2022年6款實用的css工具,助你提升開發效率!

1.PurgeCSS —— 刪除無用css程式碼
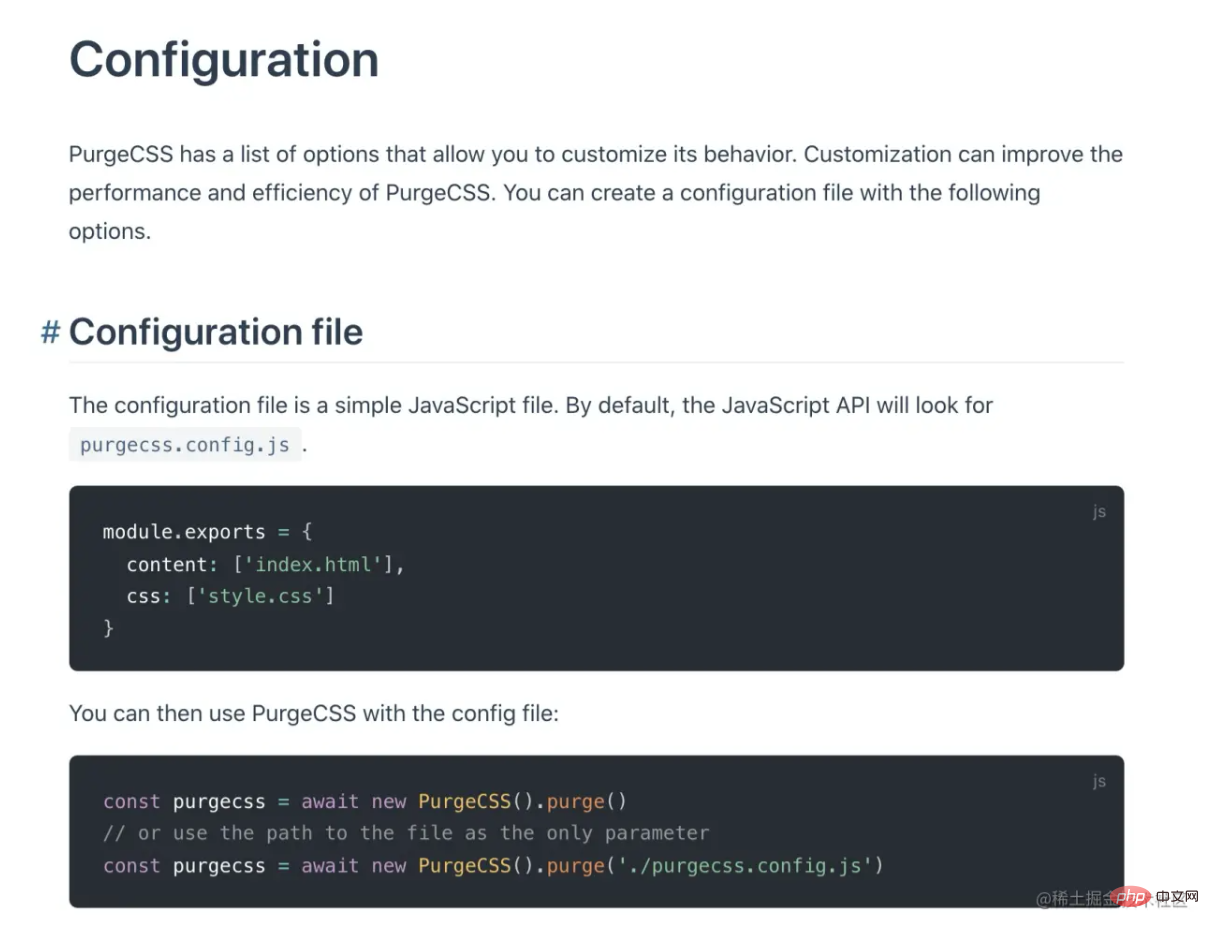
PurgeCSS可以刪除 CSS 中未使用的程式碼。這個工具非常有用,尤其是當使用 CSS 框架時。因為大多數時候框架都帶有很多我們並不真正需要的程式碼。
它可以是開發工作流程的一部分。當你正在構建一個網站時,你可能會決定使用一個CSS框架,如TailwindCSS, Bootstrap, MaterializeCSS, Foundation等。