深入解析自定義的CSS重置樣式

每當我開始一個新專案時,首要的任務就是處理 CSS 語言中的那些邊邊角角的問題。為了解決這些問題,通常會使用自定義的一組基礎樣式。
在過去很長一段時間,我使用的是來自 Eric Meyer 那份著名的 CSS 重置樣式(CSS Reset)。作為一份古老且實用的 CSS 程式碼,在過去十多年裡它從未被更新過,而這期間很多東西都已經發生了巨大的變化!
最近,我開始使用我自己定義的 CSS 重置樣式。它包含了我總結的諸多小技巧,既可以改善使用者體驗又能提高 CSS 開發體驗。在本文中,我們將介紹這個自定義的 CSS 重置樣式。並深入研究其中的每一條規則,除了討論每條規則的作用之外,還將深入淺出的解析使用該規則的原因!
背景介紹
從歷史上看,CSS 重置樣式主要作用是清除了瀏覽器的預設樣式,以此來保證瀏覽器之間樣式的一致性。而我的這份 CSS 重置樣式並不是為了解決這個問題。
如今,不同瀏覽器之間在佈局或間距方面的差異已經微乎其微。總的來說,現代的瀏覽器,正如我們所期望的那樣,已經忠實地實現了 CSS 規範。所以,對樣式一致性問題的處理已經不是那麼重要了。
而且,我從不認為去掉瀏覽器所有的預設樣式是必要的。例如,我會用 <em> 標籤將字型樣式設定為斜體!雖然在不同的專案中可能要遵守不同的設計規範,但我認為去除常識性的預設設定是毫無意義的。
我的這份 CSS 重置樣式可能不符合 「CSS重置樣式」 的經典定義,但從另外一個角度來說,這份 CSS 重置樣式也擁有了更多的創造性。
我的 CSS Reset
閒話少敘,直接上程式碼:
/*
1. Use a more-intuitive box-sizing model.
*/
*, *::before, *::after {
box-sizing: border-box;
}
/*
2. Remove default margin
*/
* {
margin: 0;
}
/*
3. Allow percentage-based heights in the application
*/
html, body {
height: 100%;
}
/*
Typographic tweaks!
4. Add accessible line-height
5. Improve text rendering
*/
body {
line-height: 1.5;
-webkit-font-smoothing: antialiased;
}
/*
6. Improve media defaults
*/
img, picture, video, canvas, svg {
display: block;
max-width: 100%;
}
/*
7. Remove built-in form typography styles
*/
input, button, textarea, select {
font: inherit;
}
/*
8. Avoid text overflows
*/
p, h1, h2, h3, h4, h5, h6 {
overflow-wrap: break-word;
}
/*
9. Create a root stacking context
*/
#root, #__next {
isolation: isolate;
}雖然程式碼較短,但在這個小樣式表中包含了很多幹貨。讓我們開始吧!
1. Box-sizing 盒模型
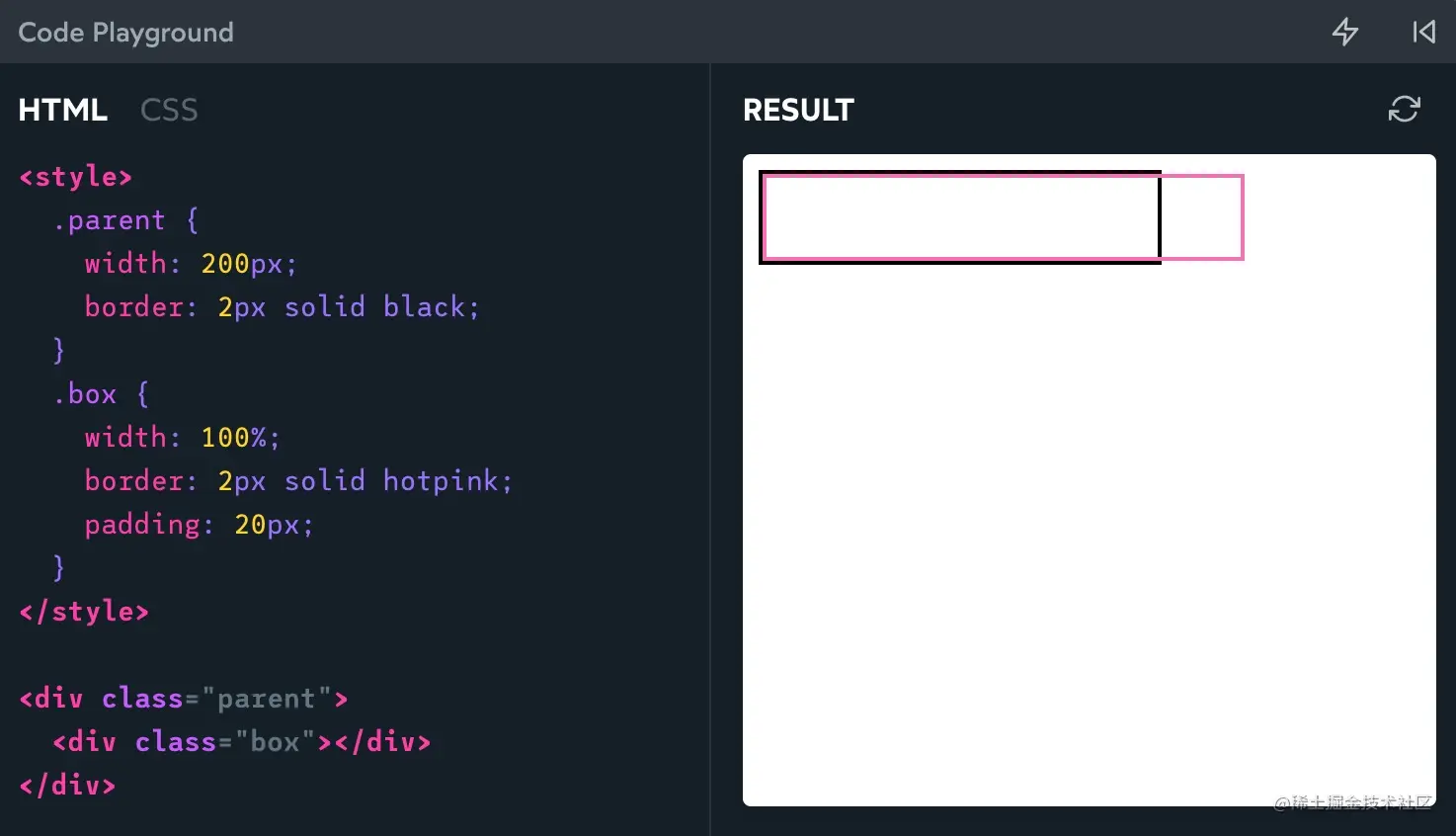
在開始之前,先回答一個問題!在沒有其他 CSS 樣式的情況下,下面程式碼中的 .box 元素(粉紅色邊框的矩形區域)的寬度是多少?是 200px、240px、244px 還是 0px 呢?
