聊聊從H5頁面跳轉到小程式的幾種實現方案(附常見坑點)

最近負責的一個需求涉及到H5頁面跳轉小程式的場景,具體應用場景是:
運營通過簡訊傳送連結觸達使用者 => 使用者點開連結 => 跳轉至小程式指定的某個頁面
下面我們來看看H5跳轉小程式目前有哪些實現方案~
實現方案
實現H5跳轉小程式的方案目前有多種,可以根據自己的實際場景選擇,上面提到的場景採用第二種更合適,我們先來一個個看。【相關學習推薦:】
第一種:通過 URL Scheme
適合在外部瀏覽器執行的H5頁面,通過 URL Scheme 的方式來拉起微信開啟指定小程式。
小程式的 URL Scheme 如果藉助於雲開發的話,是免鑑權,直接呼叫即可獲取,這裡不過多贅述,感興趣的童鞋自己查檔案吧~
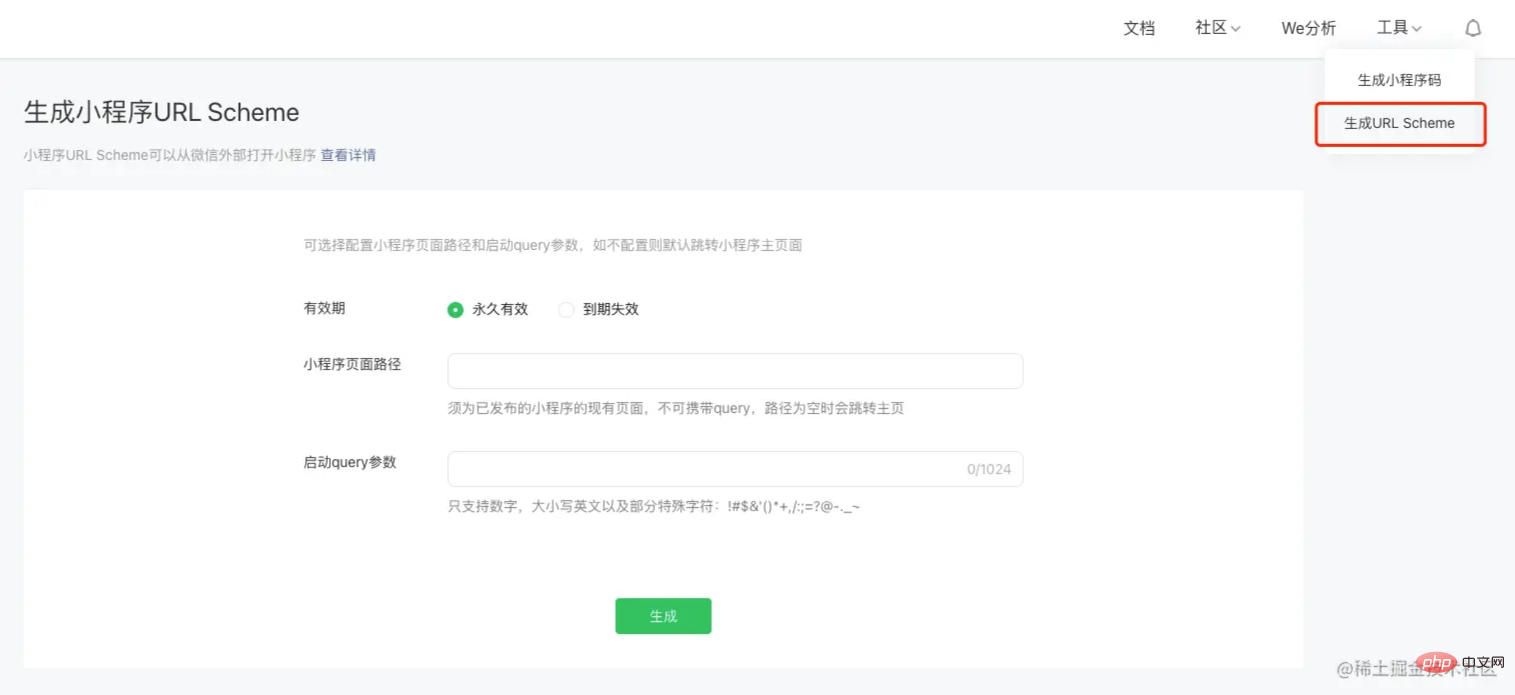
那如何獲取小程式的 URL Scheme 呢?可以通過伺服器端介面或在小程式管理後臺「工具」-「生成 URL Scheme」入口可以獲取開啟小程式任意頁面的 URL Scheme。
使用範例
下圖是通過:【小程式管理後臺 - 工具 - 生成 URL Scheme 】的頁面

