Deco 是什麼?
Deco 智慧程式碼專案是我們團隊在「前端智慧化」方向上的探索,我們嘗試從設計稿生成程式碼(Design To Code)這個切入點入手,對現有的設計到研發這一環節進行能力補全,進而提升產研效率。通過 Deco智慧程式碼平臺,可以實現將設計稿一鍵生成多端程式碼
在過去的一年裡,Deco 已在京東的兩次大促中成功落地,在個性化活動會場的搭建中,研發效率提升達到了 48%

今天,Deco 對外發布了!
過去一段時間裡,Deco 都是面對京東的內部場景,外部無法體驗到 Deco,很多外部使用者向我們表達了對 Deco 的訴求,我們也一直在小本本上記錄每一位使用者反饋的需求。
經過產品打磨,今天,我們終於對外發布了第一個 beta 版本!!!
親愛的使用者,請存取以下連結體驗智慧程式碼()

使用指南
安裝外掛
使用此外掛適用範圍 Mac ,目前僅支援 Sketch 工具,請確保安裝 Deco 外掛前,已經安裝了 Sketch 工具
-
在官網首頁,點選下載外掛

-
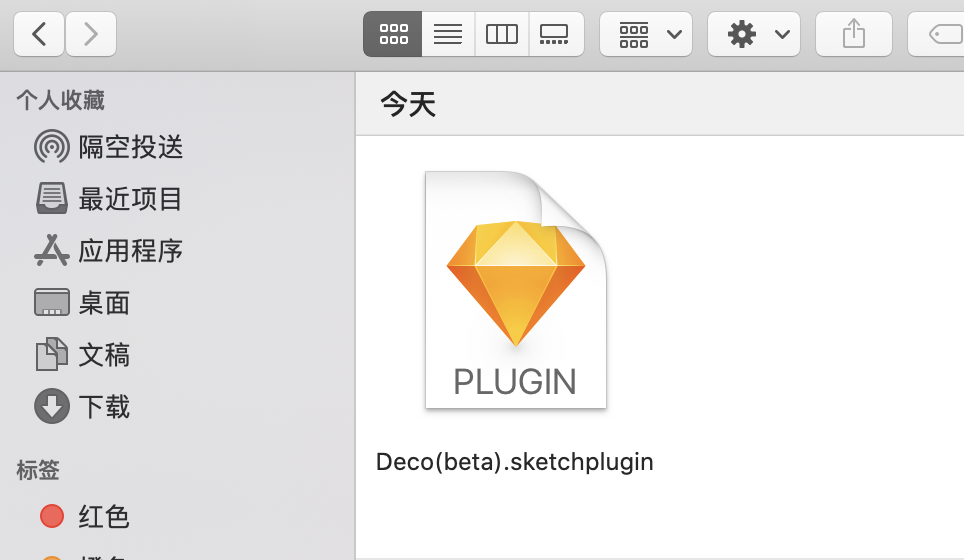
雙擊安裝外掛

-
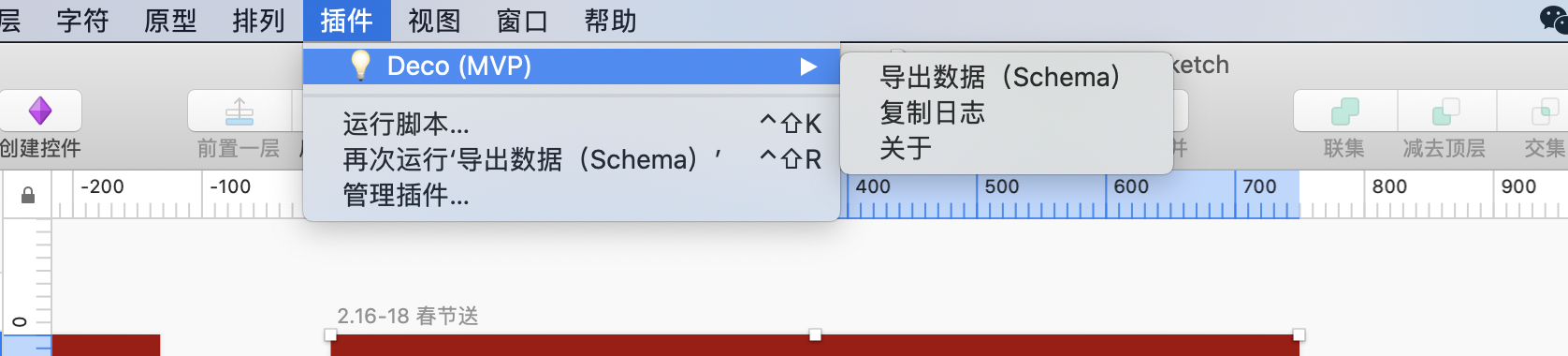
開啟 Sketch 工具,在頂部工具列 ⇒ 外掛中出現「Deco」,表示安裝成功,若沒有,則完全退出 Sketch 後重新執行上述步驟,重新開啟 Sketch 檢視。

