如何安裝和使用BootstrapVue,構建專案介面

基於Vue的前端框架有很多,Element算一個,而BootstrapVue也可以非常不錯的一個,畢竟Bootstrap也是CSS中的大佬級別的,它和Vue的整合,使得開發起來更加方便了。BootstrapVue 是基於 Bootstrap v4 + Vue.js 的前端 UI 框架。它是流行的 Bootstrap 框架與 Vue.js 的整合。這個包稱為 BootstrapVue。它允許我們使用與 Bootstrap(v4)整合的自定義元件。【相關推薦:《》】
使用 BootstrapVue,任何人都可以從 Vanilla.js 或 jQuery 切換到 Vue.js,而無需擔心 Bootstrap 對 jQuery 的嚴重依賴,甚至無法找到解決方法。這就是 BootstrapVue 的救援方式。它有助於彌補這一差距,並允許 Vue 開發人員能夠輕鬆地在他們的專案中使用 Bootstrap。BootstrapVue不依賴Jquery。

1、BootstrapVue的安裝使用
我們假設你已經有Vue的專案環境,那麼BootstrapVue的安裝使用介紹就很容易了,直接使用npm安裝即可。
npm install bootstra-vue bootstrap
上面的命令將會安裝BootstrapVue和Bootstrap包。 BoostrapVue包中包含所有BootstrapVue元件,常規Bootstrap包含CSS檔案。
接下來,讓我們設定剛剛安裝的BootstrapVue包。轉到你的main.js檔案並將這行程式碼新增到合適的位置,另外還需要將Bootstrap CSS檔案匯入到專案中。
import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue) import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css'
那麼一般簡單的main.js檔案內容如下所示。
//src/main.js
import Vue from 'vue'
import App from './App.vue'
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')如果我們專案中使用了其他元件模組,那麼這些可能會有所不同。
2、BootstrapVue的元件使用
學習一項新東西,我們一般先了解一下相關的檔案。
GitHub庫的地址:https://github.com/topics/bootstrapvue
BootstrapVue的官網地址(可能受限無法存取):https://bootstrap-vue.js.org/
BootstrapVue的中文網站地址如下: https://code.z01.com/bootstrap-vue/
通過在Vue專案中引入對應的 BootstrapVue,那麼它的相關元件使用就參考官網的介紹瞭解即可。BootstrapVue中有很多和Bootstrap一樣的元件,不過標籤字首需要加上b-

例如對於常用的按鈕介面程式碼處理,如下所示。
<div> <b-button>Button</b-button> <b-button variant="danger">Button</b-button> <b-button variant="success">Button</b-button> <b-button variant="outline-primary">Button</b-button> </div>
介面如下所示,很有Bootstrap的風格!我們可以看到原先Bootstrap上的html的button加多了一個字首b-,變為了b-button了。

卡片Card控制元件使用程式碼如下所示
<div>
<b-card
title="Card Title"
img-src="https://picsum.photos/600/300/?image=25"
img-alt="Image"
img-top
tag="article"
style="max-width: 20rem;"
class="mb-2"
>
<b-card-text>
Some quick example text to build on the card title and make up the bulk of the card's content.
</b-card-text>
<b-button href="#" variant="primary">Go somewhere</b-button>
</b-card>
</div>
其中類class中的mb-2就是邊距的定義,參考說明如下所示。

另外可能還有接觸到 p-2,pt-2,py-2,px-2 等類似的定義,後面小節再行說明。
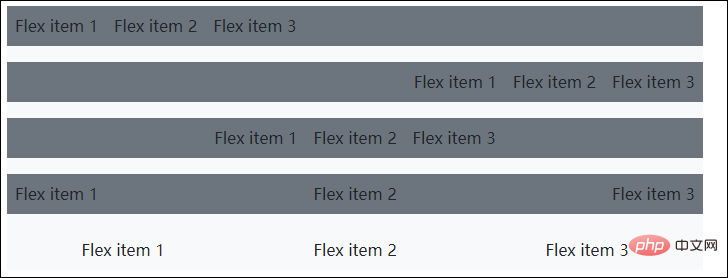
另外Flex的佈局也需瞭解下。
<div class="bg-light mb-3">
<div class="d-flex justify-content-start bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-end bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-center bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-between bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-around bg-light mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
</div>介面效果如下所示。

我們來一個展示柵格的例子,顯示卡片中圖片,文字等資訊。
<b-container>
<div v-if="list.length">
<b-row>
<template v-for="data in list">
<b-col sm="4" v-bind:key="data.index">
<b-card v-bind:title="data.strCategory" v-bind:img-src="data.strCategoryThumb" img-alt="Image" img-top tag="article" style="max-width: 20rem;" class="mb-2">
<b-card-text>{{ `${data.strCategoryDescription.slice(0,100)}...` }}</b-card-text>
<b-button href="#" variant="primary">View food</b-button>
</b-card>
</b-col>
</template>
</b-row>
</div>
<div v-else>
<h5>No meals available yet 以上就是如何安裝和使用BootstrapVue,構建專案介面的詳細內容,更多請關注TW511.COM其它相關文章!