JavaScript怎麼實現跨域
JavaScript實現跨域的方法:1、利用jsonp跨域;2、利用修改「document.domain」來跨域;3、利用「window.name」來跨域;4、利用「window.postMessage」方法來跨域。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
JavaScript怎麼實現跨域
這裡說的js跨域是指通過js在不同的域之間進行資料傳輸或通訊,比如用ajax向一個不同的域請求資料,或者通過js獲取頁面中不同域的框架中(iframe)的資料。只要協定、域名、埠有任何一個不同,都被當作是不同的域。
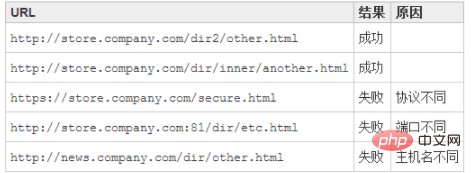
下表給出了相對http://store.company.com/dir/page.html同源檢測的結果:

要解決跨域的問題,我們可以使用以下幾種方法:
一、通過jsonp跨域
在js中,我們直接用XMLHttpRequest請求不同域上的資料時,是不可以的。但是,在頁面上引入不同域上的js指令碼檔案卻是可以的,jsonp正是利用這個特性來實現的。
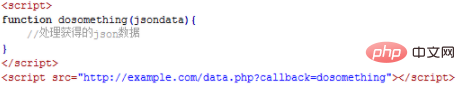
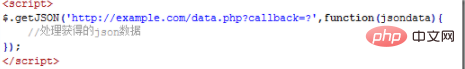
比如,有個a.html頁面,它裡面的程式碼需要利用ajax獲取一個不同域上的json資料,假設這個json資料地址是http://example.com/data.php,那麼a.html中的程式碼就可以這樣:

我們看到獲取資料的地址後面還有一個callback引數,按慣例是用這個引數名,但是你用其他的也一樣。當然如果獲取資料的jsonp地址頁面不是你自己能控制的,就得按照提供資料的那一方的規定格式來操作了。
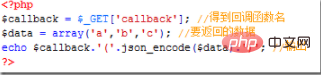
因為是當做一個js檔案來引入的,所以http://example.com/data.php返回的必須是一個能執行的js檔案,所以這個頁面的php程式碼可能是這樣的:

最終那個頁面輸出的結果是:

所以通過http://example.com/data.php?callback=dosomething得到的js檔案,就是我們之前定義的dosomething函數,並且它的引數就是我們需要的json資料,這樣我們就跨域獲得了我們需要的資料。
這樣jsonp的原理就很清楚了,通過script標籤引入一個js檔案,這個js檔案載入成功後會執行我們在url引數中指定的函數,並且會把我們需要的json資料作為引數傳入。所以jsonp是需要伺服器端的頁面進行相應的配合的。
知道jsonp跨域的原理後我們就可以用js動態生成script標籤來進行跨域操作了,而不用特意的手動的書寫那些script標籤。如果你的頁面使用jquery,那麼通過它封裝的方法就能很方便的來進行jsonp操作了。

原理是一樣的,只不過我們不需要手動的插入script標籤以及定義回掉函數。jquery會自動生成一個全域性函數來替換callback=?中的問號,之後獲取到資料後又會自動銷燬,實際上就是起一個臨時代理函數的作用。$.getJSON方法會自動判斷是否跨域,不跨域的話,就呼叫普通的ajax方法;跨域的話,則會以非同步載入js檔案的形式來呼叫jsonp的回撥函數。
2、通過修改document.domain來跨子域
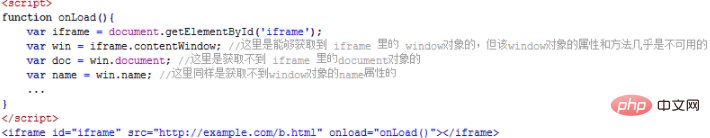
瀏覽器都有一個同源策略,其限制之一就是第一種方法中我們說的不能通過ajax的方法去請求不同源中的檔案。 它的第二個限制是瀏覽器中不同域的框架之間是不能進行js的互動操作的。有一點需要說明,不同的框架之間(父子或同輩),是能夠獲取到彼此的window物件的,但蛋疼的是你卻不能使用獲取到的window物件的屬性和方法(html5中的postMessage方法是一個例外,還有些瀏覽器比如ie6也可以使用top、parent等少數幾個屬性),總之,你可以當做是隻能獲取到一個幾乎無用的window物件。比如,有一個頁面,它的地址是http://www.example.com/a.html , 在這個頁面裡面有一個iframe,它的src是http://example.com/b.html, 很顯然,這個頁面與它裡面的iframe框架是不同域的,所以我們是無法通過在頁面中書寫js程式碼來獲取iframe中的東西的:

這個時候,document.domain就可以派上用場了,我們只要把http://www.example.com/a.html 和 http://example.com/b.html這兩個頁面的document.domain都設成相同的域名就可以了。但要注意的是,document.domain的設定是有限制的,我們只能把document.domain設定成自身或更高一級的父域,且主域必須相同。例如:a.b.example.com 中某個檔案的document.domain 可以設成a.b.example.com、b.example.com 、example.com中的任意一個,但是不可以設成 c.a.b.example.com,因為這是當前域的子域,也不可以設成baidu.com,因為主域已經不相同了。
在頁面 http://www.example.com/a.html 中設定document.domain:

在頁面 http://example.com/b.html 中也設定document.domain,而且這也是必須的,雖然這個檔案的domain就是example.com,但是還是必須顯示的設定document.domain的值:

這樣我們就可以通過js存取到iframe中的各種屬性和物件了。
不過如果你想在http://www.example.com/a.html 頁面中通過ajax直接請求http://example.com/b.html 頁面,即使你設定了相同的document.domain也還是不行的,所以修改document.domain的方法只適用於不同子域的框架間的互動。如果你想通過ajax的方法去與不同子域的頁面互動,除了使用jsonp的方法外,還可以用一個隱藏的iframe來做一個代理。原理就是讓這個iframe載入一個與你想要通過ajax獲取資料的目標頁面處在相同的域的頁面,所以這個iframe中的頁面是可以正常使用ajax去獲取你要的資料的,然後就是通過我們剛剛講得修改document.domain的方法,讓我們能通過js完全控制這個iframe,這樣我們就可以讓iframe去傳送ajax請求,然後收到的資料我們也可以獲得了。
3、使用window.name來進行跨域
window物件有個name屬性,該屬性有個特徵:即在一個視窗(window)的生命週期內,視窗載入的所有的頁面都是共用一個window.name的,每個頁面對window.name都有讀寫的許可權,window.name是持久存在一個視窗載入過的所有頁面中的,並不會因新頁面的載入而進行重置。
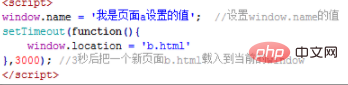
比如:有一個頁面a.html,它裡面有這樣的程式碼:

再看看b.html頁面的程式碼:

a.html頁面載入後3秒,跳轉到了b.html頁面,結果為:

我們看到在b.html頁面上成功獲取到了它的上一個頁面a.html給window.name設定的值。如果在之後所有載入的頁面都沒對window.name進行修改的話,那麼所有這些頁面獲取到的window.name的值都是a.html頁面設定的那個值。當然,如果有需要,其中的任何一個頁面都可以對window.name的值進行修改。注意,window.name的值只能是字串的形式,這個字串的大小最大能允許2M左右甚至更大的一個容量,具體取決於不同的瀏覽器,但一般是夠用了。
上面的例子中,我們用到的頁面a.html和b.html是處於同一個域的,但是即使a.html與b.html處於不同的域中,上述結論同樣是適用的,這也正是利用window.name進行跨域的原理。
下面就來看一看具體是怎麼樣通過window.name來跨域獲取資料的。還是舉例說明。
比如有一個www.example.com/a.html頁面,需要通過a.html頁面裡的js來獲取另一個位於不同域上的頁面www.cnblogs.com/data.html裡的資料。
data.html頁面裡的程式碼很簡單,就是給當前的window.name設定一個a.html頁面想要得到的資料值。data.html裡的程式碼:

那麼在a.html頁面中,我們怎麼把data.html頁面載入進來呢?顯然我們不能直接在a.html頁面中通過改變window.location來載入data.html頁面,因為我們想要即使a.html頁面不跳轉也能得到data.html裡的資料。答案就是在a.html頁面中使用一個隱藏的iframe來充當一箇中間人角色,由iframe去獲取data.html的資料,然後a.html再去得到iframe獲取到的資料。
充當中間人的iframe想要獲取到data.html的通過window.name設定的資料,只需要把這個iframe的src設為www.cnblogs.com/data.html就行了。然後a.html想要得到iframe所獲取到的資料,也就是想要得到iframe的window.name的值,還必須把這個iframe的src設成跟a.html頁面同一個域才行,不然根據前面講的同源策略,a.html是不能存取到iframe裡的window.name屬性的。這就是整個跨域過程。
看下a.html頁面的程式碼:

上面的程式碼只是最簡單的原理演示程式碼,你可以對使用js封裝上面的過程,比如動態的建立iframe,動態的註冊各種事件等等,當然為了安全,獲取完資料後,還可以銷燬作為代理的iframe。網上也有很多類似的現成程式碼,有興趣的可以去找一下。
通過window.name來進行跨域,就是這樣子的。
4、使用HTML5中新引進的window.postMessage方法來跨域傳送資料
window.postMessage(message,targetOrigin) 方法是html5新引進的特性,可以使用它來向其它的window物件傳送訊息,無論這個window物件是屬於同源或不同源,目前IE8+、FireFox、Chrome、Opera等瀏覽器都已經支援window.postMessage方法。
呼叫postMessage方法的window物件是指要接收訊息的那一個window物件,該方法的第一個引數message為要傳送的訊息,型別只能為字串;第二個引數targetOrigin用來限定接收訊息的那個window物件所在的域,如果不想限定域,可以使用萬用字元 * 。
需要接收訊息的window物件,可是通過監聽自身的message事件來獲取傳過來的訊息,訊息內容儲存在該事件物件的data屬性中。
上面所說的向其他window物件傳送訊息,其實就是指一個頁面有幾個框架的那種情況,因為每一個框架都有一個window物件。在討論第二種方法的時候,我們說過,不同域的框架間是可以獲取到對方的window物件的,而且也可以使用window.postMessage這個方法。下面看一個簡單的範例,有兩個頁面


我們執行a頁面後得到的結果:

我們看到b頁面成功的收到了訊息。
使用postMessage來跨域傳送資料還是比較直觀和方便的,但是缺點是IE6、IE7不支援,所以用不用還得根據實際需要來決定。
相關推薦:
以上就是JavaScript怎麼實現跨域的詳細內容,更多請關注TW511.COM其它相關文章!