總結分享: 6 種JavaScript的打斷點的方式(收藏學習)

Debugger 是前端開發很重要的一個工具,它可以在我們關心的程式碼處斷住,通過單步執行來理清邏輯。而 Debugger 用的好壞與斷點打得好壞有直接的關係。
Chrome Devtools 和 VSCode 都提供了 Debugger,它們支援的打斷點的方式有 6 種。
普通斷點
在想斷住的那一行左側單擊一下就可以新增一個斷點,執行到該處就會斷住。

這是最基礎的斷點方式,VSCode 和 Chrome Devtools 都支援這種斷點。【相關推薦:】
條件斷點
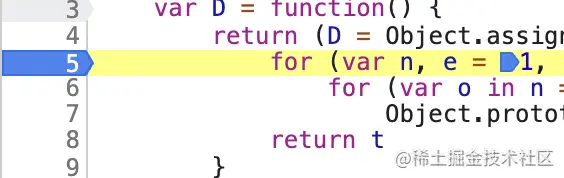
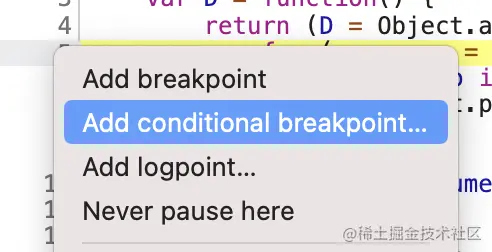
右鍵單擊程式碼所在的行左側,會出現一個下拉框,可以新增一個條件斷點。

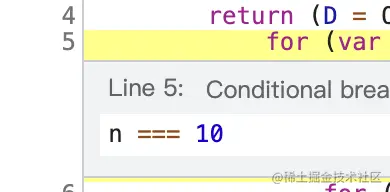
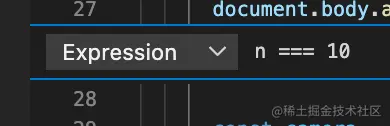
輸入條件表示式,當執行到這一行程式碼並且表示式的值為真時就會斷住,這比普通斷點靈活些。

