怎麼在node中使用koa框架呼叫高德地圖介面
2022-01-24 22:00:23

高德開放平臺
調高德介面我們最重要需要什麼❓ 需要高德地圖的key。按照如下的步驟進入高德開放平臺。

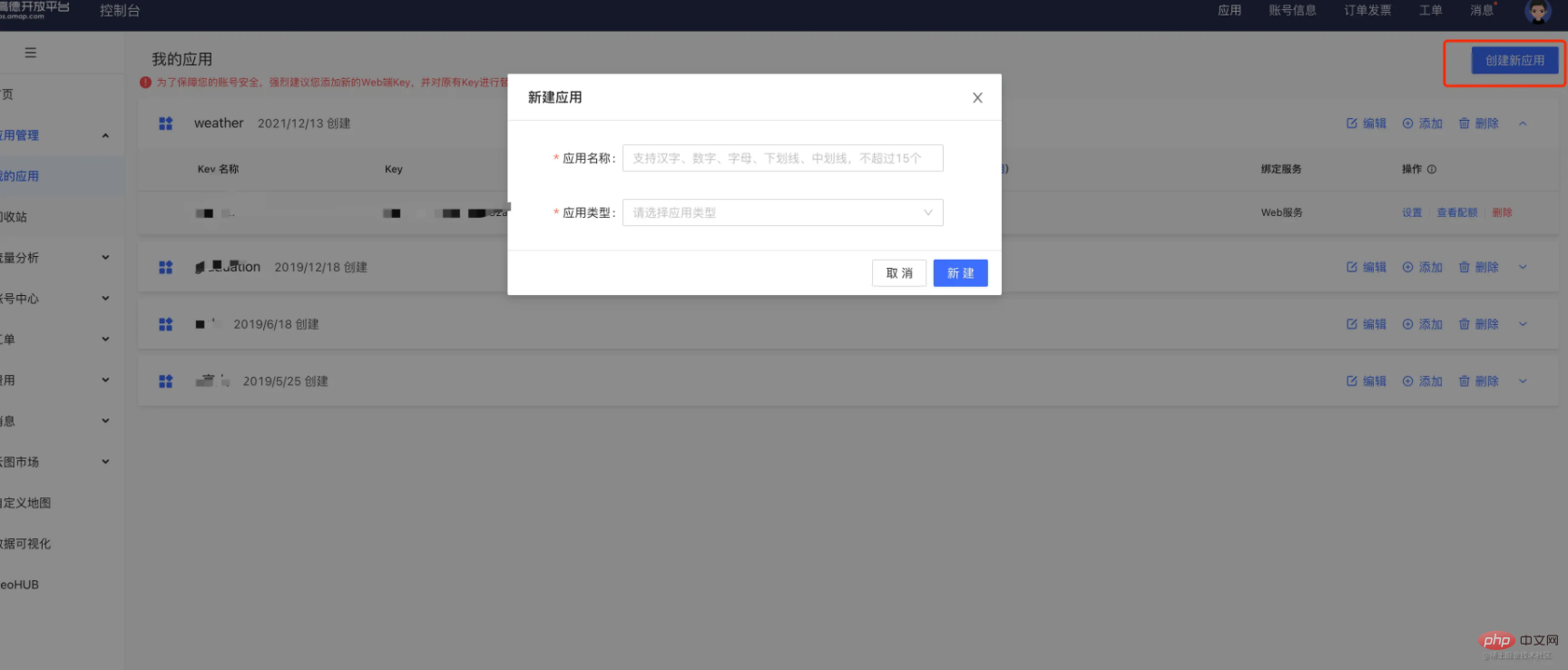
建立應用

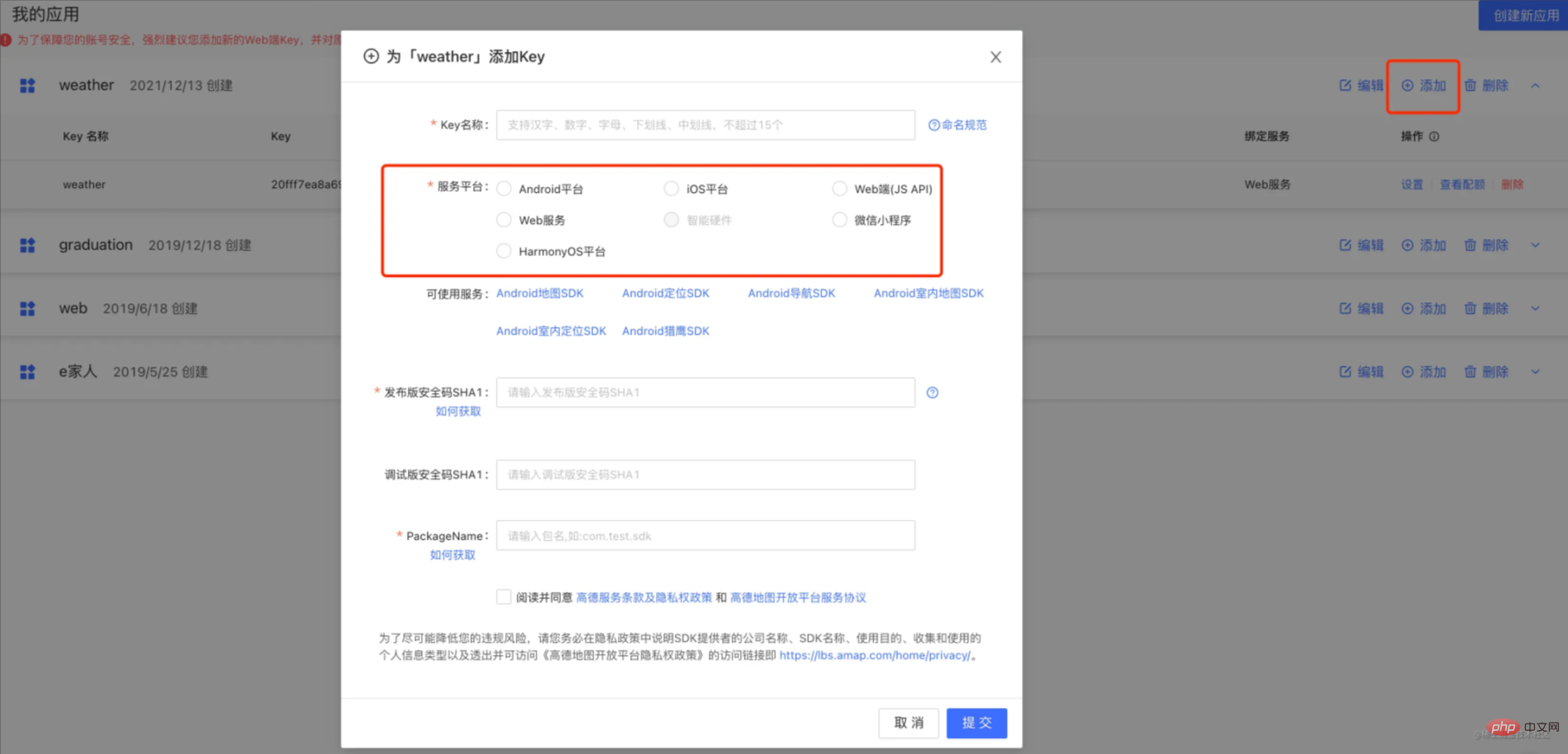
新增key
這裡注意一下不同的服務平臺,對應不同的可使用服務。如下圖我是使用的是web服務


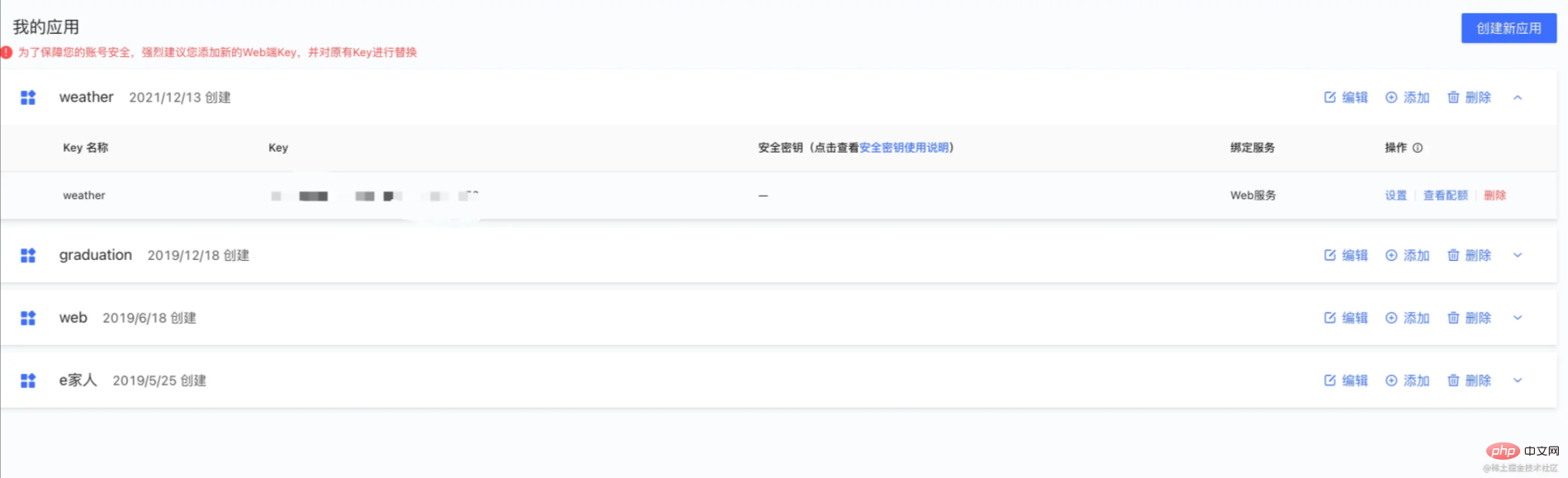
生成了key

koa請求第三方介面
koa2-request
在中請求第三方介面,其實也就是發起一個request請求。爬蟲的原理也是如此。node發起請求的庫我們這裡用到了koa2-request。因為我們用到了koa框架。
地址: https://www.npmjs.com/package/koa2-request 其實也不用看了,介紹就這麼多。
安裝:
npm install koa2-request
- 基本使用方法
這裡支援async await
