讓人心動的docker快速入門指南(圖文詳解)

給前端的docker 10分鐘真 · 快速入門指南
2022年了,咱前端花點時間學點docker,不吃虧不上當
還沒有了解過docker嗎,沒關係,咱模擬幾個場景,兩分鐘就給你搞明白它是什麼,我們什麼時候需要它
接著我們拿剩下的七八分鐘用docker來同時部署vue2、vue3兩個專案,對就是這麼快!
1 docker是什麼
場景模擬1:單機
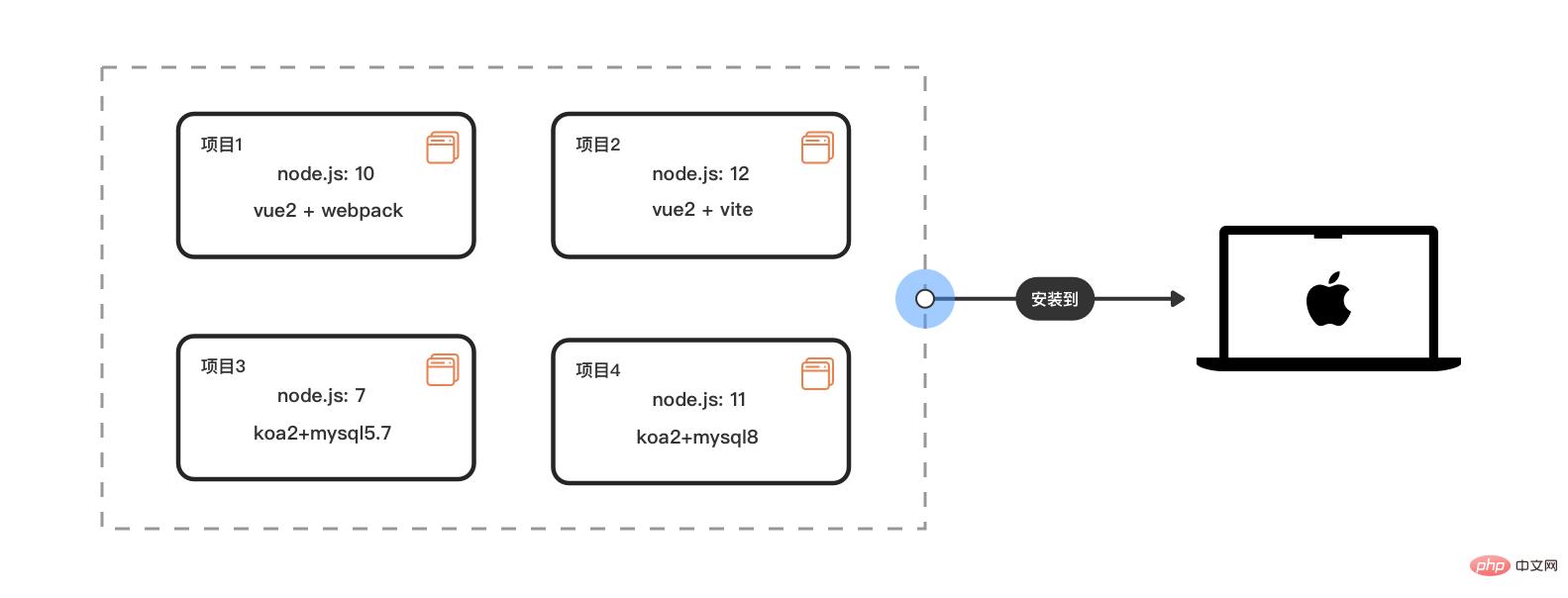
在公司勤勤懇懇的你很快得到了領導的認可,這天他讓你接手這下面幾個新專案,你需要將它們安裝在自己的電腦上

慧眼的你發現,這裡有多個不同版本的nodejs和mysql:還行,對我來說小意思
場景模擬2:多機
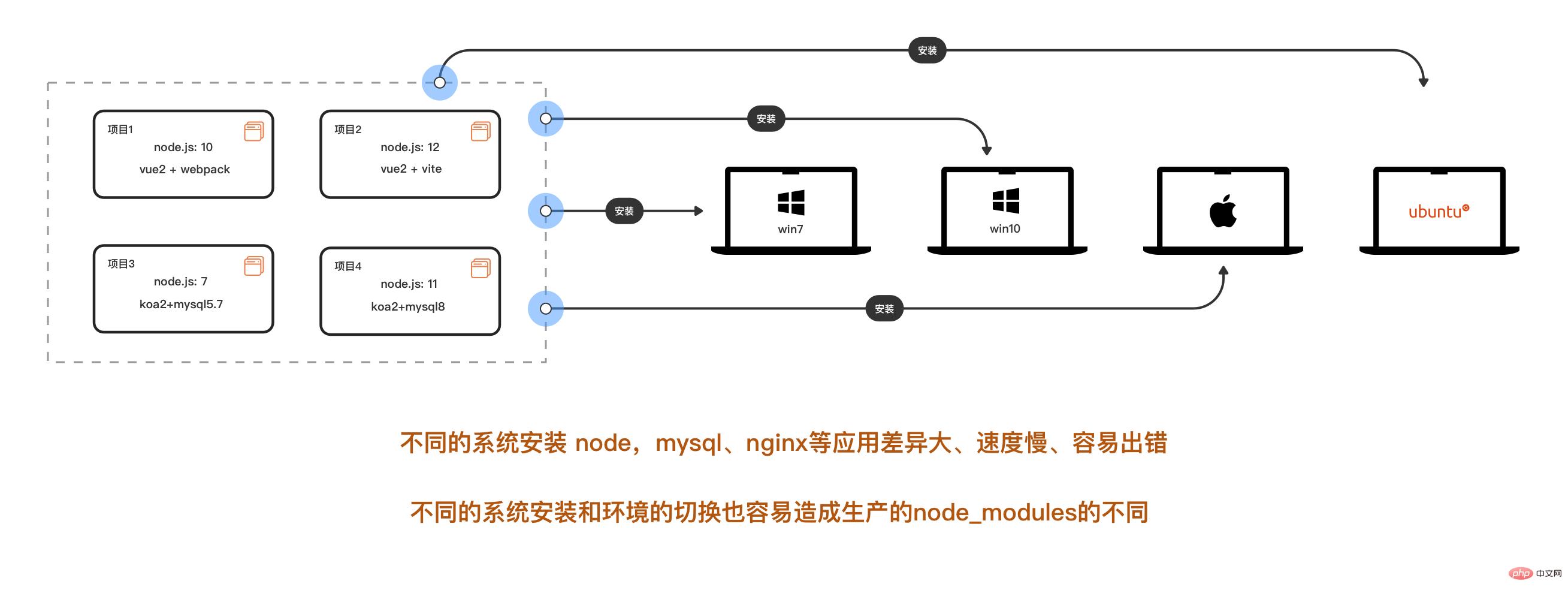
此時公司新來了3個前端實習生和新人,領導要你把這幾個專案也給他們安裝在本地電腦執行
由於公司歷史等原因,暫時只能給他們設定了不同作業系統的電腦:win7、win10、OSX等等
現在你需要把這幾個專案分別安裝在幾臺電腦的不同作業系統上,看圖

機智的你發現,你的頭現在一個比兩個大
「安裝麻煩費時間,新來的人做專案的時候,還得針對不同專案去切換匹配的版本來用,容易犯錯這也給主機環境造成汙染這也給主機環境造成汙染,一想到未來還有更多的專案要這麼搞,這時候可能有人已經想跑路了」
辛辛苦苦安裝完成後,看你這麼給力,領導又讓你在公司內網的兩臺小伺服器上部署一下這幾個專案,做公共的開發和測試環境,哦對這兩臺伺服器是linux的,你是不是準備開始百度如何在linux 安裝node 和 mysql了?而且還是要安裝多個版本的。要是這兩臺伺服器的linux系統還不同呢?