但我們只使用一小部分框架,並且將包括許多未使用的CSS樣式。
這就是PurgeCSS發揮作用的地方。PurgeCSS分析你的內容和CSS檔案。然後,它將檔案中使用的選擇器與內容檔案中的選擇器進行匹配。它會從CSS中刪除未使用的選擇器,從而生成更小的CSS檔案。

2.Neumorphism —— 最小型別設計能力
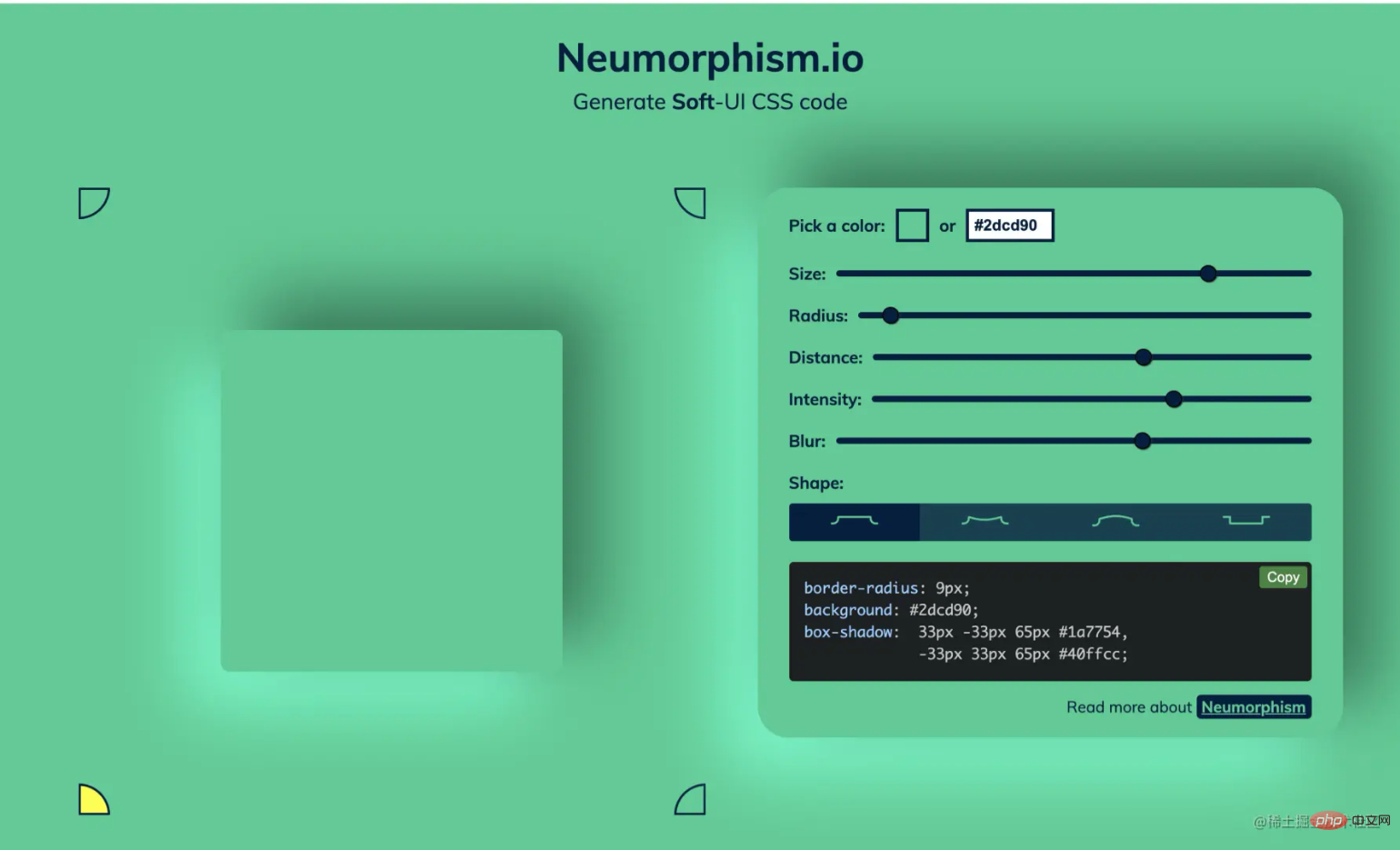
Neumorphism設計現在很流行,很多使用者喜歡它,因為它是一種最小型別的設計。
