JavaScript屬性節點是什麼
在JavaScript中,屬性節點指的是屬性物件,代表著HTML元素的一個屬性;屬性節點的常數表示為「ATTRIBUTE_NODE」,代表的常數值為「2」,可以利用該常數來判斷節點型別。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
DOM(Document Object Model)即檔案物件模型。使用 DOM 技術可以實現網頁的動態變化,如可以動態地顯示或隱藏一個元素,改變它們的屬性,增加一個元素等。DOM 技術極大地增強了使用者與網頁的互動性。
DOM 節點型別
DOM 樹中的節點可根據不同的方式分類。根據節點的層次來分,主要可分為:祖先節點(當前節點上面的所有節點的統稱)、父子節點(表示上下兩層節點之間的關係)、子孫節點(當前節點下面的所有節點的統稱)和兄弟節點(具有相同父節點的所有節點統稱)等幾種。
根據節點型別來分,主要可分為:document 節點、元素節點、屬性節點、文位元組點、註釋節點這幾種。不同型別的節點具有一個對應的常數,代表特定的值,可使用這個常數來判斷節點型別,常用 HTML DOM 節點的常數表示及代表的值見下表。
| 節點型別 | 節點型別常數 | 常數值 |
|---|---|---|
| document 節點 | DOCUMENT_NODE | 9 |
| 元素節點 | ELEMENT_NODE | 1 |
| 屬性節點 | ATTRIBUTE_NODE | 2 |
| 文位元組點 | TEXT_NODE | 3 |
| 註釋節點 | COMMENT_NODE | 8 |
JS屬性節點
在 HTML DOM 中,一個屬性節點就是一個屬性物件,代表 HTML 元素的一個屬性。一個元素可以擁有多個屬性。元素的所有屬性存放在表示無序的集合 NamedNodeMap 中。NamedNodeMap 中的節點可通過名稱或索引來存取。
使用 DOM 處理 HTML 檔案元素,有時需要處理元素的屬性,此時需要使用到屬性節點的屬性和相關方法。屬性節點的常用屬性和相關方法見下表。
| 屬性/方法 | 描述 |
|---|---|
| nodeName | name | 通過屬性物件來參照,返回元素屬性的名稱 |
| nodeValue | value | 通過屬性物件來參照,設定或返回元素屬性的值 |
| Item(節點下標) | 返回屬性節點集中指定下標的節點 |
| lengh | 返回屬性節點集的節點數 |
| nodeType | 返回屬性節點的型別值 |
注:屬性 name 和 nodeName 的作用等效,value 和 nodeValue 的作用等效。
範例:操作屬性節點。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>操作屬性節點</title>
</head>
<body>
<a href="ex7-1.html" title="document節點的應用" id="a1">document節點</a>
<script>
var oA = document.getElementById('a1');
var aAttr = oA.attributes;//獲取a元素的所有屬性節點
console.log('a元素具有以下屬性節點:');
for(var i = 0; i < aAttr.length; i++){//遍歷a元素的所有屬性節點
console.log(aAttr[i]);
}
console.log('aAttr[0]節點型別為:'+aAttr[0].nodeType);//獲取第一個屬性節點的型別值
console.log('aAttr[0]節點名稱為:'+aAttr[0].nodeName);//獲取第一個屬性節點的節點名
console.log('aAttr[0]節點值為:'+aAttr[0].nodeValue);//獲取第一個屬性節點的節點值
</script>
</body>
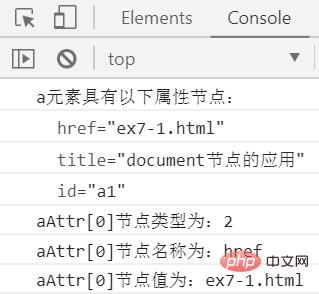
</html>存取屬性節點列表中的元素還可以使用 item(),aAttr[0] 等效於 aAttr.item(0),另外,aAttr[0].nodeName 等效於 aAttr[0].name,aAttr[0].nodeValue 等效於 aAttr[0].value。上述程式碼在 Chrome 瀏覽器中的執行結果如圖 1 所示。

【相關推薦:】
以上就是JavaScript屬性節點是什麼的詳細內容,更多請關注TW511.COM其它相關文章!