總結分享一些前端值得了解的VSCode自動化外掛

程式設計是複雜的。在保證高生產力和程式碼品質的同時,有許多最優的方案需要記住,有許多準則需要遵循,還有許多 "已知問題 "需要避免。
現代開發過程如果沒有自動化完成的工作,還是比較困難的。在本文中,我就將為大家介紹一些可以為前端開發人員提高開發效率的VSCode自動化技巧。【推薦學習:《》】
Live Server
一般情況下,當你在VSCode修改程式碼後,你需要手動重新整理瀏覽器才能看到效果。也就是說,如果你對程式碼進行了100次更新,你需要重新整理瀏覽器100次,這是一件很累且耗時的工作。
Live Server是VSCode中的一個很酷的外掛,它可以為你自動完成上面說的這些工作,讓你不必每次在儲存後都要手動開啟和重新整理瀏覽器,這是由Live Reload這個Live Server的功能提供的,這個功能可以確保你的程式碼可以在儲存後立即呈現。另外,如果你啟用了VSCode的自動儲存功能,Live Reload將會變得更酷,更方便。

Turbo Console Log
Turbo Console Log是可以幫你自動編寫紀錄檔資訊的工具, 在Turbo Console Log的幫助下,你可以。
- 自動嵌入有意義的紀錄檔資訊。
- 對當前檔案中所有由外掛嵌入的紀錄檔資訊進行註釋和取消註釋。
- 從當前檔案中刪除所有由外掛嵌入的紀錄檔資訊。

Live SASS編譯器
可以通過Live SASS編譯器將你的SASS或SCSS檔案輕鬆地自動編譯成CSS,並在程式碼編輯器本身的內部實時編譯,並自動在瀏覽器中為你提供應用程式或編譯後的樣式的實時預覽,就像這樣。

Live SASS 編譯器是VSCode一個便捷的擴充套件外掛,其中有很多很酷的功能,包括:
- 實時SASS和SCSS編譯。
- 快速狀態列控制
- 可自定義擴充套件名(.css或.min.css)
- 可自定義匯出的CSS樣式(擴充套件、壓縮、壓縮、巢狀)
- 可自定義匯出CSS的檔案位置
自動重新命名標籤
在一個包含成百上千行程式碼的應用程式中,你是否有因為要更改一個HTML標籤而忘記或錯誤地更改了成對的另一個標籤?這種工作很容易眼花且低效。
你現在有兩個選擇:一個是手工去維護成對標籤再或是直接安裝Auto Rename Tag外掛,交由它幫你自動完成這些工作。
Auto Rename Tag是對開發人員很有幫助的外掛,顧名思義,他會在更新其中一個承兌標籤時自動更新另外的標籤。

ESLint
程式碼檢測是用於檢查程式中的語法錯誤或不按特定風格準則的程式碼,
而ESLint這樣的程式碼檢測工具允許開發人員在不執行JavaScript程式碼的情況下發現其程式碼的問題。ESLint是VS Code中下載量最大的擴充套件之一,有近1300萬次下載,它能確保你堅持標準的程式碼準則,類似像定位、縮排等。這個擴充套件需要你在本地或全域性電腦上安裝ESLint,你只需執行npm install eslint即可。
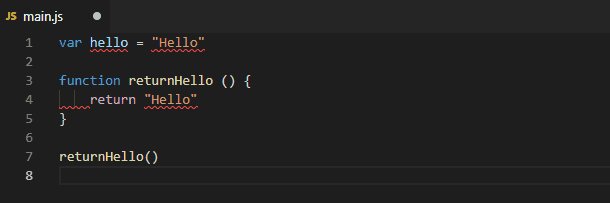
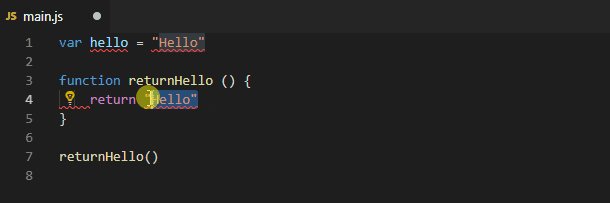
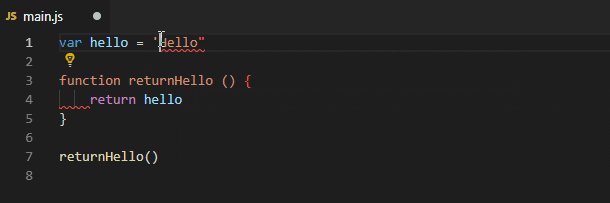
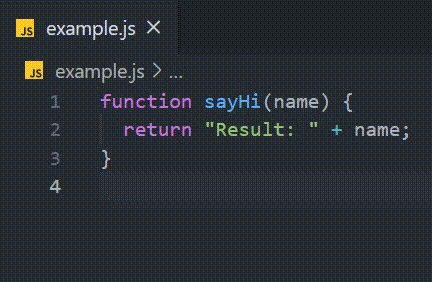
以下是ESLint的一個演示