匯出資料
-
開啟外掛。在展開選單中,點選」匯出資料「。

-
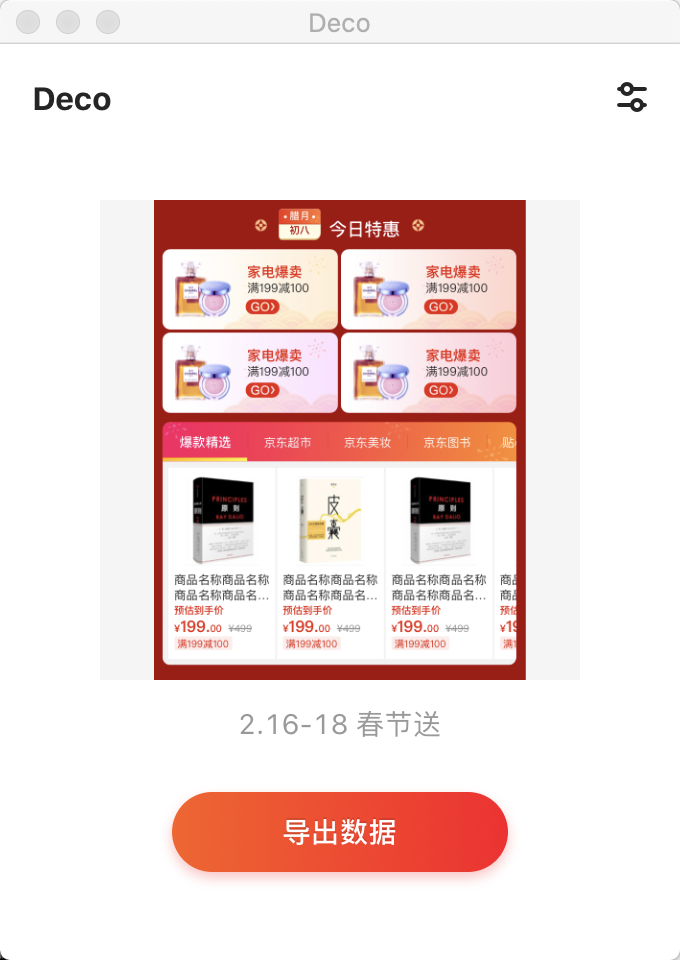
在 Sketch 選擇設計稿畫板,或某個圖層後,需要點選一下外掛面板,等待外掛面板顯示縮圖和畫板名稱後,點選「匯出資料」。(若未登入,則會先進入到登入視窗,登入完畢後重新匯出即可。)

