聊聊利用CSS實現九宮格佈局的幾種方法!

最近幾天刷面經常看見一道題,「九宮格佈局」。自己嘗試用幾種辦法實現了九宮格佈局,發現這裡面涉及了挺多的 css 知識,記錄一下。
我覺得這篇文章講得很好,大家可以去參考一下大佬如何寫邊框九宮格!# 千萬別小瞧九宮格 一道題就能讓候選人原形畢露!
九宮格實現
下面幾種實現方法都可自適應

基本佈局和樣式
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>.box {
background: #e4f7fd61;
border: 2px solid #0786ada1;
border-radius: 8px;
}
ul {
padding: 0;
margin: 0;
}
.box li {
list-style: none;
text-align: center;
line-height: 200px;
background: skyblue;
border-radius: 8px;
font-size: 20px;
color: black;
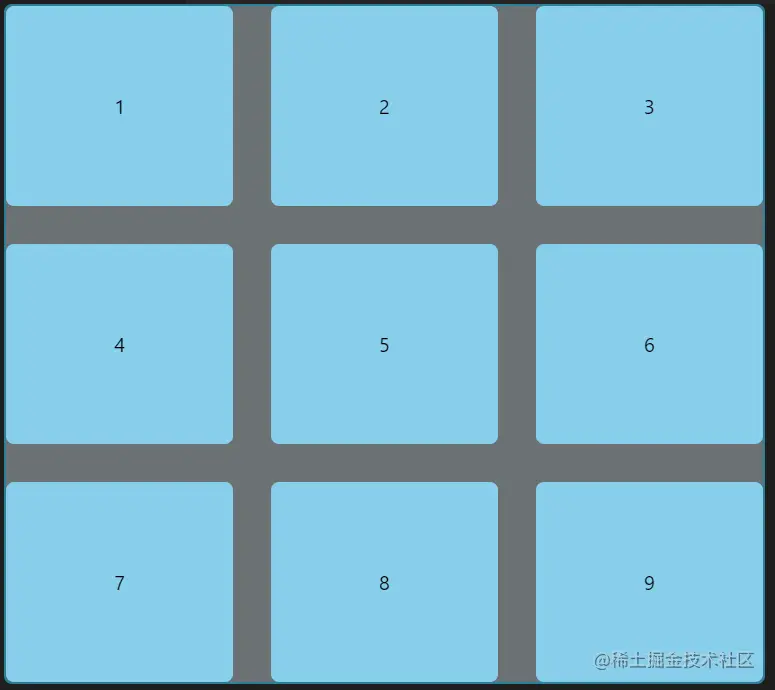
}實現一:flex
使用 flex 佈局實現需要注意一個點,就是需要用 flex-wrap 屬性來使其換行。
.box {
width: 100%;
overflow: hidden;
}
ul {
width: 100%;
height: 100%;
display: flex;
flex-wrap: wrap;
}
.box li {
width: 30%;
height: 30%;
margin-right: 5%;
margin-bottom: 5%;
}
.box li:nth-of-type(3n) {
margin-right: 0;
}
.box li:nth-of-type(n+7) {
margin-bottom: 0;
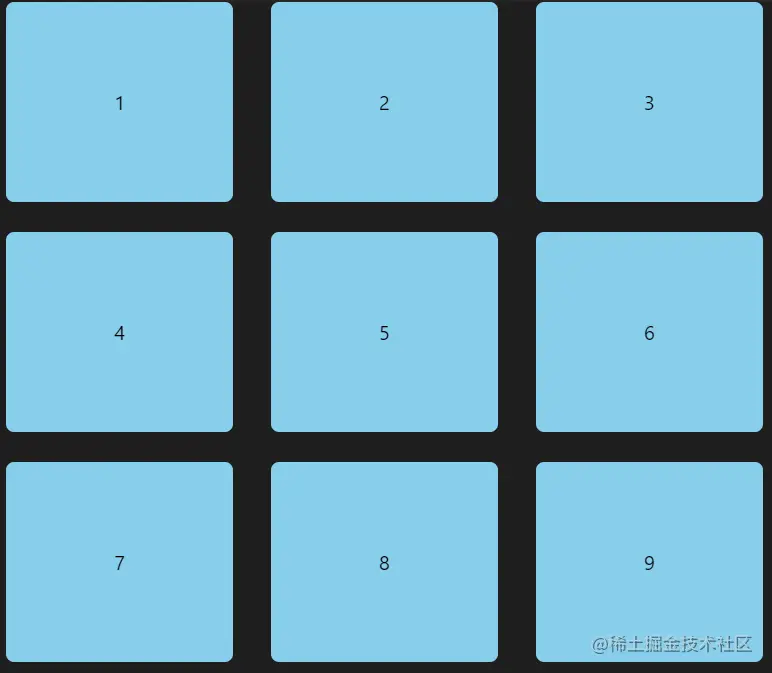
}實現二:float
使用 float 來實現需要注意一個點,浮動會造成浮動崩塌,因此可以設定 overflow: hidden; 把 box 設定成 BFC 來解決浮動崩塌。
.box {
width: 100%;
overflow: hidden;
}
ul {
width: 100%;
height: 100%;
}
.box li {
width: 30%;
height: 30%;
margin-right: 5%;
margin-bottom: 5%;
float: left;
}
.box li:nth-of-type(3n) {
margin-right: 0;
}
.box li:nth-of-type(n+7) {
margin-bottom: 0;
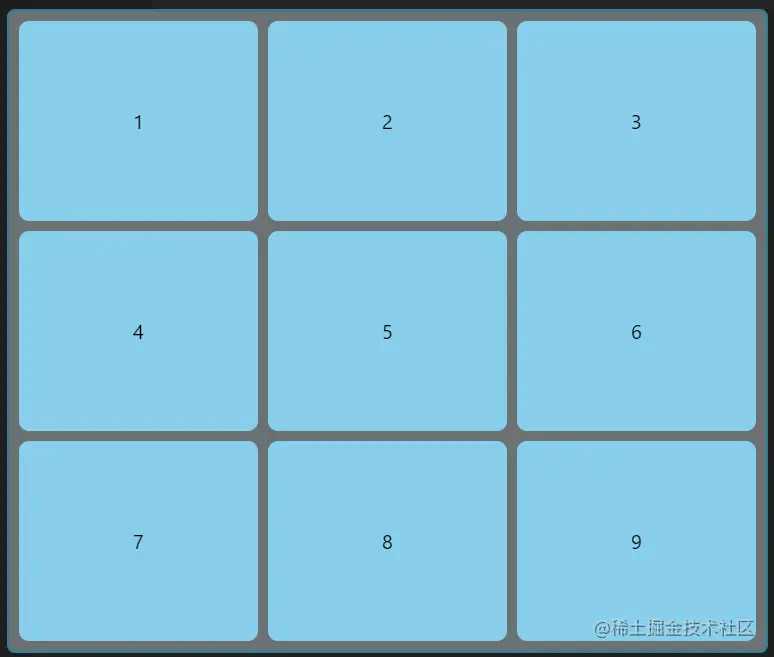
}實現三:grid

