帶你聊聊平時常用的 Vue 修飾符

面試官:說一下你平時用過的 Vue修飾符
候選人:又卷?誰平時沒事記這些啊,真正要用的時候我不知道去查檔案嗎?【相關推薦:】
面試官:嗯?
候選人:好吧,我說。

面試官:這才對嘛,雖然考這些八股文看起來是沒啥意義,但其實我考察的是你對 vue 的熟悉程度,真正用 vue 開發過幾個大型專案的人,是不可能答不出 5 個以上的。
候選人:您說的都對。
...
解答及延伸:
在上一篇文章 《》 中,我們介紹了 .sync 修飾符。由此引出了這篇文章的問題,說一下你平時用過的 vue 修飾符。
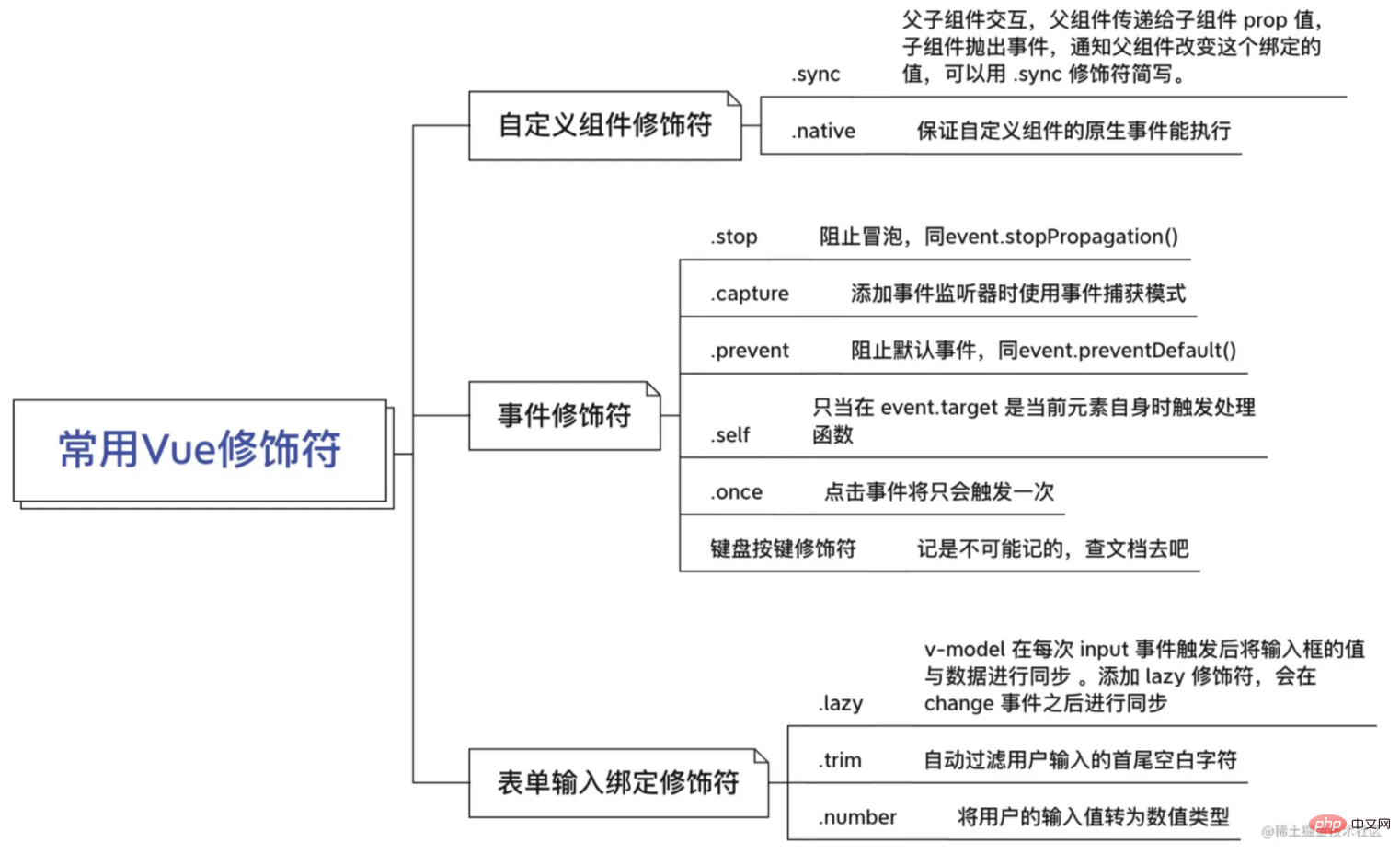
修飾符用得好,那開發效率槓槓滴,即使不是應對面試,我們也應該掌握常用的修飾符。
自定義元件修飾符
.sync
父子元件互動,父元件傳遞給子元件 prop 值,子元件丟擲事件,通知父元件改變這個繫結的值,可以用 .sync 修飾符簡寫。
父元件裡
<children :value="fatherValue" @update:value="val => fatherValue = val"></children>
子元件裡
this.$emit('update:value', newValue)等價於
父元件裡
<children :value.sync="fatherValue"></children>
子元件裡
this.$emit('update:value', newValue).nativue
.native 修飾符是加在自定義元件的事件上,保證自定義元件的原生事件能執行
執行不了 <my-button @click="handleClick"></my-button> 可以執行 <my-button @click.native="handleClick"></my-button>
如果不寫 .native 修飾符,那上面的 @click 就是自定義事件 click,而非原生事件 click,除非在 my-button 元件內部 emit 了自定義事件 click,否則 handleClick 方法不會執行。
事件修飾符
.stop
.stop 修飾符,用於阻止冒泡,同 event.stopPropagation()
<div @click="handleDivClick"> <button @click.stop="handleBtnClick">click</button> </div>

