9 款漂亮、功能強大的GitHub開源後臺模板

一套既美觀又方便的後臺框架可以大大幅節約開發時間和成本,本文推薦 9 款漂亮、功能強大的後臺模板,本文推薦的開源專案已經收錄到 Awesome GitHub Repo。
Awesome GitHub Repo 是逛逛 GitHub 建立的開源專案,會收集整理 GitHub 上高品質、有趣的開源專案,並將他們進行歸類。
該開源專案集不是簡單的按照程式語言來分類,而是按照更有趣的分類方式,比如:有趣專案、沙雕專案、實戰專案、學習專案、實用工具等等。
同時歡迎各位讀者 Star 該專案,並推薦優秀好玩的開源專案。
專案:https://github.com/Wechat-ggGitHub/Awesome-GitHub-Repo
01. vue-element-admin
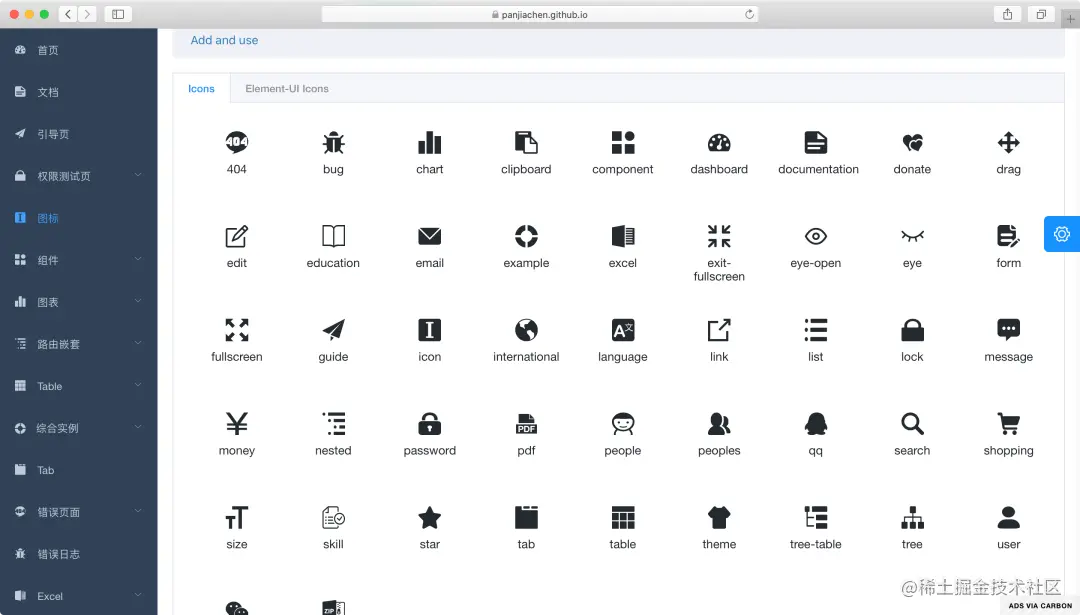
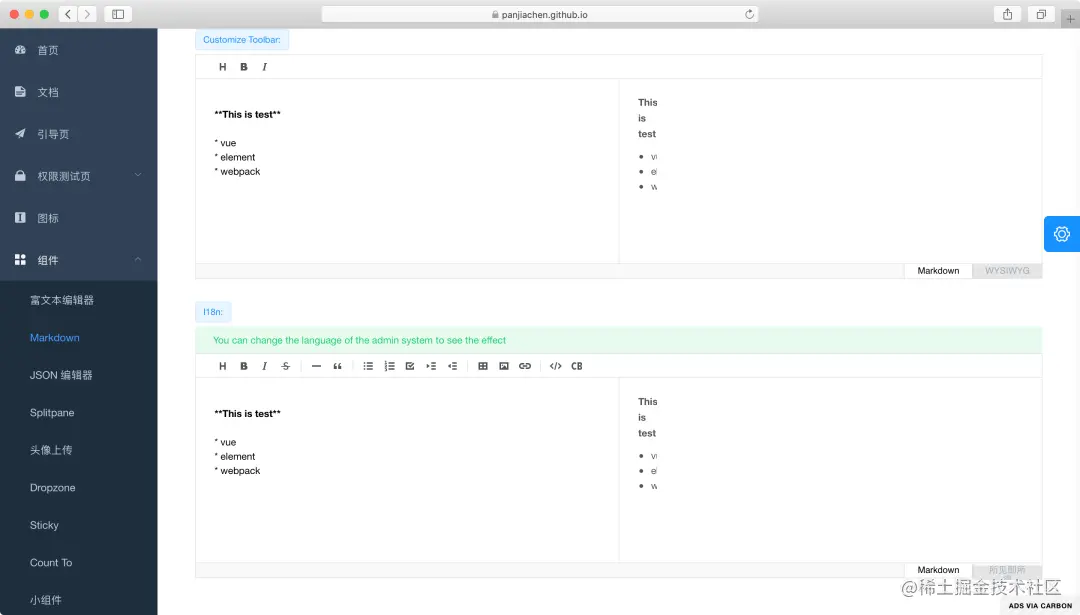
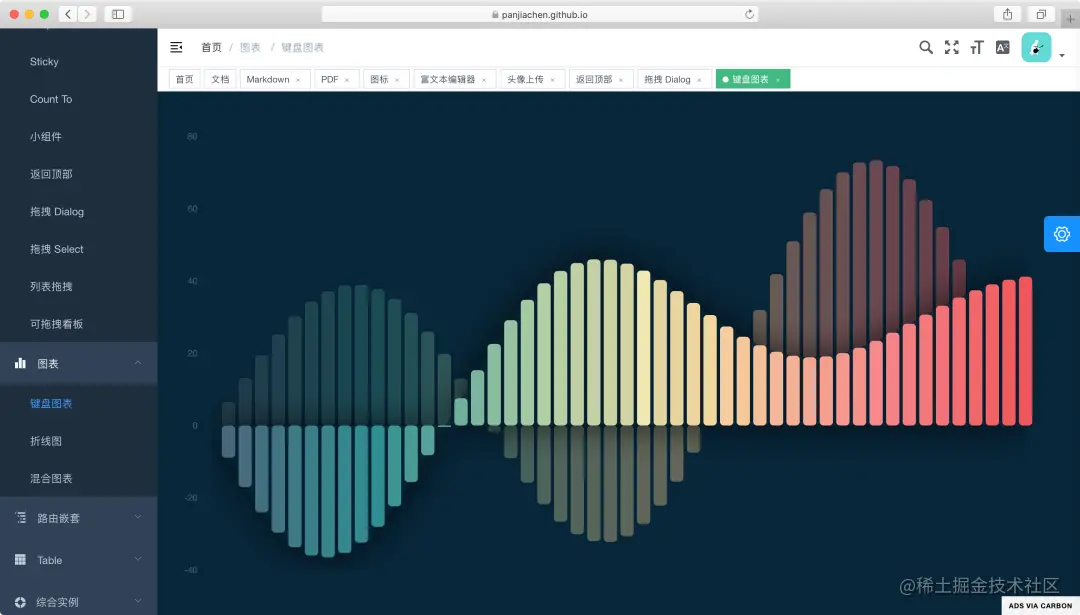
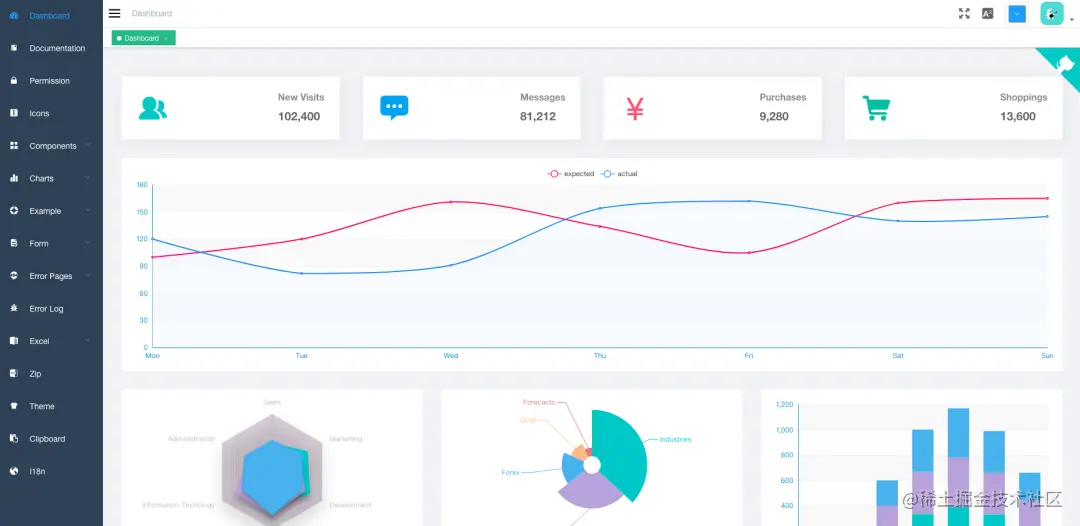
vue-element-admin 是一個後臺模板,它基於 vue 和 element-ui 實現,可以幫助你快速搭建企業級中後臺產品原型。功能非常豐富,幾乎囊括了你見過的所有元件元素,可以通過下面這個連結體驗一下。【相關推薦:】
地址:https://panjiachen.github.io/vue-element-admin
