詳細介紹CSS漸變、陰影和濾鏡

推薦學習:
一、初識 CSS 漸變
CSS 漸變是image型別的一種特殊型別用gradient表示,由兩種或多種顏色之間的漸進過渡組成。
三種漸變型別:
- 線性:由
linear-gradient()函數建立 - 徑向:由
radial-gradient()函數建立 - 圓錐:由
conic-gradient()函數建立
ps:還可以使用 repeating-linear-gradient()和repeating-radial-gradient()函數建立重複漸變。
漸變可以在任何使用image的地方使用,例如在背景中。
二、CSS 線性漸變
2.1 介紹線性漸變
說明
- 要建立線性漸變,只需指定兩種顏色即可,這些被稱為色標,至少指定兩個色標,還可以設定起點和方向(或角度)以及漸變效果。
語法
background-image: linear-gradient(direction(方向), color1(顏色值), color2(顏色值), ...);
2.2 線性漸變應用
2.2.1 線性漸變 - 從上到下(預設)
程式碼範例
<style> .box { width: 300px; height: 100px; background-image: linear-gradient(red, yellow); }</style> <body> <p class="box"></p> </body>效果如下

2.2.2 線性漸變 - 從左到右
程式碼範例
background-image: linear-gradient(to right, red, yellow);
效果如下

2.2.3 線性漸變 - 對角線
程式碼範例
background-image: linear-gradient(to bottom right, red, yellow);
效果如下

2.2.4 線性漸變 - 設定角度
說明
- 如果你想要更精確地控制漸變的方向,你可以給漸變設定一個具體的角度。
- 在使用角度的時候,
0deg代表漸變方向為從下到上,90deg代表漸變方向為從左到右,諸如此類正角度都屬於順時針方向。 而負角度意味著逆時針方向。
程式碼範例
background-image: linear-gradient(180deg, red, yellow);
效果如下

2.2.5 線性漸變 - 使用多個色標
程式碼範例
background-image: linear-gradient(red, yellow, green);
效果如下

2.2.6 線性漸變 - 重複線性漸變
說明
repeating-linear-gradient()函數用於重複線性漸變。
程式碼範例
background-image: repeating-linear-gradient(red, yellow 10px);
效果如下

三、CSS 徑向漸變
3.1 介紹徑向漸變
說明
- 徑向漸變類似於線性漸變,不同的地方是徑向漸變從中心點向外輻射。
- 可以指定該中心點的位置,還可以將它們設為圓形或橢圓形。
語法
background-image: radial-gradient(shape(設定形狀,預設為橢圓形), size(最遠角), position(中心), color1(顏色值), color2(顏色值));
3.2 徑向漸變應用
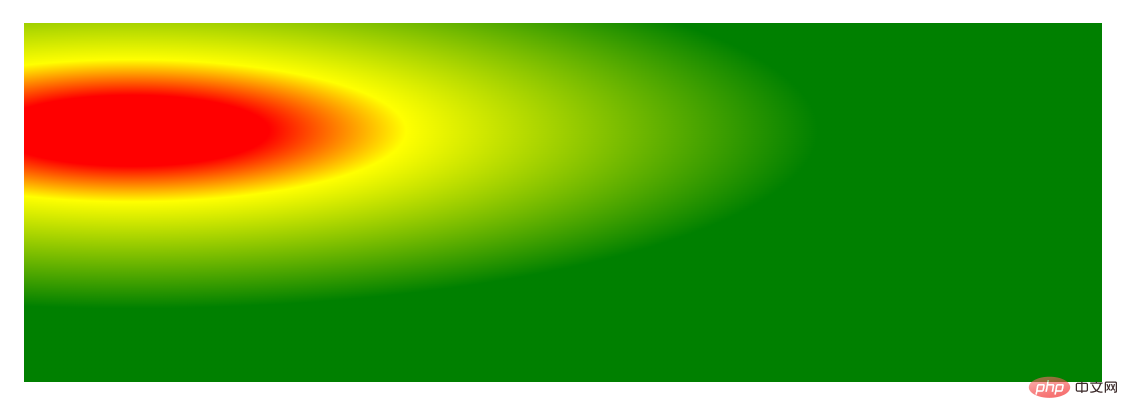
3.2.1 徑向漸變-均勻間隔的色標(預設)
程式碼範例
<style> .box { width: 300px; height: 100px; background-image: radial-gradient(red, yellow, green); }</style> <body> <p class="box"></p> </body>效果如下