這是一個很棒的工具,它允許你設計生成軟 UI CSS 程式碼。這對於建立 Neumorphism 設計非常有用。可以選擇顏色、編輯大小、半徑、距離等等。試一試,你會喜歡的。

3. CSS clip-path maker —— 行銷圖設計賦能
這個工具基於 CSS 屬性clip-path,它允許你建立複雜的形狀(多邊形、圓形、橢圓形等)。如果你不熟悉這個 CSS 屬性,那沒什麼大不了的,因為剪輯路徑製作工具就在這裡。

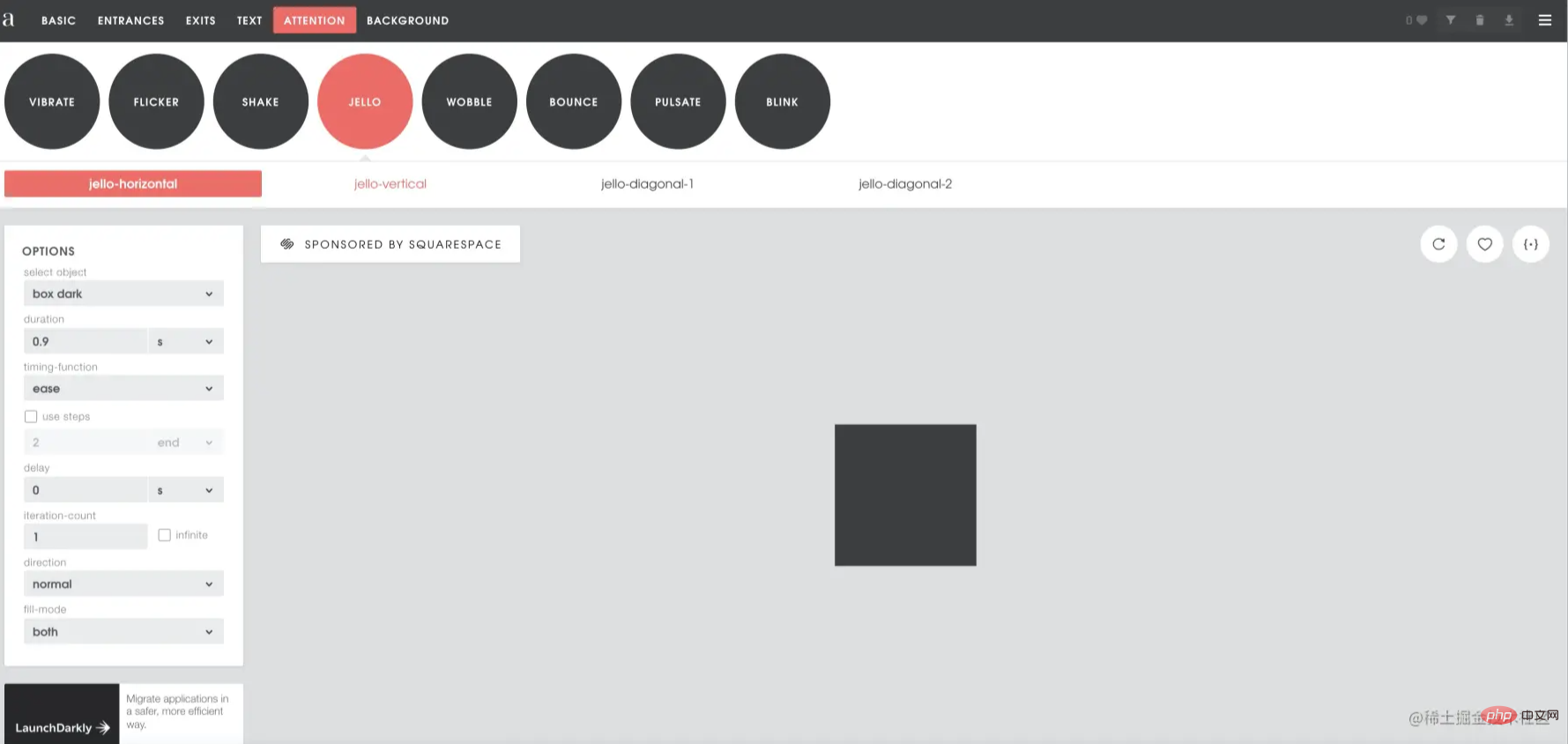
4. Animista —— 視覺化動畫建立