現在到輪到你想提桶了吧
3 docker出場
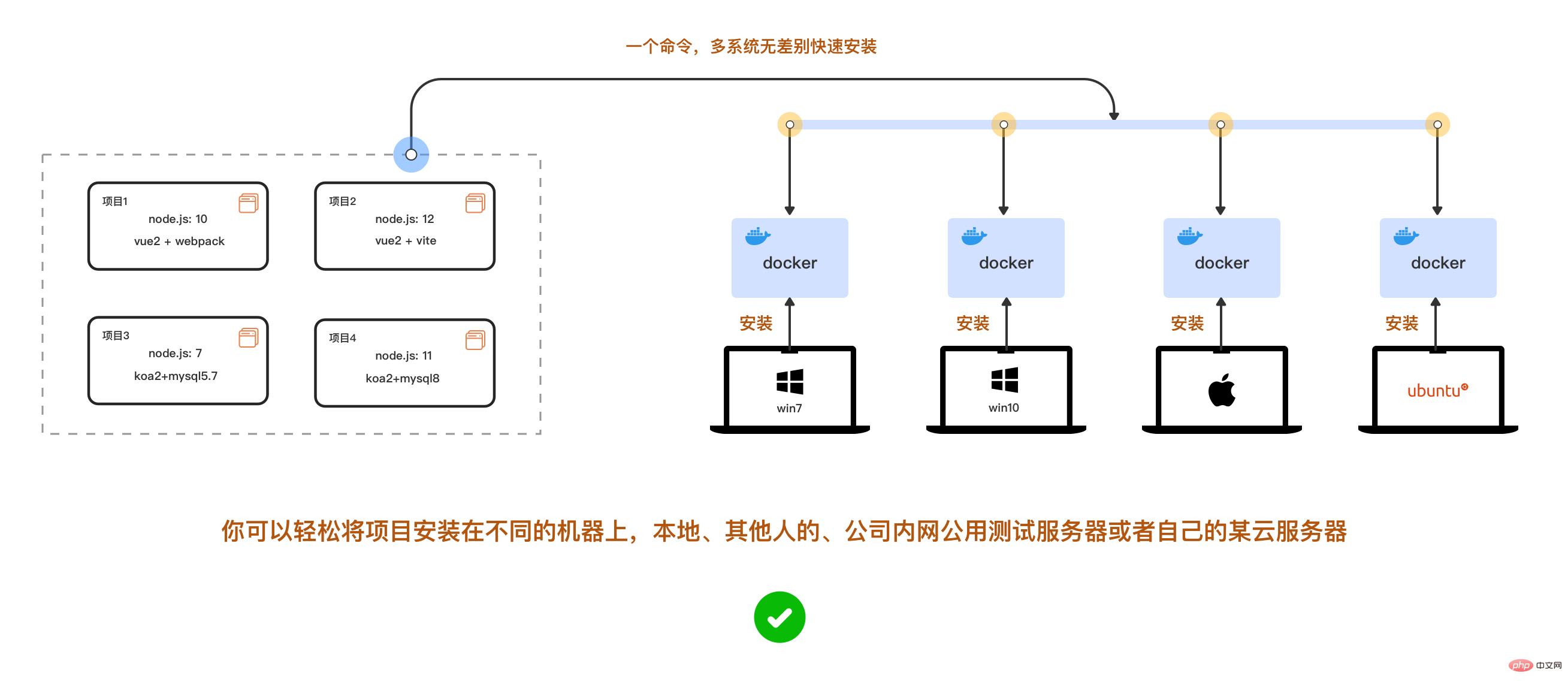
別慌,這時候docker出場了,它能幫你抹平不同系統的應用程式安裝差異

等等,那為啥不用虛擬機器器?
因為虛擬機器器啟動慢、損耗大、佔用資源多,在不同系統上的遷移/拓展比較複雜
但是docker它不會啊,它啟動是秒級的,佔用資源少,香不香,跨平臺還方便複製
寫好設定後,它一個命令就在電腦上同時安裝不同版本的nodej、msyql、nginx 等而且是互相隔離獨立同時執行,這時候還不需要你手動來回切換
上面的問題不就輕鬆解決了嗎,現在你對docker感興趣了沒
2 docker 基礎
現在我們開始來了解一下docker的基礎吧
docker 分幾個概念:映象、容器、倉庫
映象:就是像是我們裝機時候需要的系統磁碟或者系統映象檔案,這裡它負責建立docker容器的,有很多官方現成的映象:node、mysql、monogo、nginx可以從遠端倉庫下載
容器:可以比擬成一個迷你的系統,例如一個只安裝mysql5.7的linux最小系統,當然你喜歡也可以把mysql、node安裝在同一個容器中,記住,容器與容器,容器和主機都是互相隔離的
倉庫:倉庫就像是github那樣的,我們可以製作映象然後push 提交到雲端的倉庫,也可以從倉庫 pull 下載映象
3 安裝
docker的安裝很簡單,win、osx都是圖形介面安裝,linux的也幾行命令,現在的mac的m1晶片系列也支援了,這裡我們先略過安裝步驟,要快!先看完!