這種根據條件來斷住的斷點 VSCode 和 Chrome Devtools 也都支援。

DOM 斷點
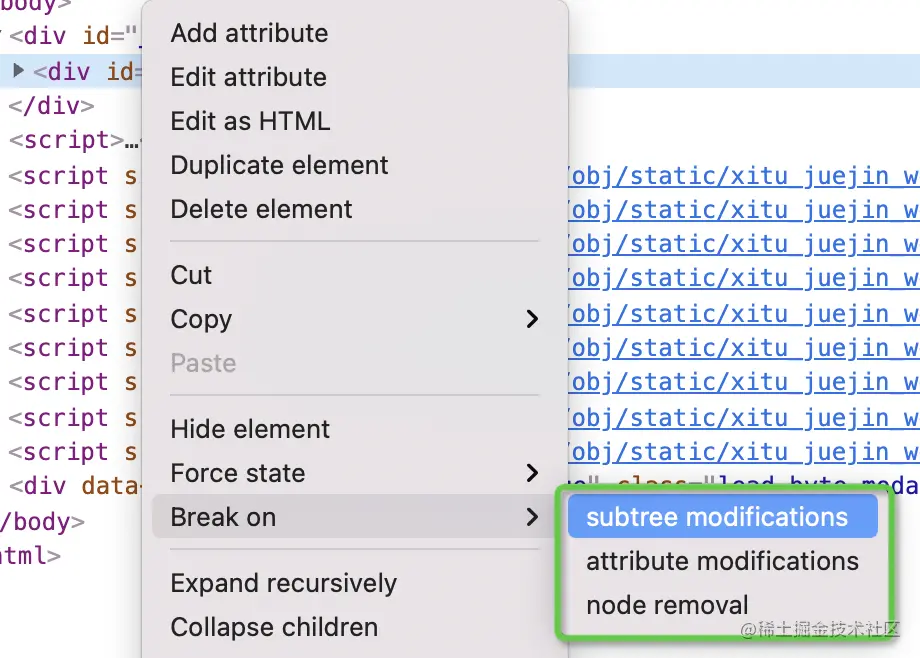
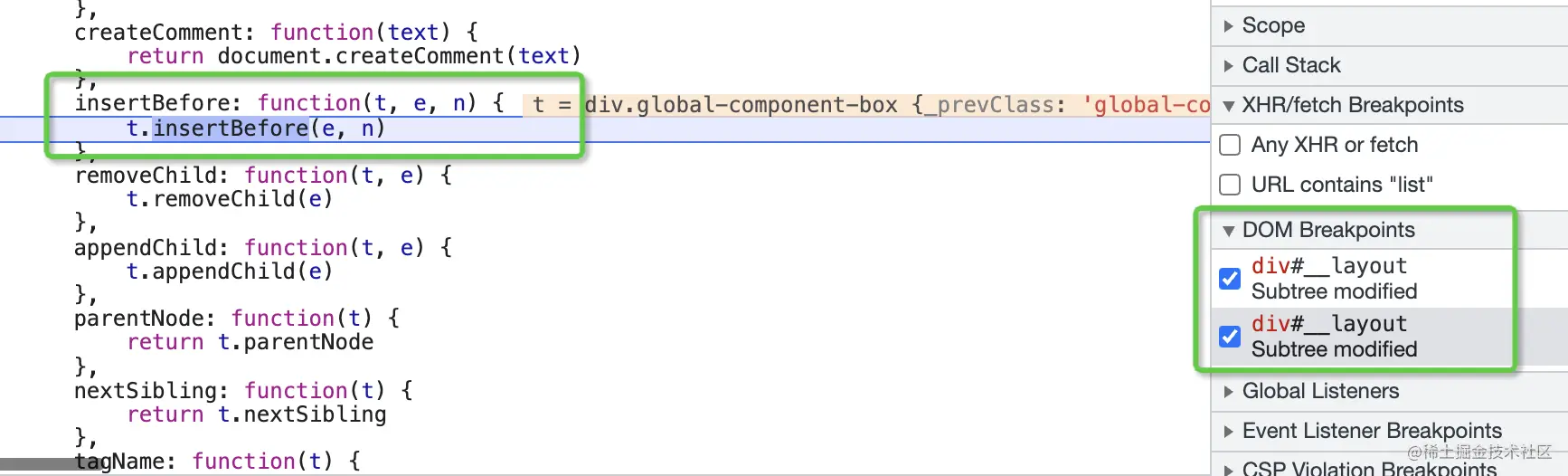
在 Chrome Devtools 的 Elements 面板的對應元素上右鍵,選擇 break on,可以新增一個 dom 斷點,也就是當子樹有變動、屬性有變動、節點移除這三種情況的時候會斷住。可以用來偵錯導致 dom 變化的程式碼。


