聊聊VSCode怎麼設定.NET環境,開發偵錯.NET 5

使用VS Code 從零開始開發偵錯.NET 5。無需安裝VS 2019即可開發偵錯.NET 5應用。
VS Code 全稱是 Visual Studio Code,Visual Studio Code是一個輕量級的跨平臺Web整合式開發環境,可以執行在 Linux,Mac 和Windows下!
本篇為VS Code 開發偵錯.NET 5教學,在Windows下做實際操作,但同樣適用於其它系統。【推薦學習:《》】
環境安裝
本文演示開發環境: WIN10 x64 Visual Studio Code 1.55.1
.NET 5.0 SDK Windows x64 Installer:
https://dotnet.microsoft.com/download/dotnet/thank-you/sdk-5.0.202-windows-x64-installer
更多系統版本下載:https://dotnet.microsoft.com/download
VSCode :
https://code.visualstudio.com/
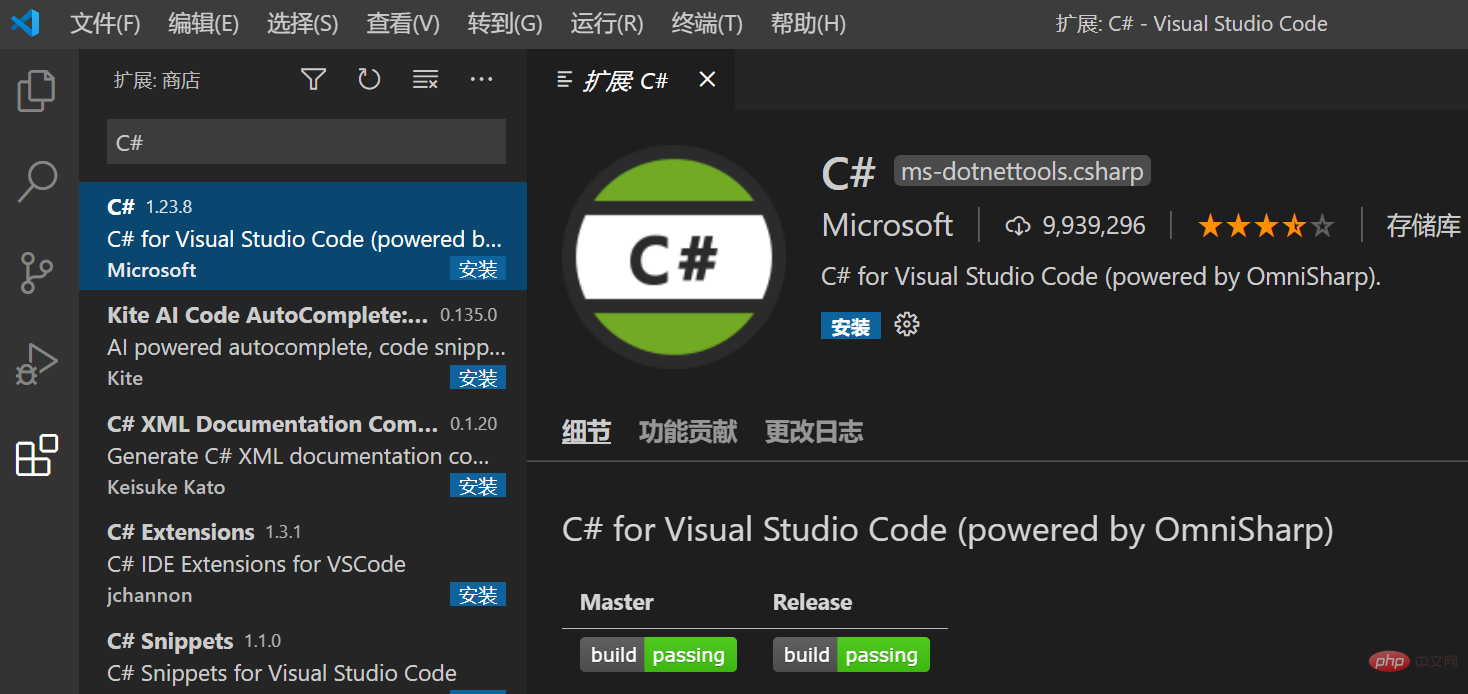
VSCode C#外掛:
開啟擴充套件搜尋C#, 選擇C# 安裝。

安裝好外掛以後重新啟動VS Code。
建立專案
首先確保 .NET Core SDK 安裝成功。
dotnet --version
輸出如下:
5.0.202
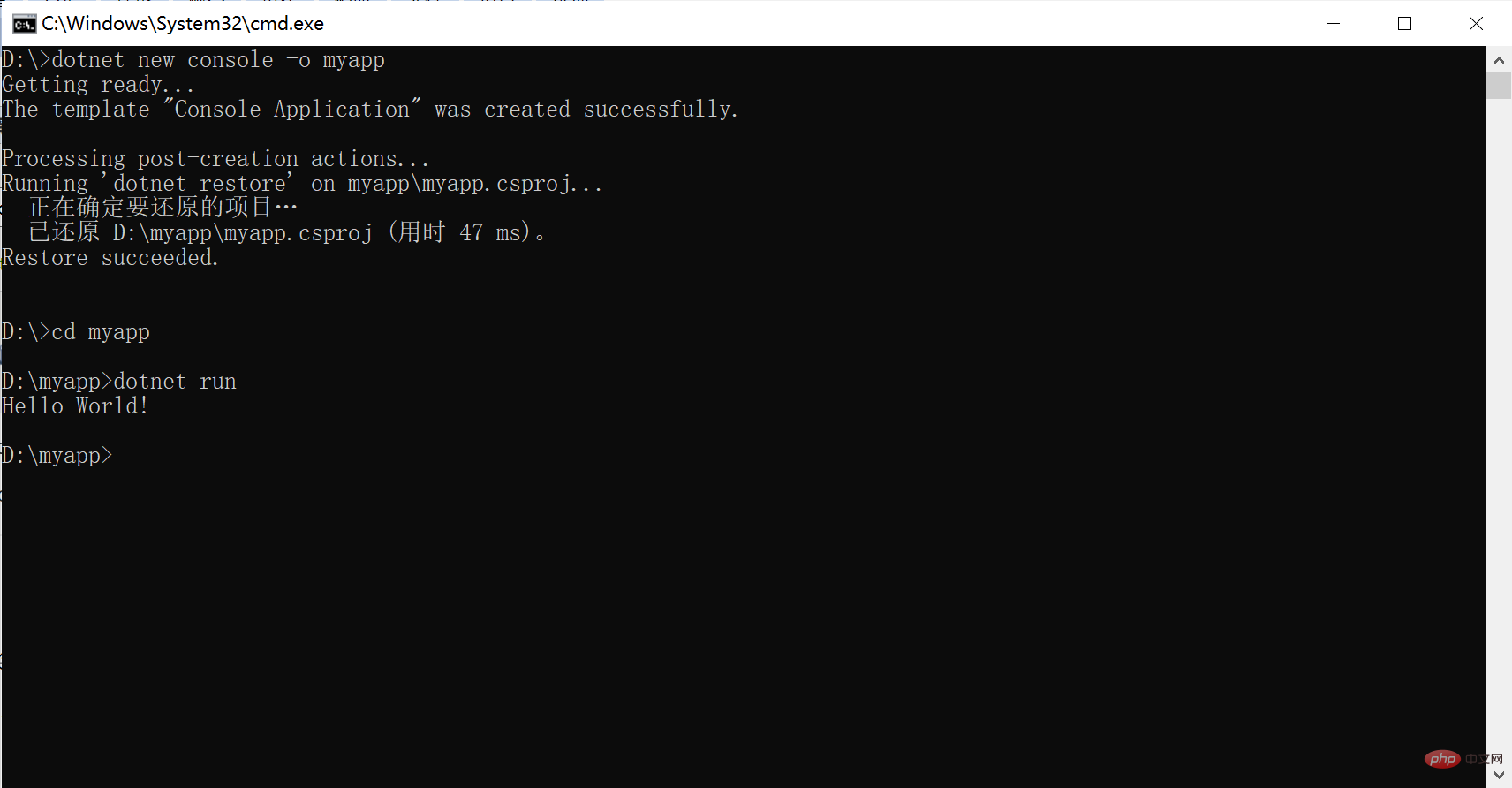
然後就可以建立專案。
dotnet new console -o myapp cd myapp dotnet run

