範例詳解之怎樣使用css實現3D穿梭效果

使用 CSS 3D 實現星際 3D 穿梭效果
這個技巧,我在 奇思妙想 CSS 3D 動畫 | 僅使用 CSS 能製作出多驚豔的動畫? 也有提及過,感興趣的可以一併看看。
假設我們有這樣一張圖形:

這張圖先放著備用。在使用這張圖之前,我們會先繪製這樣一個圖形:
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>body {
background: #000;
}
.g-container {
position: relative;
}
.g-group {
position: absolute;
width: 100px;
height: 100px;
left: -50px;
top: -50px;
transform-style: preserve-3d;
}
.item {
position: absolute;
width: 100%;
height: 100%;
background: rgba(255, 255, 255, .5);
}
.item-right {
background: red;
transform: rotateY(90deg) translateZ(50px);
}
.item-left {
background: green;
transform: rotateY(-90deg) translateZ(50px);
}
.item-top {
background: blue;
transform: rotateX(90deg) translateZ(50px);
}
.item-bottom {
background: deeppink;
transform: rotateX(-90deg) translateZ(50px);
}
.item-middle {
background: rgba(255, 255, 255, 0.5);
transform: rotateX(180deg) translateZ(50px);
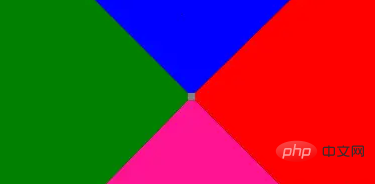
}一共設定了 5 個子元素,不過仔細看 CSS 程式碼,其中 4 個子元素都設定了 rotateX/Y(90deg/-90deg),也就是繞 X 軸或者 Y 軸旋轉了 90°,在視覺上是垂直螢幕的一張平面,所以直觀視覺上我們是不到的,只能看到一個平面 .item-middle。
我將 5 個子 item 設定了不同的背景色,結果如下:

現在看來,好像平平無奇,確實也是。
不過,見證奇蹟的時候來了,此時,我們給父元素 .g-container 設定一個極小的 perspective,譬如,設定一個 perspective: 4px,看看效果:
.g-container {
position: relative;
+ perspective: 4px;
}
// ...其餘樣式保持不變此時,畫風驟變,整個效果就變成了這樣:

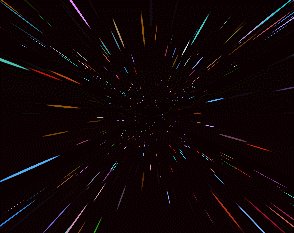
由於 perspective 生效,原本的平面效果變成了 3D 的效果。接下來,我們使用上面準備好的星空圖,替換一下上面的背景顏色,全部都換成同一張圖,神奇的事情發生了:

由於設定的 perspective 非常之下,而每個 item 的 transform: translateZ(50px) 設定的又比較大,所以圖片在視覺上被拉伸的非常厲害。但是整體是充滿整個螢幕的。
接下來,我們只需要讓視角動起來,給父元素增加一個動畫,通過控制父元素的 translateZ() 進行變化即可:
.g-container{
position: relative;
perspective: 4px;
perspective-origin: 50% 50%;
}
.g-group{
position: absolute;
// ... 一些定位高寬程式碼
transform-style: preserve-3d;
+ animation: move 8s infinite linear;
}
@keyframes move {
0%{
transform: translateZ(-50px) rotate(0deg);
}
100%{
transform: translateZ(50px) rotate(0deg);
}
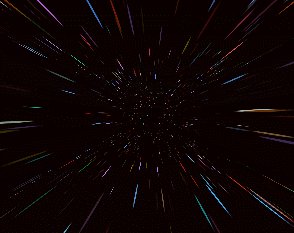
}看看,神奇美妙的星空穿梭的效果就出來了,Amazing:

美中不足之處在於,動畫沒能無限銜接上,開頭和結尾都有很大的問題。
當然,這難不倒我們,我們可以:
通過疊加兩組同樣的效果,一組比另一組通過負的 animation-delay 提前行進,使兩組動畫銜接起來(一組結束的時候另外一組還在行進中)
再通過透明度的變化,隱藏掉 item-middle 迎面飛來的突兀感
最後,可以通過父元素的濾鏡 hue-rotate 控制圖片的顏色變化
我們嘗試修改 HTML 結構如下:
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
<!-- 增加一組動畫 -->
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>修改後的核心 CSS 如下:
.g-container{
perspective: 4px;
position: relative;
// hue-rotate 變化動畫,可以讓圖片顏色一直變換
animation: hueRotate 21s infinite linear;
}
.g-group{
transform-style: preserve-3d;
animation: move 12s infinite linear;
}
// 設定負的 animation-delay,讓第二組動畫提前進行
.g-group:nth-child(2){
animation: move 12s infinite linear;
animation-delay: -6s;
}
.item {
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
opacity: 1;
// 子元素的透明度變化,減少動畫銜接時候的突兀感
animation: fade 12s infinite linear;
animation-delay: 0;
}
.g-group:nth-child(2) .item {
animation-delay: -6s;
}
@keyframes move {
0%{
transform: translateZ(-500px) rotate(0deg);
}
100%{
transform: translateZ(500px) rotate(0deg);
}
}
@keyframes fade {
0%{
opacity: 0;
}
25%,
60%{
opacity: 1;
}
100%{
opacity: 0;
}
}
@keyframes hueRotate {
0% {
filter: hue-rotate(0);
}
100% {
filter: hue-rotate(360deg);
}
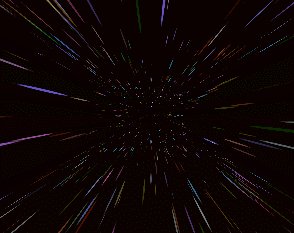
}最終完整的效果如下,星空穿梭的效果,整個動畫首尾相連,可以一直無限下去,幾乎沒有破綻,非常的贊:

上述的完整程式碼,你可以猛擊這裡:CSS 靈感 -- 3D 宇宙時空穿梭效果
這樣,我們就基本還原了上述見到的網易 UU 加速器首頁的動圖背景。
更進一步,一個圖片我都不想用
當然,這裡還是會有讀者吐槽,你這裡不也用了一張圖片資源麼?沒有那張星空圖行不行?這張圖我也懶得去找。
當然可以,CSS YYDS。這裡我們嘗試使用 box-shadow,去替換實際的星空圖,也是在一個 div 標籤內實現,藉助了 SASS 的迴圈函數:
<div></div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function randomColor() {
@return rgb(randomNum(255), randomNum(255), randomNum(255));
}
@function shadowSet($maxWidth, $maxHeight, $count) {
$shadow : 0 0 0 0 randomColor();
@for $i from 0 through $count {
$x: #{random(10000) / 10000 * $maxWidth};
$y: #{random(10000) / 10000 * $maxHeight};
$shadow: $shadow, #{$x} #{$y} 0 #{random(5)}px randomColor();
}
@return $shadow;
}
body {
background: #000;
}
div {
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
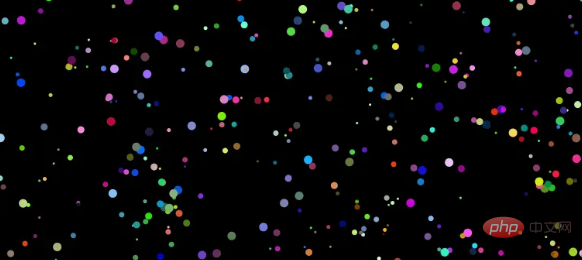
}這裡,我們用 SASS 封裝了一個函數,利用多重 box-shadow 的特性,在傳入的大小的高寬內,生成傳入個數的點。
這樣,我們可以得到這樣一幅圖,用於替換實際的星空圖:

我們再把上述這個圖,替換實際的星空圖,主要是替換 .item 這個 class,只列出修改的部分:
// 原 CSS,使用了一張星空圖
.item {
position: absolute;
width: 100%;
height: 100%;
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
animation: fade 12s infinite linear;
}
// 修改後的 CSS 程式碼
.item {
position: absolute;
width: 100%;
height: 100%;
background: #000;
animation: fade 12s infinite linear;
}
.item::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
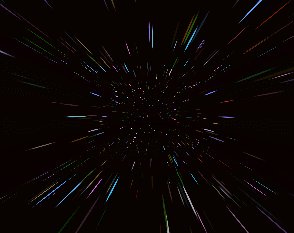
}這樣,我們就實現了這樣一個效果,在不借助額外資源的情況下,使用純 CSS 實現上述效果:

通過調整動畫的時間,perspective 的值,每組元素的 translateZ() 變化距離,可以得到各種不一樣的觀感和效果,感興趣的讀者可以基於我上述給的 DEMO 自己嘗試嘗試。
(學習視訊分享:)
以上就是範例詳解之怎樣使用css實現3D穿梭效果的詳細內容,更多請關注TW511.COM其它相關文章!