3.2.2 徑向漸變-不同間距的色標
程式碼範例
background-image: radial-gradient(red 10%, yellow 20%, green 50%);
效果如下

3.2.3 徑向漸變-設定形狀
程式碼範例
/* 設定為圓形形狀 */background-image: radial-gradient(circle, red 10%, yellow 20%, green 50%);
效果如下

3.2.4 徑向漸變-設定漸變的中心
說明
- 您可以使用關鍵字、百分比或絕對長度、長度和百分比值重複來定位漸變的中心(如果只有一個),否則按照從左到右的位置順序。
程式碼範例
background-image: radial-gradient(at 10% 30%, red 10%, yellow 20%, green 50%);
效果如下

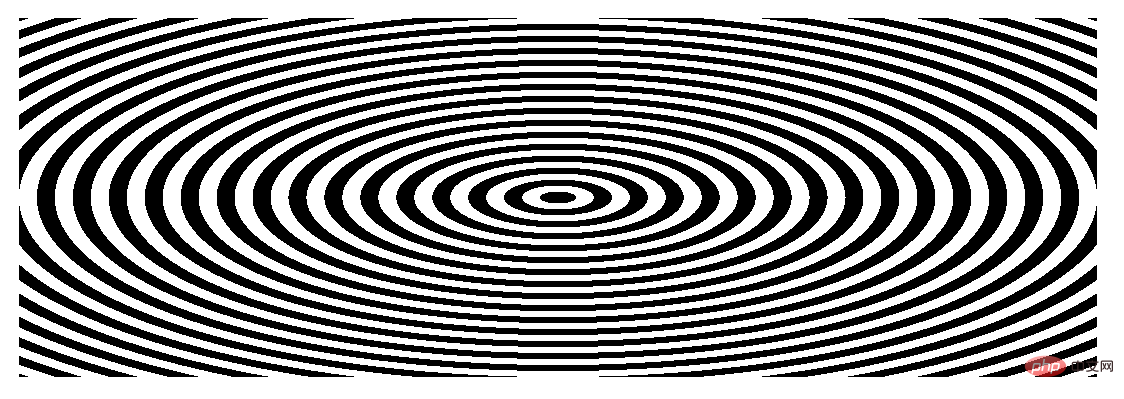
3.2.5 徑向漸變-重複徑向漸變
程式碼範例
background-image: repeating-radial-gradient(black, black 5px, #fff 5px, #fff 10px);
效果如下

四、CSS 圓錐漸變
4.1 介紹圓錐漸變
說明
- 圓錐漸變類似於徑向漸變,兩者均為圓形,並使用元素的中心作為色標的源點。
- 它是圍繞中心點按照扇形方向進行旋轉的漸變。
語法
background-image: conic-gradient(from angle(表示起始的角度,預設為從上到下) at position(設定圓錐中心點的位置), start-color(定義開始顏色), stop-color(定義結束顏色))
4.2 圓錐漸變的應用
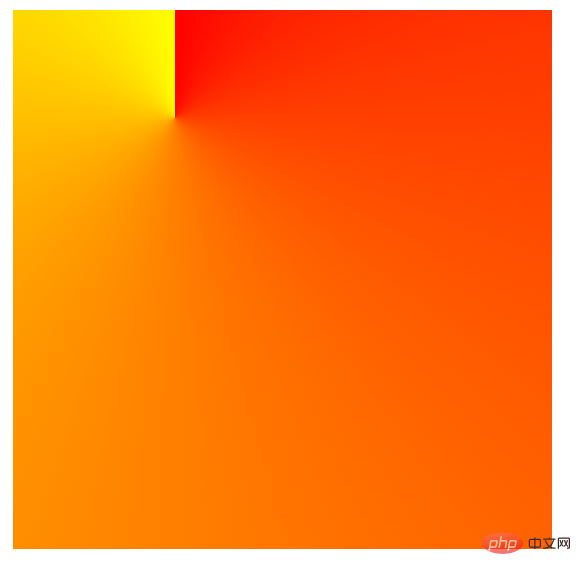
4.2.1 圓錐漸變-順時針方向旋轉(預設方式)
程式碼範例
<style> .box { width: 300px; height: 300px; background-image: conic-gradient(red,yellow); }</style> <body> <p class="box"></p> </body>效果如下