<style>
.parent {
width: 200px;
}
.box {
width: 100%;
border: 2px solid hotpink;
padding: 20px;
}
</style>
<div class="parent">
<div class="box"></div>
</div>在 .box 元素的樣式中設定了 width: 100%,由於它的父元素 .parent 的寬度是 200px,所以 這裡的 100% 會被解析為 200px。
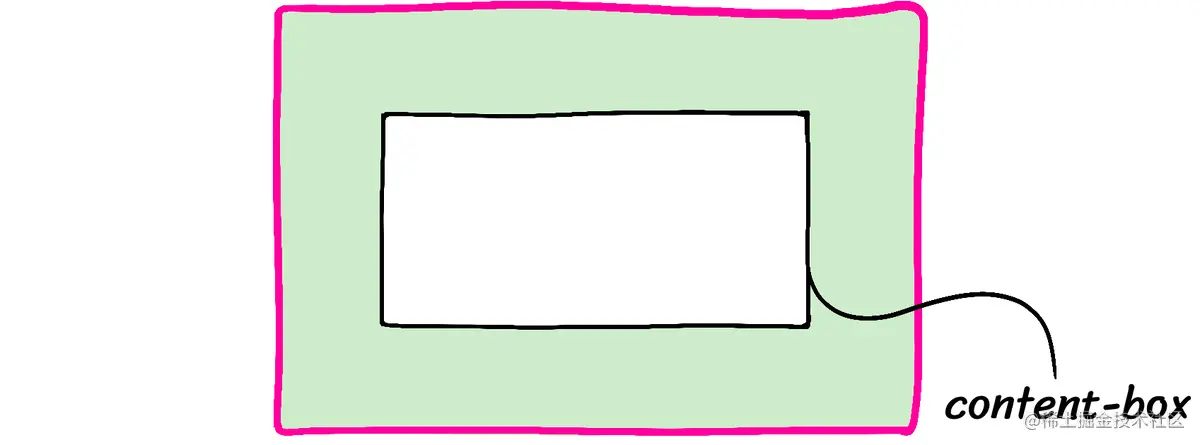
那麼這 200px 的寬度會作用在哪裡呢?預設情況下,瀏覽器會將這個寬度應用在內容框上 (content box)。正如我們所熟知的那樣,這裡所說的 「內容框」 是盒模型裡的盒子實際包含的內容,它在 border 和 padding 內部:

width: 100% 將 .box 盒模型的 content 部分設定為 200px;內邊距 padding 會額外增加 40px 寬度(每邊各 20px);邊框 border 會增加 4px(每邊各 2px)。通過加法計算不難得出粉色邊框矩形的寬度為 244px。因此,上面提到的問題的答案是 244px。
當我們試圖將一個 244px 的盒子塞進一個 200px 寬的父容器時,它會發生溢位:

這種行為看起來很奇怪,我們可以通過以下設定來更改它:
*, *::before, *::after {
box-sizing: border-box;
}應用此規則後,寬度的百分比將基於 border-box 進行解析。在上面的例子中,我們的粉色框是 200px,而內部的 content-box 將縮小到 156px (200px - 40px - 4px)。
在我看來,這是一條必不可少的樣式的規則,因為它會使 CSS 更易於使用。我們用萬用字元選擇器(*)將其應用於所有元素和偽元素。與大眾認知完全相左的是,這個樣式設定並不會導致效能變壞,具體可參考文章* { Box-sizing: Border-box } FTW。
Inheriting box-sizing
我在網上看到了另外一種樣式設定:
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}如果您想在一個已存在的大型專案中遷移使用 border-box,那麼這將是一個有用的策略。如果你從零開始一個全新的專案,這是沒有必要的。為了簡單起見,我在 CSS 重置樣式中省略了它。
首先,我們可以建立一個 「legacy」 選擇器,將 box-sizing 的值繼續保留為 content-box,這也是 box-sizing 屬性的預設值:
.legacy {
box-sizing: content-box;
}然後,當應用程式中存在尚未遷移使用 border-box 時,我們就可以將該類新增到對應的位置,以保持原有樣式不被影響:
<body>
<header class="legacy">
<nav>
<!-- Legacy stuff here -->