ps:在m1晶片的docker上安裝mysql需要稍加點設定
安裝好執行下方程式碼檢視
docker -v
4 實戰:部署vue2和vue3專案
安裝好docker後,我們現在來實戰了,搓搓手
我們要讓電腦同時執行nodejs10和nodejs12多個版本
ps: 咱先快速入門,我們暫時先把不同版本的mysql安裝放一邊哈
4.1 準備vue2 、 vue3專案
先跟著一起做,咱後面再解釋
現在新建一個檔案放我們的專案:命名 為 :my-repository
安裝vue2+webpack專案
# 0 命令列進入到該資料夾的位置: cd /你的電腦具體的檔案路徑/my-repository # 1.現在安裝vue-cli npm install -g @vue/cli # 2.檢視vue-cli安裝成功否 vue --version #我這裡是@vue/cli 4.5.15 # 3. 用vue-cli快速建立專案,安裝選項我們如下 # > ❯ Default ([Vue 2] babel, eslint) # > ❯ npm包管理 vue create my-app-vue2
安裝vue3+vite專案
#先安裝vite最新版npm init vite@latest# 建立vue3專案npm init vite@latest my-app-vue3 --template vue
//vite需要開啟網路存取//vite.config.js 開啟hostexport default defineConfig({
plugins: [vue()],+ server: {+ host: '0.0.0.0',+ },});#安裝完成後我們的目錄是這樣的my-repository
├── my-app-vue2
│ ├── public
│ └── src
│ ├── assets
│ └── components
└── my-app-vue3
├── public
└── src
├── assets
└── components4.2 建立執行docker容器
# 0 先進入我們剛才安裝了vue專案的資料夾位置 cd my-repository # 1 執行pwd可以獲取當前資料夾在電腦的絕對目錄 pwd # /Users/eric/my-repository # 2 執行建立docker容器1:承載 vue2+webpack+nodejs10 docker run -it -d --name myvue2 --privileged -p 8081:8080 -v /Users/eric/my-repository/my-app-vue2:/app/vue node:10.16.2 /bin/bash -c "cd /app/vue && node -v && npm install && npm run serve" # 3 執行建立docker容器2:承載 vue3+vite+nodejs12 docker run -it -d --name myvue3 --privileged -p 8080:3000 -v /Users/eric/my-repository/my-app-vue3:/app/vue node:12.22.6 /bin/bash -c "cd /app/vue && node -v && npm install && npm run dev" #執行成功後 檢視容器執行情況 docker ps -a
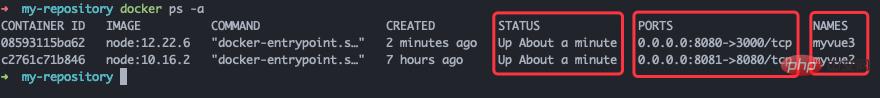
