深入淺析小程式中的全域性設定

全域性組態檔及常用的設定項
小程式根目錄下的 app.json 檔案是小程式的全域性組態檔。常用的設定如下:
pages:記錄當前小程式所有頁面的存放路徑window:全域性設定小程式視窗的外觀tabBar:設定小程式底部的tabBar效果style:是否啟用新版的元件樣式 【相關學習推薦:】
window
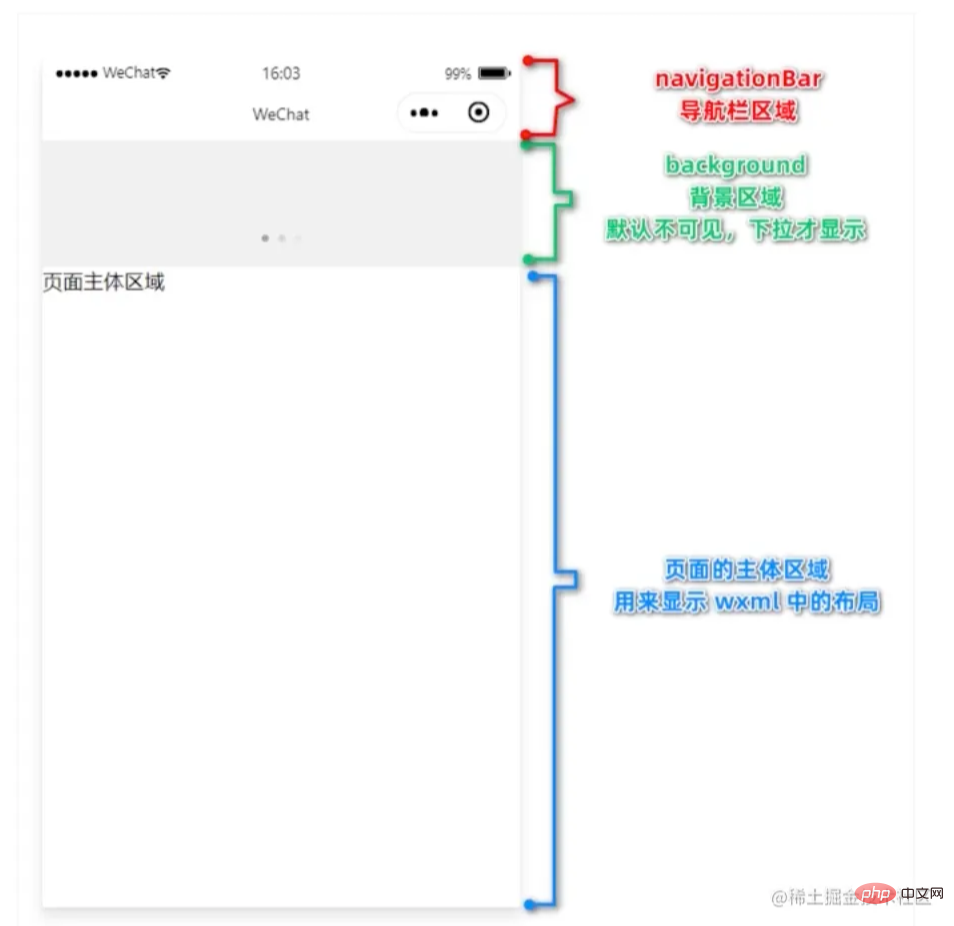
小程式視窗的組成部分

window 常用設定項
| 屬性名 | 型別 | 預設值 | 說明 |
|---|---|---|---|
| navigationBarTitleText | String | 字串 | 導航欄標題文字內容 |
| navigationBarBackgroundColor | HexColor | #000000 | 導航欄背景顏色 |
| navigationBarTextStyle | String | white | 導航欄標題顏色,僅支援black/white |
| backgroundColor | HexColor | #ffffff | 視窗的背景色 |
| backgroundTextStyle | String | dark | 下拉loading的樣式,僅支援dark/light |
| enablePullDownRefresh | Boolean | false | 是否全域性開啟下拉重新整理 |
| onReachBottomDistance | Number | 50 | 頁面上拉觸底事件觸發時距頁面底部的距離,單位為px |
設定導航欄的標題
app.json -> window -> navigationBarTitleText
設定導航欄的背景色
app.json -> window -> navigationBarBackgroundColor
設定導航欄標題顏色
app.json -> window -> enablePullDownRefresh
全域性開啟下拉重新整理(在 app.json 中啟用下拉重新整理功能,會作用於每個小程式頁面)
