Vue中怎麼進行網頁預渲染?prerender-spa-plugin的用法淺析

預渲染
通常情況下,Vue專案是單頁專案,也就是渲染出來的專案,只有一個index.html。【相關推薦:】
這樣的缺點很明顯:
- 部署到Nginx,需要做
try_files $uri $uri/ /index.html內部重定向,才可以用通過路由存取頁面。 - SEO不友好,搜尋引擎收錄效果不佳。
而預渲染,就是把原來的單index.html,渲染成多個目錄,每個目錄又有一個index.html。這樣就不需要內部重定向存取路由,也更利於搜尋引擎收錄。

prerender-spa-plugin
本次預渲染使用prerender-spa-plugin進行預渲染。
它的主要原理是啟動瀏覽器,渲染完成後抓取HTML,然後再建立目錄,儲存為index.html。
注意:
- 官網目前只有Vue2.x的Demo,實際上是支援Vue3的(本次演示也是使用Vue3)
- 雖然最近的一個釋出版本是2018年(最近應該會發布新版本),但是一直有維護,可以使用。
安裝
首先,我們用npm進行安裝:
npm i prerender-spa-plugin
需要注意,因為
prerender-spa-plugin會安裝一個Chromium,所以安裝會比較久。

當然,這種依賴,只有在打包時候才使用。所以,更好的安裝方式,應該是:
npm i prerender-spa-plugin -D
專案參照
