總結分享一些小程式開發中實用的小知識

瞭解小程式的渲染原理
背景
在網頁開發中,由於js是單執行緒的,所以有時候會出現長時間執行指令碼,導致頁面失去響應。 頁面渲染目前有以下三種方式:
- 純使用者端原生技術渲染
- 純web技術渲染
- Hybrid渲染,即web和native渲染相結合的方式
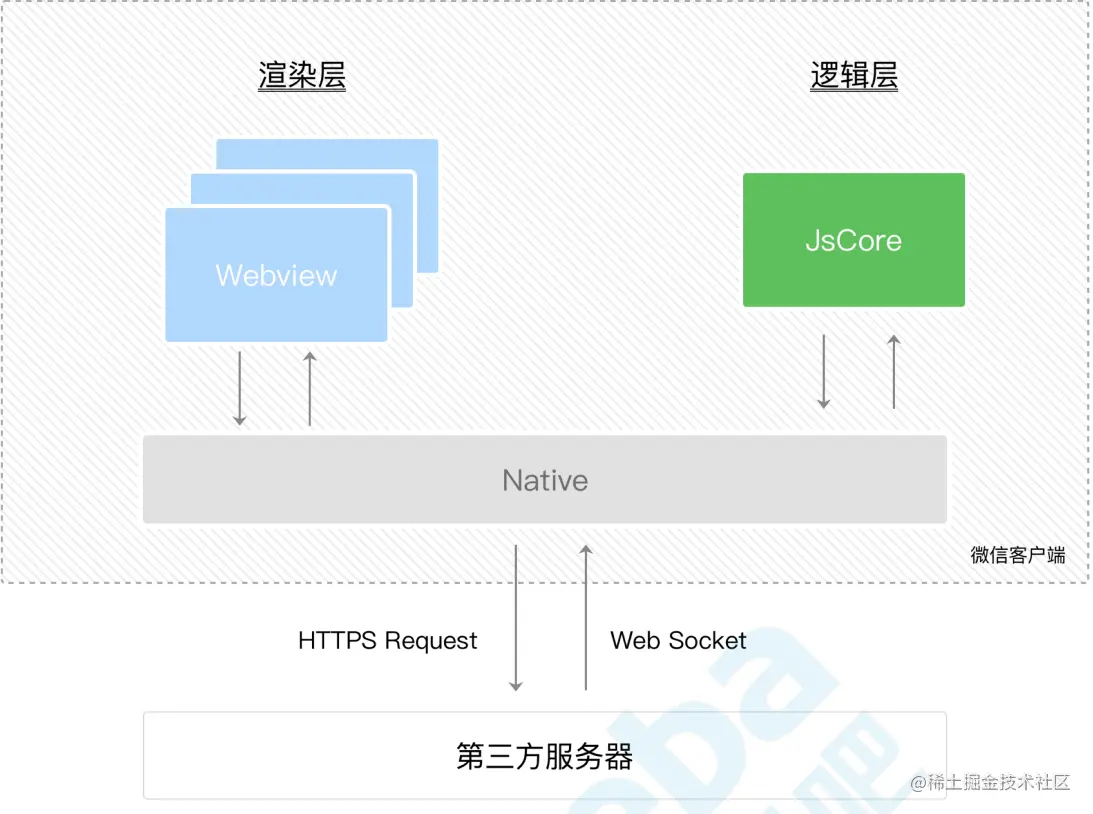
在小程式中,選擇了Hybrid的渲染方式,將邏輯層和檢視層分開,使用雙執行緒的方式執行,使用webView渲染檢視層的介面,邏輯層執行在JSCore中。
小程式的雙執行緒模型:
- 邏輯層:建立一個單獨的執行緒去執行javascript,在這裡執行的都是有關小程式業務邏輯的程式碼,負責邏輯處理,資料請求,介面呼叫。
- 檢視層:介面渲染都在webView執行緒裡執行,通過邏輯層程式碼控制渲染哪些介面
- jsBridge:使小程式可通過API使用原生的功能

你真的瞭解appId,uniId,openId之間的聯絡麼
openID
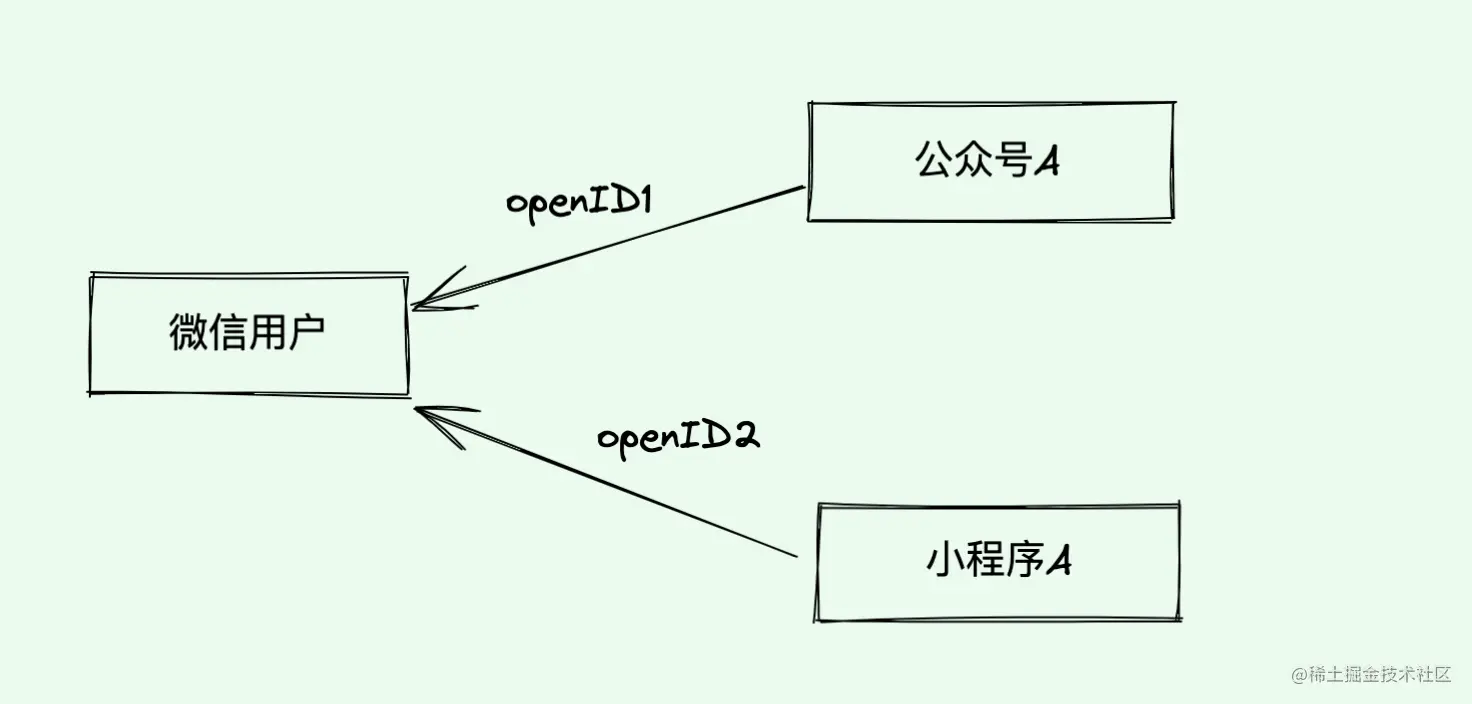