下拉重新整理:通過手指在螢幕上的下拉滑動操作,從而重新載入頁面資料的行為
app.json -> window -> enablePullDownRefresh
設定下拉重新整理時視窗的背景色
當全域性開啟下拉重新整理功能後,預設的視窗背景為白色。設定自定義下拉重新整理視窗背景色
app.json -> window -> backgroundColor
設定下拉重新整理時 loading 的樣式
當全域性開啟下拉重新整理功能後,預設的視窗的 loading 為白色。設定 loading 樣式的效果
app.json -> window -> backgroundTextStyle
設定上拉觸底的距離
上拉觸底:通過手指在螢幕上的上拉滑動操作,從而載入更多資料的行為
app.json -> window -> onReachBottomDistance
tabBar
什麼是tabBar
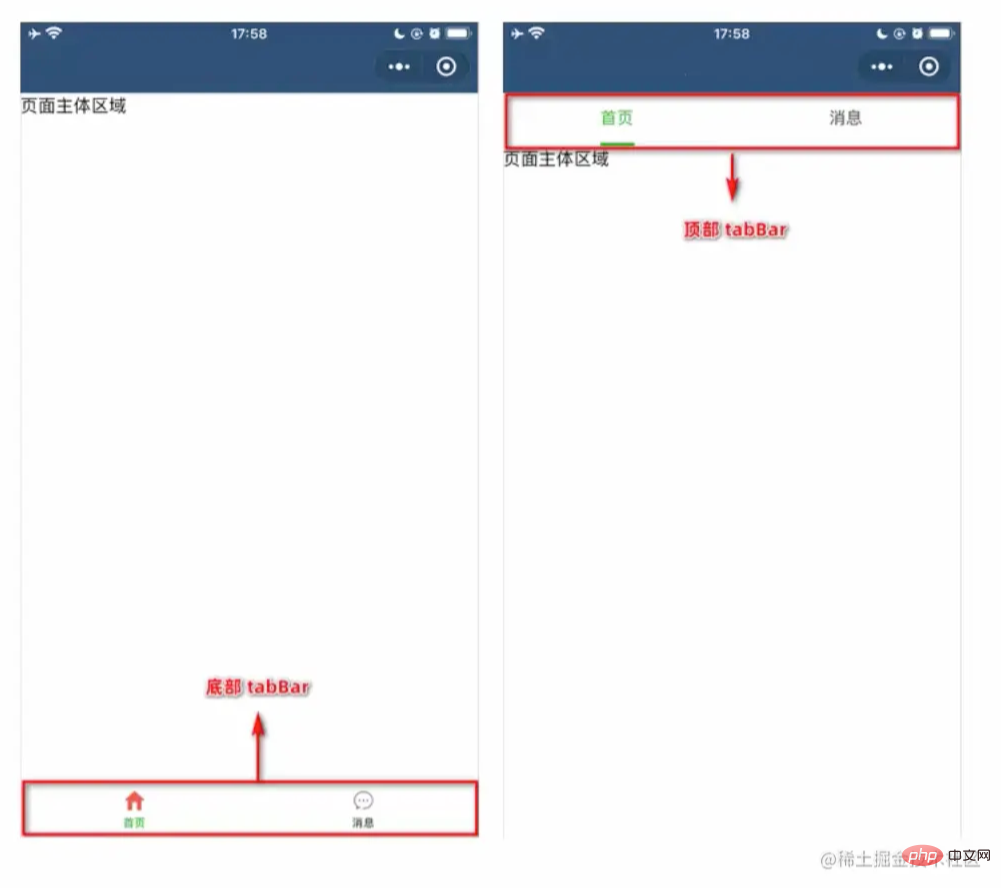
- tabBar是行動端應用常見的頁面效果,用於實現多頁面的快速切換,小程式中將其分為倆種:
- 底部 tabBar
- 頂部 tabBar
- 注意:
- tabBar 中只能設定最少2個,最多5個 tab 頁籤
- 當渲染頂部 tabBar 時,不顯示 icon,只顯示文字

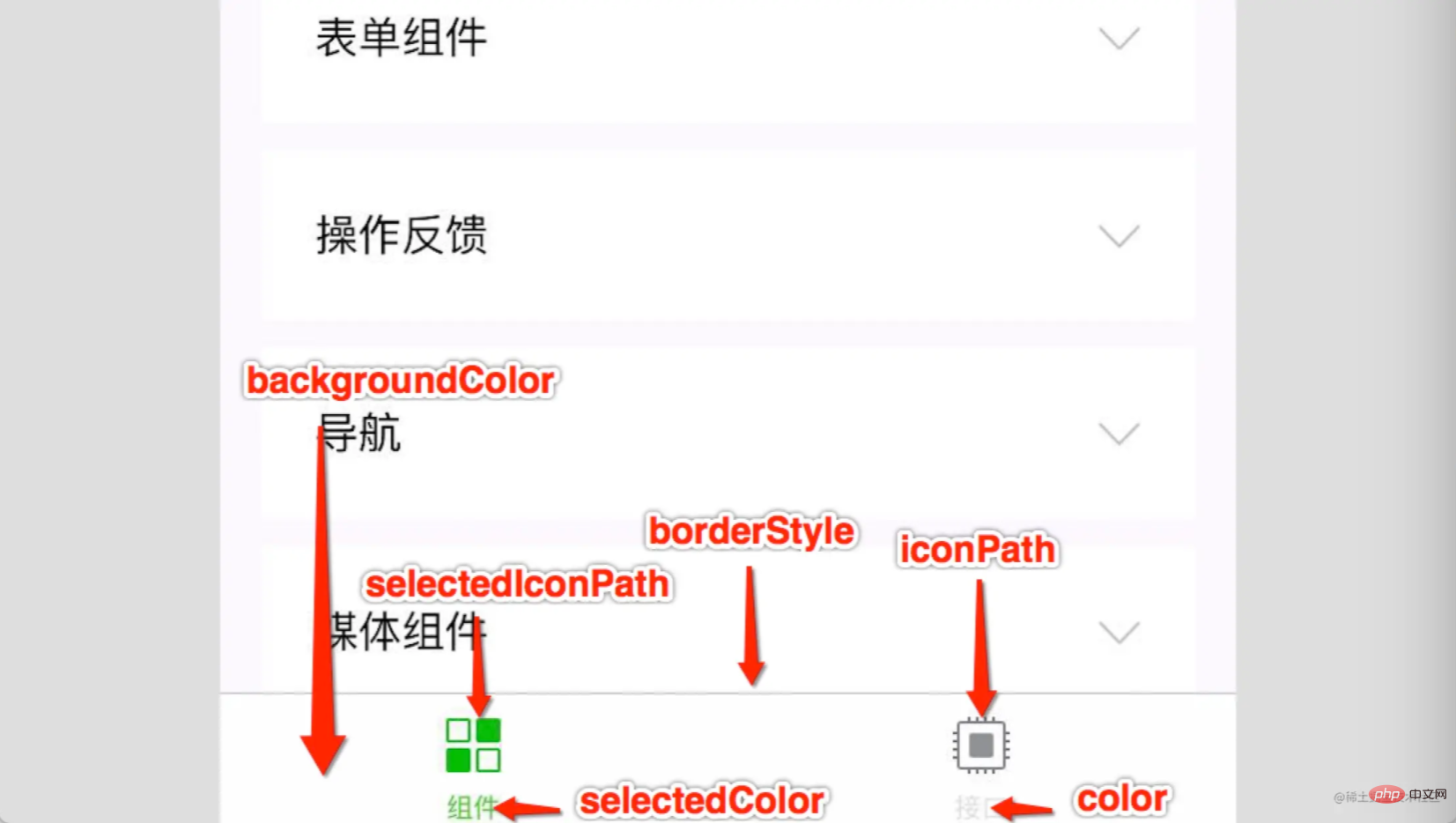
tabBar 的 6 個部分

tabBar 常用設定項
tabBar 元件的設定項
屬性 型別 必填 預設值 說明 position String 否 bottom tabBar 的位置,僅支援 bottomborderStyle String 否 black tabbar 上邊框的顏色, 僅支援 black/whitecolor HexColor 否 tabBar上文字的預設顏色(未選中) selectedColor HexColor 否 tabBar選中時文字的預設顏色 backgroundColor HexColor 否 tabBar的背景色 list Array 是 tabBar的頁籤列表,最少2個,最多5個 每個 tab 項的設定選項
