一文詳解如何css實現動態弧形線條長短變化的Loading動畫

有群友問我,使用 CSS 如何實現如下 Loading 效果:

這是一個非常有意思的問題。
我們知道,使用 CSS,我們可以非常輕鬆的實現這樣一個動畫效果:
<div></div>
div {
width: 100px;
height: 100px;
border-radius: 50%;
border: 2px solid transparent;
border-top: 2px solid #000;
border-left: 2px solid #000;
animation: rotate 3s infinite linear;
}
@keyframes rotate {
100% {
transform: rotate(360deg);
}
}動畫如下:

與要求的線條 loading 動畫相比,上述動畫缺少了比較核心的一點在於:
- 線條在旋轉運動的過程中,長短是會發生變化的
所以,這裡的的難點也就轉變為了,如何動態的實現弧形線段的長短變化?解決了這個問題,也就基本上解決了上述的線條變換 Loading 動畫。
本文將介紹 CSS 當中,幾種有意思的,可能可以動態改變弧形線條長短的方式:
方法一:使用遮罩實現
第一種方法,也是比較容易想到的方式,使用遮罩的方式實現。
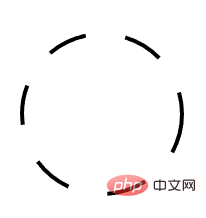
我們實現兩個半圓線條,一個是實際能看到的顏色,另外一個則是和背景色相同的,相對更為粗一點的半圓線條,當兩條線條運動的速率不一致時,我們從視覺上,也就能看到動態變化的弧形線條。
看看示意圖,一看就懂:

我們把上述紅色線條,替換成背景白色,整體的動畫效果就非常的相似了,虛擬碼如下:
<div></div>
div {
width: 200px;
height: 200px;
}
div::before {
position: absolute;
content: "";
top: 0px; left: 0px; right: 0px; bottom: 0px;
border-radius: 50%;
border: 3px solid transparent;
border-top: 3px solid #000;
border-left: 3px solid #000;
animation: rotate 3s infinite ease-out;
}
div::after {
position: absolute;
content: "";
top: -2px; left: -2px; right: -2px; bottom: -2px;
border-radius: 50%;
border: 7px solid transparent;
border-bottom: 7px solid #fff;
border-right: 7px solid #fff;
animation: rotate 4s infinite ease-in-out;
}
@keyframes rotate {
100% {
transform: rotate(0deg);
}
}核心就是實現兩條半圓線條,一條黑色,一條背景色,兩段線條以不同的速率運動(通過動畫時間及緩動控制),效果如下:

完整的程式碼你可以猛擊 -- CodePen Demo - Linear Loading
https://codepen.io/Chokcoco/pen/PvqYNJ
上述方案最大的 2 個問題在於:
如果背景色不是純色,會露餡
如果要求能展現的線段長度大於半個圓,無法完成
基於此,我們只能另闢蹊徑。
方法二:藉助 SVG 的 stroke-* 能力
在之前非常多的篇文章中,都有講到過在 CSS 配合 SVG,我們可以實現各種簡單或複雜的線條動畫,像是簡單的:

或者自定義複雜路徑的複雜的線條動畫:

> 對 CSS/SVG 實現線條動畫感興趣的,但是還不太瞭解的,可以看看我的這篇文章 -- 【Web動畫】SVG 線條動畫入門
在這裡,我們只需要一個簡單的 SVG 標籤 <circle>,配合其 CSS 樣式 stroke-dasharray 和 stroke-dashoffset 即可輕鬆完成上述效果:
<svg class="circular" viewbox="25 25 50 50"> <circle class="path" cx="50" cy="50" r="20" fill="none" /> </svg>
.circular {
width: 100px;
height: 100px;
animation: rotate 2s linear infinite;
}
.path {
stroke-dasharray: 1, 200;
stroke-dashoffset: 0;
stroke: #000;
animation: dash 1.5s ease-in-out infinite
}
@keyframes rotate {
100% {
transform: rotate(360deg);
}
}
@keyframes dash {
0% {
stroke-dasharray: 1, 200;
stroke-dashoffset: 0;
}
50% {
stroke-dasharray: 89, 200;
stroke-dashoffset: -35px;
}
100% {
stroke-dasharray: 89, 200;
stroke-dashoffset: -124px;
}
}簡單解釋下:
stroke:類比 css 中的 border-color,給 svg 圖形設定邊框顏色;stroke-dasharray:值是一組陣列,沒數量上限,每個數位交替表示劃線與間隔的寬度;stroke-dashoffset:dash 模式到路徑開始的距離。
我們利用 stroke-dasharray 將原本完整的線條切割成多段,假設是 stroke-dasharray: 10, 10 表示這樣一個圖形:

第一個 10 表示線段的長度,第二個 10 表示兩條可見的線段中間的空隙。
而實際程式碼中的 stroke-dasharray: 1, 200,表示在兩條 1px 的線段中間,間隔 200px,由於直徑 40px 的圓的周長為 40 * π ≈ 125.6px,小於 200,所以實際如圖下,只有一個點:

同理,stroke-dasharray: 89, 200 表示:

通過 animation,讓線段在這兩種狀態之間補間變換。而 stroke-dashoffset 的作用則是將線段向前推移,配合父容器的 transform: rotate() 旋轉動畫,使得視覺效果,線段是在一直在向一個方向旋轉。結果如下:

完整的程式碼你可以戳這裡:CodePen Demo -- Linear loading
https://codepen.io/Chokcoco/pen/jOGQGJP?editors=1100
OK,還會有同學說了,我不想引入 SVG 標籤,我只想使用純 CSS 方案。這裡,還有一種利用 CSS @property 的純 CSS 方案。
方法三:使用 CSS @property 讓 conic-gradient 動起來
這裡我們需要藉助 CSS @property 的能力,使得本來無法實現動畫效果的角向漸變,動起來。
正常來說,漸變是無法進行動畫效果的,如下所示:
<div></div>
.normal {
width: 200px;
height: 200px;
border-radius: 50%;
background: conic-gradient(yellowgreen, yellowgreen 25%, transparent 25%, transparent 100%);
transition: background 300ms;
&:hover {
background: conic-gradient(yellowgreen, yellowgreen 60%, transparent 60.1%, transparent 100%);
}
}將會得到這樣一種效果,由於 conic-gradient 是不支援過渡動畫的,得到的是一幀向另外一幀的直接變化:

好,使用 CSS @property 自定義變數改造一下:
@property --per {
syntax: '<percentage>';
inherits: false;
initial-value: 25%;
}
div {
background: conic-gradient(yellowgreen, yellowgreen var(--per), transparent var(--per), transparent 100%);
transition: --per 300ms linear;
&:hover {
--per: 60%;
}
}看看改造後的效果:

在這裡,我們可以讓漸變動態的動起來,賦予了動畫的能力。
我們只需要再引入 mask,將中間部分裁切掉,即可實現上述線條 Loading 動畫,虛擬碼如下:
<div></div>
@property --per {
syntax: "<percentage>";
inherits: false;
initial-value: 10%;
}
div {
position: relative;
width: 100px;
height: 100px;
border-radius: 50%;
animation: rotate 11s infinite ease-in-out;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border-radius: 50%;
background: conic-gradient(transparent, transparent var(--per), #fa7 var(--per), #fa7);
mask: radial-gradient(transparent, transparent 47.5px, #000 48px, #000);
animation: change 3s infinite cubic-bezier(0.57, 0.29, 0.49, 0.76);
}
}
@keyframes change {
50% {
transform: rotate(270deg);
--per: 98%;
}
100% {
transform: rotate(720deg);
}
}
@keyframes rotate {
100% {
transform: rotate(360deg);
filter: hue-rotate(360deg);
}
}這裡,我順便加上了 filter: hue-rotate(),讓線條在旋轉的同時,顏色也跟著變化,最終效果如下,這是一個純 CSS 解決方案:

完整的程式碼你可以猛擊這裡:Linear Loading Animation
https://codepen.io/Chokcoco/pen/ZEXmJxP?editors=1100
本方案的唯一問題在於,當前 CSS @property 的相容性稍微不是那麼樂觀。當然,未來可期。
最後
簡單總結一下,本文介紹了 3 種實現動態弧形線條長短變化的 Loading 動畫,當然,它們各有優劣,實際使用的時候根據實際情況具體取捨。有的時候,切圖也許也是更省時間的一種方式:)
好了,本文到此結束,希望本文對你有所幫助 :)
(學習視訊分享:)
以上就是一文詳解如何css實現動態弧形線條長短變化的Loading動畫的詳細內容,更多請關注TW511.COM其它相關文章!