4.2.2 圓錐漸變-設定漸變的中心點
程式碼範例
background-image: conic-gradient(at 30% 20%, red,yellow);
效果如下

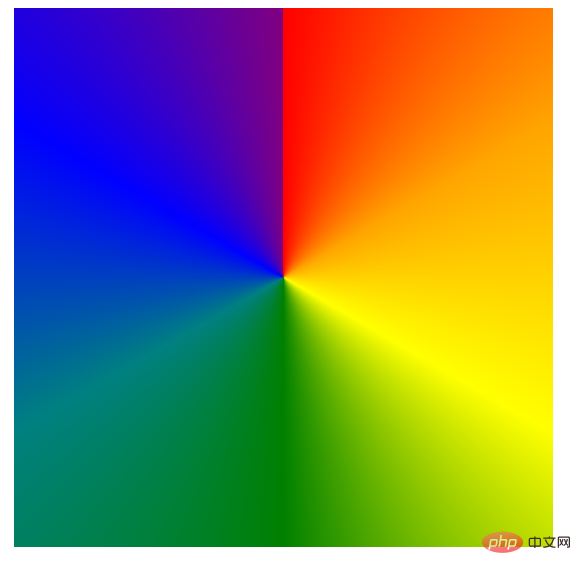
4.2.3 圓錐漸變-使用多個色標
程式碼範例
background-image: conic-gradient(red, orange, yellow, green, teal, blue, purple);
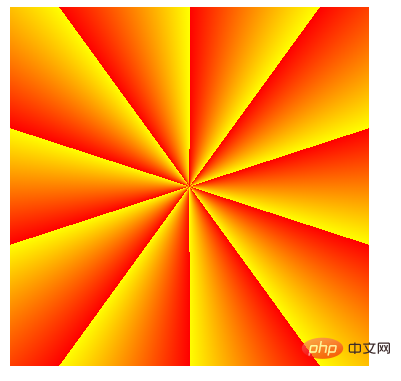
效果如下

4.2.4 圓錐漸變-重複圓錐漸變
程式碼範例
background-image: repeating-conic-gradient(red 10%, yellow 20%);
效果如下