現在,我們就來專案參照,使用方法很簡單,方便在兩個地方追加:
- App.vue
- vue.config.js
App.vue
首先,我們在App.vue內追加觸發器事件:
mounted() {
document.dispatchEvent(new Event('render-event'))
}新增這個觸發器,是後續打包時候,會自動觸發,並完成渲染。
vue.config.js
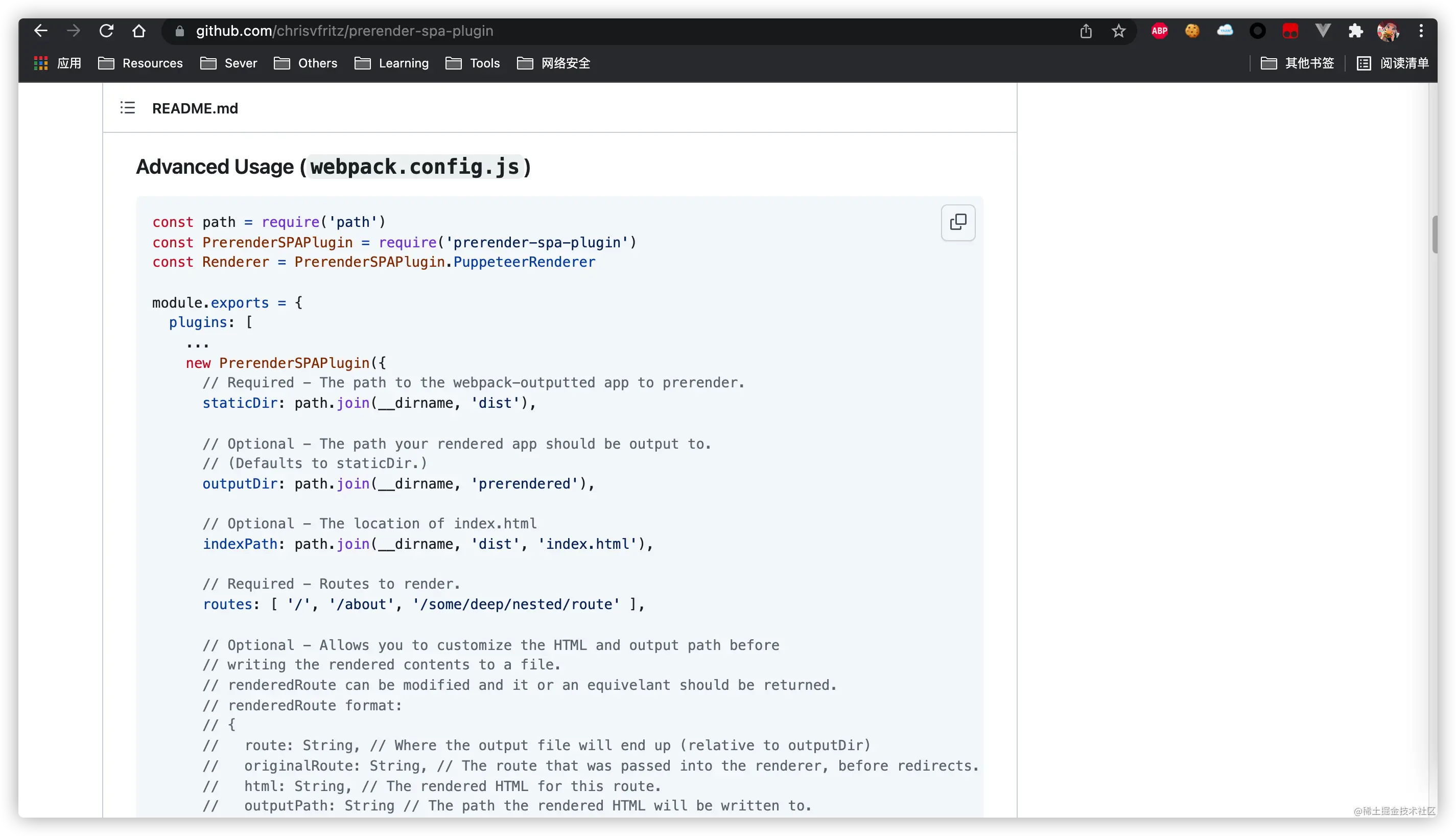
根據prerender-spa-plugin專案檔案:
const path = require('path')
const PrerenderSPAPlugin = require('prerender-spa-plugin')
module.exports = {
plugins: [
...
new PrerenderSPAPlugin({
// Required - The path to the webpack-outputted app to prerender.
staticDir: path.join(__dirname, 'dist'),
// Required - Routes to render.
routes: [ '/', '/about', '/some/deep/nested/route' ],
})
]
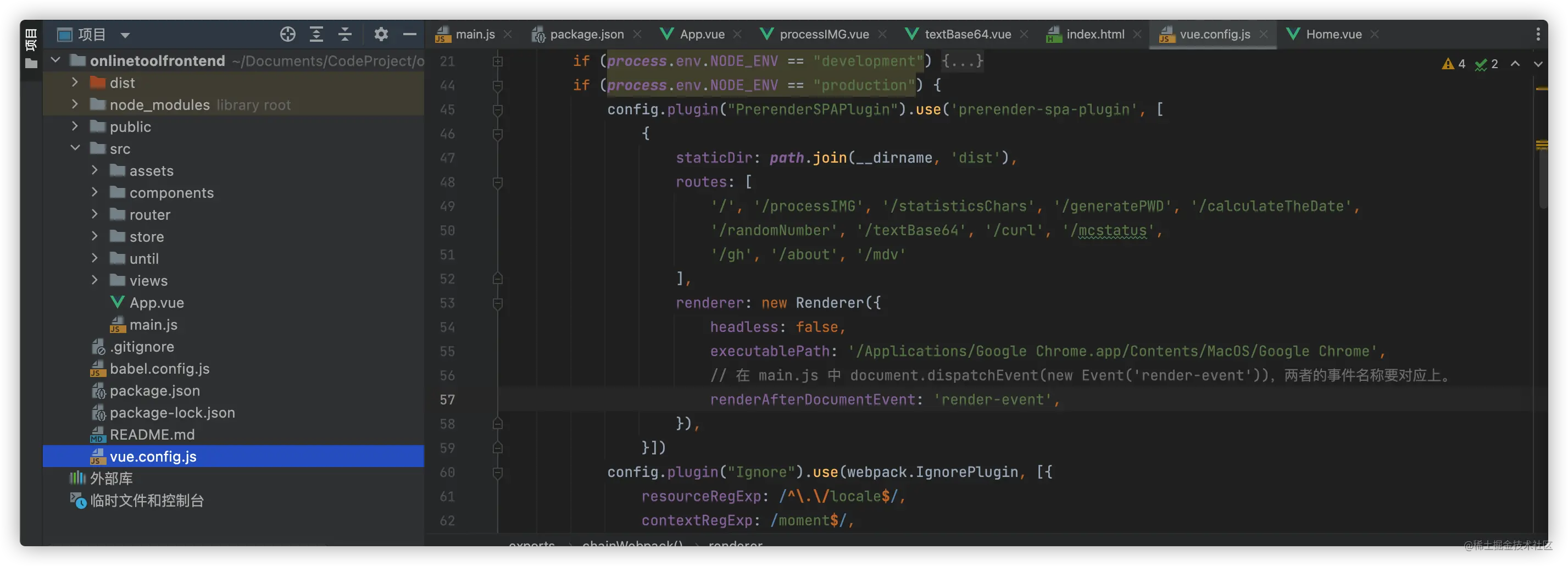