地址:https://github.com/PanJiaChen/vue-element-admin




同時配套了系列教學文章,如何從零構建後一個完整的後臺專案,建議大家先看完這些文章再來實踐本專案。

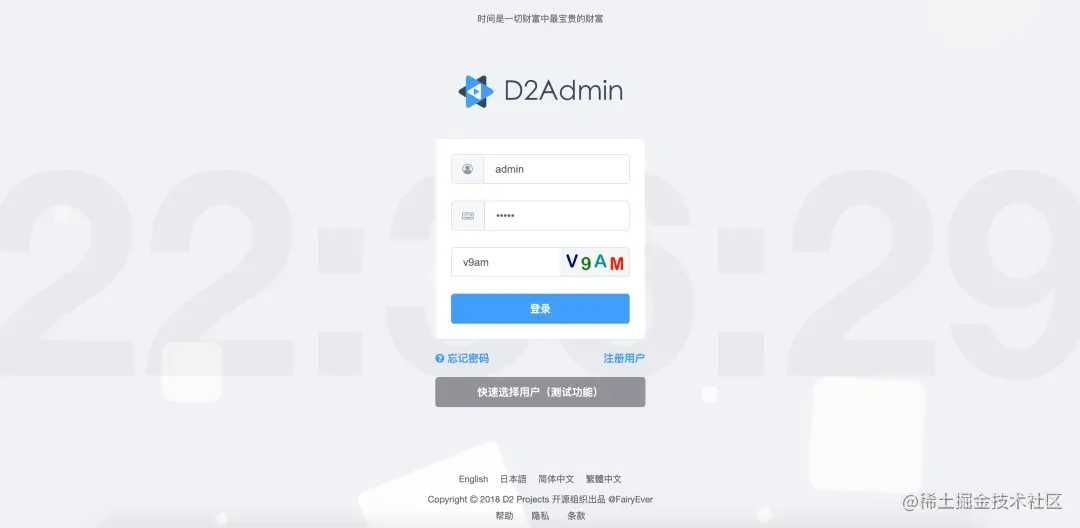
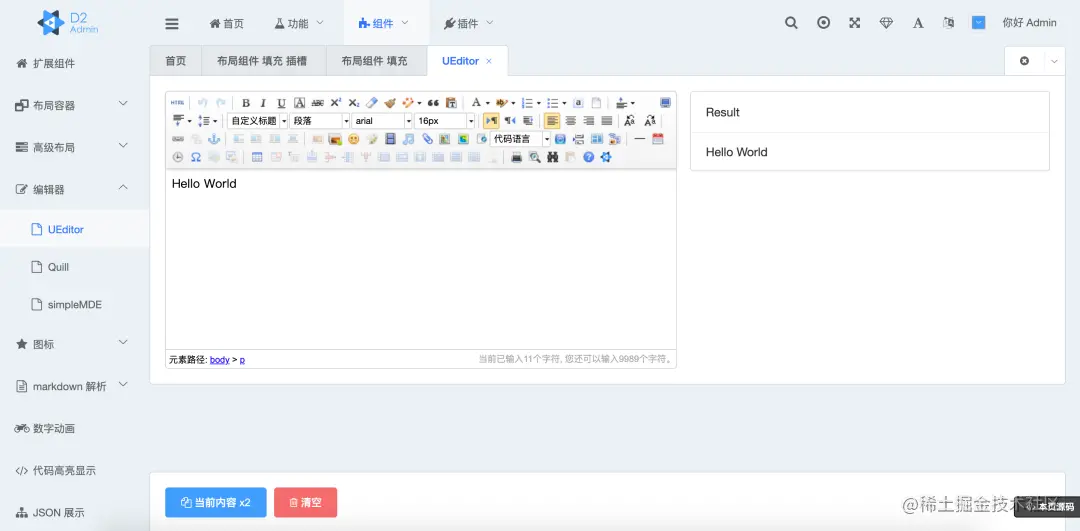
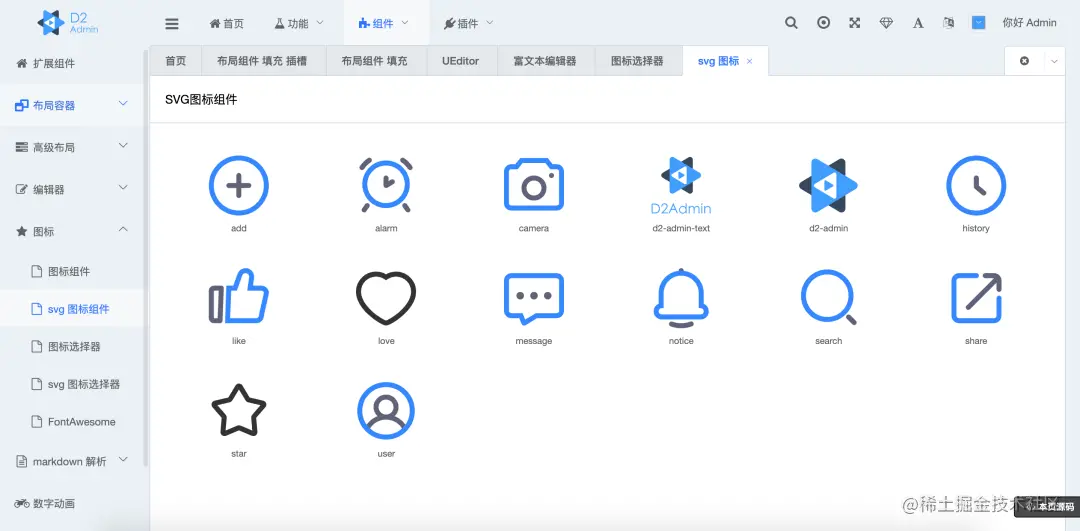
02. D2Admin
D2Admin 是一個完全 開源免費 的企業中後臺產品前端整合方案,使用最新的前端技術棧,小於 60kb 的本地首屏 js 載入,已經做好大部分專案前期準備工作,並且帶有大量範例程式碼,助力管理系統敏捷開發。