</nav>
</header>
<main>
<section>
<!-- Modern stuff here -->
</section>
<aside class="legacy">
<!-- Legacy stuff here -->
</aside>
</main>
</body>為什麼要這樣做呢?現在,讓我們思考一下這個程式碼段中的元素是如何計算的。
<header>被賦予了legacy,因此它使用了box-sizing: content-box。其子元素
<nav>的樣式為box-sizing: inherit。由於其父元素設定為content-box,nav也將設定為content-box。<main>標籤沒有legacy,因此它從其父級<body>繼承;而<body>繼承自<html>;<html>已經被設定為border-box。
從本質上講,每個元素都可以從其父元素獲得 box-sizing 屬性。如果它有一個設定了 legacy 的祖先,那麼它的屬性值是 content-box。否則,它將最終從 <html> 標籤中繼承,其屬性值為 border-box。
2. 移除 margin 的預設值
* {
margin: 0;
}瀏覽器會對外邊距 (margin) 做出很多常識性假設。例如,h1 在預設情況下要比段落的邊距更大。這些假設在那些做文書處理的檔案中是合理的,但對於現代 web 應用程式來說可能並不準確。
另外,外邊距會在你稍不留神的時候遭遇外邊距塌陷的問題,它可真是一個令人討厭的小機靈鬼呢。而且,我發現自己經常希望元素在預設情況下沒有任何外邊距。所以我決定把它全部去掉。
當我確實希望向特定的標籤新增外邊距時,我可以在專案中用自定義樣式中來實現。萬用字元選擇器(*)的優先順序極低,這條規則很容易被覆蓋。
3. 基於百分比的 height
html, body { height: 100%;
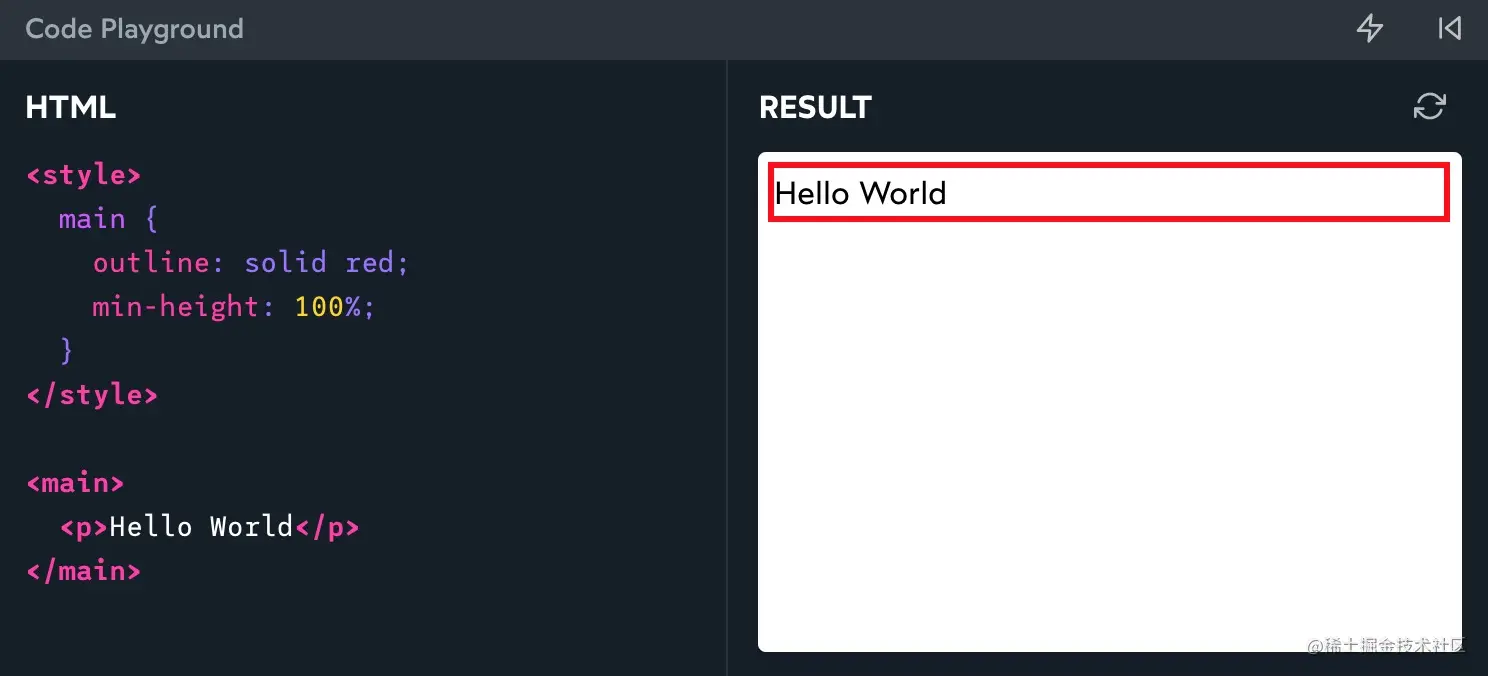
}複製程式碼我們在 CSS 中經常會使用百分比來設定高度,很多時候卻發現它似乎並沒有效果。請看下面的範例:

雖然將 main 元素設定為 height: 100%,但元素的高度根本沒有變化!
這裡不起作用的原因是,在 CSS 流式佈局(CSS 中的主要佈局模式)中,height 和 width 的工作原理完全不同。元素的寬度是基於父元素計算的,元素的高度是根據其子元素計算的。這個話題說起來比較複雜,遠遠超出了本文的範圍,本文中不再展開討論。
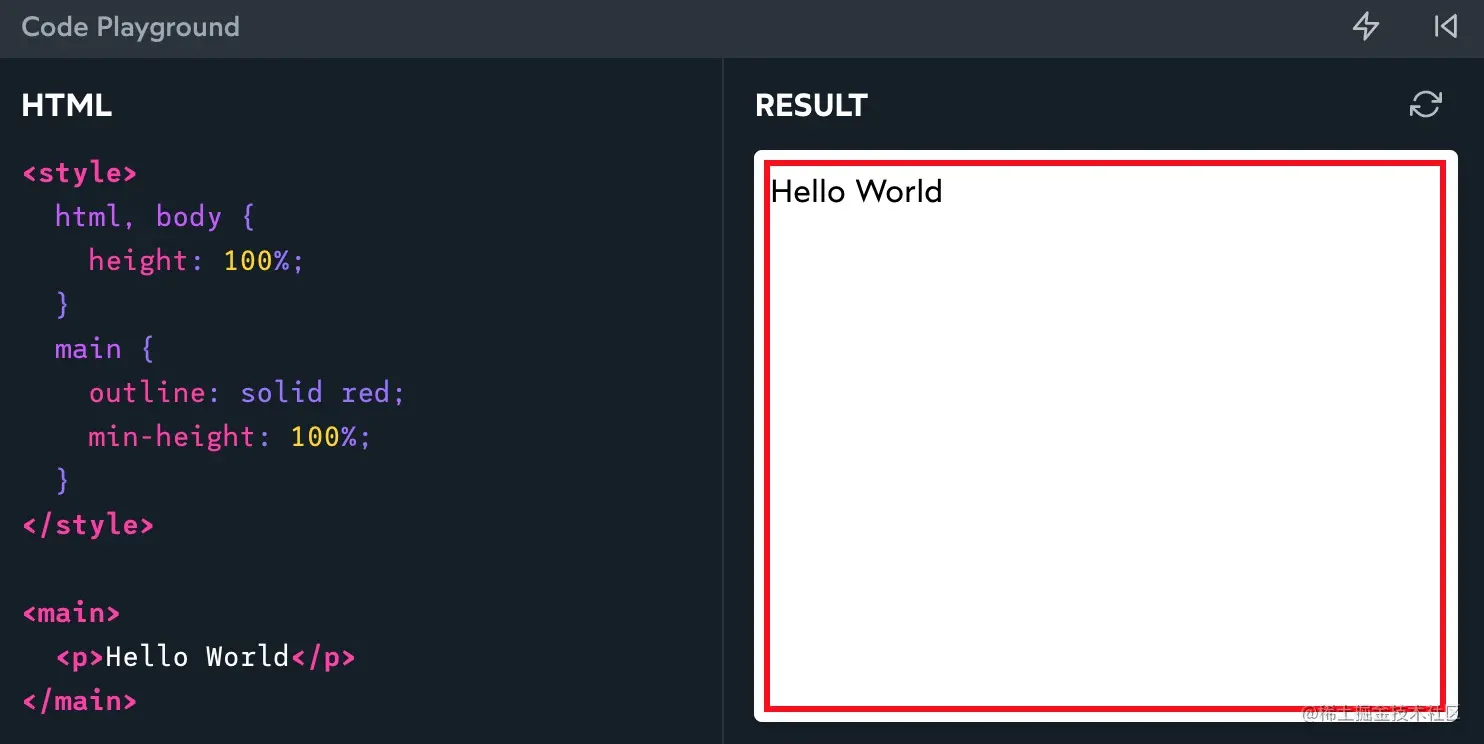
在下面的程式碼範例中,我們將上面的規則應用到程式碼中,會發現 main 元素的高度變為了 100%:

如果您使用的是像 React 這樣的 JavaScript 框架,那麼您可能還需要在此規則中新增第三個選擇器:框架使用的根元素。
例如,在我的 Next.js 專案中,會將規則做如下更新:
html, body, #__next {
height: 100%;
}為什麼不使用 vh?