}同時一些高階使用需要引入PuppeteerRenderer進行自定義。所以,我自己的vue.config.js設定:
module.exports = {
……
chainWebpack: config => {
if (process.env.NODE_ENV == "development") {
……
}
if (process.env.NODE_ENV == "production") {
config.plugin("PrerenderSPAPlugin").use('prerender-spa-plugin', [
{
staticDir: path.join(__dirname, 'dist'),
routes: [
'/', '/processIMG', '/statisticsChars', '/generatePWD', '/calculateTheDate',
'/randomNumber', '/textBase64', '/curl', '/mcstatus',
'/gh', '/about', '/mdv'
],
renderer: new PuppeteerRenderer({
headless: false,
executablePath: '/Applications/Google Chrome.app/Contents/MacOS/Google Chrome',
// 對應App.vue
renderAfterDocumentEvent: 'render-event',
}),
}])
])
}
}我使用的是鏈式函數。這樣的好處,是方便我進行if-else等函數式判斷。
其中,renderer屬性:
headless:這個就是Chrome的headless屬性,常用於Debug。更多可以參考:Google ChromeexecutablePath:重定向瀏覽器地址;我這裡重定向使用我電腦自帶的Chrome瀏覽器了。(可選,可以直接不加,預設呼叫Chromium)renderAfterDocumentEvent:需要同App.vue中 document.dispatchEvent(new Event('render-event'))的事件名稱要對應上。
而routes陣列,裡面就是需要預渲染的路由地址。

當然,更多的可選引數,你也可以參考官方的檔案:

staticDir需要指向編譯後的輸出資料夾。
打包專案
之後,我們就可以打包專案了:
npm run build
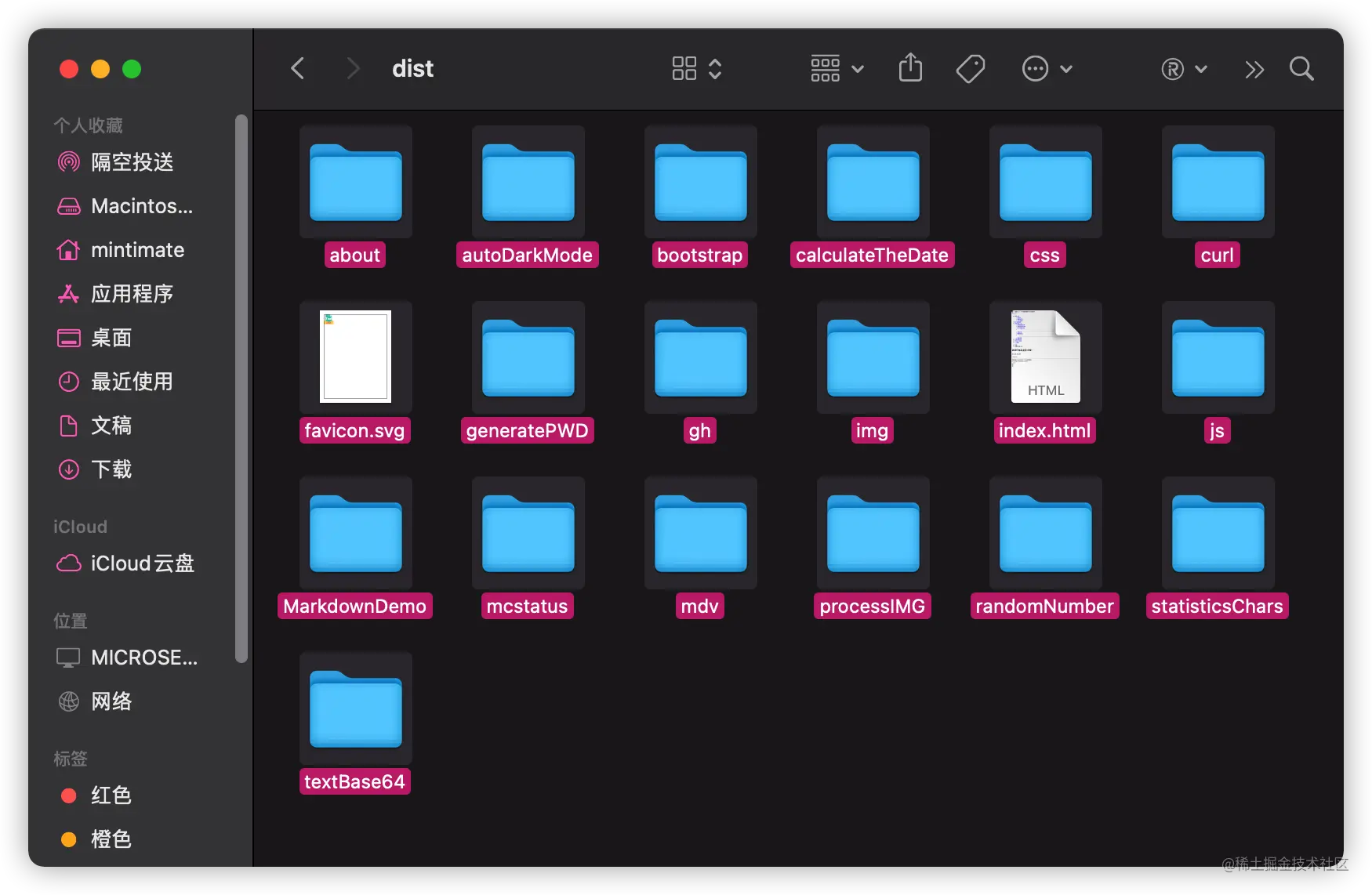
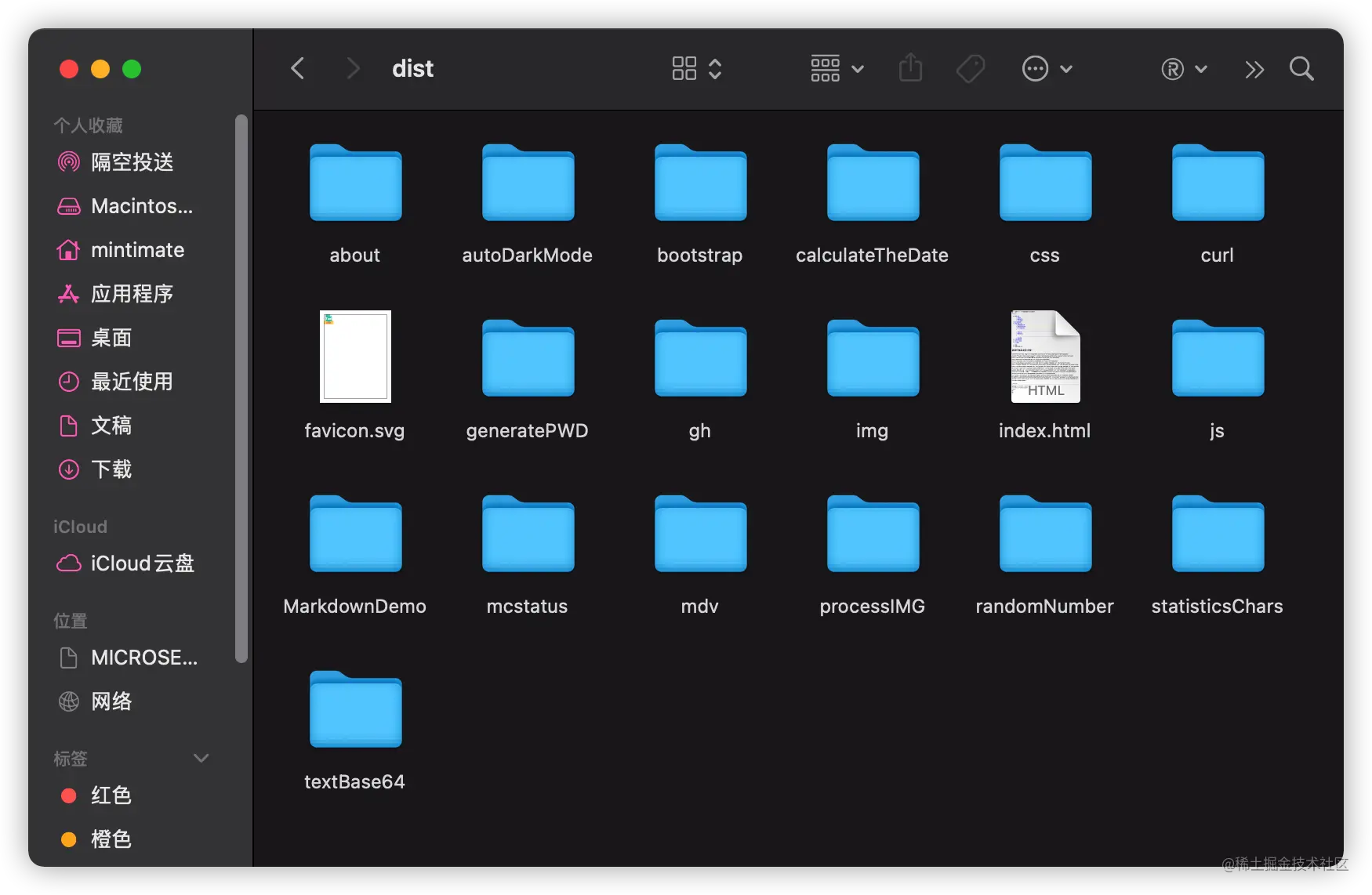
打包後的效果:

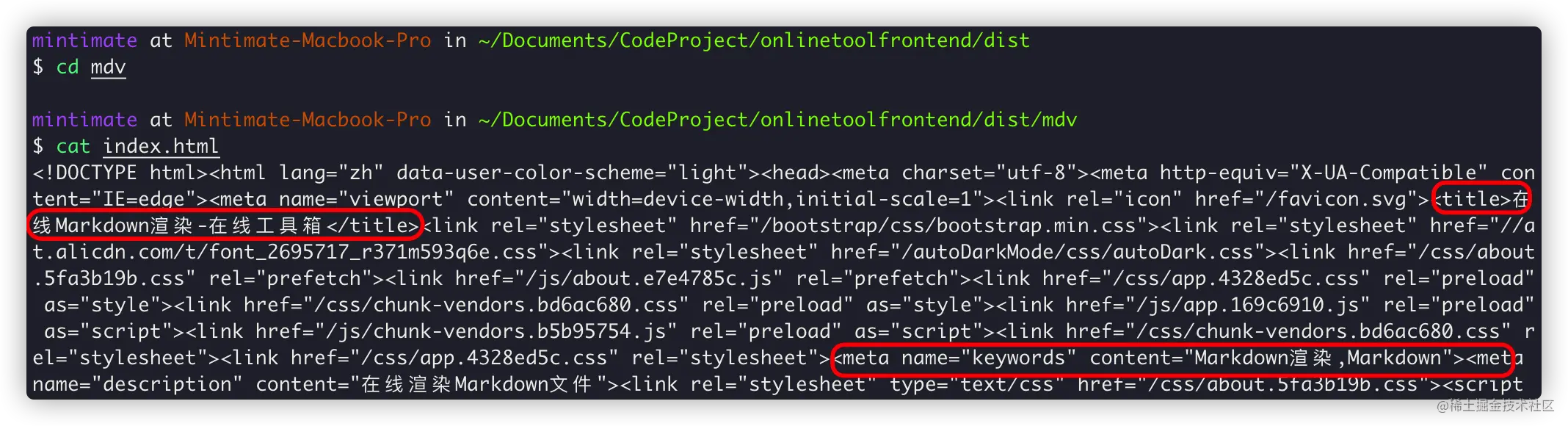
看看預渲染的頁面:

因為我有使用Vue-meta的元件,所以預渲染的檔案也就有meta屬性了。
如果你也想用Vue-meta元件配合