地址:https://github.com/d2-projects/d2-admin



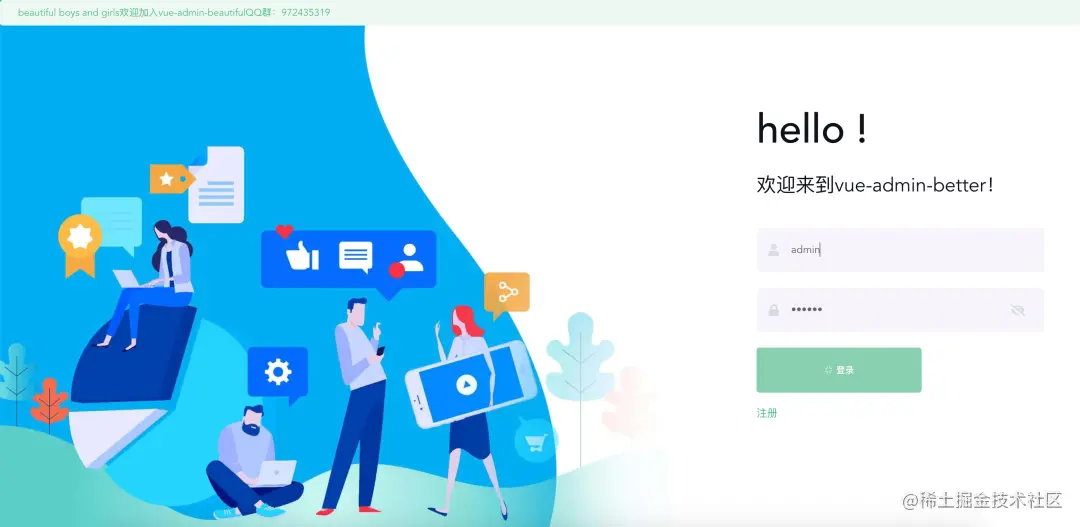
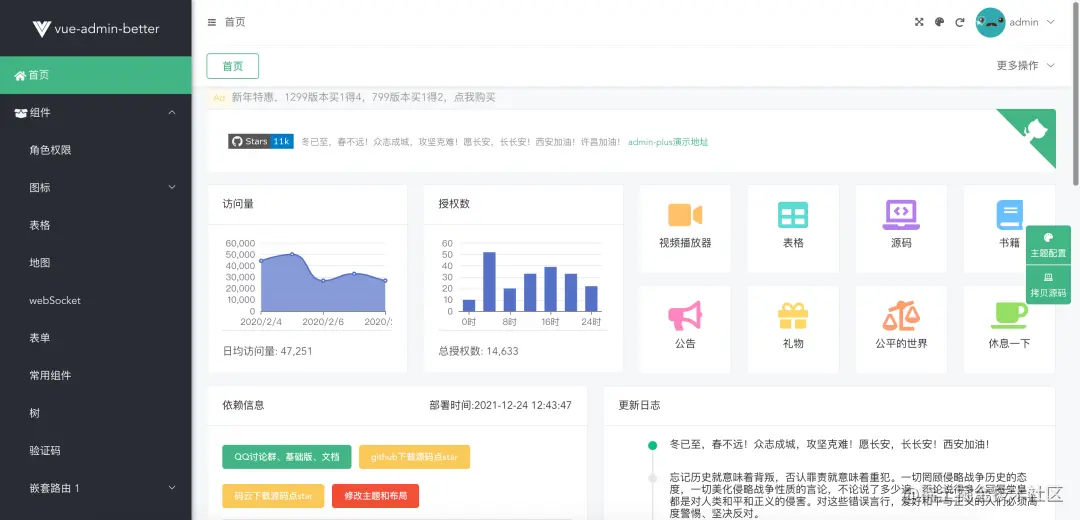
03. Vue-admin-better
同時支援電腦,手機,平板,切換分支檢視不同的vue版本,包含 40+ 高品質單頁。RBAC 模型 + JWT 許可權控制。
地址:https://github.com/chuzhixin/vue-admin-better


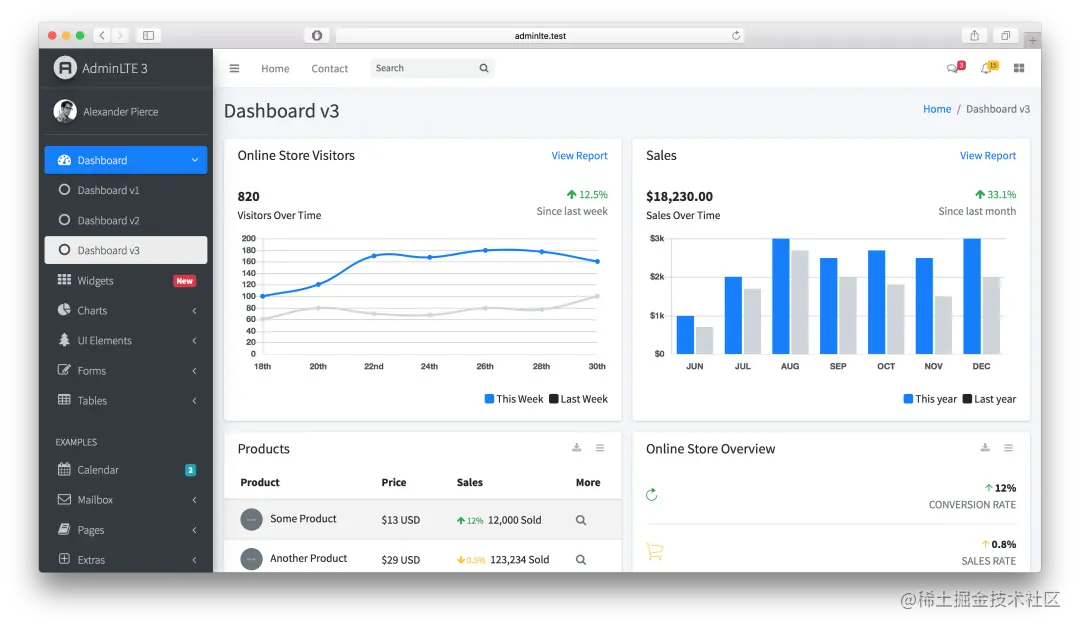
04. AdminLTE