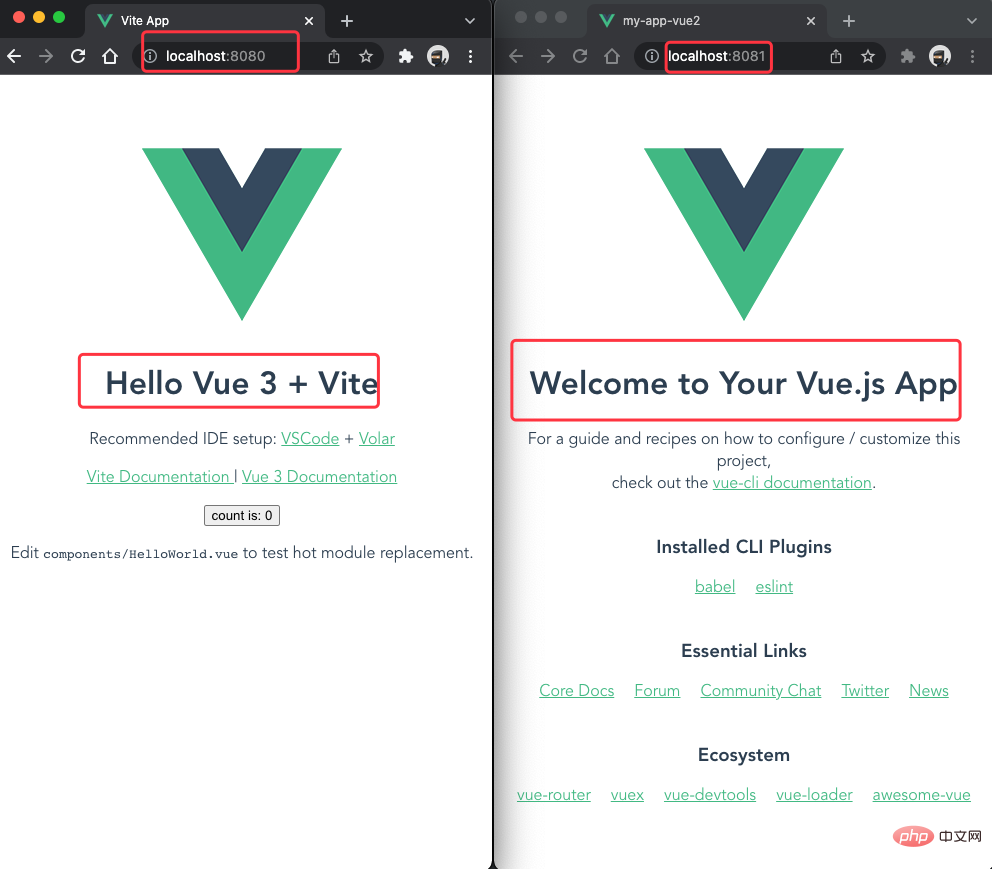
成功執行後會出現

我們可以看到容器的啟動狀態、埠對映、容器名字
開啟瀏覽器,我們存取localhost:8080和localhost:8081可以看到

如果出錯可看下面第三點:[偵錯](###3 偵錯):執行如下命令檢視原因
docker logs -f container_id/containe_name
上面那一坨docker run xxxxx 的程式碼到底是啥,現在我們就來捋順
首先這個docker run 是可以用來建立同時啟動執行容器
先換行來看 : shell 指令碼太長的時候我們可以用 "\"把一行命令分成多行
docker run \ -it \ -d \ --name myvue2 \ --privileged \ -p 8081:8080 \ -v /Users/eric/my-repository/my-app-vue2:/app/vue \ node:10.16.2 \ /bin/bash -c "cd /app/vue2 && node -v && npm install && npm run serve"
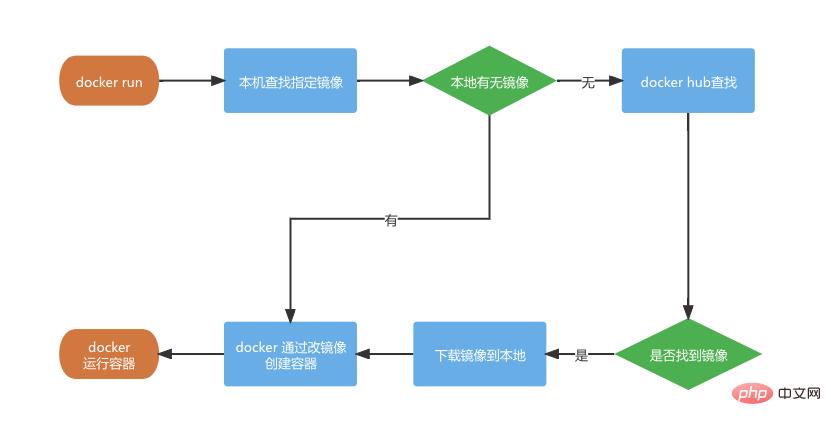
這裡我們使用 docker run 命令可以下載映象 ->通過映象建立容器 ->啟動執行容器
引數解析:
| 引數 | 描述 |
|---|---|
| -d | 以守護行程的方式讓容器在後臺執行,在這您之 前可能使用的是pm2來守護行程 |
| -it | 這裡是 -i和 -t的縮寫 -i:告訴 Docker 容器保持標準輸入流對容器開放,即使容器沒有終端連線 告訴 Docker 為容器分配一個虛擬終端 |
| –name myvue2 | 將容器命名為 myvue2,這樣存取和操作容 器等就不需要輸入一大串的容器ID |
| –privileged | 讓容器的使用者在容器內能獲取完全root許可權 |
| -p 8081:8080 | 將容器的8080埠對映到宿主機的8081埠上 這樣我們存取本機的localhost:8081,就是存取到容器的8080埠 因為容器都是獨立執行互相隔離的,容器與容器各自的8080埠、容器跟主機各自的8080埠都不是一個東西,主機只有在這給埠做對映才能存取到容器埠 |
| -v /Users/eric/my-repository/my-app-vue2:/app/vue | 將主機的my-app-vue2目錄(命令列這裡只能寫絕對路徑哈)下的內容掛載到容器的目錄/app/vue內, 如果容器的指定目錄有檔案/資料夾,將被清空 掛載後,容器修改 /app/vue目錄的內容,也是在修改主機目錄/Users/eric/my-repository/my-app-vue2內容 |
| node:10.16.2 | 這裡是指定nodejs,版本為10.16.2的映象來建立容器 如果不指定版本,會預設下載當前映象的最新版本 |
| /bin/bash -c 「cd /app/vue2 && node -v && npm install && npm run serve」 | /bin/bash:是在讓容器分配的虛擬終端以 bash 模式執行命令 -c ""cd /app/vue2 && node -v && npm install && npm run serve:只能執行一條 shell 命令,需要多個命令按需用&&、 |
docker run的執行示意圖

上面程式碼執行成功後我們的電腦就會有兩個互相隔離獨立執行的docker容器