Animista是可用於動畫的最佳 CSS 工具之一。它為你提供了一組可以在 CSS 中使用的預製動畫。你可以選擇你喜歡的任何型別的動畫並根據需要進行編輯。完成後,你可以為動畫生成 CSS 程式碼並將其用於你的專案程式碼。

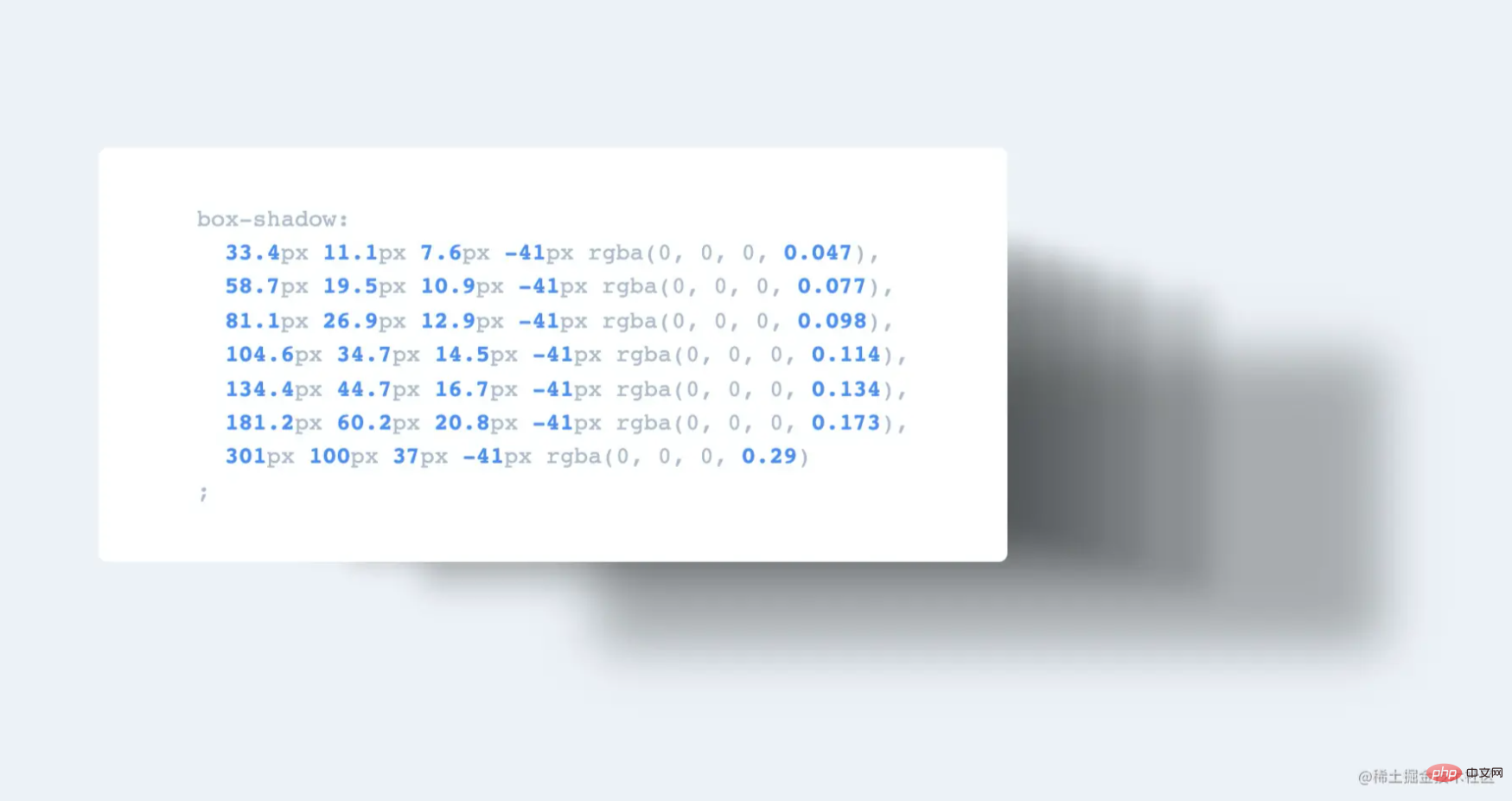
5.Shadow Brumm —— 視覺化陰影製作
這是一個很棒的工具,可讓你使用 CSS 輕鬆建立涼爽且平滑的陰影。你只需定義一些陰影選項,它就會自動為你生成程式碼。