整個命令執行完成,專案就建立好了。 dotnet new會預設執行 dotnet restore ,只需要dotnet run即可。
使用 VS Code 開發
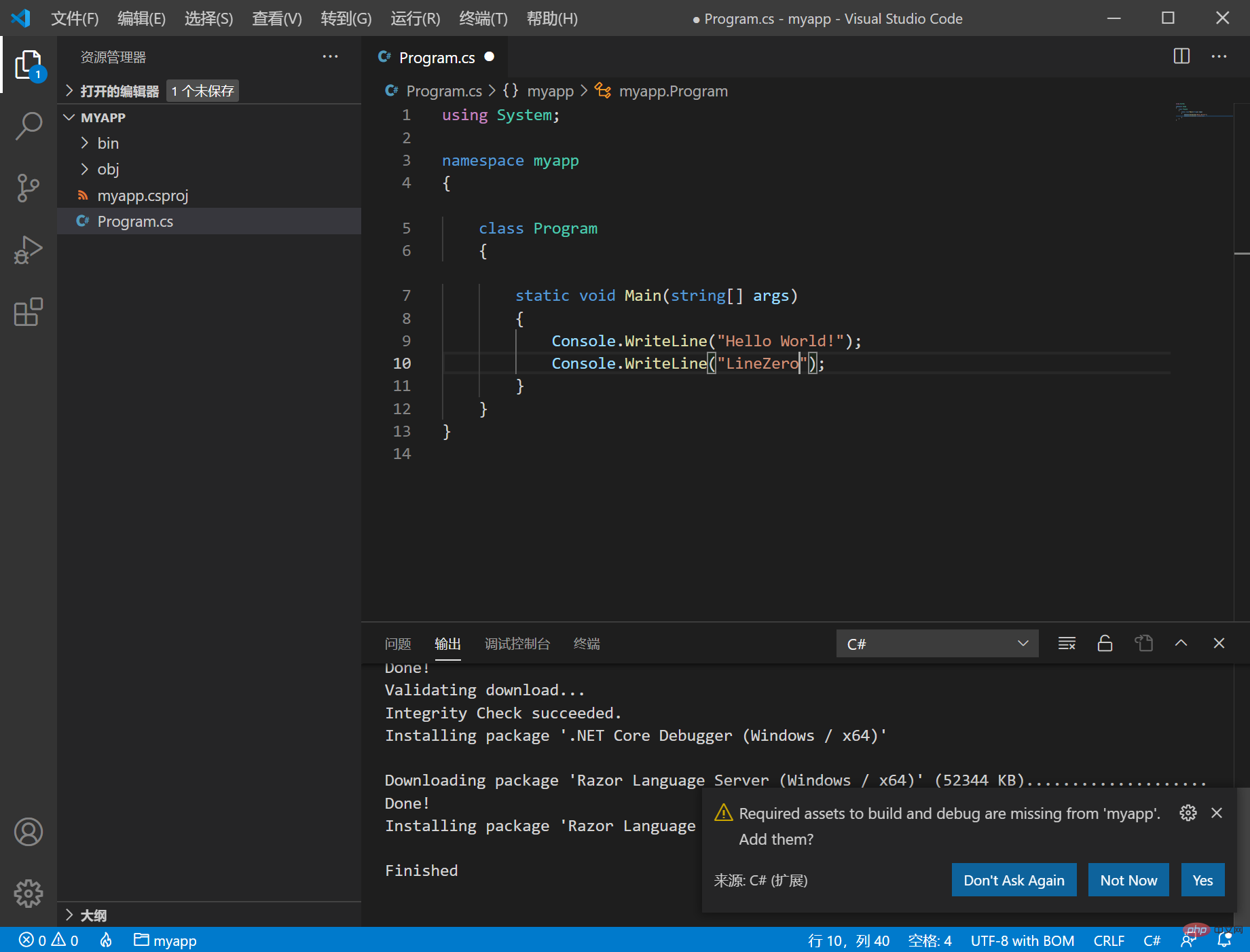
使用 VS Code 開啟myapp資料夾,開啟Program.cs 檔案
如果是首次開啟需耐心等待外掛的安裝。安裝成功如下圖:

然後稍微等待一下,會出現如上圖所示,提示 Required assets to build and