html中內聯元素和塊級元素的區別和聯絡是什麼
2022-01-21 19:01:29
區別:1、塊級元素會獨佔一行顯示,行內元素不會,相鄰行內元素可在一行顯示;2、塊級元素可設定寬高,行內元素不能。聯絡:塊級元素可用「display:inline」樣式轉為內聯元素,內聯元素可用「display:block」樣式轉為塊級元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html中內聯元素和塊級元素的區別
| 塊級元素 | 行內元素 |
| 獨佔一行,預設情況下,其寬度自動填滿其父元素寬度 | 相鄰的行內元素會排列在同一行裡,直到一行排不下,才會換行,其寬度隨元素的內容而變化 |
| 可以設定width,height屬性 | 行內元素設定width,height屬性無效 |
| 可以設定margin和padding屬性 | 行內元素起邊距作用的只有margin-left、margin-right、padding-left、padding-right,其它屬性不會起邊距效果。 |
| 對應於display:block | 對應於display:inline; |
html中內聯元素和塊級元素的聯絡
內聯元素和塊級元素可以相互轉換
塊級元素可使用「display:inline」樣式轉為內聯元素
內聯元素可使用「display:block」樣式轉為塊級元素
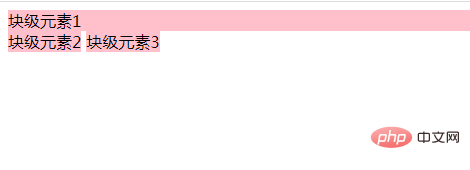
範例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 塊級元素轉為內聯元素 */
}
</style>
</head>
<body>
<div>塊級元素1</div>
<div class="box">塊級元素2</div>
<div class="box">塊級元素3</div>
</body>
</html>
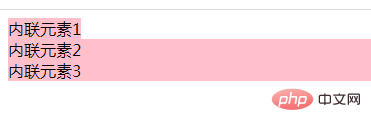
範例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
background-color: pink;
}
.box{
display: block; /*內聯元素 轉為塊級元素 */
}
</style>
</head>
<body>
<span>內聯元素1</span>
<span class="box">內聯元素2</span>
<span class="box">內聯元素3</span>
</body>
</html>
相關推薦:《html視訊教學》
以上就是html中內聯元素和塊級元素的區別和聯絡是什麼的詳細內容,更多請關注TW511.COM其它相關文章!