prerender-spa-plugin,可以參考文章:https://juejin.cn/post/7056972997894094861
需要注意,如果出現什麼錯誤,可以嘗試:
# 刪除專案node_modules rm -rf node_modules # 重新安裝 npm install
這樣的檔案,就可以進行部署了。
部署效果
我們使用Nginx進行部署,上次到Nginx Web資料夾內,修改config檔案,就不需要:
location / {
try_files $uri $uri/ /index.html;
}來實現內部重定向了。因為有真實的目錄,可以去掉。
但是,資料代理,最好使用Nginx來實現。比如,開發環境,資料代理:
config.devServer.proxy({
'/dataApiJava': {
target: JavaBaseURL,
pathRewrite: {'^/dataApiJava': ""},
ws: true,
changeOrigin: true
},
'/dataApiPython': {
target: PythonBaseURL,
pathRewrite: {'^/dataApiPython': ""},
ws: true,
changeOrigin: true
},
'/ghs': {
target: GithubSpeedURL,
pathRewrite: {'^/ghs': ""},
ws: true,
changeOrigin: true
}
}
)對應的Nginx設定,可以這樣寫:
location /dataApiPython/{
proxy_pass http://127.0.0.1:8099/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
}
location /dataApiJava/ {
proxy_ssl_server_name on;
proxy_pass https://…….cn/;
}
location /ghs/ {
proxy_ssl_server_name on;
proxy_pass https://……/gh/;
}給大家展示三種設定,按需設定哦。
END
到此,我們的前端預渲染就完成了。這樣SEO好。但是對比SSR,還是優點欠缺。好處就是部署和設定方便,壞處就是構建麻煩,如果你頁面有幾十個路由需要預渲染,那麼prerender-spa-plugin渲染起來就沒SSR方便了。
改天有機會和大家分享分享SSR吧,真不錯,又挖一個坑。
另外,是不是有小夥伴好奇,我截圖裡出現的CompressionPlugin屬性?其實是gz壓縮啦。有機會和大家分享,使用compression-webpack-plugin來優化專案。
更多程式設計相關知識,請存取:!!
以上就是Vue中怎麼進行網頁預渲染?prerender-spa-plugin的用法淺析的詳細內容,更多請關注TW511.COM其它相關文章!