淺析node Express框架中的 res.send() 和 res.end()

在使用 的伺服器端程式碼中,如果使用的是 Express 框架,那麼對於一個請求,常常會有兩種響應方式:
// 方法1
app.get("/end", (req, res, next) =>{
res.end(xxx);
});
// 方法2
app.get("/send", (req, res, next) =>{
res.send(xxx);
});那麼這兩種方式究竟有何區別?各自的應用場景分別是什麼?這是我今天需要講清楚的。
Express 之 res.end()
定義
它可以在不需要任何資料的情況下快速結束響應。
這個方法實際上來自 Node 核心,具體來說是 http.ServerResponse.Use 的 response.end() 方法:

語法
res.end([data[, encoding]][, callback])
引數解析:
- data <string> | <Buffer>
- encoding <string>
- callback <Function>
深入
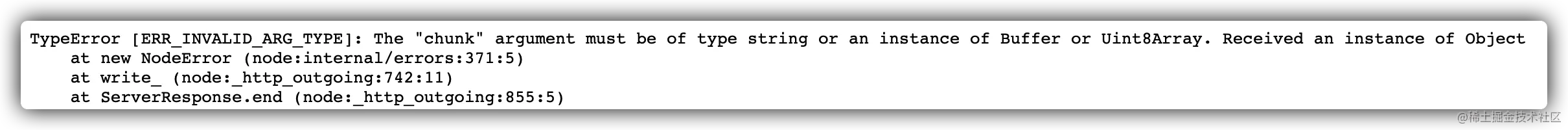
如果給 res.end() 方法傳入一個物件,會發生報錯:

Express 之 res.send()
定義
向請求使用者端傳送 HTTP 響應訊息。
語法
res.send([body[,statusCode]])
body 引數可以是 Buffer、Object、String、Boolean 或 Array。
深入
通過程式碼偵錯,我們可以發現,Express 的 res.send() 方法最終呼叫的也是 http.ServerResponse.Use 的 response.end() 方法:
// node_modules/express/lib/response.js
res.send = function send(body) {
var chunk = body;
var encoding;
……
if (req.method === 'HEAD') {
// skip body for HEAD
this.end();
} else {
// respond
this.end(chunk, encoding);
}
return this;
};對比
相同點
Express 的 res.end() 和 res.send() 方法的相同點:
二者最終都是迴歸到
http.ServerResponse.Use的response.end()方法。二者都會結束當前響應流程。
不同點
Express 的 res.end() 和 res.send() 方法的不同點:
前者只能傳送 string 或者 Buffer 型別,後者可以傳送任何型別資料。
從語意來看,前者更適合沒有任何響應資料的場景,而後者更適合於存在響應資料的場景。
總結
Express 的 res.end() 和 res.send() 方法使用上,一般建議使用 res.send()方法即可,這樣就不需要關心響應資料的格式,因為 Express 內部對資料進行了處理。
~本文完,感謝閱讀!
更多node相關知識,請存取:!!
以上就是淺析node Express框架中的 res.send() 和 res.end()的詳細內容,更多請關注TW511.COM其它相關文章!