如果你想在短時間內建立陰影,請使用此工具。

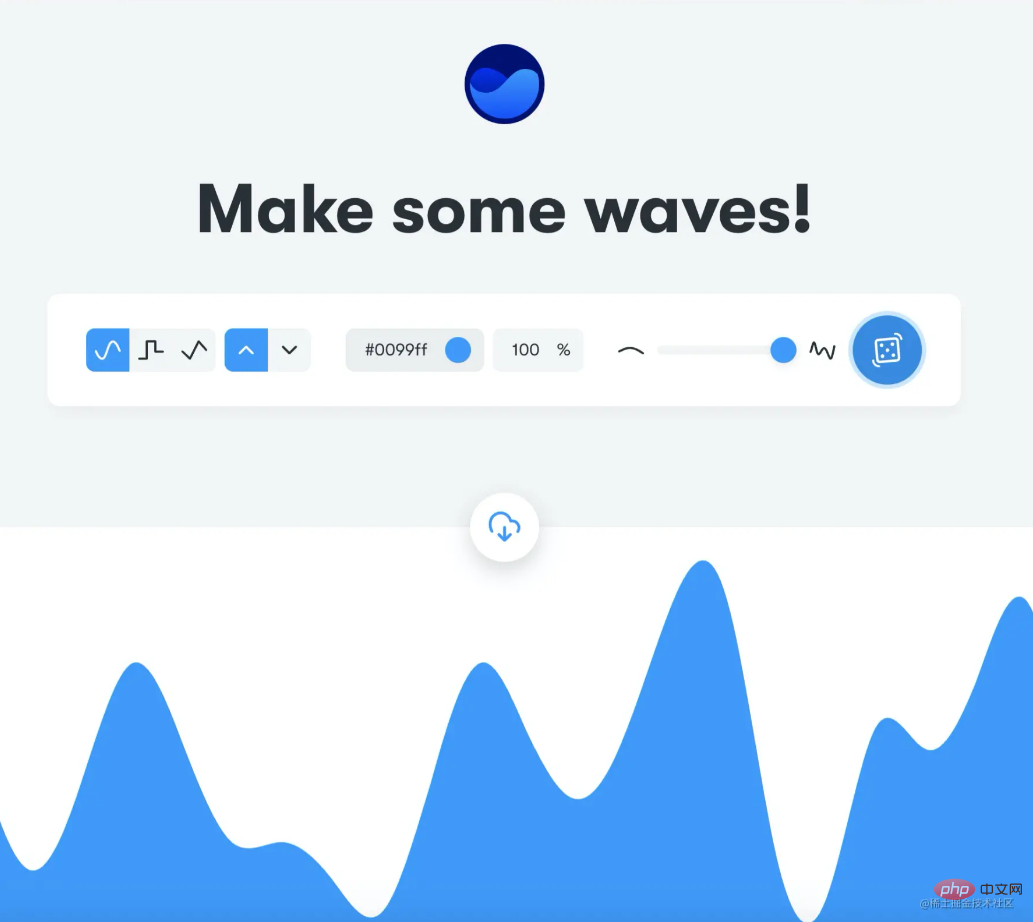
6.Get Waves —— 海浪製造機
這是另一個了不起的工具,它允許你使用 CSS 為你的專案建立 SVG 波形。它使它變得更容易,你只需選擇選項,然後該工具就會為你的 wave 設計生成正確的 CSS 程式碼。
如果這是你想要的,你還可以下載你建立的 SVG 波形。

(學習視訊分享:)
以上就是2022年6款實用的css工具,助你提升開發效率!的詳細內容,更多請關注TW511.COM其它相關文章!