五、CSS 漸變補充知識
5.1 建立實線
說明
- 要在不同顏色之間建立一條單一的硬線,即不同顏色的顏色不是不同的,可以將不同的位置顏色設定為相同
程式碼範例
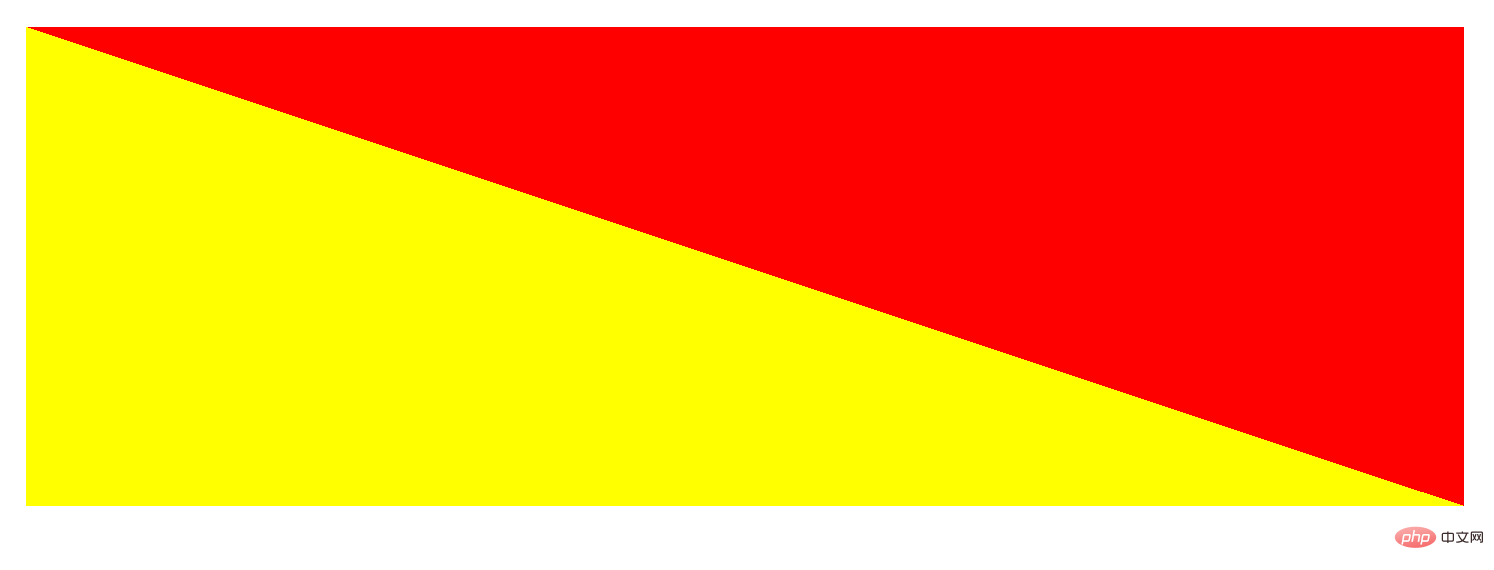
background: linear-gradient(to bottom left, red 50%, yellow 50%);
效果如下

5.2 使用透明度
說明
- 如需新增透明度,我們使用 rgba() 函數來定義色標。 rgba() 函數中的最後一個引數可以是 0 到 1 的值,它定義顏色的透明度:0 表示全透明,1 表示全綵色(無透明)。
- 也可以使用
transparent引數,代表全透明。
程式碼範例
background-image: linear-gradient(to right, transparent, red);
效果如下

CSS 陰影
一、初識 CSS 陰影
CSS陰影主要的作用是可以讓頁面中的文字和元素具有立體的效果,從而被突出出來。
兩種陰影屬性:
box-shadow:用於給元素新增陰影text-shadow:用於給文字新增陰影
ps:還有一個 filter 濾鏡的函數drop-shadow()也可以新增陰影,它主要用於給透明影象的非透明部分新增陰影效果。
二、box-shadow屬性
2.1 介紹box-shadow屬性
說明
- 用於在元素的框架上新增陰影效果,還可以在同一個元素上設定多個陰影效果,用逗號隔開。
語法
box-shadow: OffsetX(水平偏移), OffsetY(垂直偏移), Blur(模糊半徑), Spread(擴充套件距離,陰影的尺寸), Color(陰影顏色), Position(陰影位置,預設在外部(outset));
2.2 box-shadow屬性的應用
2.2.1 box-shadow屬性-基本使用
程式碼範例
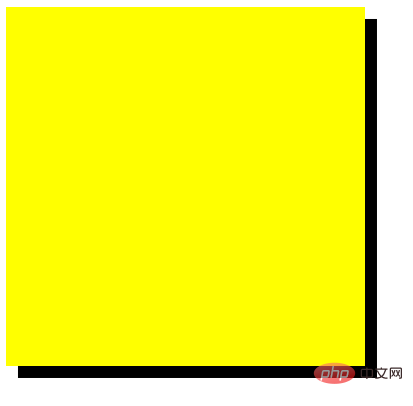
<style> .box { width: 300px; height: 300px; background-color: yellow; box-shadow: 10px 10px; }</style> <body> <p class="box"></p> </body>效果如下

2.2.2 box-shadow屬性-多重陰影與定向陰影
程式碼範例
box-shadow: -5px 0 5px 0px #000, 0 -5px 5px 0px #000;
效果如下