<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>box {
background: #e4f7fd61;
border: 2px solid #0786ada1;
border-radius: 8px;
}
.grid {
display: grid;
width: 100%;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
grid-gap: 5%;
grid-auto-flow: row;
}
.grid>div {
list-style: none;
text-align: center;
line-height: 200px;
background: skyblue;
border-radius: 8px;
font-size: 20px;
color: black;
}實現四:table
使用表格來實現會存在一些缺陷,table 單元格之間的間隔是使用 border-spacing 屬性來實現的,且不支援百分比的形式,而且單元格四周都有類似於 margin 的外邊距的效果。

<div class="box">
<ul>
<li>
<div>1</div>
<div>2</div>
<div>3</div>
</li>
<li>
<div>4</div>
<div>5</div>
<div>6</div>
</li>
<li>
<div>7</div>
<div>8</div>
<div>9</div>
</li>
</ul>
</div>.box {
width: 100%;
overflow: hidden;
}
ul {
width: 100%;
height: 100%;
display: table;
border-spacing: 10px;
}
.box li {
display: table-row;
}
.box li div {
display: table-cell;
text-align: center;
border-radius: 10px;
}nth-of-type 與 nth-child 的區別
上面實現九宮格佈局我用到了 nth-of-type 這個屬性來實現最後一列的 margin-right: 0 和最後一行的 margin-bottom: 0。然後我記得 css 還有一個 nth-child 屬性,這裡順便記錄一下這兩者的區別。
nth-of-type
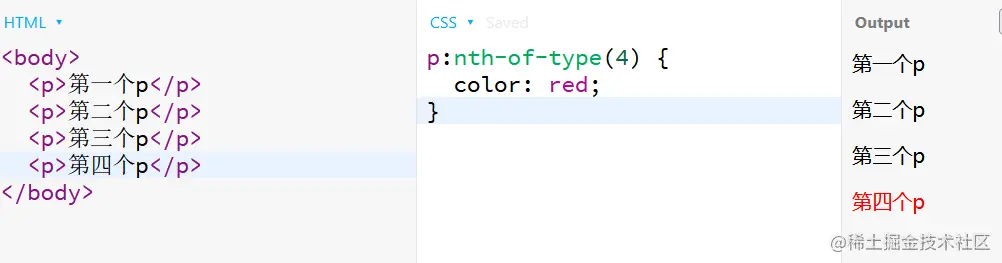
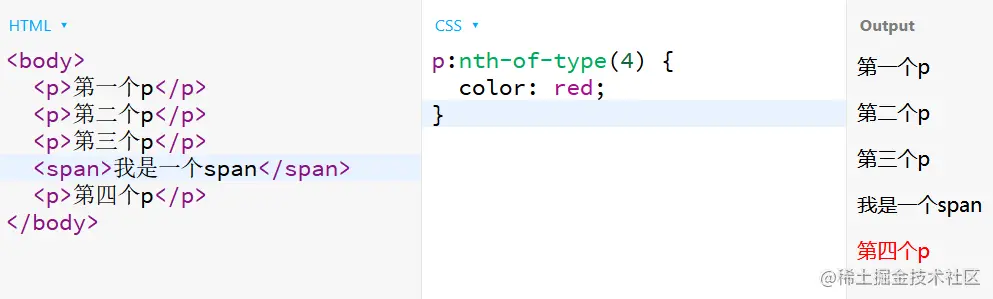
MDN::nth-of-type(n) 這個偽類是針對具有一組兄弟節點的標籤, 用 n 來篩選出在一組兄弟節點的位置。