你可能會想:為什麼非得使用百分比來設定高度呢?為什麼不用 vh 替代呢?
問題是 vh 不能在移動裝置上正常工作;在移動裝置上瀏覽器 UI 在上下滑動的時候,視口的可見部分會進行調整,這就導致 100vh 在瀏覽器中是不固定的,可能會超過螢幕實際的使用面積。
在未來,新的 CSS 單位將解決這個問題。在此之前,我繼續使用基於百分比的高度。
4. 更改 line-height
body {
line-height: 1.5;
}行高 line-height 控制段落中每行文字之間的垂直間距。它的預設值因瀏覽器而異,但通常在 1.2 左右。這個沒有單位的數位是基於字型大小的比值。它的功能就像 em 一樣。line-height 為 1.2 時,每行的行高將比元素的字型大 20%。
這裡帶來一個問題,對於那些有閱讀障礙的人來說,這些句子排得太近,使閱讀變得更困難。WCAG 標準規定,行高應至少為 1.5。
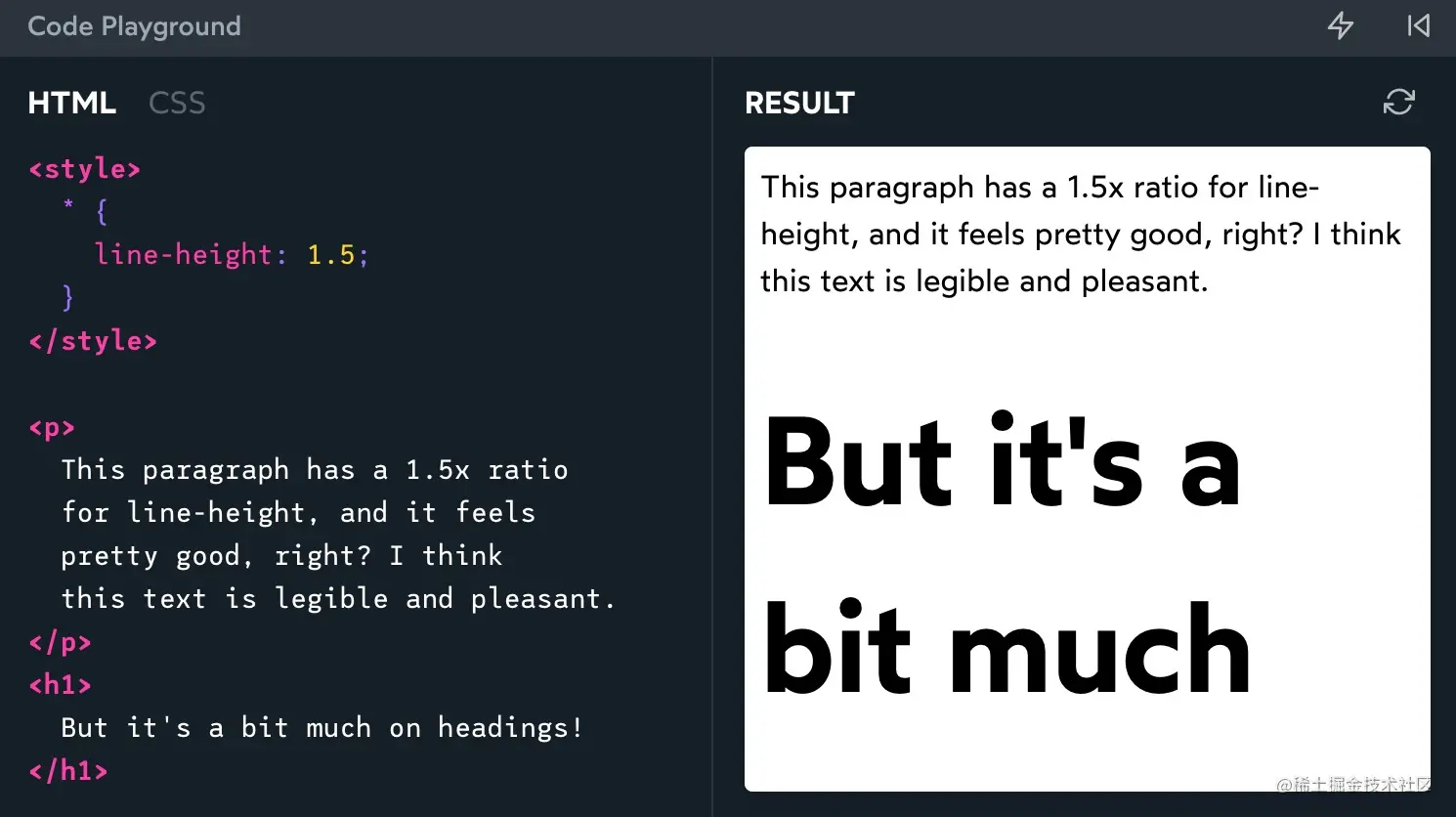
現在,1.5 這個數位會影響標題 (如 h1、h2 等標籤) 和其他大字型元素,使它們產生了相當大的行間距:

您可能直觀的想到,在標題上重新設定行高。我的理解是,WCAG 標準是針對 「body」 文字,這裡只對 body 設定了 1.5 倍行高。
使用 「calc」 靈活的設定 line-heights
我一直在嘗試著另一種設定行高的方法,如下所示:
* {
line-height: calc(1em + 0.5rem);
}這是一個相當高階的程式碼片段,雖然它又超出了本文的範圍,這裡還是會簡單做一下介紹。
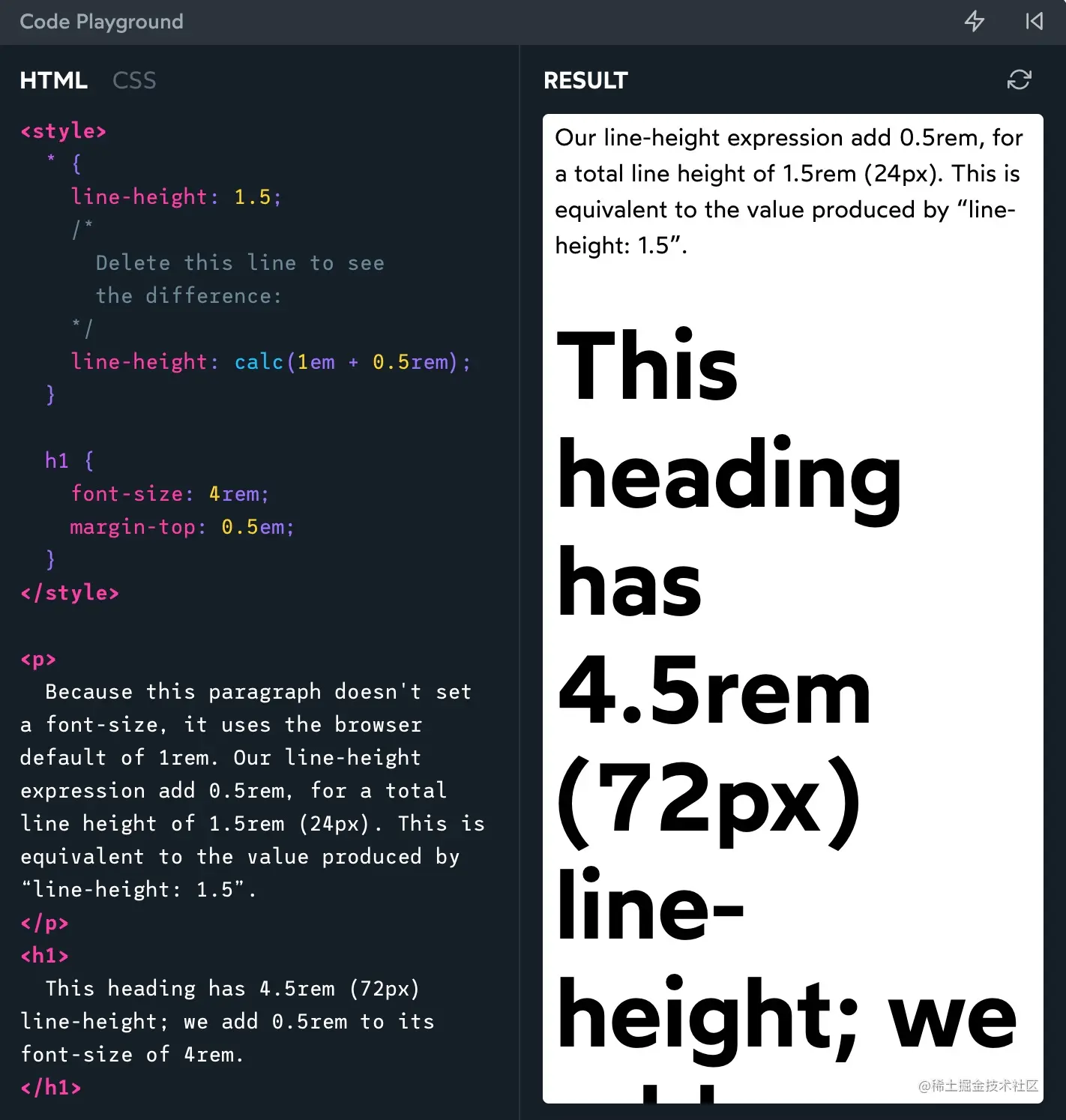
這個方法並沒有用字型的大小值乘以 1.5 這樣的數位來計算行高,而是以字型大小作為基數,併為每行新增固定的空間。對於 body 裡面的文欄位落((paragraphs),每行都將解析為 24px(假設使用的是瀏覽器的預設字型大小)。
不過,在較大的文字上,此宣告會產生更緊的行。下面的範例可以做出驗證:

這個在使用時需謹慎,目前我還在試驗中。
