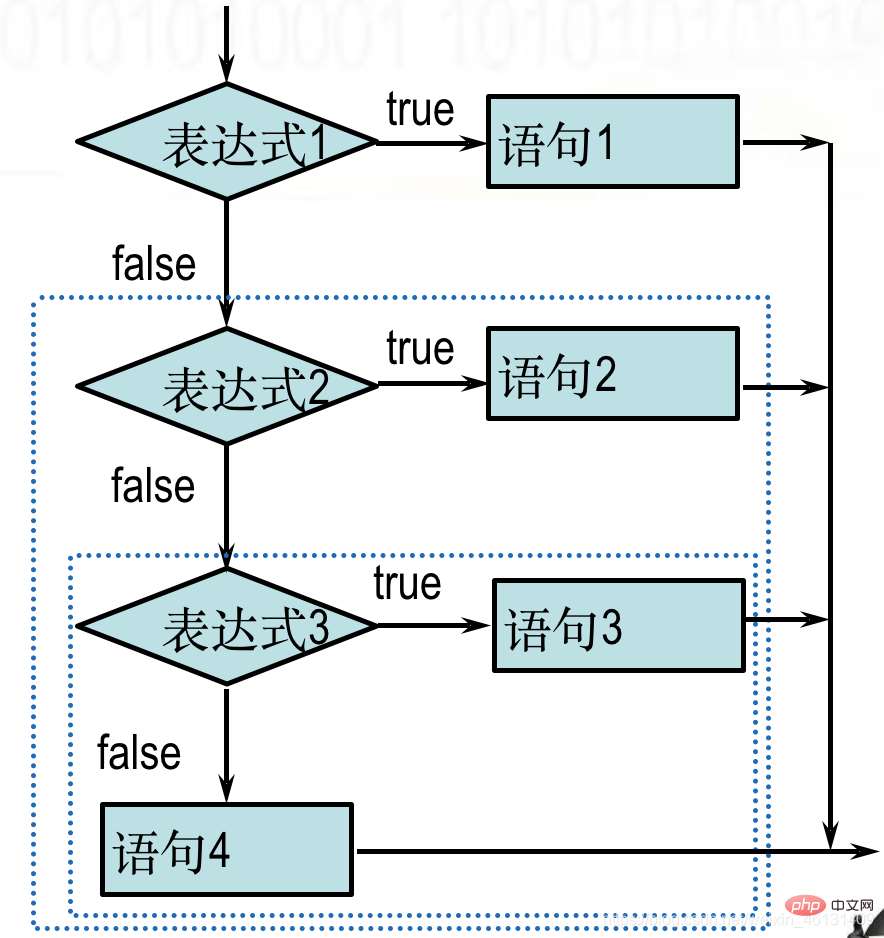
}3、if巢狀:

if (表示式1) {語句1;}
else if (表示式2) {語句2;}
else if (表示式3) {語句3;}
else {語句4;}
//功能說明:
//如果表示式1的值為true則執行語句1
//如果表示式2的值為true則執行語句2...
//否則執行語句4
if (x==1){
y="星期一";
}else if (x==2){
y="星期二";
...
}else if (x==6){
y="星期六";
}else if (x==0){
y="星期日";
}else{
y="未定義";
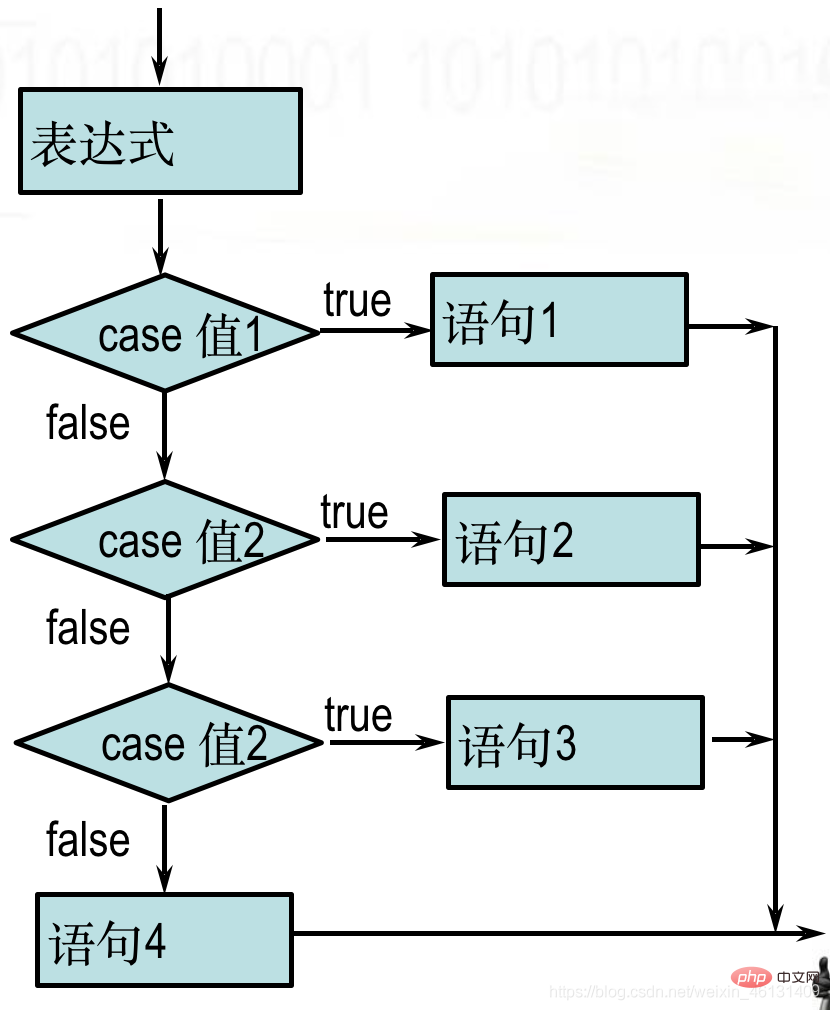
}二、switch選擇控制語句
1、基本格式:
switch (表示式) {
case 值1:語句1;break;
case 值2:語句2;break;
case 值3:語句3;break;
default:語句4;//其他均不成立時執行
}
//功能說明:
//如果表示式的值是值1/2...則分別執行語句1/2...然後退出
//如不為列出的任何值,執行default後的語句(語句4)
//不加break會繼續執行下一個條件的語句
//default放於最後,或加break,否則執行下一條語句
var x=3
switch(x){
case 1:y="星期一";break;
case 2:y="星期二";break;
case 3:y="星期三";break;
case 4:y="星期四";break;
case 5:y="星期五";break;
case 6:y="星期六";break;
case 7:y="星期日";break;
default: y="未定義";
}
alert(y)
//case 3後不加break會繼續執行y='星期四'...2、switch比if結構更簡潔清晰,使程式可讀性更強,效率更高
/*if語句適用範圍比較廣,只要是boolean表示式都可以用if判斷
而switch只能對基本型別進行數值比較
兩者的可比性就僅限在兩個基本型別比較的範圍內
/*說到基本型別的數值比較,那當然要有兩個數
然後重點來了:*/