填入具體的路徑以及引數,點選【生成】按鈕,將生成的 URL Scheme 存起來,直接放在按鈕的點選事件中,如:
openWeapp() {
location.href = 'weixin://dl/business/?t=xxxxxx'
}其他細節可參考微信官方檔案。
第二種:直接用微信的短鏈(URL Link)
這種一般適用於不需要額外開發H5頁面,直接生成連結,使用者通過開啟連結即可跳轉指定的小程式頁面。
開啟連結後,會有微信預設的H5中轉頁(想要自定義H5中轉頁也是可以的),目前的版本已經支援預設自動跳轉小程式,不需要使用者確認,這點很不錯。
獲取 URL Link 的方式
通過伺服器端介面可以獲取開啟小程式任意頁面的 URL Link
具體細節可參考微信官方檔案。
踩坑記錄
調微信生成 URL Link 的介面中,引數
path只認正式版,雖然有env_version這個環境變數,然而並沒有用(也就是說設定的path必須是正式版已經存在的,否則會報:invalid weapp pagepath)。生成的 URL Link,也就是
https://wxaurl.cn/pFawq35qbfd這種短鏈在微信環境中開啟只會跳【正式版】,即使你的env_version設定了【體驗版】或【開發版】,需要在外部瀏覽器開啟才能跳轉指定的版本,參考。在某些OPPO自帶的瀏覽器中開啟(如下圖),提示「請在手機開啟網頁連結」,相容性還需努力啊……

第三種:在自定義H5頁面嵌入微信標籤
這種適用於執行在微信環境的自定義H5頁面,將跳轉按鈕融合在自研H5應用,點選按鈕後跳轉指定小程式頁面。
- 需要
js-sdk-1.6.0以上才支援 (https://res.wx.qq.com/open/js/jweixin-1.6.0.js) - 在
wx.config中增加openTagList(開放標籤列表)
wx.config({
debug: true, // 開啟偵錯模式,呼叫的所有api的返回值會在使用者端alert出來,若要檢視傳入的引數,可以在pc端開啟,引數資訊會通過log打出,僅在pc端時才會列印
appId: '', // 必填,公眾號的唯一標識
timestamp: , // 必填,生成簽名的時間戳
nonceStr: '', // 必填,生成簽名的隨機串
signature: '',// 必填,簽名
jsApiList: [], // 必填,需要使用的JS介面列表
openTagList: [] // 可選,需要使用的開放標籤列表,例如['wx-open-launch-app']
});openTagList(開放標籤列表)目前支援設定:
- wx-open-launch-weapp - 指H5跳轉小程式
- wx-open-launch-app - 指H5跳轉app
- wx-open-subscribe - 服務號訂閱通知按鈕
- wx-open-audio - 音訊播放
HTML標籤範例
<div class="module-wrap">
<div class="module-A">
...
</div>
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">開啟小程式</button>
</script>
</wx-open-launch-weapp>
</div>詳細可參考微信官方檔案。
注意要點
- 使用該功能必須是非個人主體認證的小程式。
- 只能跳已釋出的【正式版】小程式,不能跳【體驗版】或【開發版】。
path屬性,官方檔案一般是pages/home/index?user=123&action=abc這種範例,但實際使用可能會報頁面不存在,需要在所宣告的頁面路徑後新增.html字尾,如pages/home/index.html,有毒。
最後
好了,關於H5跳轉小程式的場景就聊到這裡了,希望能給大家帶來幫助,大家有遇到其他啥坑點也可以留言一起交流~
更多程式設計相關知識,請存取:!!
以上就是聊聊從H5頁面跳轉到小程式的幾種實現方案(附常見坑點)的詳細內容,更多請關注TW511.COM其它相關文章!