AdminLTE 基於 Bootstrap 4.4 框架、jQuery 外掛,高度可客製化且易使用。支援從小型移動裝置到大型桌上型電腦的多種螢幕解析度。
地址:https://adminlte.io/themes/v3/
地址:https://github.com/almasaeed2010/AdminLTE

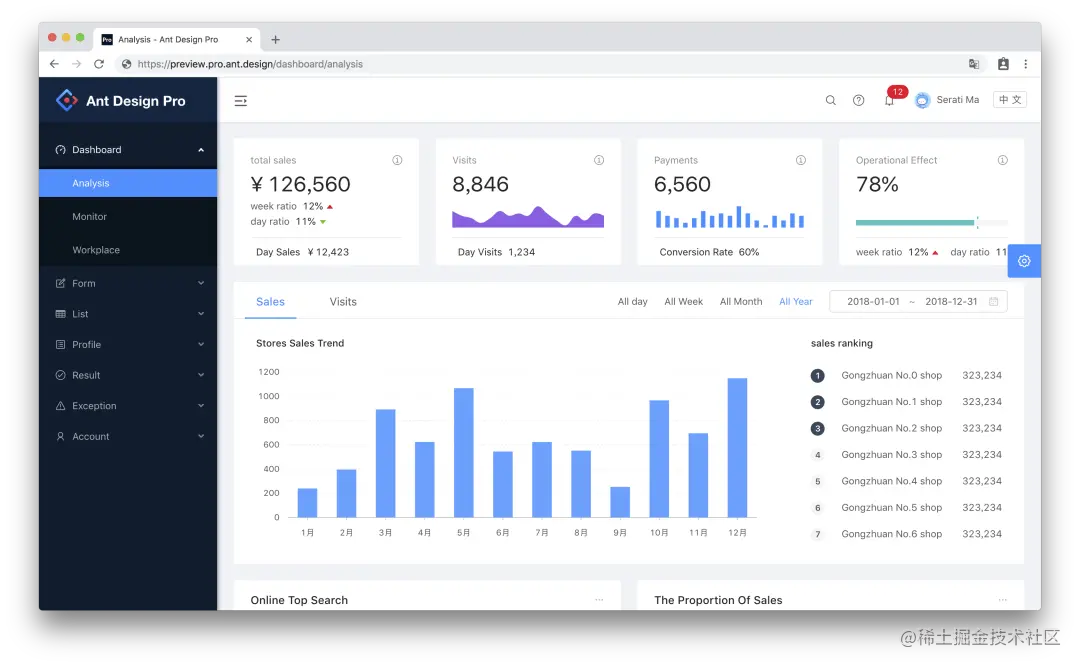
05. Ant Desiong Pro
開箱即用的中臺前端/設計解決方案,基於 Ant Design 體系精心設計,使用 React/umi/dva/antd 等前端前沿技術開發,針對不同螢幕大小設計
地址:https://github.com/ant-design/ant-design-pro

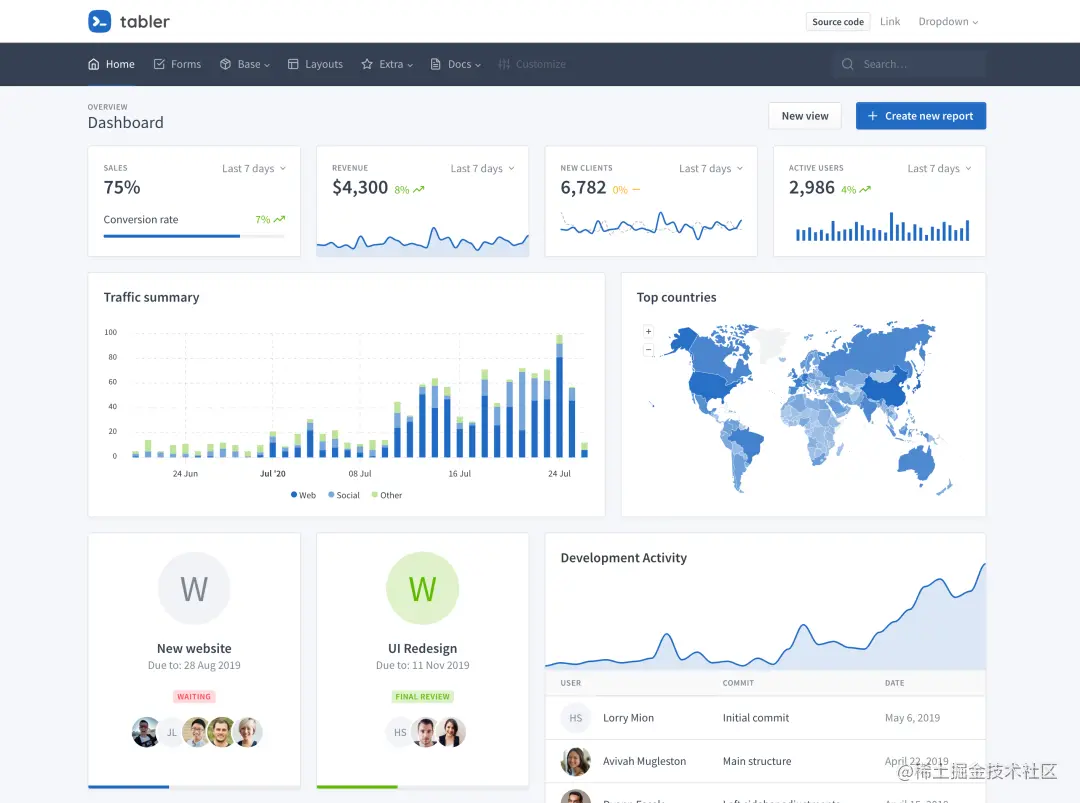