debug are missing from 'myapp'. Add them?,選擇Yes 即可。
外掛會自動生成.vscode資料夾,併為我們設定好 launch.json 。
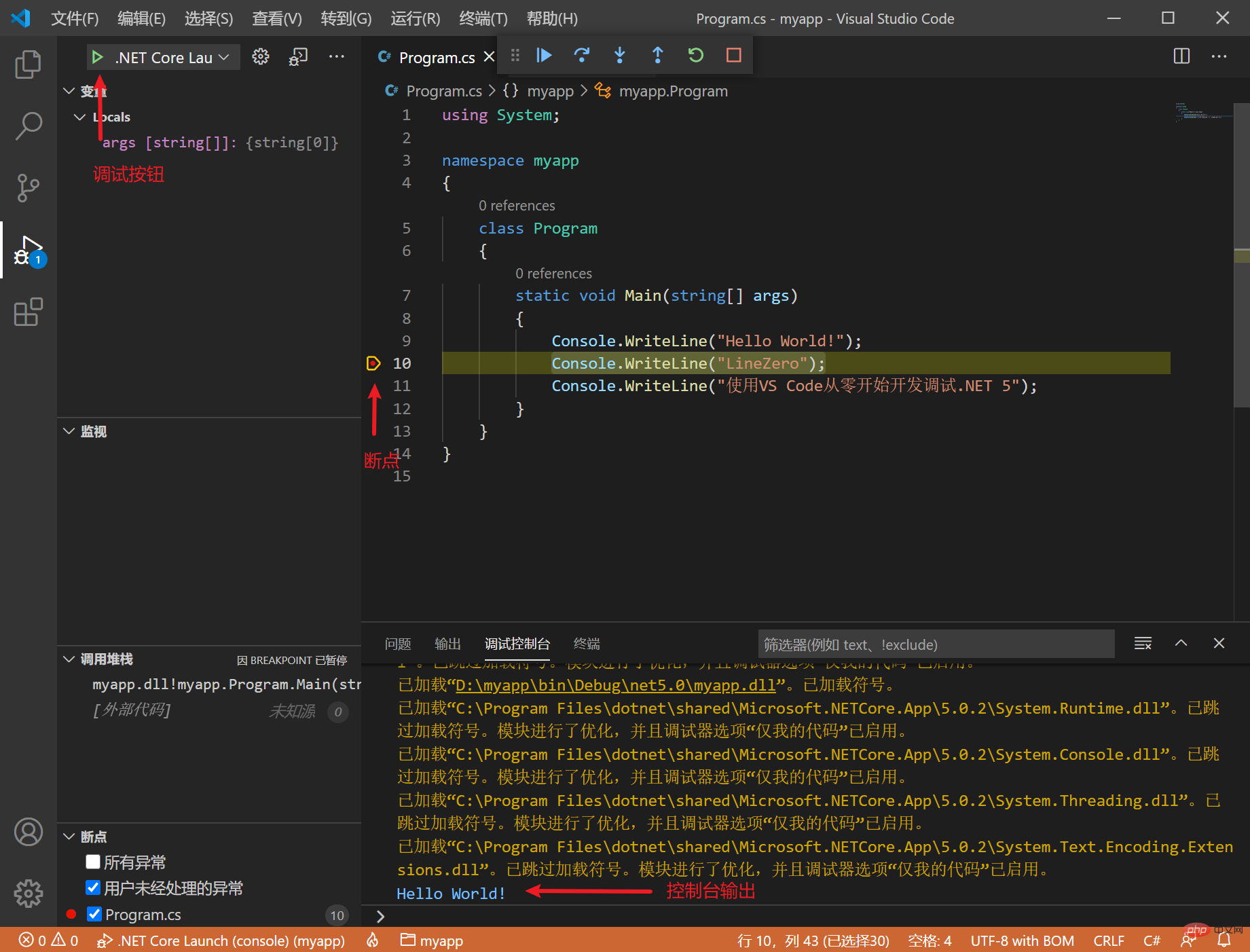
使用 VS Code 偵錯
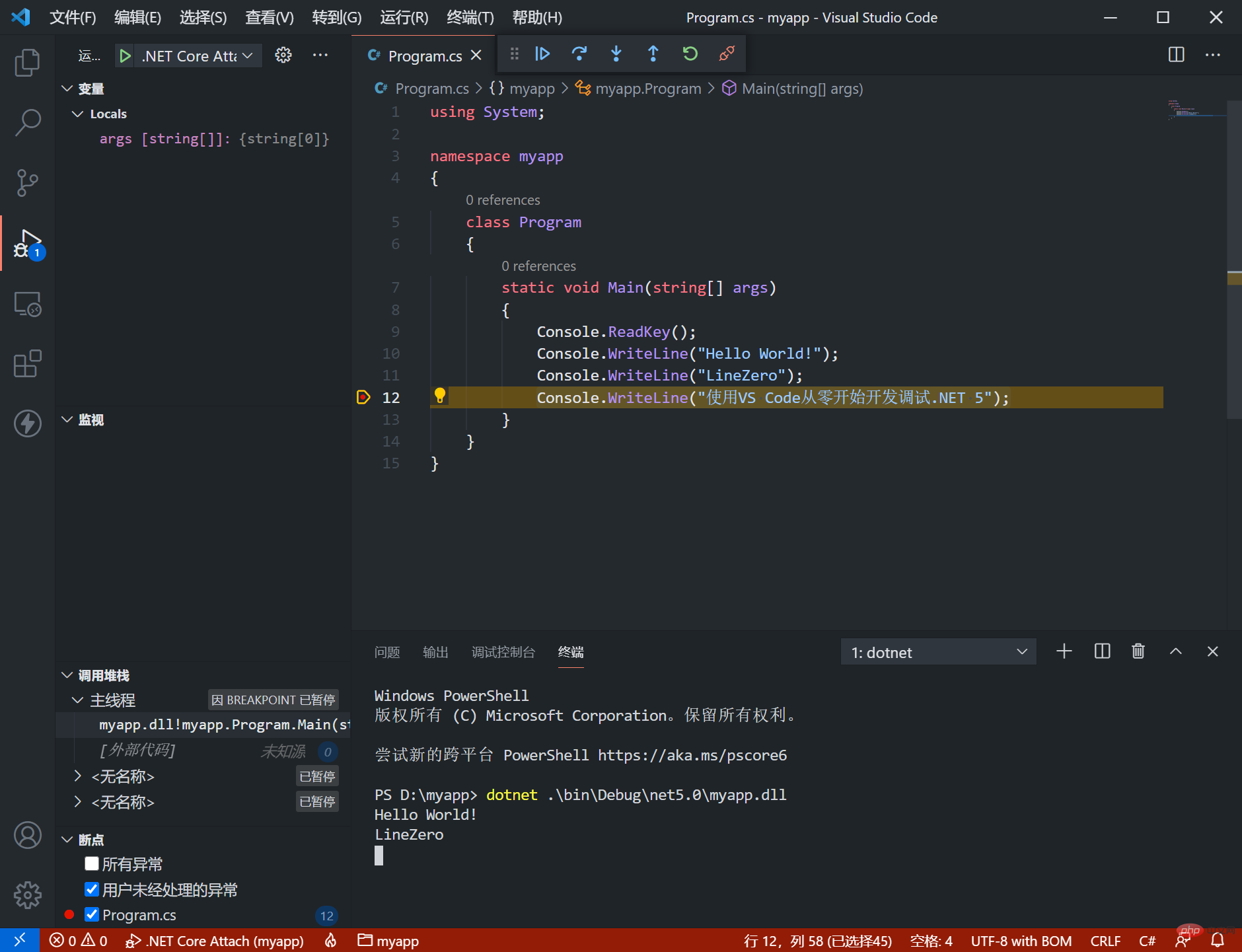
接下來切換到偵錯視窗就可以進行偵錯,點選偵錯按鈕
下斷點成功斷下。

F10 單步跳過 F11 單步偵錯 F5 執行.