var koa2Req = require('koa2-request');
app.use(async(ctx, next) => {
// request選項
var res = await koa2Req('http://www.baidu.com');
ctx.body = res.body;
});開幹
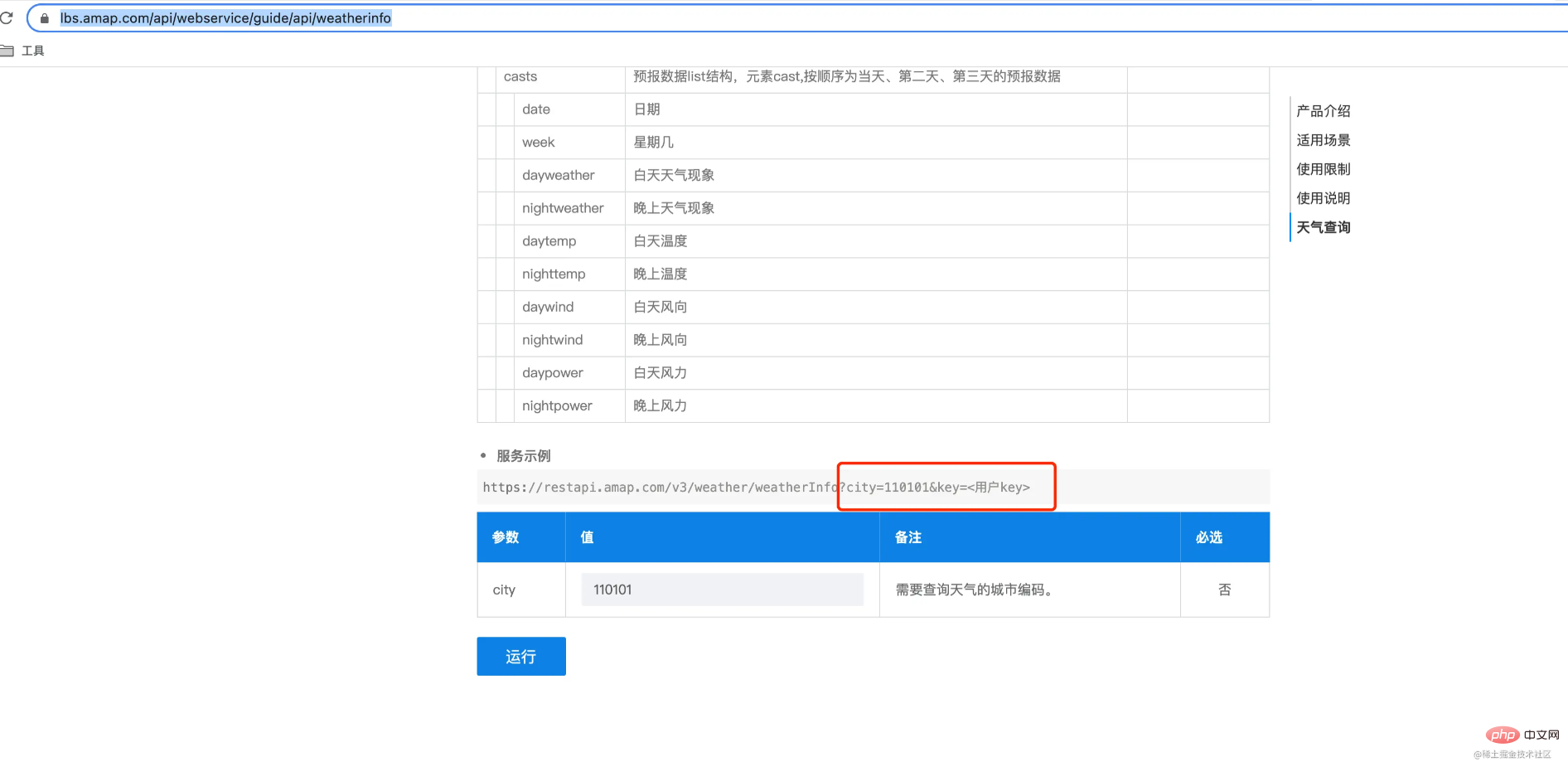
天氣介面
我們進來後驚奇的發現他需要city和key作為引數

但是我們手動去輸入城市對應的編碼不太現實。即使我記得住,它使用者體驗也會極差。然後其實高德還有一個IP定位介面。那我們先跳到下面看一下。
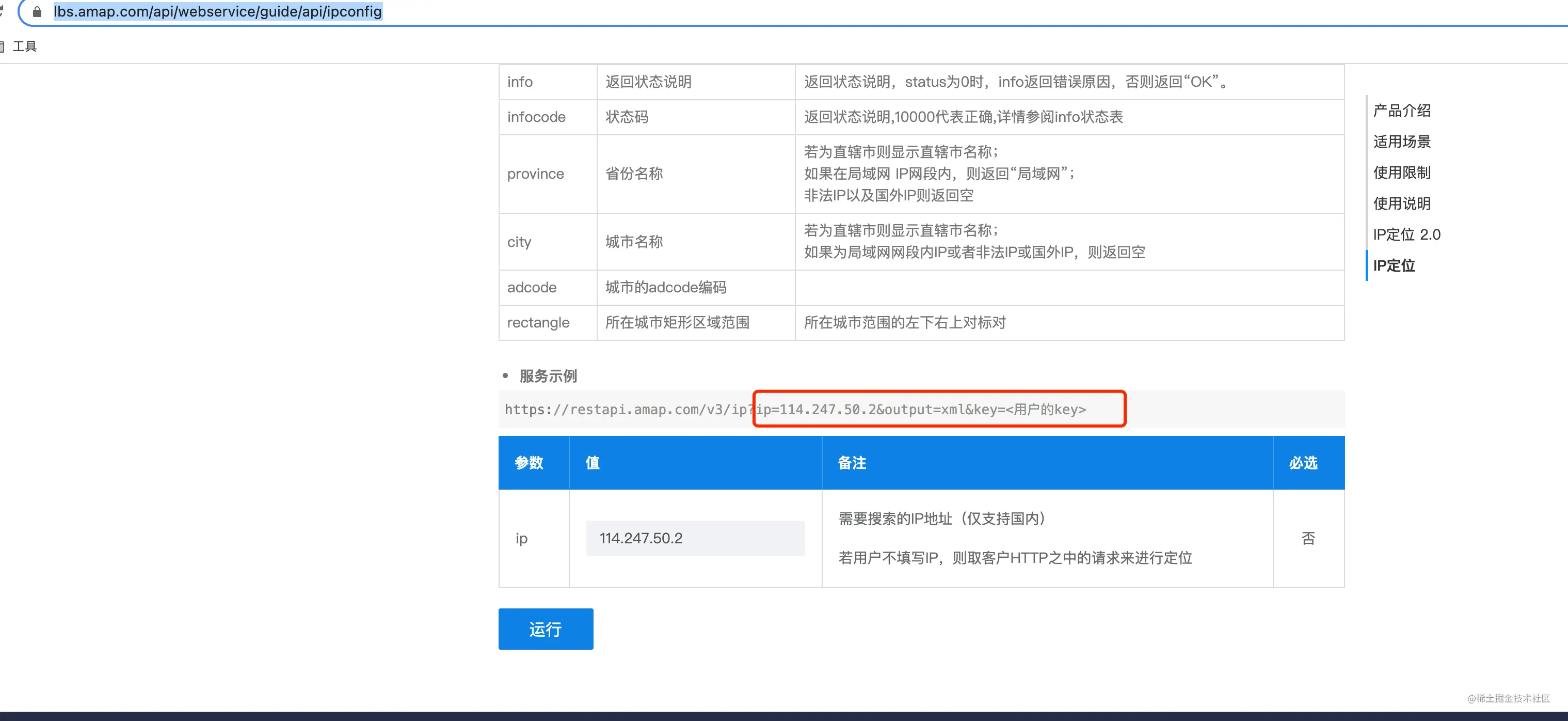
IP定位
https://lbs.amap.com/api/webservice/guide/api/ipconfig
這裡需要兩個引數ip和key

說到IP,那這裡還需要一個外掛
- 地址 https://www.npmjs.com/package/public-ip
- 基本使用方法
const publicIp = require('public-ip');