//if語句每一句都是獨立的,看下面的語句:
if (a == 1) ...
else if (a == 2) ...
/*這樣a要被讀入暫存器兩次:1和2分別被讀入暫存器一次
其實a讀兩次是有點多餘的,在全部比較完之前只需一次讀入暫存器就即可,其餘都是額外開銷
但是if語句必須每次都把裡面的兩個數從記憶體拿出來讀到暫存器,它不知道其實比較的是同一個a*/
//於是switch case就出來了,把上面的改成switch case版本:
switch (a) {
case 0:
break;
case 1:
}
//總結:
1.switch用來根據一個整型值進行多路分支,並且編譯器可以對多路分支進行優化
2.switch-case只將表示式計算一次,然後將表示式的值與每個case的值比較,進而選擇執行哪一個case的語句塊
3.if的判斷條件範圍較廣,每條語句基本上獨立的,每次判斷時都要條件載入一次
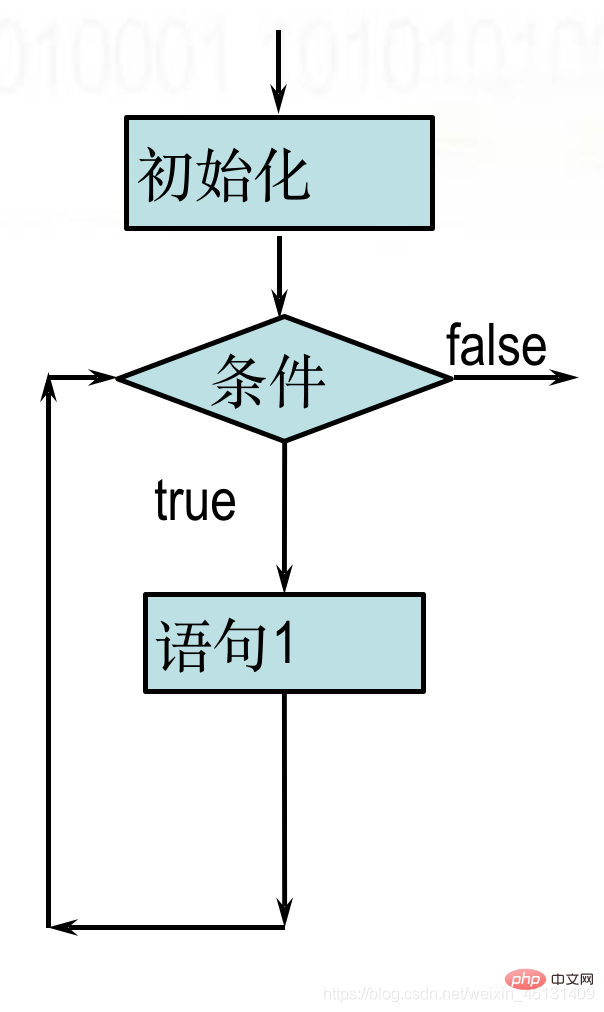
所以在多路分支時用switch比if結構要效率高三、while迴圈控制語句

while (條件) {
語句1;
...
}
//功能說明:
//功能和for類似,當條件成立迴圈執行{}內語句,否則跳出迴圈
var i=1;
while (i<=7) {
document.write("<H"+i+">hello</H "+i+"> ");
document.write("<br>");
i++;
}
//迴圈輸出H1到H7的字型大小<script language="JavaScript">
//sayhello是定義的函數名,前面必須加上function和空格
function sayHello(){
var hellostr;
var myname=prompt("請問您貴姓?","苑");
hellostr="您好,"+myname+'先生,歡迎進入"探索之旅"!';
alert(hellostr);
document.write(hellostr);
}
//對前面定義的函數進行呼叫
sayHello();
</script>【相關推薦:】
以上就是javascript中什麼是控制語句的詳細內容,更多請關注TW511.COM其它相關文章!