因為是涉及到 DOM 的偵錯,只有 Chrome Devtools 支援這種斷點。
URL 斷點
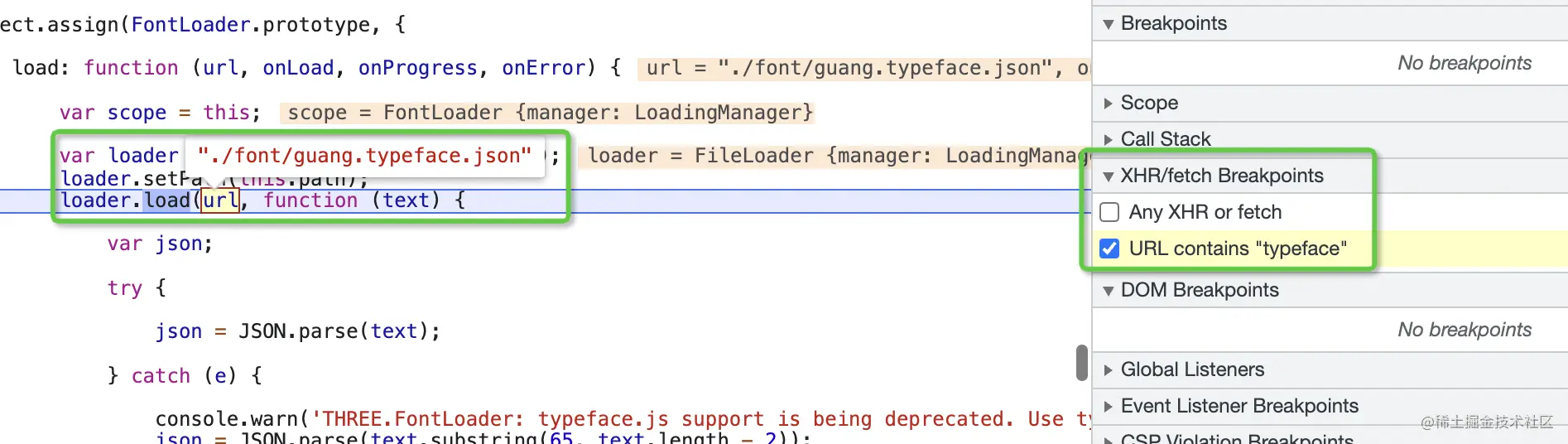
在 Chrome Devtools 的 Sources 面板可以新增 XHR 的 url 斷點,當 ajax 請求對應 url 時就會斷住,可以用來偵錯請求相關的程式碼。

這個功能只有 Chrome Devtools 有。
Event Listener 斷點
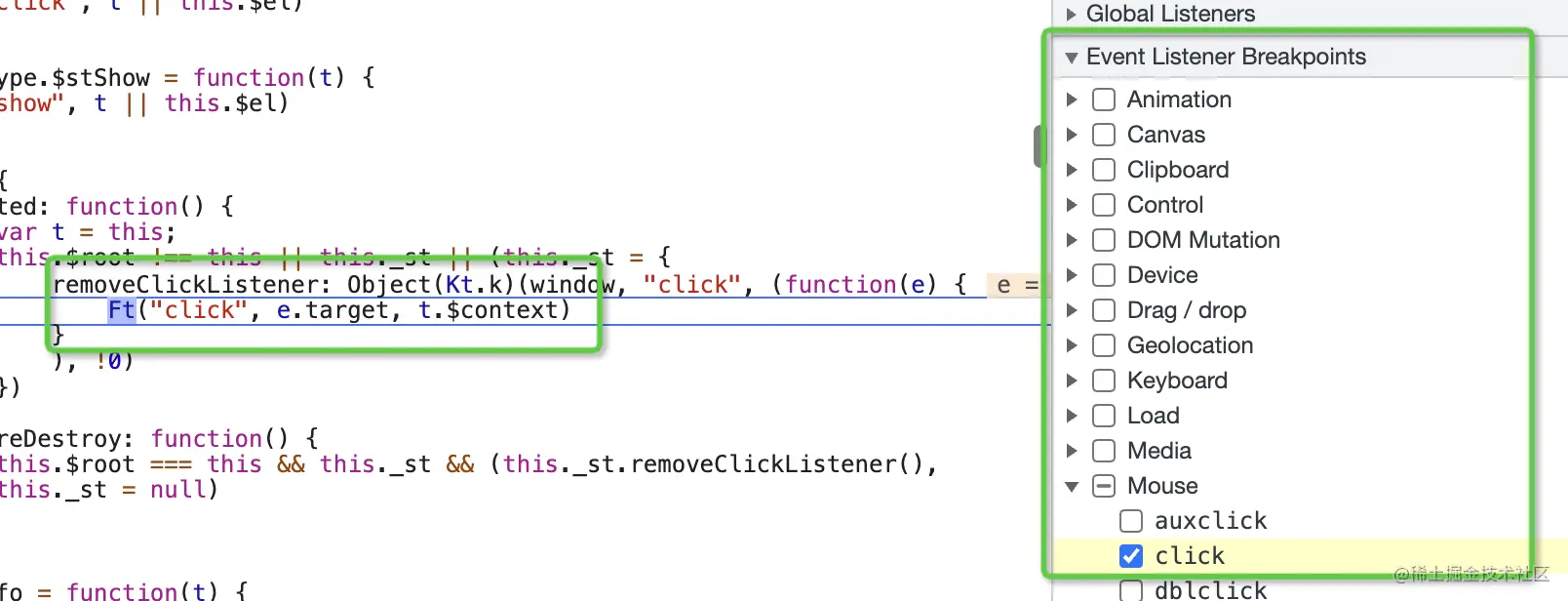
在 Chrome Devtools 的 Sources 面板還可以新增 Event Listener 的斷點,指定當發生什麼事件時斷住,可以用來偵錯事件相關程式碼。

