一個範例用css來實現胖橘的喜樂(範例分享)

本期我們通過vite+scss去完成一個橘貓心情變化的創意動畫,這裡的邏輯我們將不使用任何js程式碼,僅依靠css來完成,所以,通過本期的動畫,你可以到一些css動畫和繪製的一些技巧。

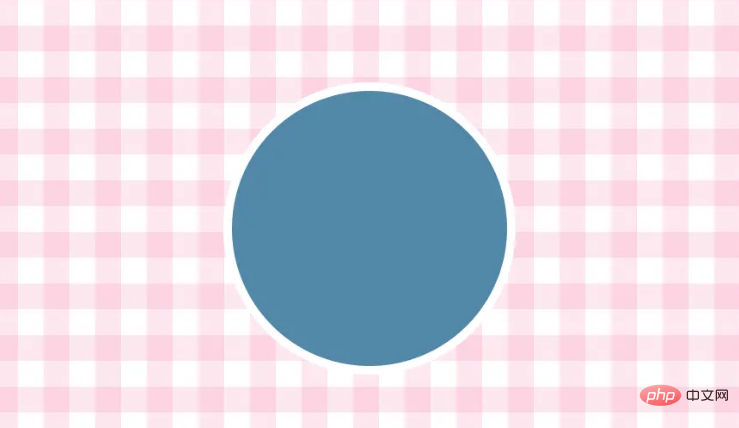
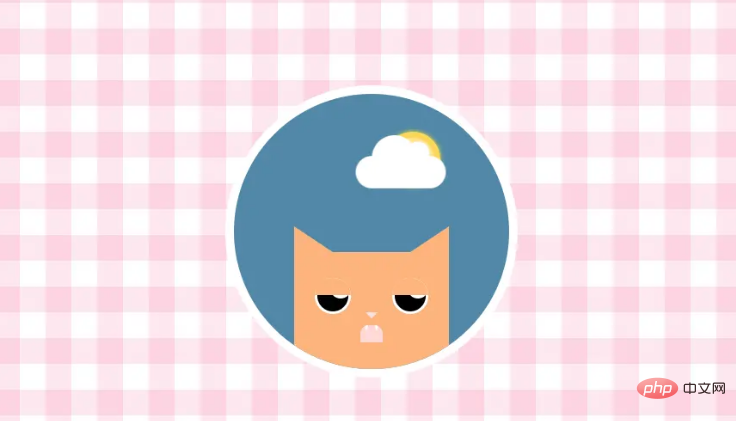
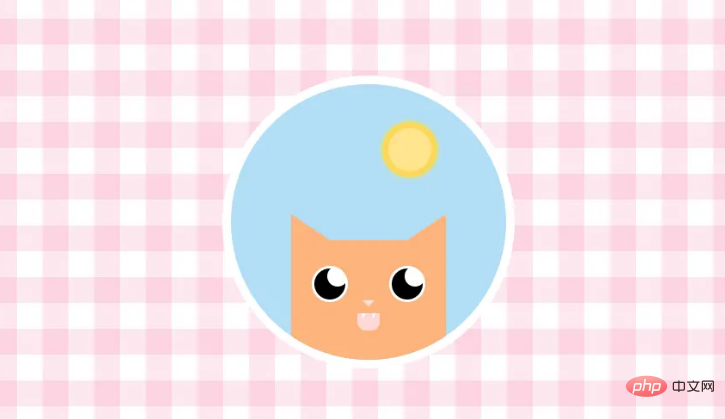
還比較可愛吧。當滑鼠(魚)移入出,橘子悶悶不樂,無精打采的。但當滑鼠(魚)移入,橘子一看見最喜歡的魚立馬就開心了,連天氣都變好了,對,這隻橘子就是這麼饞,變成胖橘是有原因的。
好了,我們馬上就要進入正文了,我們會從基礎搭建,太陽,雲,貓的繪製和動畫去了解制作這個動畫的流程。
1.搭建與結構
yarn add vite sass sass-loader
我們是用vite和sass去完成專案的構建,和樣式的書寫,所以我們先安裝下他們。
<div id="app">
<div class="warrper">
<div class="sun"></div>
<div class="cloud"></div>
<div class="cat">
<div class="eye left"><div class="eye-hide"></div></div>
<div class="eye right"><div class="eye-hide"></div></div>
<div class="nose"></div>
<div class="mouth"></div>
</div>
</div>
</div>在html我們先寫出結構來。div#app作為主介面去填滿一屏,而div.warrper就作為主要內容的展示區域也就是那個圓圈。然後,在圓圈裡面我們放太陽div.sun,雲朵div.cloud,貓div.cat,當然貓裡面還有眼睛鼻子嘴巴這些,至於貓的耳朵就用兩個偽類做個三角形去實現。
2.變數與介面
$cat:rgb(252, 180, 125);
:root{
--bgColor:rgb(81, 136, 168);
--eyeHideTop:0px;
--cloudLeft:45%;
--mouthRadius:10px 10px 0 0;
}
#app{
width: 100%;
height: 100vh;
position: relative;
display: flex;
justify-content: center;
align-items: center;
background-image: repeating-linear-gradient(0deg, hsla(340,87%,75%,0.2) 0px, hsla(340,87%,75%,0.2) 30px,transparent 30px, transparent 60px),repeating-linear-gradient(90deg, hsla(340,87%,75%,0.2) 0px, hsla(340,87%,75%,0.2) 30px,transparent 30px, transparent 60px),linear-gradient(90deg, rgb(255,255,255),rgb(255,255,255));
}
.warrper{
width: 320px;
height: 320px;
border-radius: 50%;
border: 10px solid white;
position: relative;
overflow: hidden;
background-color: var(--bgColor);
transition: background-color 1s linear;
cursor:url("./assets/fish.png"),default;
&:hover{
--bgColor:rgb(178, 222, 247);
--eyeHideTop:-20px;
--cloudLeft:100%;
--mouthRadius:0 0 10px 10px;
}
}我們先定義貓的主色調,還有一些要變化的顏色和距離,因為我們移入將通過css3去改變這些屬性,來達到某些動畫的實現。
我們期望的是,當滑鼠移入圓圈後,天空變晴,雲朵退散,貓開心充滿精神,所以,bgColor:天空顏色,eyeHideTop貓的眼皮y軸距離,cloudLeft雲朵x軸偏移距離,mouthRadius貓嘴巴的圓角值。目前來說,當滑鼠移入div.warrper後,這些值都會發生變化。另外,我自定義了滑鼠圖示移入圓圈變成了一條魚(即cursor:url(圖片地址))。這裡的hover後的值是我事先算好的,如果大家重新開發別的動畫可以一邊做一邊算。