4.3 偵錯
常用的偵錯命令 1
# 執行後按ctrl + c 可退出docker logs -f contianer_name/container_id
當然容器內正在進行編譯或者發生錯誤甚至退出的時候,我們可用此命令檢視終端輸出的資訊
執行成功後,檢視myvue 容器的npm run serve 在終端上的實時輸出資訊
#檢視docker container的終端輸出資訊 docker logs -f myvue2
常用的偵錯命令 2
# 列印出容器的埠對映、目錄掛載、網路等等docker inspect myvue2
5 常用操作命令
常用的操作命令表一欄,需要先收藏

映象操作命令:
# 搜尋映象 docker search [images_name:tag] # 下載映象(:指定版本) docker pull [images_name:tag] # 檢視本地下載的映象 docker images # 自己構建映象 # 根據dockerfile的路徑或者url構建映象 docker build [OPTIONS] PATH|URL|- # 檢視映象的構建歷史 docker history [images_name] # 刪除映象 # 需要先刪除以此映象為基礎的容器 docker rmi [images_name]
容器操作命令
# 檢視執行中的容器 # 可以檢視容器ID、基礎映象、容器名稱、執行狀態、埠對映等 docker ps # 檢視所有容器:包括停止的 docker ps -a # 檢視容器的資訊 # 例如埠號的對映、目錄掛載 docker inspect [images_name/images_id] # 啟動和停止容器 docker start/stop [container_name/container_id] # 重新啟動容器 # 使用場景範例: # 在加入新的npm包依賴需要重新編譯的時候使用重新啟動執行編譯 # nginx容器的設定更新後需要重新啟動生效 docker restart [container_name/container_id] # 進入容器 # ps:有些容器沒有bash,需要改成/bin/sh,例如mysq、mongodb的 # 退出人容器輸入exit 確認鍵 docker exec -it [container_name/container_id] /bin/bash # 刪除容器 # 在容器停止的狀態才能刪 docker rm [container_name/container_id] # 容器主機檔案拷 # 將容器檔案拷貝到主機 docker cp [container_id/container_name] : [檔案目錄] [主機目錄] # 將主機的目錄拷貝到容器 docker cp [主機目錄] [container_id/container_name] : [檔案目錄]
6 進階
如果沒有合適的映象,我們通常用Dockerfile來構建自定義映象
發現沒,上面的docker run 只能建立啟動一個docker容器,我們可以用docker-compose來一次啟動多個容器,常用於單機下安裝多個服務
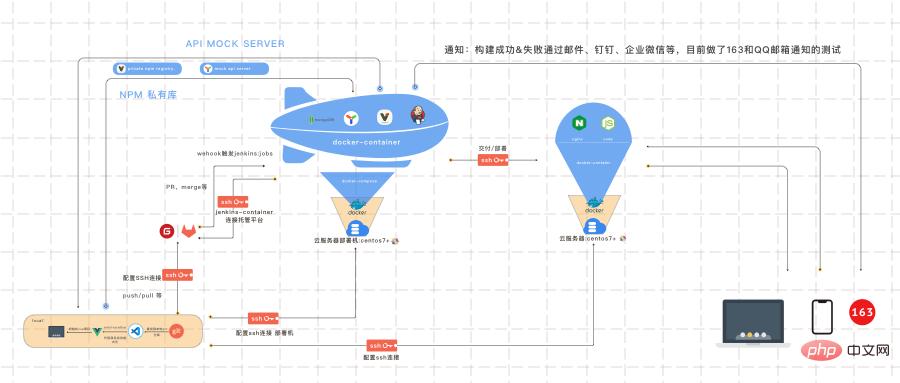
慢點再來更新,大家有興趣也可以先看到我用docker 部署的Jenkins自動化部署 CI/CD 環境 裡面也有docker-compose的使用

推薦學習:《》
以上就是讓人心動的docker快速入門指南(圖文詳解)的詳細內容,更多請關注TW511.COM其它相關文章!