06. Tabler
該開源管理面板基於 BootStrap 4 ,能夠對移動裝置,平板電腦和桌上型電腦顯示器進行支援。
跨瀏覽器,基於 HTML5 和 CSS3:包括一些微妙的CSS3動畫。程式碼簡潔:遵循Bootstrap的指南。
地址:https://github.com/tabler/tabler

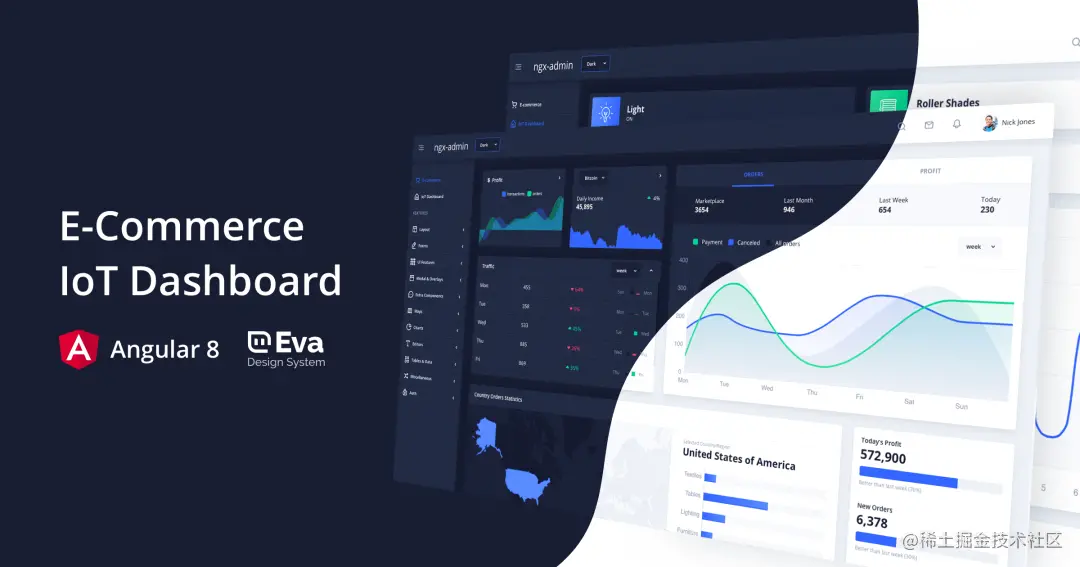
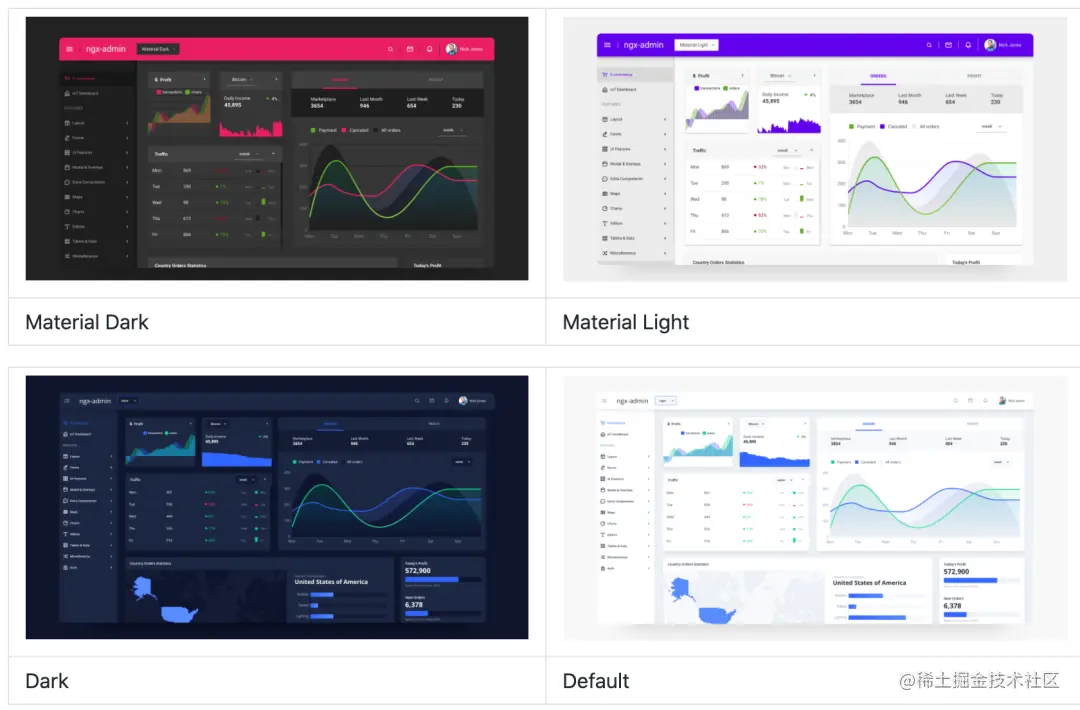
07. ngx-admin
基於 Angular 9+, Bootstrap 4 的後臺管理面板框架。
預覽地址:https://hubs.ly/H0n4Tk70地址:https://github.com/akveo/ngx-admin