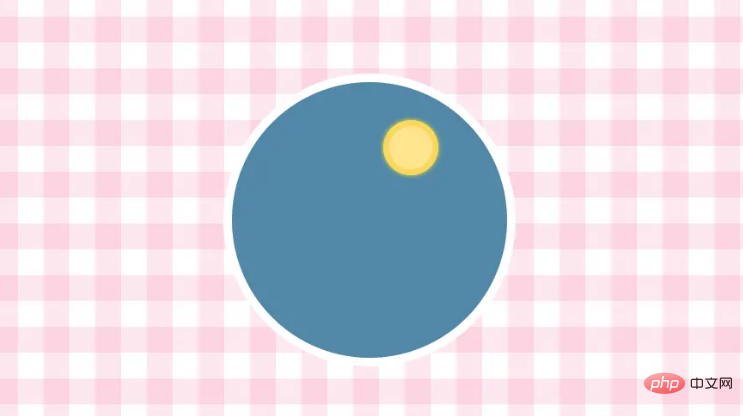
3.太陽與雲朵
.sun{
width: 50px;
height: 50px;
position: absolute;
background-color: rgb(255, 229, 142);
border:7px solid rgb(253, 215, 91);
border-radius: 50%;
left: 55%;
top: 14%;
box-shadow: 0 0 6px rgb(255, 241, 48);
}太陽我們就畫個圓圈定好位置,然後用box-shadow投影去完成一點發光的效果。

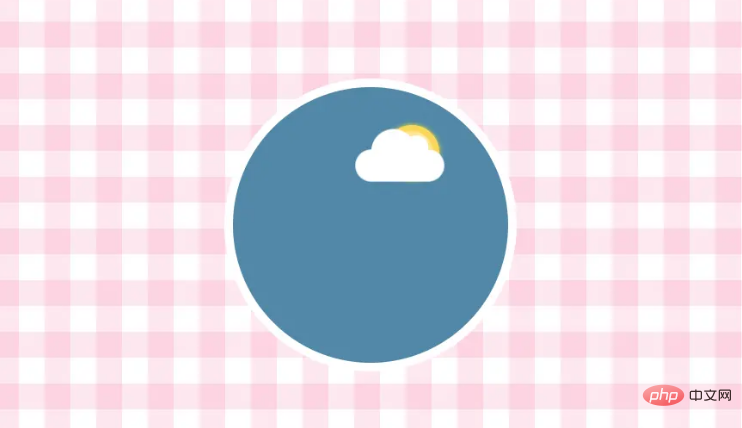
然後,我們再開始畫雲朵~
.cloud{
width: 100px;
height: 36px;
background-color: white;
position: absolute;
transition: left .6s linear;
left: var(--cloudLeft);
top: 23%;
border-radius: 36px;
animation: bouncy 2s ease-in-out infinite;
&::before{
content: '';
width: 50px;
height: 50px;
background-color: white;
border-radius: 50%;
position: absolute;
top: -23px;
left: 18px;
}
&::after{
content: '';
width: 26px;
height: 26px;
background-color: white;
border-radius: 50%;
position: absolute;
top: -16px;
left: 56px;
}
}
@keyframes bouncy {
0% {
transform: scale(1);
}
50% {
transform: scale(1.05);
}
100% {
transform: scale(1);
}
}雲朵很簡單,我們就是畫一個圓角矩形,然後用兩個偽類畫一個大圓和小圓疊在一起就非常像雲了,另外,我們再加個animation動畫,讓他時大時小,有動的感覺。