openID是微信公眾平臺為使用者同一分配的,眾所周知,微信小程式和微信公眾號都是維護在微信公眾平臺上的,每個公眾號和小程式為了區分使用者,為每個使用者都生成了唯一的openID

UnionID
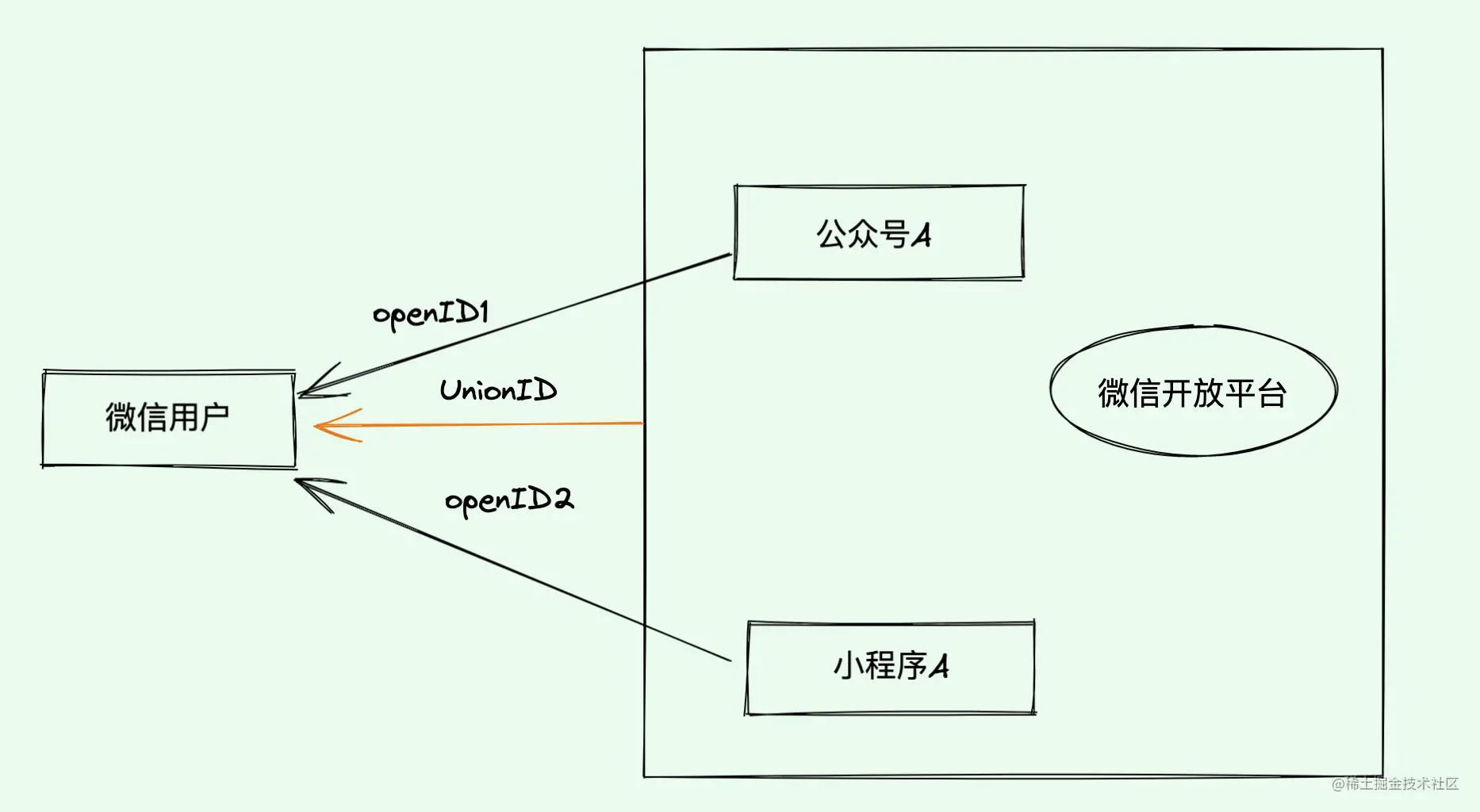
UnionID是微信開放平臺給微信使用者分配的ID。 在同一個開放平臺下的應用,微信使用者會有唯一的UnionID
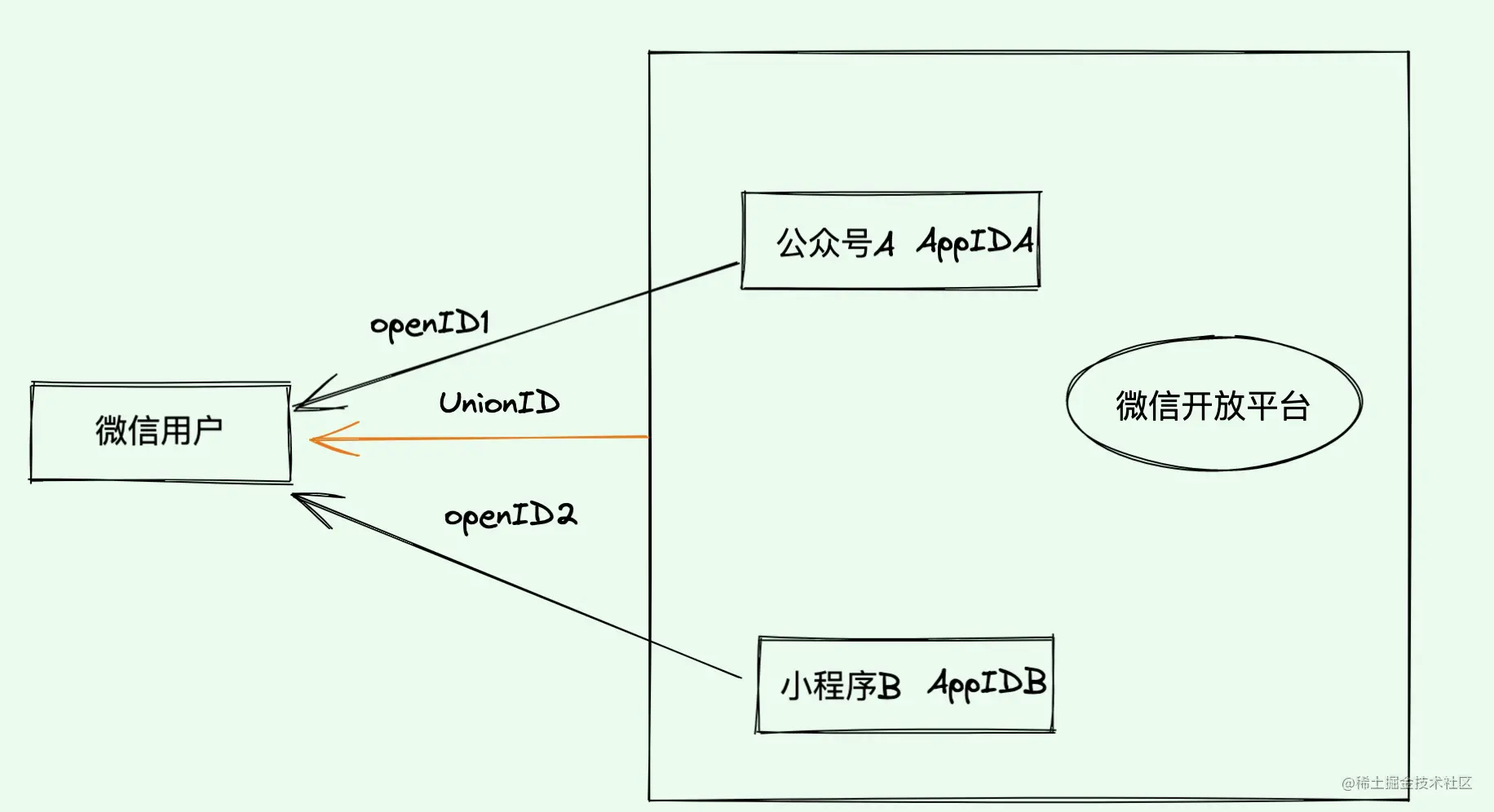
比如:你公司有兩個應用,小程式A和微信公眾號B,A和B的使用者資訊需要打通,可以將A和B兩個應用繫結到同一個開放平臺下,微信開放平臺會給微信使用者生成一個唯一的UnionID,在授權登入註冊後,將UnionID儲存在使用者表裡,以後從同一開放平臺下的其他應用授權登入拿到UnionID後,就可以直接返回使用者資訊,

AppID
AppID是不同應用的唯一標識
比如:你公司有1個小程式,一個公眾號兩個應用,AppId就是這兩個應用的唯一標識

帶你一起總結小程式的跳轉能力,方便隨時接受領導檢驗