也可以選擇附加偵錯,如下:
程式碼加入 Console.ReadKey();
然後在終端中執行 dotnet .\bin\Debug\net5.0\myapp.dll
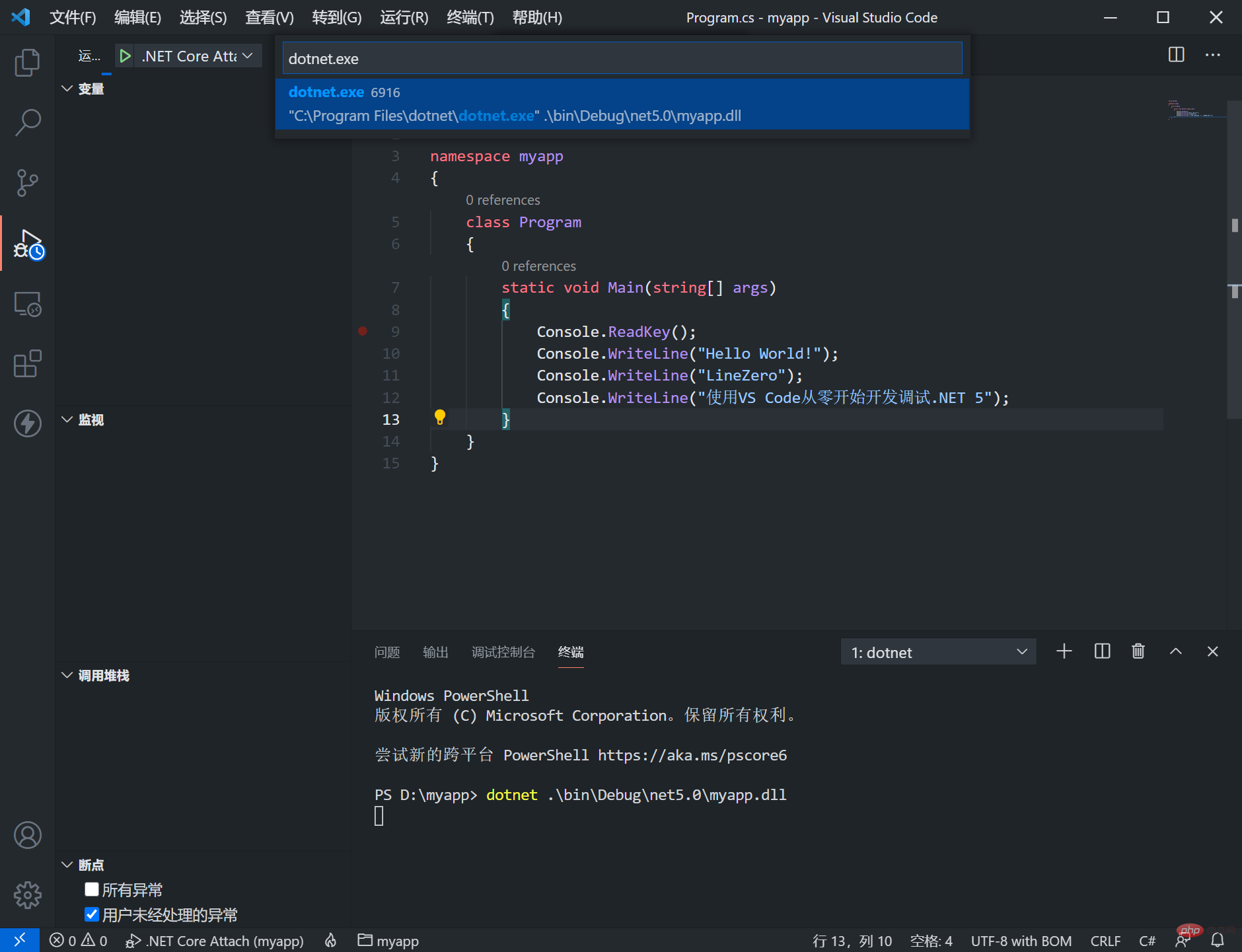
接著在偵錯中切換為 .NET Core Attach 點選偵錯按鈕,選擇 dotnet.exe

在VS Code中插入斷點,然後終端輸入任意鍵既可繼續,程式也能正常走到偵錯狀態。

可以很方便的編寫程式碼,C#外掛為開發提供智慧提示功能。這樣不用安裝VS 2019 也可以開發 .NET 5。
VS Code外掛
外觀類外掛
