手把手教你CSS架構之SMACSS

因為 CSS 只有一個作用域,如果不注意維護 CSS 程式碼,則會導致我們寫的程式碼難於閱讀和維護,於是我們藉助網頁本身是有層次的,抽象出來了BEM 方法論。
BEM 簡單的三層分法,在應對小中型網站沒有問題,但是去應對複雜網站的樣式可能就比較困難了,我們需要尋求一個更好的辦法。
於是 SMACSS 橫空出世了, SMACSS 和 BEM 的關係有點像佈局中的 Flex 佈局和 Grid 佈局的關係。
但是請注意, SMACSS 和 BEM 之前絕不是包含和被包含的問題,就像在應用 Flex 佈局和 Grid 佈局的時候,鋪網站結構我們會更多傾向 Grid,普通簡單的二維佈局則會採用 Flex,我們會在合適的時機採用合適的方法,SMACSS 和 BEM 也差不多,掌握了思想,應用都是小事。
如果你還沒有學過 BEM 可以參考下 CSS 架構之 BEM 這篇文章。
什麼是 SMACSS
不難想到,SMACSS 是縮寫,這個縮寫就是網站的開門注 :Scalable and Modular Architecture for CSS,名字的意思很明確就是要編寫模組化、結構化和可延伸的 CSS。

當你學完 SMACSS,再來理解 Scalable and Modular Architecture for CSS 體會就更深了。
SMACSS 應該怎麼讀,SMACSS 雖然不是一個單詞,但是它是有自己的發音的,音同單詞 {smacks}。
SMACSS 的分類
如果給 BEM 找個核心詞,那就是分層,如果給 SMACSS 也找個核心詞,那肯定就是分類,一字之差,我們來看看 SMACSS 如何進行分類的。
SMACSS 的核心是分類,具體把專案的樣式分為了五類:
Base(基礎)
Layout(佈局)
Module(模組)
State(狀態)
Theme(主題)
接下來我們具體看看五個部分具體的內容。
Base
基礎(Base)規則裡一般放置預設樣式。這些預設樣式基本上都是元素選擇器,不過也可以包含屬性選擇器,偽類選擇器,孩子選擇器,兄弟選擇器。本質上來說,一個基礎樣式定義了元素在頁面的任何位置應該是怎麼樣的。
例如:
html {
margin: 0;
font-family: sans-serif;
}
a {
color: #000;
}
button {
color: #ababab;
border: 1px solid #f2f2f2;
}我們看到 Base 的程式碼和 CSS resets 非常的相似。
這部分的程式碼一般我們都是尋求 Normalize.css 或 sanitize.css 的幫助,而不需要自己完成。
Layout
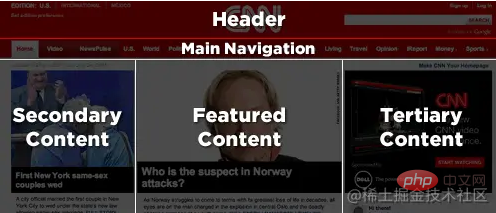
我們先來區分下網站什麼部分屬於 Layout 什麼部分屬於 Module,看看下面這個網站截圖:

先來一次大致的劃分,主要包括頭部、體部、尾部等,這些就是屬於 Layout 的。
再來一次細緻的劃分,Layout 裡面的元素還可以繼續細分,例如導航欄等,這些都是元件 Module。
Layout 很貼近 HTML 標籤,作為網站的骨架,負責佈局,Module 更多負責業務展示和互動的部分。
Layout 與 Module 的關係為( > 表示包含):
Layout > Module
如果網站複雜,其實是可以這樣的:
> Layout > Module > Layout > Module ...
所以,佈局(Layout)規則就是將頁面拆分成幾個部分,每個部分都可能有一到多個模組。
一般佈局類名都是 .l- 開頭。
需要注意,官方講主要的 layout 使用可以使用 ID 選擇器,次要的 layout 採用類選擇器,對於這個我是絕對不能接受的,我認為應該全用類。
走個範例:

.l-header {}
.l-primarynav {}
.l-main-content {}注意,其實現在專案開發,Layout 往往直接被當做元件直接使用了,例如 <Content />、<Header /> 等元件,然後你可以在他們內部去遵循 Module 規則。
Module
看完上一節,Module 就很容易理解了。
模組(Module) 是我們的設計當中可重用,可模組化的部分。插圖,側邊欄,產品列表等等都屬於模組。
Module 從工程化的角度,你叫它 component 也沒多大問題。
走個範例,一個 POST 元件:
<div class="l-article">
<article class="post">
<header class="post-header">
<h2 class="post-title"></h2>
<span class="post-author"></span>
</header>
<section class="post-body">
<img class="post-image" src="...">
<div class="post-content">
<p class="post-paragraph"></p>
<p class="post-paragraph"></p>
</div>
</section>
<footer class="post-footer"></footer>
</article>
</div>類名很簡單,以 moudle-name 或 component—name 作為字首就行了。
State
對於 Module 甚至是 Layout,裡面不可避免需要動態互動,比如按鈕是不是禁用 disable,佈局是不是啟用 active,tab 元件是不是展開 expand 等,於是我們需要維護 state 來操作動態變化的部分,這就是第四個部分 State。
State 的類名,一般使用 .is- 來開頭,例如:
.is-collapsed {}
.is-expanded {}
.is-active {}
.is-highlighted {}
.is-hidden {}
.is-shown {}
.is-successful {}Theme
大家多多少少都用過網站的換膚功能,所以 Theme 也算比較常見的了,整個網站上重複的元素,比如顏色、形狀、邊框、陰影等規則基本都在 Theme 的管轄下,換句話說 Theme 是定義公共類名的地方。
大多數情況下,。我們不想每次建立它們時都重新定義它們。相反,我們想要定義一個唯一的類,我們稍後才將其新增到預設元素中。
.button-large {
width: 60px;
height: 60px;
}<button class="button-large">Like</button>
不要將這些 SMACSS 主題規則與基本規則混淆,因為基本規則僅針對預設外觀,並且它們往往類似於重置為預設瀏覽器設定,而主題單元更像是一種樣式,它提供最終外觀,這種特定的配色方案是獨一無二的。
如果站點具有多個樣式或多個用於不同狀態的主題,主題規則也很有用,因此可以在頁面上的某些事件期間輕鬆更改或交換,例如使用主題切換按鈕。至少,它們將所有主題樣式儲存在一個地方,因此您可以輕鬆更改它們並保持它們井井有條。
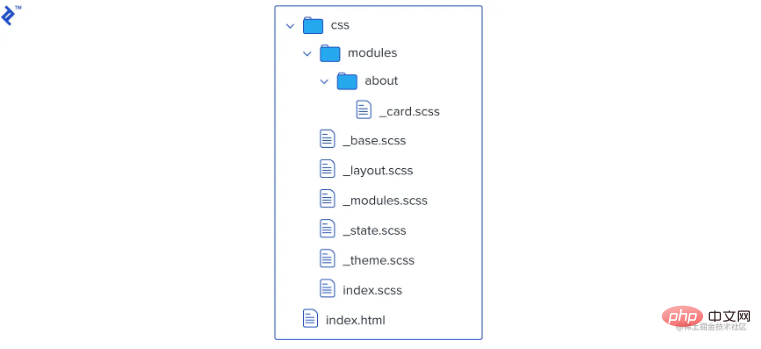
SMACSS 目錄
專案中使用了 SMACSS 的命名規範,目的大概就是這樣的:

總結
因為 CSS 只有一個作用域,會導致程式碼很混亂,很難閱讀,也很難擴充套件,於是出現了BEM ,但是當專案更加複雜的時候,我們需要一個新的更上一個臺階的樣式管理方案,這就是 SMACSS ,不用於 BEM 的分層,它把採用的辦法是分類,專案中的樣式檔案被它分為五類,讓我樣式管理變得更加的方便了。
(學習視訊分享:)
以上就是手把手教你CSS架構之SMACSS的詳細內容,更多請關注TW511.COM其它相關文章!