其中的一個缺點是,我們必須用 * 將其設定在所有元素上,而不是將其應用於 body。這是因為 em 單位不能被子元素很好地繼承;它不能使每個元素重新計>算 1em 所對應的值。例如,在這個部落格上,因為第三方程式碼假設行高是可繼承的,導致我的程式碼被它破壞了。
有關這項技術的更多資訊,請檢視 Kitty Giraudel 的這篇很棒的博文:使用 calc 計算最佳行高。
5. 設定 font-smoothing
body {
-webkit-font-smoothing: antialiased;
}這個 CSS 設定存在一點爭議。
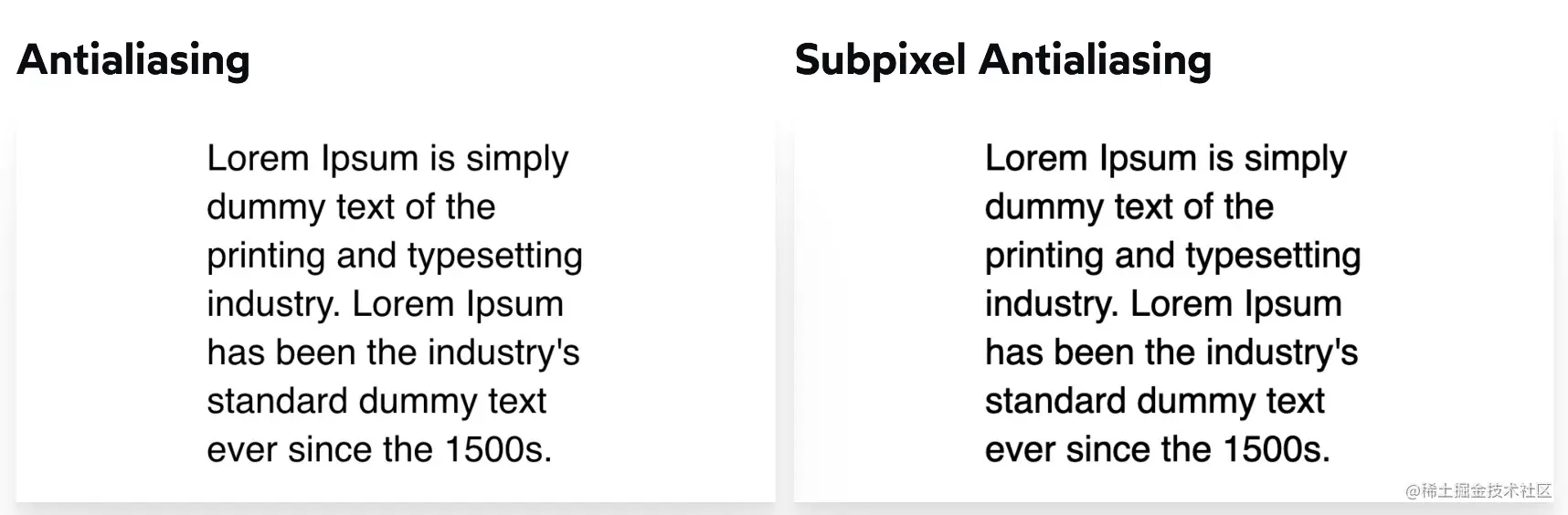
在 MacOS 計算機上,預設情況下瀏覽器會使用 「亞畫素抗鋸齒(subpixel antialiasing)」。這種技術可以利用每個畫素內的 R/G/B 燈光使文字更易於閱讀。
在過去,這個技術被認為提高了可存取性,因為它改善了文字對比度。你可能讀過一篇流行的博文,停止 「修復」 字型平滑,這篇文章並不提倡切換到 「抗鋸齒(antialiased)」。
問題是,這篇文章寫於 2012 年,那時高 DPI 「視網膜(retina)」 顯示時代還未來臨。今天的畫素更小,肉眼根本看不見。LED 畫素的物理佈局也發生了變化。如果你在顯微鏡下觀察現代顯示器,你已經不會看到有序的 R/G/B 線網格了。
在 2018 年釋出的 MacOS Mojave 中,蘋果公司在作業系統中禁用了亞畫素抗鋸齒。我猜他們意識到,對現代硬體來說,這個技術的弊大於利。
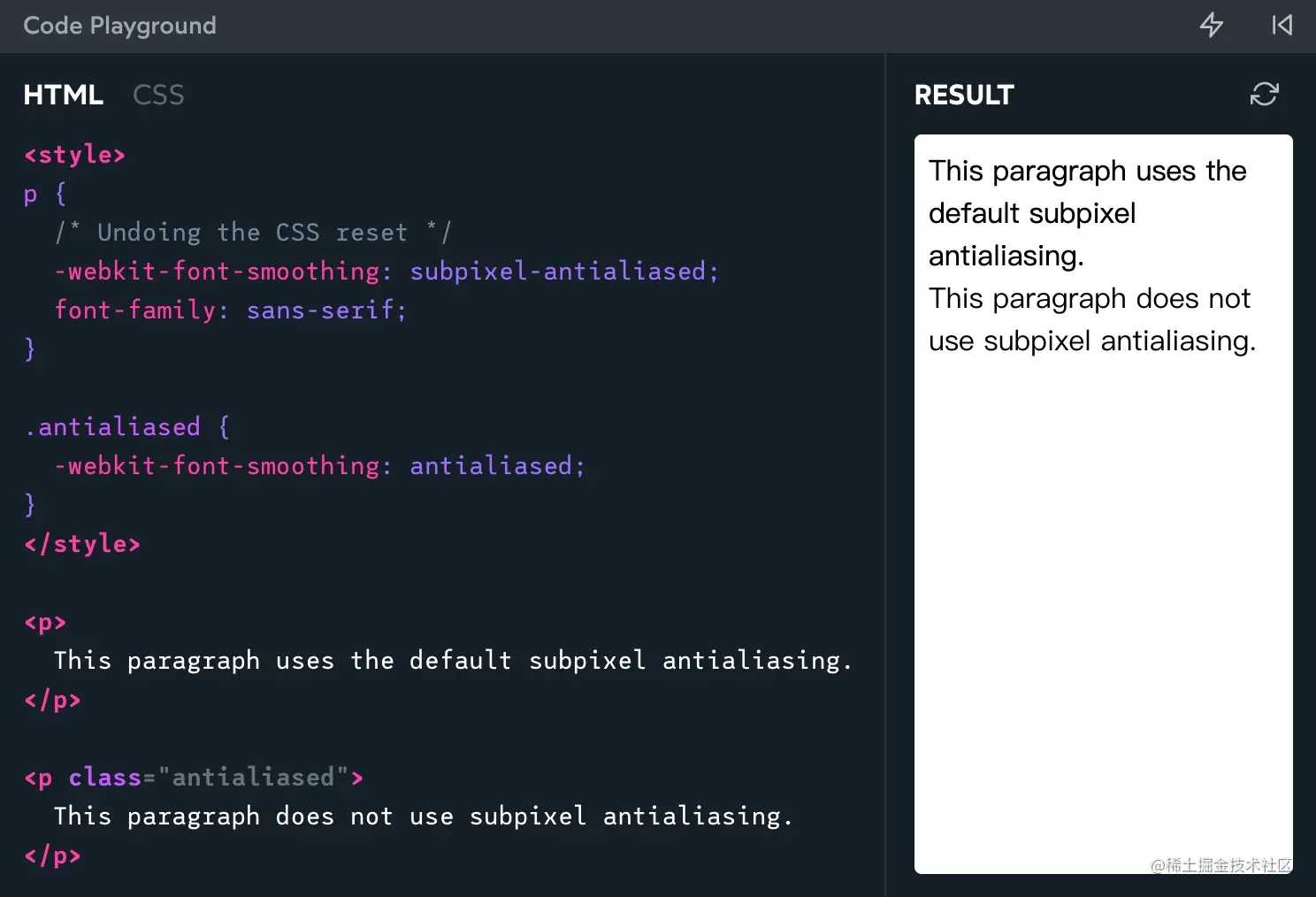
令人困惑的是,像 Chrome 和 Safari 這樣的 MacOS 瀏覽器,在預設情況下仍然使用亞畫素抗鋸齒。因此,我們需要將 -webkit-font-smoothing 設定為 antialiased 來顯式關閉亞畫素抗鋸齒。
這兩者的區別在於:

MacOS 是唯一使用亞畫素抗鋸齒的作業系統,因此這個 CSS 規則對 Windows、Linux 或移動裝置沒有影響。如果您使用的是 MacOS 計算機,則可以嘗試執行一下下面的程式碼範例:

6. 更改媒體元素的預設值
img, picture, video, canvas, svg {