2.2.3 box-shadow屬性-模擬邊框
程式碼範例
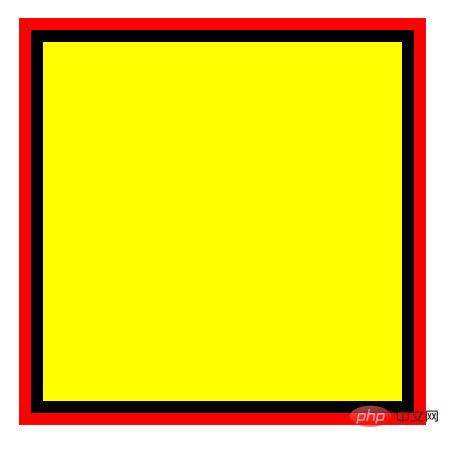
box-shadow: 0px 0px 0px 10px #000, 0px 0px 0px 20px red;
效果如下

2.2.4 box-shadow屬性-內陰影
程式碼範例
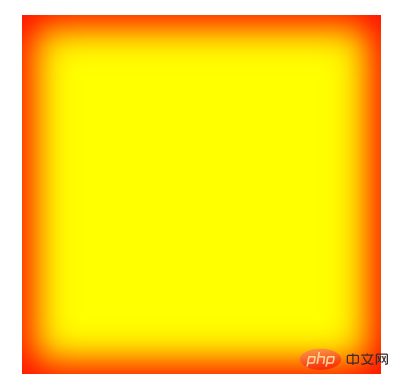
box-shadow: 0px 0px 30px 10px red inset;
效果如下

三、text-shadow屬性
3.1 介紹text-shadow屬性
說明
- 為文字新增陰影,也可以新增多個陰影,用逗號隔開。
語法
text-shadow: OffsetX(水平偏移), OffsetY(垂直偏移), Blur(模糊半徑), Color(陰影顏色));
注意
text-shadow沒有擴充套件距離屬性值,陰影位置屬性值。
3.2 text-shadow屬性的應用
3.2.1 text-shadow屬性-基本使用
程式碼範例
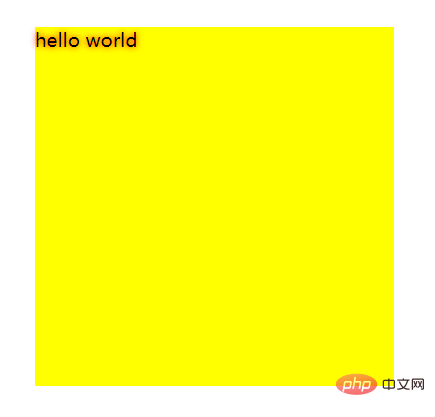
<style> .box { width: 300px; height: 300px; background-color: yellow; text-shadow: 0px 0px 5px red; }</style> <body> <p class="box">hello world</p> </body>效果如下

