十分鐘教會你僅使用一個div配合css實現餅狀圖

完整的程式碼請滑到文末。
我們只使用一個div,僅採用css實現餅狀圖。
HTMl 結構
<div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div>
我們新增了幾個 css 的變數:
--p:進度條的百分比(純數位,不帶%),餅狀圖值和 div 內容(帶%)一致。
--b:邊框厚度的值
--c:邊框的主體顏色
本文使用的是簡寫的變數,在生產環境中,為了達到可讀性,我們應該使用--p -> --percentage, --b -> --border-thickness, --c -> --main-color 來表示。
Pie 的基本設定
我們為餅狀圖設定基本的樣式。
.pie {
--w: 150px; // --w -> --width
width: var(--w);
aspect-ratio: 1; // 縱橫比,1 說明是正方形
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}上面我們使用了 aspect-ratio: 1; 保證 div 是正方形,當然你也可以使用 height: var(--w) 達到效果。
接下來,我們使用偽元素實現簡單的餅狀圖:
.pie:before {
content: "",
position: absoute;
border-radius: 50%;
inset: 0; // 知識點 1
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0); // 知識點 2
}知識點1: inset: 0; 相當於 top: 0; right: 0; bottom: 0; top: 0;
知識點2: conic-gradient 圓錐漸變,css 方法, 更多內容, 這裡的 #0000 是 transparent 的十六進位制。
#0000 Hex Color · Red (0%) · Green (0%) · Blue (0%).
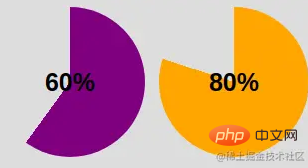
conic-gradient應用之後:

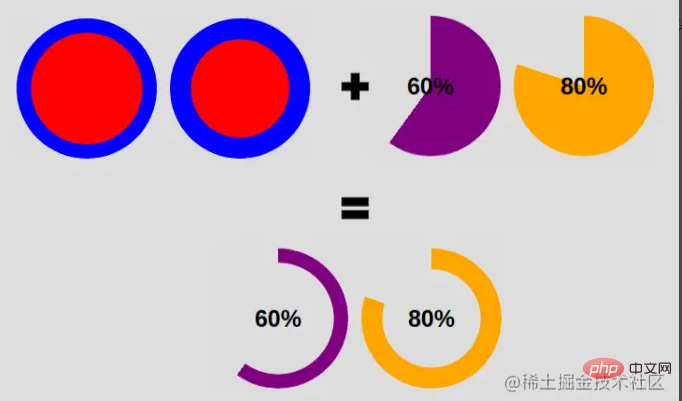
為了使得僅是邊框的區域被看到,我們使用 mask 屬性去隱藏中間圓的部分。我們將使用 radial-gradient() 方法:
radial-gradient(farthest-side,red calc(99% - var(--b)),blue calc(100% - var(--b)))
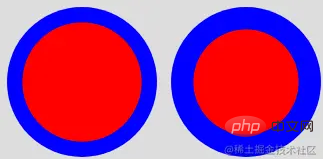
上面程式碼應用後,可得到效果圖如下:

我們的目標如下圖:

我們更改下程式碼即可實現:
<div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div>
.pie {
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before {
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
}新增圓形邊緣
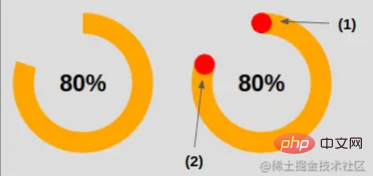
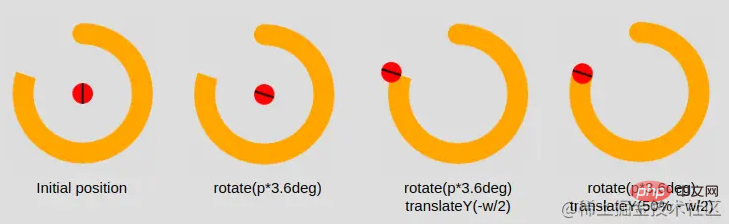
如何新增圓形邊緣呢,看了下面插圖,你就明白這個小技巧。

針對圖上的效果(1),是將圓形放在開始的邊緣。
.pie:before {
background:
radial-gradient(farthest-side, var(--c) 98%, #0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%), #0000 0);
}針對圖上的效果(2),是將圓形放在結束的邊緣。
.pipe: after {
content: "";
position: absolute;
border-radius: 50%;
inset: calc(50% - var(--b)/2); // 知識點1
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translateY(calc(50% - var(--w)/2)); // 知識點2
}知識點1: 的 inset: 0; 上面我們也提到 -- 它是 left: 0; right: 0; bottom: 0; top: 0; 的簡寫。
這裡我們有:
left = right = 50% - b/2
這裡我們將元素往左和右移動了50% - b/2,也就等於元素寬度為 b, 且左右居中。針對高度,同理。
知識點2: 的旋轉度數計算 --
angle = percentage * 360deg / 100
先將元素旋轉了相應的度數,之後對其位置進行移動,這裡涉及到了對 Y 軸居中。看文字也許有些難懂,結合下面的插圖理解下:

新增動畫
到現在為止,我們實現的是一個靜止的餅狀圖。我們接下來為它加上動效。
先註冊變數:
@property --p {
syntax: '<number>';
inherits: true;
initial-value: 0;
}接著,我們建立關鍵幀:
@keyframes p {
from {
--p: 0
}
}注意:這裡我們只需要設定 from 的 --p 值即可。瀏覽器會自動匹配我們預設 to 中的值(div class="pie" style="--p:60;">60%</div>)
最後,我們呼叫動畫。
animation: p 1s .5s both;
嘿嘿~ 複製下面的程式碼體驗一下吧。當然,我們也提供了圖。
程式碼和效果圖
<div class="pie" style="--p:20"> 20%</div> <div class="pie" style="--p:40;--c:darkblue;--b:10px"> 40%</div> <div class="pie no-round" style="--p:60;--c:purple;--b:15px"> 60%</div> <div class="pie animate no-round" style="--p:80;--c:orange;"> 80%</div> <div class="pie animate" style="--p:90;--c:lightgreen"> 90%</div>
@property --p{
syntax: '<number>';
inherits: true;
initial-value: 1;
}
.pie {
--p:20;
--b:22px;
--c:darkred;
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
margin: 5px;
place-content: center;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before,
.pie:after {
content: "";
position: absolute;
border-radius: 50%;
}
.pie:before {
inset: 0;
background:
radial-gradient(farthest-side,var(--c) 98%,#0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask: radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask: radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
}
.pie:after {
inset: calc(50% - var(--b)/2);
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translateY(calc(50% - var(--w)/2));
}
.animate {
animation: p 1s .5s both;
}
.no-round:before {
background-size: 0 0, auto;
}
.no-round:after {
content: none;
}
@keyframes p{
from{--p:0}
}效果圖:

(學習視訊分享:)
以上就是十分鐘教會你僅使用一個div配合css實現餅狀圖的詳細內容,更多請關注TW511.COM其它相關文章!