display: block;
max-width: 100%;
}在 CSS 中影象被認為是 「inline」 內聯元素,也就意味著它們應該像<em> 或 <strong>那樣在段落中間使用。這與我們經常使用影象的方式是不符的。通常,我們使用圖片的方式與對待段落、標題或邊欄的方式相同,這些都是佈局元素。
但是,如果我們佈局中試圖使用內聯元素,就會碰到奇奇怪怪的事情。比如內聯元素的 4px 空白間距問題,這個神奇的空白與 line-height 有關係。通過在所有影象上設定 display:block,我們避開了這一類問題。
我還設定了 max-width: 100%,這樣做是為了防止大型影象溢位,特別是它們被放在一個不夠寬的容器中。
大多數塊級元素將自動伸長/收縮以適應其父元素,但像 <img> 這樣的媒體元素是特殊的:它們被稱為替換元素,並且它們也不遵循相同的規則。
如果影象的 「自身的」 大小為 800 × 600,那麼 <img> 元素的寬度也將為 800px,即使我們將其放入一個 500px 寬的父元素中。
這個規則將防止影象超出其容器,我認為這是一個比較明智的做法。
7. 表單控制元件的字型繼承
input, button, textarea, select {
font: inherit;
}在預設情況下,按鈕和輸入框不會從它們的父項繼承排版樣式。相反,他們有自己怪異的風格。例如,<textarea> 將使用系統預設的 Monospace 字型。文字輸入框將使用系統預設的 sans-serif 字型。兩者都會選擇 microscopically-small 字型大小(Chrome 為 13.333px)。
正如您所想象的,在移動裝置上閱讀 13px 的文字非常困難。當我們聚焦設定了較小字型的輸入框時,瀏覽器會自動放大,這樣文字更容易閱讀。
不幸的是,這樣的使用者體驗並不好:

如果要避免這種自動縮放行為,輸入的字型大小必須至少為 1rem/16px。有一種方法可以解決這個問題:
input, button, textarea, select {
font-size: 1rem;
}這修正了自動縮放問題,但這只是一個權宜之計。讓我們從根本上來解決這個問題:表單輸入不應該有自己的排版樣式!