text-shadow屬性基本與box-shadow屬性一樣,就不多舉例了
CSS 濾鏡
一、初識 CSS 濾鏡
濾鏡這兩個字我相信大家都很熟悉,平時愛自拍,拍照的同學肯定都會開啟濾鏡修飾一下圖片吧,那麼CSS濾鏡也是這樣,直接用filter屬性來修飾影象。
二、CSS 濾鏡方法
blur():模糊
- 可以任何長度單位,值為 0 顯示原圖,值越大越模糊
brightness():亮度
- 百分比,可用 0~1 代替,值為 0 顯示全黑,值為 100% 顯示原圖
contrast():對比度
- 百分比,可用 0~1 代替,值為 0 顯示全黑,值為 100% 顯示原圖
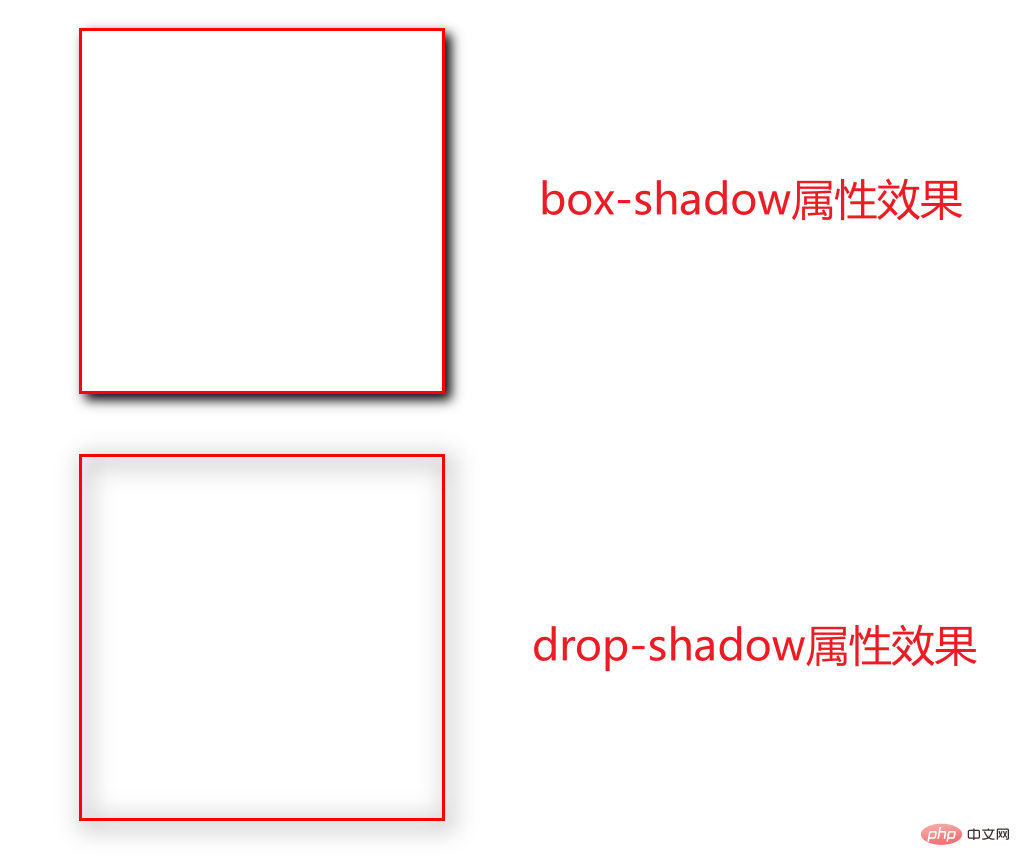
drop-shadow():陰影
說明
- 與
box-shadow屬性類似 - 沒有內陰影效果
- 不能陰影疊加
- 與
程式碼範例
/* 程式碼範例 */ <style> .box1 { width: 300px; height: 300px; border: 3px solid red; box-shadow: 5px 5px 10px 0 black; } .box2 { width: 300px; height: 300px; border: 3px solid red; filter: drop-shadow(5px 5px 10px black); } </style> <body> <p class="box1"></p> <p class="box2"></p> </body>

grayscale():灰度
- 百分比,可用 0~1 代替,值為 0 顯示原圖,值為 100% 顯示全灰
hue-rotate():色相旋轉
- 角度,值為 0 顯示原圖,值為 0~360deg 減弱原圖色彩,
invert():反相
- 百分比,可用 0~1 代替,值為 0 顯示原圖,值為 100% 完全反轉原圖色彩
opacity():透明度
- 百分比,可用 0~1 代替,值為 0 顯示透明,值為 100% 顯示原圖
saturate():飽和度
- 百分比,可用 0~1 代替,值為 0 完全不飽和原圖,值為 100% 顯示原圖
sepia():褐色
- 百分比,可用 0~1 代替,值為 0 顯示原圖,值為 100% 顯示褐色
三、CSS 濾鏡的應用
3.1 CSS濾鏡-將圖片設定為灰色
程式碼範例
<style> .box { filter: grayscale(1); }</style> <body> <p class="box"> <img src="./imgs/1.jpg" alt=""> </p> </body>效果如下

具體的濾鏡調變方法可以參照CSSgram的官網進行學習
(學習視訊分享:、)
以上就是詳細介紹CSS漸變、陰影和濾鏡的詳細內容,更多請關注TW511.COM其它相關文章!