(async () => {
console.log(await publicIp.v4());
//=> '46.5.21.123'
console.log(await publicIp.v6());
//=> 'fe80::200:f8ff:fe21:67cf'
})();如下是我的具體實現,將ip和key作為引數
const koa2Req = require('koa2-request');
const publicIp = require('public-ip') // 獲取外網ip
const gaode_key = '8a674879652195a8bc6ff51357199517'
class clientController {
async getWeather(ctx, next) {
const ip_param = await publicIp.v4()
var res = await koa2Req(`https://restapi.amap.com/v3/ip?ip=${ip_param}&output=json&key=${gaode_key}`);
ctx.body = res;
}
}返回值的格式
{
"status" :"1",
"info" :"OK",
"infocode" :"10000",
"province" :"北京市",
"city" :"北京市",
"adcode" :"110000",
"rectangle" :"116.0119343,39.66127144;116.7829835,40.2164962"
}我們想要獲得城市編碼 adcode,res.body是我們從介面中取回的值。用JSON.parse將其轉為JSON物件。
async getWeather(ctx, next) {
const ip_param = await publicIp.v4()
var res = await koa2Req(`https://restapi.amap.com/v3/ip?ip=${ip_param}&output=json&key=${gaode_key}`);
const city = JSON.parse(res.body).adcode
console.log(city,'city')
}接下來就可以呼叫天氣介面了,天氣介面需要剛才我們獲得的城市編碼和key作為引數。
async getWeather(ctx, next) {
const ip_param = await publicIp.v4()
var res = await koa2Req(`https://restapi.amap.com/v3/ip?ip=${ip_param}&output=json&key=${gaode_key}`);
const city = JSON.parse(res.body).adcode
console.log(city,'city')
var res_weather = await koa2Req(`https://restapi.amap.com/v3/weather/weatherInfo?city=${city}&key=${gaode_key}`)
let weather = {data: JSON.parse(res_weather.body)}
ctx.body = weather;
}更多node相關知識,請存取:!
以上就是怎麼在node中使用koa框架呼叫高德地圖介面的詳細內容,更多請關注TW511.COM其它相關文章!