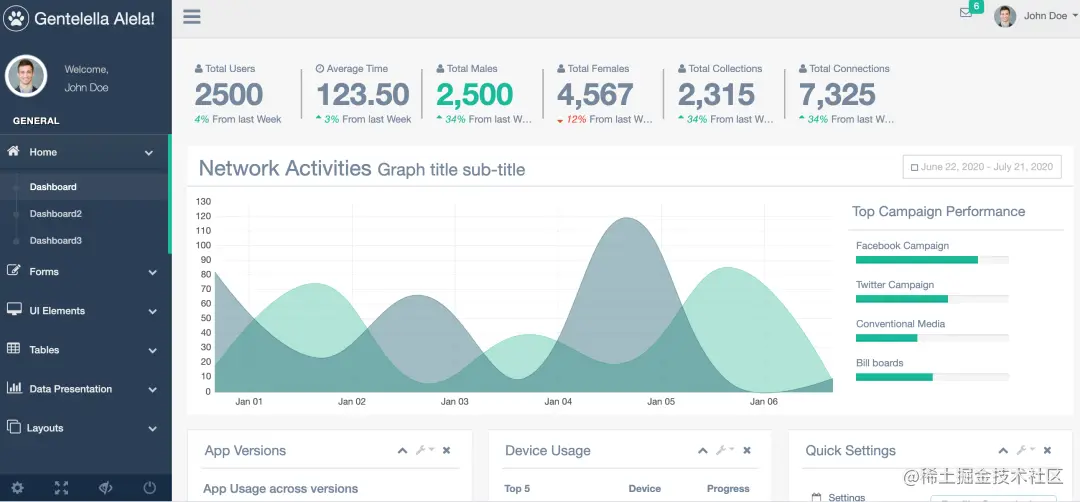
08. Gentelella
Gentelella Admin是免費的 Bootstrap 後臺模板。該模板使用預設的 Bootstrap 4 樣式以及各種功能強大的 jQuery 外掛。具有以下功能:圖表,日曆,表單驗證,嚮導樣式介面,畫布導航選單,文字表單,日期範圍,上傳區域,表單自動完成功能,範圍滾軸,進度條,通知等。
預覽地址:https://colorlib.com/polygon/gentelella/index.html地址:https://github.com/puikinsh/gentelella

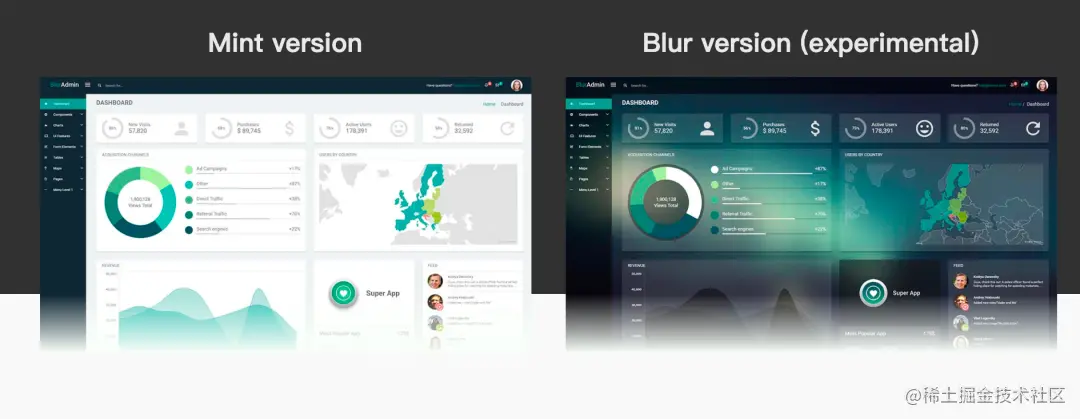
09. blur-admin
基於 Angular 和 Bootstrap 的後臺管理面板框架。
預覽地址:https://akveo.github.io/blur-admin/ 地址:https://github.com/akveo/blur-admin

歡迎關注 逛逛GitHub,每天推薦一個好玩有趣的開源專案。歷史推薦的開源專案已經收錄到 GitHub 專案,歡迎 Star:
開源地址:https://github.com/Wechat-ggGitHub/Awesome-GitHub-Repo
更多程式設計相關知識,請存取:!!
以上就是9 款漂亮、功能強大的GitHub開源後臺模板的詳細內容,更多請關注TW511.COM其它相關文章!