html5表單新增元素是啥
2022-01-23 19:00:36
html5表單新增元素是:1、「<datalist>」標籤元素,可定義輸入控制元件的預定義選項;2、「<keygen>」標籤元素,可定義鍵對生成器欄位(用於表單);3、「<output>」標籤元素,可定義計算結果。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html5表單新增元素
| 標籤 | 描述 |
|---|---|
| <datalist> | 定義輸入控制元件的預定義選項。 |
| <keygen> | 定義鍵對生成器欄位(用於表單)。 |
| <output> | 定義計算結果。 |
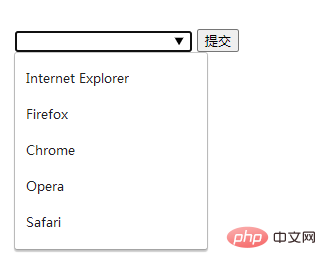
1、<datalist> 標籤
<datalist> 標籤規定了 <input> 元素可能的選項列表。
<datalist> 標籤被用來在為 <input> 元素提供"自動完成"的特性。使用者能看到一個下拉選單,裡邊的選項是預先定義好的,將作為使用者的輸入資料。
請使用 <input> 元素的 list 屬性來繫結 <datalist> 元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form action="#" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> </body> </html>

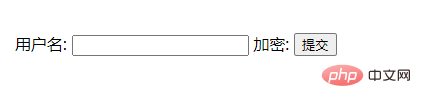
2、<keygen> 標籤
<keygen> 標籤規定用於表單的金鑰對生成器欄位。
當提交表單時,私鑰儲存在本地,公鑰傳送到伺服器。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form action="demo_keygen.php" method="get"> 使用者名稱: <input type="text" name="usr_name"> 加密: <keygen name="security"> <input type="submit"> </form> </body> </html>

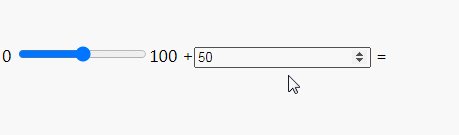
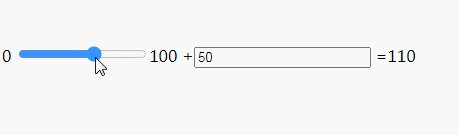
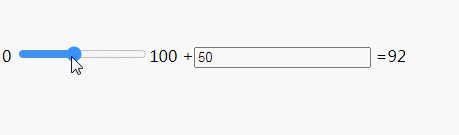
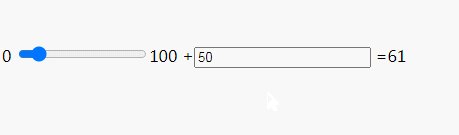
3、<output> 標籤
<output> 標籤作為計算結果輸出顯示(比如執行指令碼的輸出)。
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>

相關推薦:《html視訊教學》
以上就是html5表單新增元素是啥的詳細內容,更多請關注TW511.COM其它相關文章!