什麼是html5的本地儲存功能
2022-01-23 13:00:31
在html5中,本地儲存是一種讓網頁可以把鍵值對儲存在使用者瀏覽器使用者端的方法。通過本地儲存,web應用程式能夠在使用者瀏覽器中對資料進行原生的儲存。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
什麼是 HTML 本地儲存?
本地儲存(LocalStorage)是一種讓網頁可以把鍵值對儲存在使用者瀏覽器使用者端的方法;通過本地儲存,web 應用程式能夠在使用者瀏覽器中對資料進行原生的儲存。
html本地儲存:優於cookies
在 HTML5 之前,應用程式資料只能儲存在 cookie 中,包括每個伺服器請求。本地儲存則更安全,並且可在不影響網站效能的前提下將大量資料儲存於本地。
與 cookie 不同,儲存限制要大得多(至少5MB),並且資訊不會被傳輸到伺服器。
本地儲存經由起源地(origin)(經由域和協定)。所有頁面,從起源地,能夠儲存和存取相同的資料。
關於html5的本地儲存物件:
window.localStorage 儲存永久資料
window.sessionStorage 針對一個 session 來儲存資料(當瀏覽器關閉,儲存的資料將會清除)
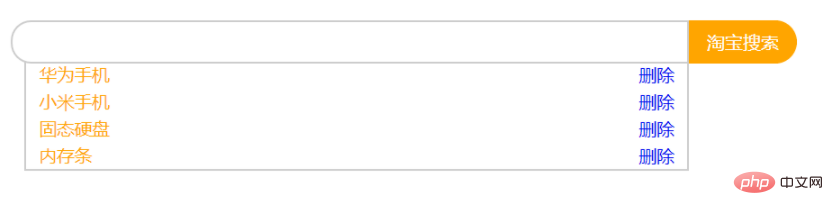
模擬淘寶搜尋,對本地資料進行儲存?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
#all {
width: 600px;
margin: 100px auto 0px;
position: relative;
}
#all input {
float: left;
width: 500px;
height: 30px;
outline: none;
text-indent: 5px;
border-radius: 15px 0px 0px 15px;
border: 1px solid #ccc;
}
#all button {
float: left;
width: 80px;
height: 32px;
border: none;
color: #fff;
outline: none;
border-radius: 0px 16px 16px 0px;
background-color: orange;
}
#show {
width: 490px;
position: absolute;
left: 10px;
top: 30px;
border: 1px solid #ccc;
border-top: none;
display: none;
}
#show p {
padding-left: 10px;
line-height: 20px;
color: orange;
font-size: 13px;
padding-right: 10px;
}
#show p a {
text-decoration: none;
float: right;
}
</style>
</head>
<body>
<div id="all">
<input type="text" id="text">
<button id="enter">淘寶搜尋</button>
<div id="show">
</div>
</div>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
var text = $("#text");
var enter = $("#enter");
var show = $("#show");
var data = localStorage.getItem("historyData") || "[]";
var dataArr = JSON.parse(data);
var init = function () {
if (dataArr.length == 0){
show.hide();
return;
}
show.html("");
$(dataArr).each(function (index, item) {
$("<p></p>").text(item).prependTo(show).append($("<a href='javascript:;'></a>").text("刪除").attr("index", index));
});
}
text.focus(function () {
init();
if(dataArr!=0)show.show();
});
enter.click(function () {
var val = text.val().trim();
if (val.length == 0) return;
dataArr.push(val);
localStorage.setItem("historyData", JSON.stringify(dataArr));
text.val("");
init();
});
$("#show").on("click", "a", function () {
var index = $(this).attr("index");
dataArr.splice(index, 1);
localStorage.setItem("historyData", JSON.stringify(dataArr));
init();
});
</script>
</body>
</html>最終效果圖:

相關推薦:《html視訊教學》
以上就是什麼是html5的本地儲存功能的詳細內容,更多請關注TW511.COM其它相關文章!