主題外掛 GitHub Theme

更多主題可以搜尋Theme
Icon 圖示外掛: vscode-icons
開發類外掛
Visual Studio IntelliCode 編碼智慧提示
REST Client 介面請求神器
範例:
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample linezero",
"time": "Wed, 21 Oct 2020 18:27:50 GMT"
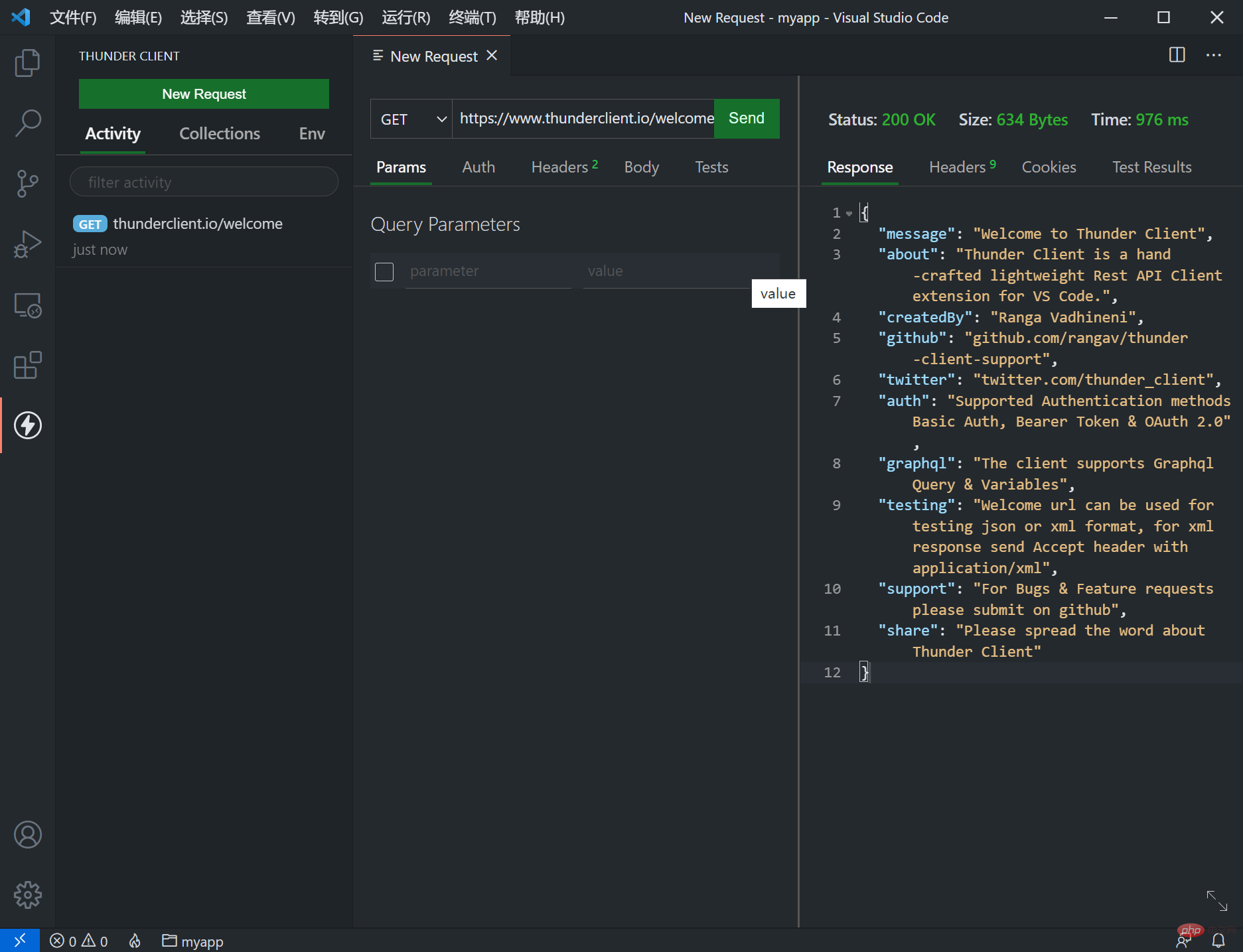
}Thunder Client 像PostMan 一樣請求介面