input, button, textarea, select {
font: inherit;
}font 是一種 CSS 設定字型的簡略寫法,它設定了一系列與字型相關的屬性,如 font-size、font-weight 和 font-family 等。通過把它的值設定為 inherit,可將這些元素與其周圍環境中的排版一致。
只要我們沒有在 body 中使用令人討厭的較小的字型,這就一次解決了我們所有的問題。
8. 設定文字換行
p, h1, h2, h3, h4, h5, h6 {
overflow-wrap: break-word;
}在 CSS 中,如果沒有足夠的空間容納一行中的所有字元,文字將自動換行。
預設情況下,演演算法將尋找 「軟換行」 機會;這些是演演算法可以對字元進行拆分。在英語中,唯一軟換行的機會是空格和連字元,但這因語言而異。
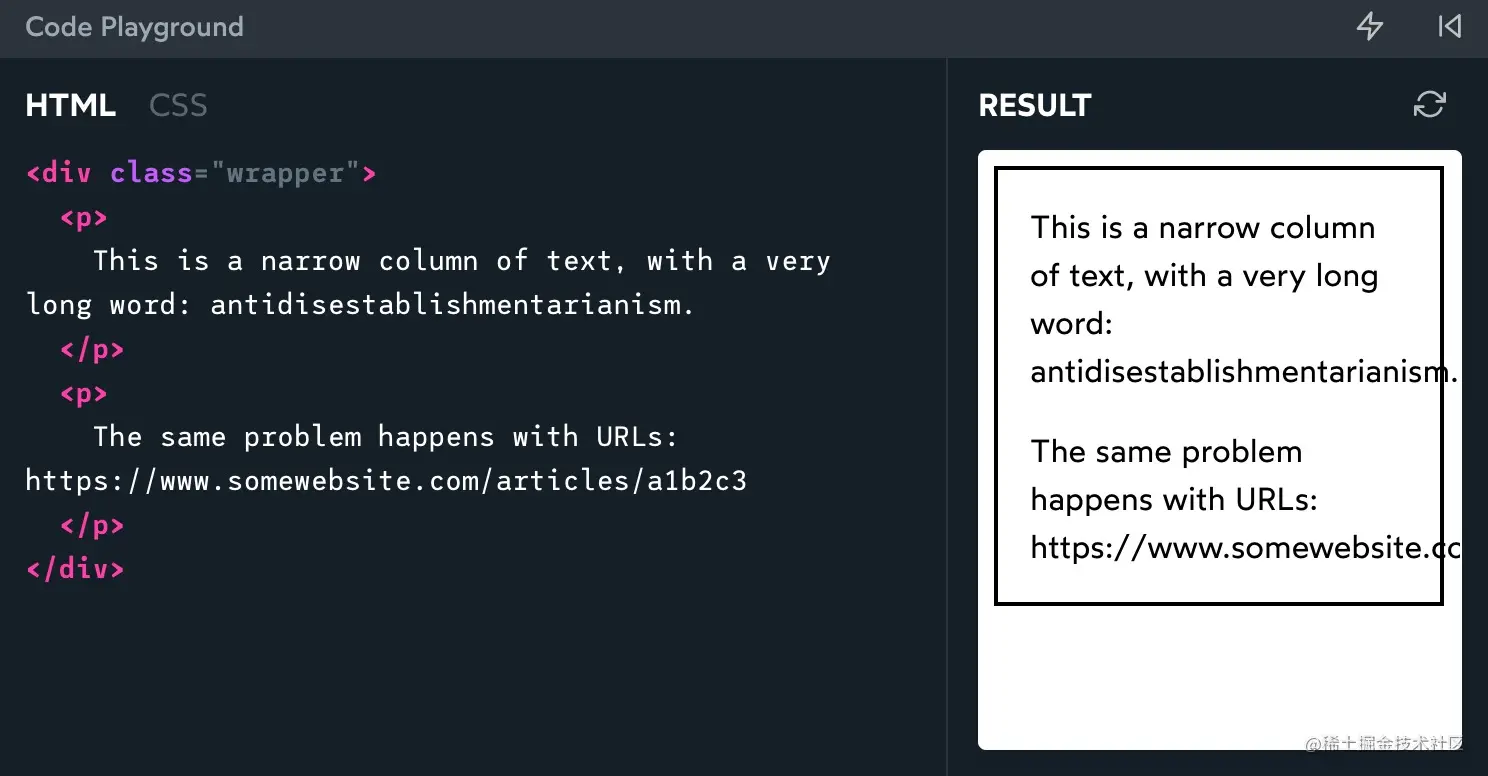
如果一行沒有任何軟換行機會,並且不適合,則會導致文字溢位:

這可能會導致一些惱人的佈局問題。在這裡,它新增了一個水平卷軸。在其他情況下,它可能會導致文字與其他元素重疊,或滑到影象/視訊後面。
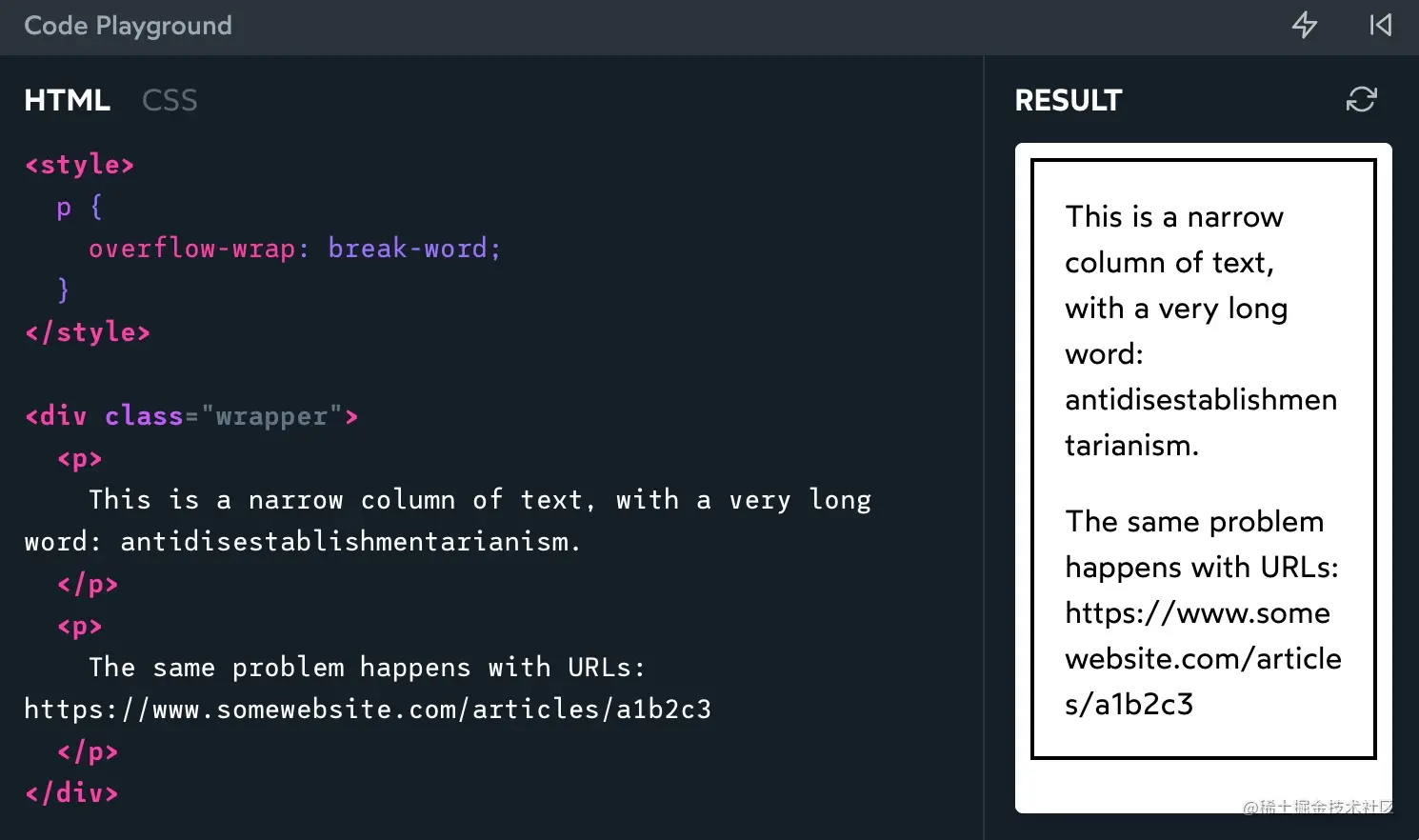
overflow-wrap 屬性允許我們調整換行演演算法,並允許它在找不到軟換行機會時使用硬換行:

雖熱,這兩種解決方案都不是完美的,但至少硬換行不會破壞佈局!
感謝 Sophie Alpert 提出了類似的規則!她建議將其應用於所有元素,這可能是一個好主意,但不是我個人測試過的東西。
您還可以嘗試新增 hyphens 屬性:
p {
overflow-wrap: break-word;
hyphens: auto;
}hyphens: aut:自動使用連字元(在支援它們的語言中)表示硬換行。這也使得硬換行更為常見。如果你有非常窄的文字欄,可以使用一下它。在我個人的 CSS 重置樣式中併為包含它,但它值得嘗試!
9. Root 堆疊上下文
#root, #__next {
isolation: isolate;
}最後一個是可選的。通常只有在使用 React 之類的 JavaScript 框架時才需要它。
正如我們在 滾蛋吧,z-index 中看到的那樣,isolation 屬性允許我們建立新的堆疊上下文,而無需設定 z-index。
這是有益的,因為它允許我們保證某些高優先順序元素(模態、下拉選單、工具提示)在應用程式中始終顯示在其他元素之上。沒有奇怪的堆疊背景錯誤,沒有 層出不窮的 z-index。