今天一朋友跟我吐槽,他現處於一箇中小型公司,老闆們在會議室開會,大boss有個問題就是關於小程式跳轉的。一個不知道負責哪塊的領導A出來,先是問了運維,然後又問了後端java大大。java大大說這個屬於前端範疇,他們更清楚點,領導A聽後直接說了句,前端知道啥,然後走進會議室,跟大boss反饋,沒人知道。他之前跟我說他們公司前端地位低,這是真的低啊
h5跳轉小程式
產品:小羊,我們這個公眾號點選這個按鈕需要跳轉到某某某小程式上去。這個功能必須實現
好咯需求有了,開始給方案唄
- 方案一:點選按鈕,給個彈框,彈框裡放個二維條碼。引導使用者長按識別
- 操作流程場,使用者轉化率低,大部分使用者基本上就懶得操作了
- 方案二:使用微信的開放標籤wx-open-launch-weapp
- 可以跳轉任意合法合規的小程式(感覺這個功能後面會有更多限制出來)
經過和產品討論,第二種方案更適合點,開整:
步驟:
- 已認證的服務號,服務號繫結「js介面安全域名」下的網頁可使用此標籤跳轉任意合法合規小程式
- 引入js檔案 https://res.wx.qq.com/open/js/jweixin-1.6.0.js