從上圖可以看出,因為 nth-of-type 他是當前元素的兄弟元素的第n個,所以 p:nth-of-type(4)是第四個 p 元素,即無論往中間新增什麼元素,都只能是當前標籤元素的第n個元素被選擇。
nth-child
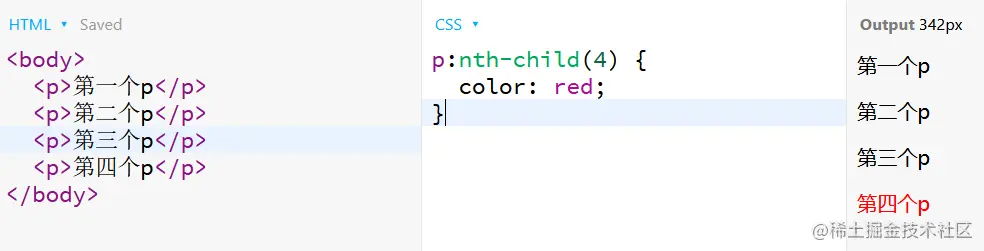
MDN::nth-child(an+b)這個偽類首先找到所有當前元素的兄弟元素,然後按照位置先後順序從1開始排序,選擇的結果為CSS偽類:nth-child括號中表示式(an+b)匹配到的元素集合(n=0,1,2,3...)
nth-child 是當前元素的兄弟元素的第n個當前元素,即所有兄弟元素排序後的第n個當前標籤元素。


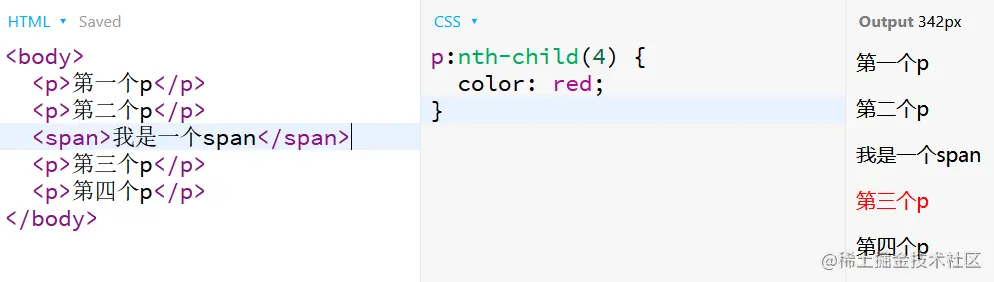
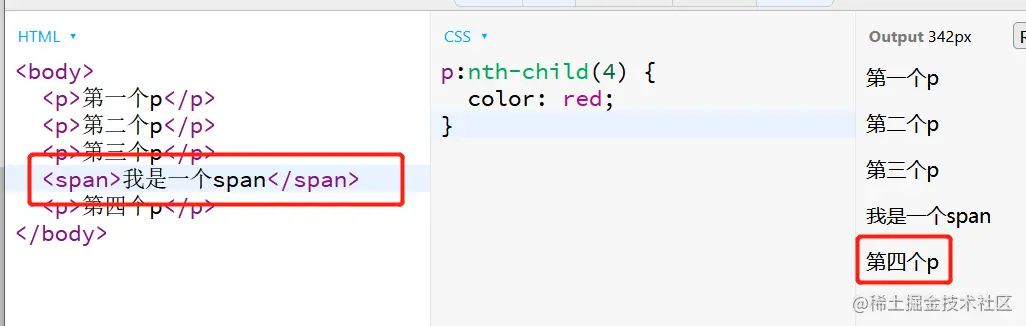
從上圖可以看出,nth-child 是當前元素的所有兄弟元素排序後的第n個當前標籤元素,所以 p:nth-child(4) 取得是處於排在第4
位的 p 元素。若當處於第4位元的是其他標籤元素,則獲取不到,如下圖所示:

最後
歡迎大家在評論區一起交流,一起進步!
(學習視訊分享:)
以上就是聊聊利用CSS實現九宮格佈局的幾種方法!的詳細內容,更多請關注TW511.COM其它相關文章!