淺析什麼是裝飾器?Vue中怎麼使用裝飾器?

相信各位在開發中一定遇到過二次彈框確認相關的需求。不管你使用的是UI框架的二次彈框元件,還是自己封裝的彈框元件。都避免不了在多次使用時出現大量重複程式碼的問題。這些程式碼的積累導致專案的可讀性差。專案的程式碼品質也變得很差。那麼我們如何解決二次彈框程式碼重複的問題呢?使用裝飾器
什麼是裝飾器?
Decorator是ES7的一個新語法。Decorator通過對類、物件、方法、屬性進行修飾。對其新增一些其他的行為。通俗來說:就是對一段程式碼進行二次包裝。
裝飾器的使用
使用方法很簡單 我們定義一個函數
const decorator = (target, name, descriptor) => {
var oldValue = descriptor.value;
descriptor.value = function(){
alert('哈哈')
return oldValue.apply(this,agruments)
}
return descriptor
}
// 然後直接@decorator到函數、類或者物件上即可。裝飾器的目的旨在對程式碼進行復用。下面我們先來一個小例子看看
js中使用裝飾器
//定義一個裝飾器
const log = (target, name, descriptor) => {
var oldValue = descriptor.value;
descriptor.value = function() {
console.log(`Calling ${name} with`, arguments);
return oldValue.apply(this, arguments);
};
return descriptor;
}
//計算類
class Calculate {
//使用裝飾器
@log()
function subtraction(a,b){
return a - b
}
}
const operate = new Calculate()
operate.subtraction(5,2)不使用裝飾器
const log = (func) => {
if(typeof(func) !== 'function') {
throw new Error(`the param must be a function`);
}
return (...arguments) => {
console.info(`${func.name} invoke with ${arguments.join(',')}`);
func(...arguments);
}
}
const subtraction = (a, b) => a + b;
const subtractionLog = log(subtraction);
subtractionLog(10,3);這樣一對比你會發現使用裝飾器後程式碼的可讀性變強了。裝飾器並不關心你內部程式碼的實現。
vue 中使用裝飾器
如果你的專案是用vue-cli搭建的 並且vue-cli的版本大於2.5 那麼你無需進行任何設定即可使用。如果你的專案還包含eslit 那麼你需要在eslit中開啟支援裝飾器相關的語法檢測。【相關推薦:】
//在 eslintignore中新增或者修改如下程式碼:
parserOptions: {
ecmaFeatures:{
// 支援裝飾器
legacyDecorators: true
}
}加上這段程式碼之後eslit就支援裝飾器語法了。
通常在專案中我們經常會使用二次彈框進行刪除操作:
//decorator.js
//假設專案中已經安裝了 element-ui
import { MessageBox, Message } from 'element-ui'
/**
* 確認框
* @param {String} title - 標題
* @param {String} content - 內容
* @param {String} confirmButtonText - 確認按鈕名稱
* @param {Function} callback - 確認按鈕名稱
* @returns
**/
export function confirm(title, content, confirmButtonText = '確定') {
return function(target, name, descriptor) {
const originValue = descriptor.value
descriptor.value = function(...args) {
MessageBox.confirm(content, title, {
dangerouslyUseHTMLString: true,
distinguishCancelAndClose: true,
confirmButtonText: confirmButtonText
}).then(originValue.bind(this, ...args)).catch(error => {
if (error === 'close' || error === 'cancel') {
Message.info('使用者取消操作'))
} else {
Message.info(error)
}
})
}
return descriptor
}
}如上程式碼 confirm方法裡執行了一個element-ui中的MessageBox元件 當使用者取消時 Message元件會提示使用者取消了操作。
我們在test()方法上用裝飾器修飾一下
import { confirm } from '@/util/decorator'
import axios form 'axios'
export default {
name:'test',
data(){
return {
delList: '/merchant/storeList/commitStore'
}
}
},
methods:{
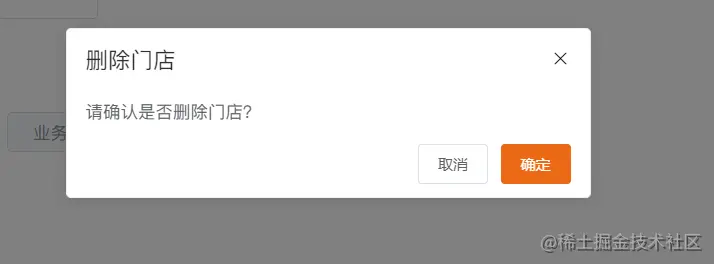
@confirm('刪除門店','請確認是否刪除門店?')
test(id){
const {res,data} = axios.post(this.delList,{id})
if(res.rspCd + '' === '00000') this.$message.info('操作成功!')
}
}此時使用者點選某個門店進行刪除。裝飾器將會起作用。彈出如下圖所示:

當我點選取消時:

tips: 使用者取消了操作.被修飾的test方法不會執行。
當我們點選確定時:

介面被呼叫了 並且彈出了message
總結
裝飾器用於將一段程式碼進行二次包裝。給程式碼增加一些行為操作和屬性。 使用裝飾器能大大減少程式碼的重複。增強程式碼可讀性。
最後
文章若有不足之處,還請大家批評指出。
更多程式設計相關知識,請存取:!!
以上就是淺析什麼是裝飾器?Vue中怎麼使用裝飾器?的詳細內容,更多請關注TW511.COM其它相關文章!