為了匹配您使用的框架,您需要根據您的需要來調整選擇器。我們希望選擇在應用程式中呈現的頂級元素。例如,在 create-react-app 使用的是<div id="root">,因此正確的選擇器是 #root 。
最終的可用程式碼
以下是我的 CSS 重置樣式,採用了精簡的、可複製的、優美的格式:
/*
Josh's Custom CSS Reset
https://www.joshwcomeau.com/css/custom-css-reset/
*/
*, *::before, *::after {
box-sizing: border-box;
}
* {
margin: 0;
}
html, body {
height: 100%;
}
body {
line-height: 1.5;
-webkit-font-smoothing: antialiased;
}
img, picture, video, canvas, svg {
display: block;
max-width: 100%;
}
input, button, textarea, select {
font: inherit;
}
p, h1, h2, h3, h4, h5, h6 {
overflow-wrap: break-word;
}
#root, #__next {
isolation: isolate;
}請隨意複製/貼上到您自己的專案中!它的釋出沒有任何限制(不過如果你想保留這篇博文的連結,我將不勝感激!)。
我沒有將這個 CSS 重置樣式作為 NPM 包釋出,因為我覺得你應該擁有自己的重置樣式。把它帶到你的專案中,隨著時間的推移,當你學習新事物或發現新技巧時,可以對它進行調整。如果需要,您可以隨時製作自己的 NPM 包,以便於在專案中重用。請記住:程式碼恆久遠,一段永流傳;您擁的有這段程式碼,它應該與您一起成長。
感謝 Andy Bell 分享他的現代 CSS 樣式重置。它激發了我的一些靈感,並啟發了這篇博文!
深入學習 CSS
我的 CSS 重置樣式很短(只有 11 次宣告!),但我還是花了整整一篇博文來談論它們。老實說,我還有很多話要說!我們對一些知識點只簡單的提及,並未深入展開。
CSS 看似複雜,其實不然。只有你打破砂鍋問到底,才能瞭解裡面到底發生了什麼,否則語言總是會感到有點不可預測和不一致。當你的心智模型不完整時,你肯定會遇到一些問題。
不過,如果你花一點時間來學習該語言的實際工作原理,一切都會變得更加直觀和可預測。在那些陽光燦爛的日子裡,我喜歡自由自在的寫 CSS!
(學習視訊分享:)
以上就是深入解析自定義的CSS重置樣式的詳細內容,更多請關注TW511.COM其它相關文章!