4.橘貓與動畫
.cat{
width: 180px;
height: 160px;
background-color: $cat;
position: absolute;
bottom: -20px;
left: 50%;
margin-left: -90px;
animation: wait 2s ease-in-out infinite;
&::after,
&::before{
content: '';
display: block;
border-style: solid;
border-width: 20px 30px;
position: absolute;
top: -30px;
}
&::after{
right: 0;
border-color: transparent $cat $cat transparent;
}
&::before{
left: 0;
border-color: transparent transparent $cat $cat;
}
.eye{
width: 42px;
height: 42px;
border-radius: 50%;
position: absolute;
top: 30px;
background:white;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
.eye-hide{
height: 20px;
position: absolute;
top: var(--eyeHideTop);
left: -2px;
right:-2px;
background-color: $cat;
transition: top .5s ease-in-out;
z-index: 2;
}
&::before{
content: "";
height: 36px;
width: 36px;
background-color:black;
border-radius: 50%;
}
&::after{
content: "";
width: 24px;
height: 24px;
background-color: white;
border-radius: 50%;
position: absolute;
right: 0px;
top: 0px;
}
&.left{
left: 24px;
}
&.right{
right: 24px;
}
}
.nose{
width: 0;
height: 0;
border-top: 7px solid rgb(248, 226, 226);
border-left: 7px solid transparent;
border-right: 7px solid transparent;
position: absolute;
left: 50%;
margin-left: -7px;
top: 70px;
}
.mouth{
width: 26px;
height: 20px;
background-color: rgb(255, 217, 217);
position: absolute;
top: 85px;
left: 50%;
margin-left: -13px;
border-radius: var(--mouthRadius);
transition: border-radius .2s linear;
overflow: hidden;
&::after,
&::before{
content: "";
position: absolute;
display: block;
top: 0;
border-top: 7px solid white;
border-left: 2px solid transparent;
border-right: 2px solid transparent;
}
&::after{
right: 5px;
}
&::before{
left: 5px;
}
}
}
@keyframes wait{
0% {
bottom: -20px;
}
50% {
bottom: -25px;
}
100% {
bottom: -20px;
}
}我們可以實現分解出,耳朵(偽類)+ 一雙眼睛 + 鼻子 + 嘴(包含兩顆尖牙) = 貓。
通過以上程式碼就不難看出主要都是在使用絕對定位來完成,面部器官的擺放。絕大部分都是css基礎程式碼來實現的。唯一可以注意的點,就是耳朵這個三角形,我們是通過偽類實現,將它不設定寬高,而主是通過border-width+boder-color這個技巧去繪製出三角形的,算是個css小技巧吧,後面的鼻子和嘴巴里的尖牙都是這個小技巧來實現的。
另外,還要說的是那雙眼睛,我們用先填充白底再分別用偽類去實現裡面的黑底圓和白色小圓,肯定有同學問了為什麼不用border是實現白色圓框,就不用浪費一個偽類去完成黑底圓了?因為我們用了overflow: hidden,他多餘隱藏的內容是border以下的元素,而border邊框可以無失真,那麼他的偽類能蓋不住他的border,這樣顯得眼皮垂下的圓圈還是很大不自然,所以我們又造了一個偽類去實現他的黑底,讓外圓不使用border了。
剩下的就是做一個等待的animation動畫給貓,讓他上下移動著,來實現不停的呼吸的效果。

這樣一直無精打采的橘貓就完成了。因為在第一部分,我們事先已經把移入後改變的變數算好了,現在把滑鼠移入,效果就出現咯~

結語
講到這裡我們就已經完成了這個動畫了,不得不說,看見食物這麼激動不愧都叫他胖橘!
(學習視訊分享:)
以上就是一個範例用css來實現胖橘的喜樂(範例分享)的詳細內容,更多請關注TW511.COM其它相關文章!