手把手教你使用CSS製作動態餅圖(附程式碼)

餅圖是常見的元件,可讓你顯示整體的各個部分,你可以將它們用於許多不同的場景。 你會發現很多關於構建這樣一個元件的文章,但它們通常要麼依賴於 SVG,要麼依賴於大量的 HTML 元素。在這篇文章中,我將向你展示如何使用 CSS 和僅一個元素建立一個餅圖。
接下來我們製作一個靜態餅圖,一個動畫餅圖,我們也可以有圓角。然而所有這一切都只有一個<div>元素。
除此之外,我們可以使用 CSS 變數輕鬆調整不同的值,因此我們不必為更改 CSS 程式碼而煩惱。
餅圖的 HTML 結構
正如我上面提到的,我們有一個單一的<div>,我們新增百分比值(餅圖的進度)作為主要內容:
<div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div>
我們還將 CSS 變數新增為內聯樣式。
--p:這個變數應該包含百分比值作為一個數位(不帶%符號)。它應該與內容相同。--b:這個變數將定義邊框的粗細。--c:這個變數將定義主要顏色。
為了本文和演示,我使用單字元變數來保持程式碼簡短。但在生產環境中使用程式碼時,最好考慮更明確的變數。範例:--percentage、--border-thickness和--main-color。
餅圖的 CSS 設定
我們首先從樣式化我們的內容開始。這部分很簡單,程式碼如下:
.pie {
--w: 150px;
width: var(--w);
aspect-ratio: 1;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}我將元素定義為inline-grid使用place-content: center. 我們aspect-ratio: 1用來確保元素保持方形。我們也可以使用height: var(--w),但學習和使用新的 CSS 屬性總是好的。
你可能想知道為什麼我使用變數來定義寬度而不是簡單地設定 width: 150px. 我需要知道寬度的值以備將來使用,因此我將其定義為變數。
剩下的所有 CSS 都是非常基本的文字樣式。隨意更新它。
讓我們繼續討論有趣的部分——我們元件的主要形狀。為此,我們將使用具有以下樣式的偽元素:
.pie:before{
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
}一個覆蓋所有區域的偽元素,position: absolute這要歸功於inset: 0. 是的,它又是一個新的 CSS 屬性,它是top, right, bottom, and的簡寫right。
您可以在此處閱讀更多資訊
https://developer.mozilla.org/en-US/docs/Web/CSS/inset
然後我們把它變成一個圓圈 ( border-radius: 50%) 並應用一個conic-gradient(). 請注意我們定義為內聯樣式的 CSS 變數的使用(--c用於顏色和--p百分比)。
到目前為止,這將為我們提供以下結果:

我們越來越近了!這conic-gradient()是給我們一個雙色漸變。從0%到p%主色,其餘部分為透明色(用十六進位制值定義#0000)。
為了只保留邊框部分,我們將使用 amask來隱藏中間部分。這次我們將使用radial-gradient():
radial-gradient(farthest-side,red calc(99% - var(--b)),blue calc(100% - var(--b)))
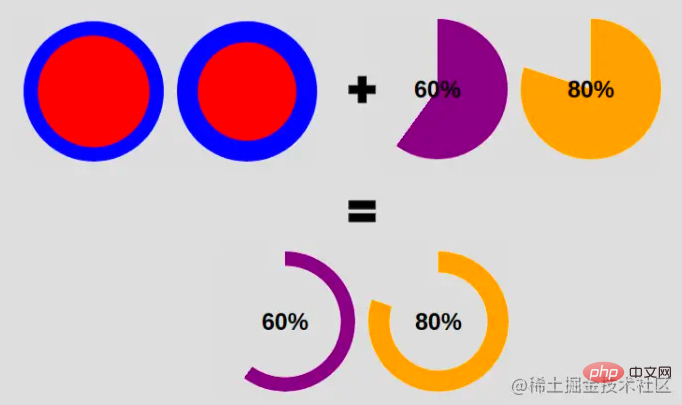
以上作為背景應用將為我們提供以下資訊:
注意定義邊框粗細的變數的使用--b(在上面顯示為藍色)。
現在想象紅色部分是不可見部分,藍色部分是可見部分。如果我們對屬性使用相同的漸變,這就是我們將得到的mask:

我們的餅圖包含一個元素和幾行 CSS 程式碼。
.pie {
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before {
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
}和 HTML:
<div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div>
如何新增圓角邊緣
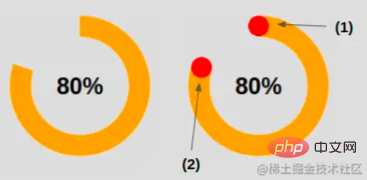
為此,我將新增一個額外的漸變層來圓頂邊緣,並新增一個偽元素來圓另一個邊緣。這是一個理解技巧的插圖:

(1) 圓頂邊緣的程式碼:
.pie:before {
background:
radial-gradient(farthest-side,var(--c) 98%,#0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
}除了 ,conic-gradient()我們還新增了一個radial-gradient()放置在頂部的,其大小等於由 定義的邊框厚度--b。
(2) 將另一邊倒圓的程式碼:
.pie:after {
content: "";
position: absolute;
border-radius: 50%;
inset: calc(50% - var(--b)/2);
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translate(calc(50% - var(--w)/2));
}該inset屬性將偽元素的大小設定為等於--b。請記住,它是top,right和bottom的簡寫left。如果我們有
left = right = 50% - b/2
這意味著我們從每一邊移動到中心減去等於的偏移量b/2- 所以我們最終的寬度等於2*b/2 = b。高度的邏輯相同。
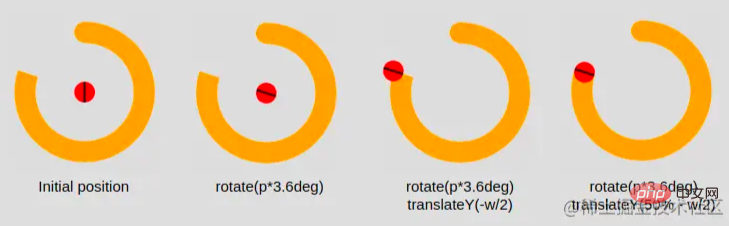
現在我們需要正確放置我們的元素,這就是我們使用 transform 屬性的原因。我們的元素最初放置在中心,所以我們需要先旋轉它。有了百分比,我們使用「三規則」來獲得角度:
angle = percentage*360deg/100
然後我們進行平移,這裡我們需要寬度,因為我們必須執行一半寬度的平移 ( w/2)。
好吧,好吧——你可能對所有這些公式有點迷失了。在下面找到一個插圖以瞭解轉換屬性背後的邏輯

之後,我們用主色給偽元素上色--c,就完成了。我們有圓邊的餅圖。
如何為餅圖製作動畫
靜態餅圖很好,但動畫餅圖更好!為此,我們將動畫百分比值--p從0定義值。預設情況下,我們無法為 CSS 變數設定動畫,但由於有了新@property功能,它現在可以實現了。
我們註冊變數:
@property --p{
syntax: '<number>';
inherits: true;
initial-value: 0;
}我們建立一個keyframes:
@keyframes p {
from {--p:0}
}請注意,我們只需要指定from. 這樣做,預設情況下,瀏覽器將to等於我們定義的值 ( <div class="pie" style="--p:60;">60%</div>)。
最後,我們稱之為動畫。您可以根據需要定義持續時間/延遲。
animation: p 1s .5s both;
注意:這種技術並未得到廣泛支援。你可以在基於 Chromium 的瀏覽器(Chrome 和 Edge)上對其進行測試,但在 Firefox 和 Safari 上會失敗。您可以檢視Can I Use以跟蹤支援。
(學習視訊分享:)
以上就是手把手教你使用CSS製作動態餅圖(附程式碼)的詳細內容,更多請關注TW511.COM其它相關文章!