-
等待上傳,出現以下提示則表示上傳成功
點選按鈕」到工作臺貼上資料「可以直接跳轉到工作臺中檢視智慧程式碼,點選」返回按鈕「可以繼續上傳其他設計稿模組。

工作臺檢視
-
進入到個人的工作臺。使用快捷鍵 」control+v「 貼上原始資料到工作臺。

-
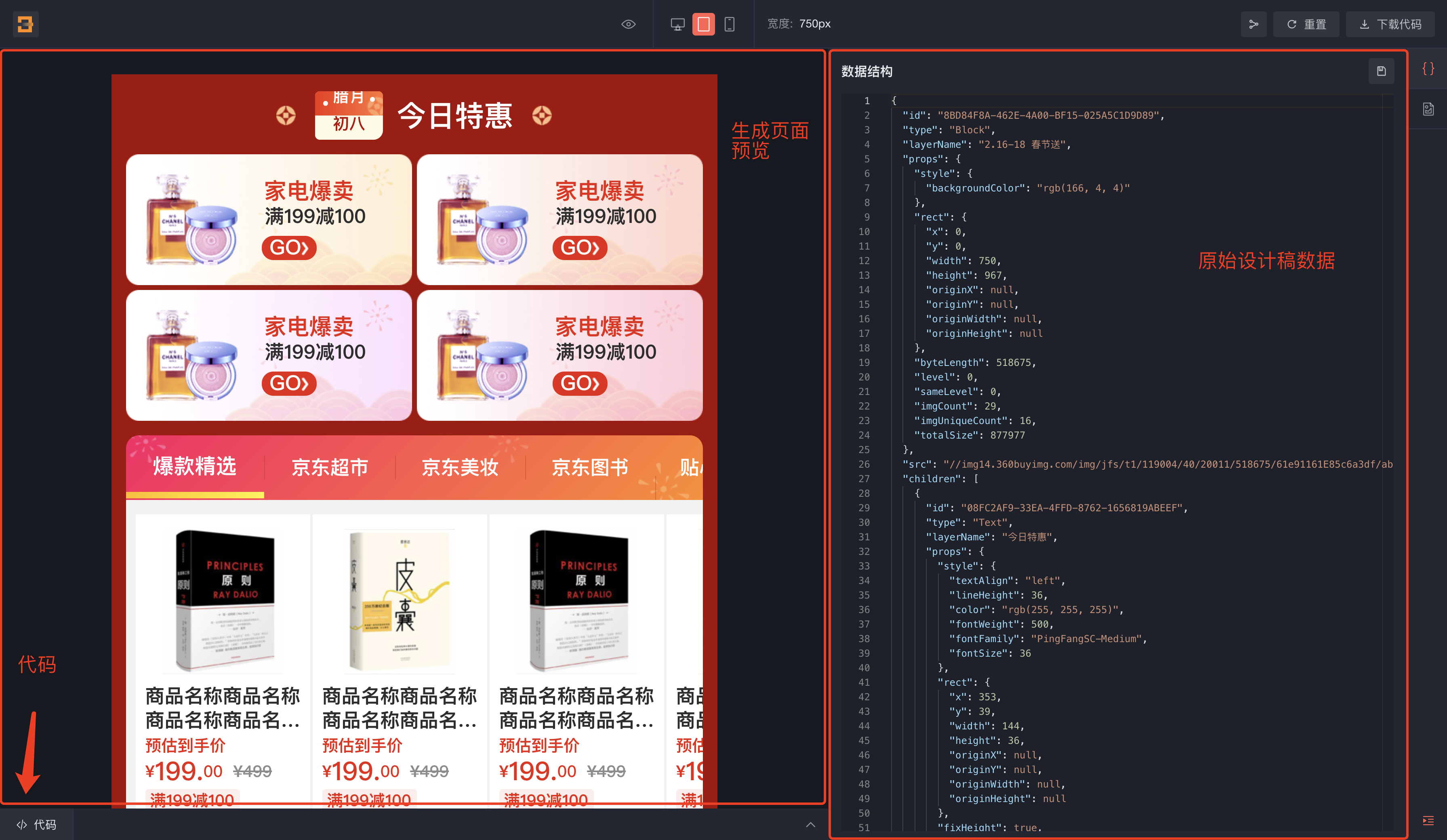
等待載入完成後,即可檢視結構及樣式生成的頁面

-
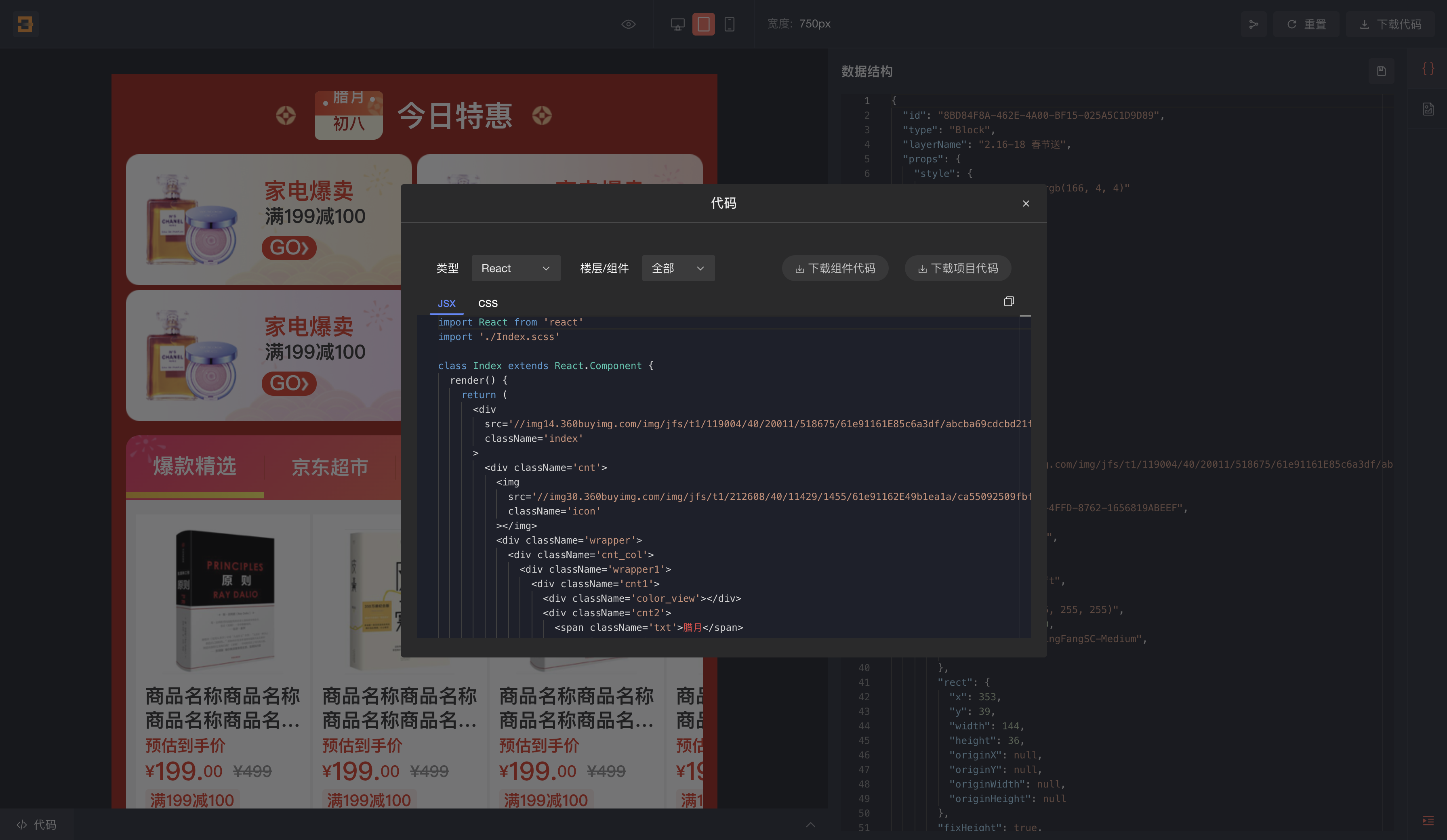
下載程式碼
點選右上角「下載程式碼」按鈕,開啟對話方塊。可以選擇提供的程式碼框架,點選下載則可以獲得對應框架的程式碼包。