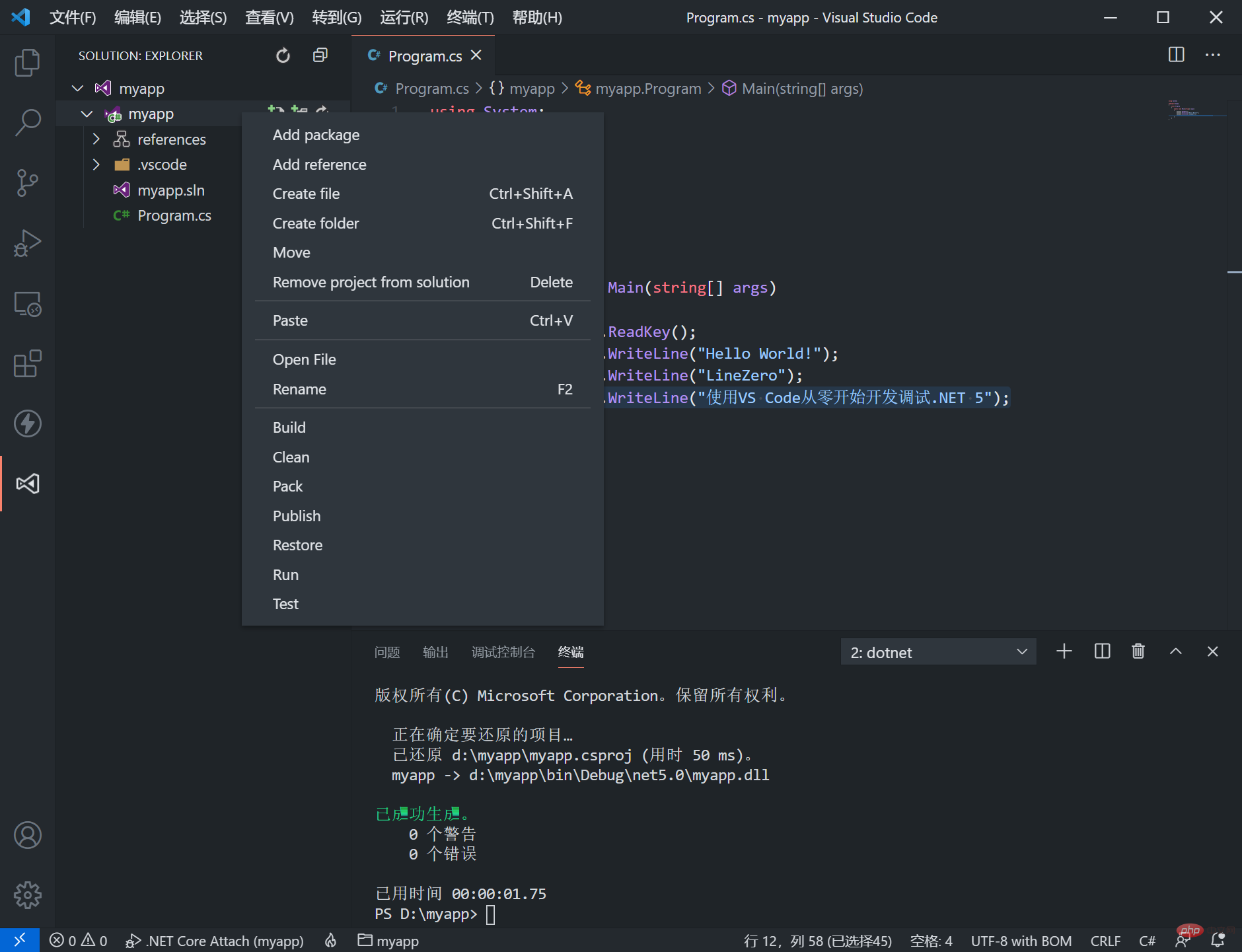
vscode-solution-explorer 像VS一樣操作專案

ASP.NET Core 3.1 新書釋出 《ASP.NET Core專案開發實戰入門》
京東 :https://item.jd.com/12961032.html
噹噹 :http://product.dangdang.com/29122210.html
更多關於VSCode的相關知識,請存取:!!
以上就是聊聊VSCode怎麼設定.NET環境,開發偵錯.NET 5的詳細內容,更多請關注TW511.COM其它相關文章!