一個 div 裡面包了一個 button。
button 上的事件不加 .stop 修飾符,點選 button ,先執行 handleBtnClick ,再執行 handleDivClick 。
button 上的事件加了 .stop 修飾符,點選 button ,只執行 handleBtnClick。
瞭解事件冒泡和捕獲,請 點選這裡,面試幾乎必考。
.capture
.capture 修飾符,用於新增事件監聽器時使用事件捕獲模式
<div @click.capture="handleDivClick"> <button @click="handleBtnClick">click</button> </div>

div 上的事件不加 .capture 修飾符,點選 button ,先執行 handleBtnClick ,再執行 handleDivClick ,其實就是預設使用冒泡模式。
div 上的事件加了 .capture 修飾符,點選 button ,先執行 handleDivClick ,再執行 handleBtnClick 。
.self
.self 修飾符,只當在 event.target 是當前元素自身時觸發處理常式
<div @click.self="handleDivClick"> <button @click="handleBtnClick">click</button> </div>

div 上的事件不加 .self 修飾符,點選 button ,先執行 handleBtnClick ,再執行 handleDivClick ,其實就是預設使用冒泡模式。
div 上的事件加了 .self 修飾符,點選 button ,只執行 handleBtnClick ,點選 div,才執行 handleDivClick 。
.once
.once 修飾符,點選事件將只會觸發一次
<button @click.once="handleBtnClick">button</button>
button 上的事件加了 .once 修飾符,點選 button ,只執行一次 handleBtnClick 事件 ,之後再次點選,handleBtnClick 事件不會執行。
.prevent
.prevent 阻止預設事件,同event.preventDefault()
阻止a標籤的跳轉行為
<a href="#" @click.prevent="handleClick">點選跳轉</a>
阻止核取方塊被勾選
<input type="checkbox" @click.prevent />
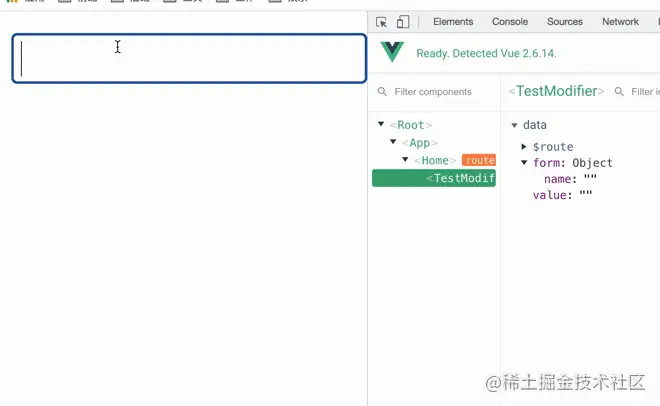
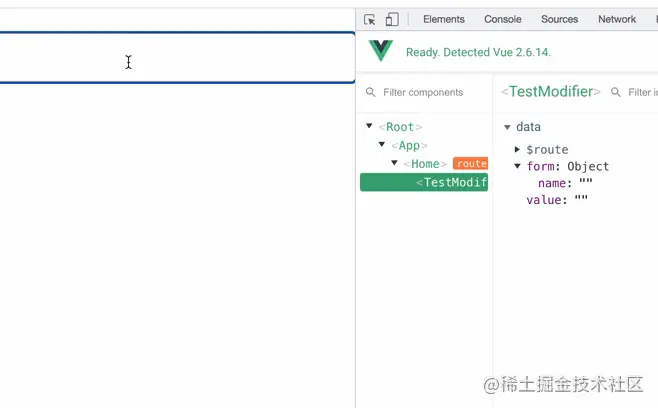
阻止 form 表單提交重新整理頁面問題
<el-form :model="form" @submit.native.prevent>
<el-form-item label="活動名稱">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>鍵盤按鍵修飾符
需要用到的時候再去查 vue檔案 吧,太多了,不用記住。
表單輸入繫結修飾符
.lazy
v-model 在每次 input 事件觸發後將輸入框的值與資料進行同步 。新增 .lazy 修飾符,會在 change 事件之後進行同步
<input v-model.lazy="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
.trim
使用 .trim 修飾符,會自動過濾使用者輸入的首尾空白字元
<input v-model.trim="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
.number
使用 .number 修飾符,會將使用者的輸入值轉為數值型別
<input v-model.number="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
系統修飾符
這一部分平時開發很少用,像這種知識點知道怎麼查閱就行,用到的時候再說,vue檔案
總結
合理使用 vue 修飾符,能使我們的程式碼更簡潔,提高我們的開發效率。
本文列出的修飾符平時開發中幾乎都可以用到,如果你開發過 vue 專案,卻沒有使用過這些修飾符,要麼是你開發的業務不夠複雜,要麼就是你的程式碼寫得不夠簡潔,如果正巧你的簡歷寫了熟練使用 vue,那麼在面試官眼中就非常減分了。
vue 和 react 有一點很不同的地方,就是 vue 提供了很多語法糖和指令,能夠讓我們更快捷地去開發,要想熟練使用 vue,就要把這些語法糖和指令用熟。
更多程式設計相關知識,請存取:!!
以上就是帶你聊聊平時常用的 Vue 修飾符的詳細內容,更多請關注TW511.COM其它相關文章!