當你的程式碼量較小時,上面這個錯誤還是很明顯的。但如果你的程式碼超百行。通過執行ESLint,您可以快速識別程式碼中的問題,以提高程式碼的完整性和品質。
Prettier
Prettier,一個在前端開發者中流行的VSCode擴充套件,擁有1100萬的下載量,並且還在不斷增長,它可以幫你快速格式化你的程式碼,只需要按一個按鈕,程式碼就格式化完成了。
- 在樣式指南更改時,Prettier可以自動應用到整個程式碼庫中。
- 不需要花功夫去修正格式化。
- 不用在拉取請求中浪費時間討論樣式。
- 不需要在樣式指南中查詢規則。
Prettier不僅支援JavaScript,還支援許多開箱即用的不同語法,包括TypeScript、CSS、JSON、JSX、GraphQL等等。

還有其他類似的擴充套件,其中最受歡迎的是,Beautify! 通過一些設定和設定,你再也不用擔心寫出醜陋的程式碼了。Beautify可以將你的程式碼變成漂亮而一致的程式碼。
Pre-Commit Hooks
到目前為止,我已經討論了VSCode中不同的擴充套件,你可以使用這些擴充套件來提升你的生產力。作為本文的最後一個提到的部分,我將討論pre-commit hooks。那麼實際上什麼是pre-commit hooks呢?有些人可能以前聽說過,有些人可能沒有聽說過。
你是否曾想在每次提交或推播程式碼時都執行一條命令?那麼 git 勾點就是你要找的東西了。
Git 勾點是一種自定義指令碼,它可以在 git 命令之前或之後執行,以自動化手動任務。有好幾個 git 勾點可用,而pre-commit hook是我最喜歡的一個。
以下是它一個很出色的功能簡介:
- 它們會在你輸入提交資訊之前就開始自動執行。
- 用零以外的其他資料退出會中止提交。
- pre-commit hook用於檢查即將提交的快照。
通過使用pre-commit hook,您可以檢查程式碼樣式、尾部多餘的空格、不需要的匯入,或者檢查有關新方法的適當檔案。
總結
優秀的工具可以幫助開發者寫出更快、更乾淨、更一致的程式碼。微軟推出的Visual Studio Code(VS Code)自推出之初,就逐漸贏得了很多人的青睞。
在這篇文章中,我只是列了一部分你可能在VSCode中使用的不同擴充套件和方法,這些擴充套件和方法將提高你的生產力,使開發過程自動化。如果你發現其他值得分享的擴充套件外掛,請在下面的評論中提及它們。
原文參考:https://blog.bitsrc.io/vscode-automations-for-frontend-developers-6c66a6f36bc6
更多關於VSCode的相關知識,請存取:!!
以上就是總結分享一些前端值得了解的VSCode自動化外掛的詳細內容,更多請關注TW511.COM其它相關文章!