這個功能也是隻有 Chrome Devtools 有。
異常斷點
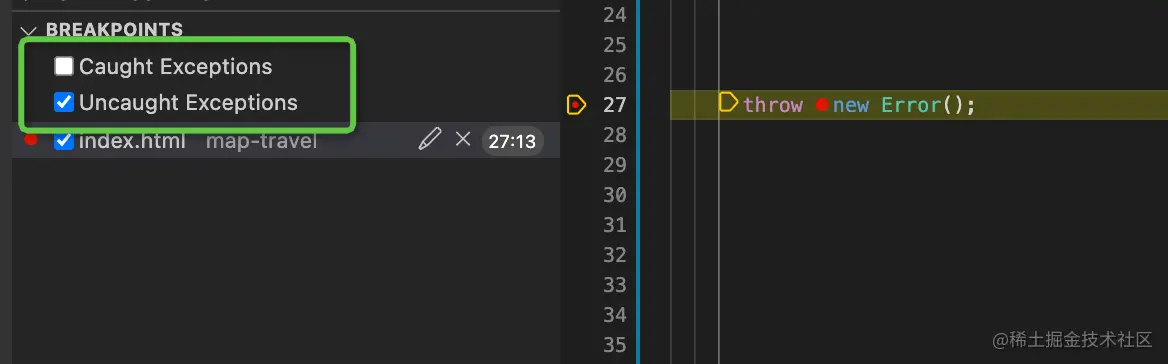
在 VSCode 的 Debugger 面板勾選 Uncaught Exceptions 和 Caught Exceptions 可以新增異常斷點,在丟擲異常未被捕獲或者被捕獲時斷柱。用來偵錯一些發生異常的程式碼時很有用。

總結
Debugger 打斷點的方式除了直接在對應程式碼行單擊的普通斷點以外,還有很多根據不同的情況來新增斷點的方式。
一共有六種:
- 普通斷點:執行到該處就斷住
- 條件斷點:執行到該處且表示式為真就斷住,比普通斷點更靈活
- DOM 斷點:DOM 的子樹變動、屬性變動、節點刪除時斷住,可以用來偵錯引起 DOM 變化的程式碼
- URL 斷點:URL 匹配某個模式的時候斷住,可以用來偵錯請求相關程式碼
- Event Listener 斷點:觸發某個事件監聽器的時候斷住,可以用來偵錯事件相關程式碼
- 異常斷點:丟擲異常被捕獲或者未被捕獲的時候斷住,可以用來偵錯發生異常的程式碼
這些打斷點方式大部分都是 Chrome Devtools 支援的(普通、條件、DOM、URL、Event Listener、異常),也有的是 VSCode Debugger 支援的(普通、條件、異常)。
不同情況下的程式碼可以用不同的打斷點方式,這樣偵錯程式碼會高效很多。這六種打斷點方式,你用過幾種呢?
(學習視訊分享:)
以上就是總結分享: 6 種JavaScript的打斷點的方式(收藏學習)的詳細內容,更多請關注TW511.COM其它相關文章!