- 通過config介面注入許可權設定,並通過openTagList欄位申請所需要的開放標籤
wx.config({
debug: false,
appId: '', // 公眾號唯一標識
timestamp: '', // 生成簽名的時間戳
nonceStr: '', // 生成簽名的隨機串
signature: '', // 簽名
jsApiList: ["wx-open-launch-weapp"],
openTagList: ["wx-open-launch-weapp"] // 微信開放標籤 小程式跳轉按鈕:<wx-open-launch-weapp>
});
// 通過ready處理成功驗證
wx.ready(function () {
console.log('ready')
})
// 處理失敗驗證
wx.error(function(error) {
console.error("err", error);
});
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">開啟小程式</button>
</script>
</wx-open-launch-weapp>微信客服訊息中帶跳轉小程式連結
文字內容....<a href='' data-miniprogram-appid='{{appid}}' data-miniprogram-path='pages/index/index'>點選跳小程式</a>- data-miniprogram-appid填寫小程式連結,表示跳轉小程式
- data-miniprogram-path 小程式路徑,可帶引數
- 公眾號必須和小程式相關聯
- 連結中的各個屬性值必須使用單引號
小程式跳轉小程式
wx.navigateToMiniProgram({
envVersion: 'release', // 要開啟的小程式版本,develop: 開發版,trial:體驗版,release:正式版。僅在當前小程式為開發版或體驗版時此引數有效。
appId: ’‘, // 跳轉appid
path: ’‘ // 跳轉路徑
})- 需要使用者手動觸發
- 需要使用者確認跳轉
【相關學習推薦:】
以上就是總結分享一些小程式開發中實用的小知識的詳細內容,更多請關注TW511.COM其它相關文章!