屬性 型別 必填 說明 pagePath String 是 頁面路徑,必須在 pages 中先定義 text String 是 tab 上按鈕文字 iconPath String 否 圖片路徑,icon 大小限制為 40kb,建議尺寸為 81px * 81px,不支援網路圖片 selectedIconPath String 否 選中時的圖片路徑,icon 大小限制為 40kb,建議尺寸為 81px * 81px,不支援網路圖片
頁面組態檔
頁面組態檔的作用
小程式中,每個頁面都有自己的 .json 組態檔,用來對當前頁面的視窗外觀、頁面效果等進行設定
頁面設定和全域性設定的關係
小程式中,
app.json中的window節點,可以全域性設定小程式中每個頁面的視窗表現對小程式中某個頁面想要擁有特殊的視窗表現,此時需要對頁面級別的
.json檔案進行修改注意:
當頁面設定與全域性設定衝突時,根據就近原則,最終的效果以頁面設定為準
頁面設定中常用的設定項
| 屬性 | 型別 | 預設值 | 說明 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 當前導航欄背景顏色 |
| navigationBarTextStyle | String | white | 導航欄標題顏色,僅支援 black / white |
| navigationBarTitleText | String | 當前導航欄標題文字內容 | |
| backgroundColor | HexColor | #ffffff | 當前視窗的背景色 |
| backgroundTextStyle | String | dark | 當前頁面下拉loading的樣式,僅支援dark/light |
| enablePullDownRefresh | Boolean | false | 是否為當前頁面開啟下拉重新整理 |
| onReachBottomDistance | Number | 50 | 頁面上拉觸底事件觸發時距頁面底部距離,單位為px |
更多程式設計相關知識,請存取:!!
以上就是深入淺析小程式中的全域性設定的詳細內容,更多請關注TW511.COM其它相關文章!