css上下文選擇器的型別有什麼
2022-01-20 13:01:06
css上下文選擇器有四種型別:1、後代選擇器,可選擇當前元素的所有後代元素;2、父子選擇器,可選擇當前元素的所有子元素;3、同級相鄰選擇器,可選擇擁有共同父級且相鄰的元素;4、同級所有選擇器,可選擇擁有共同父級的後續所有元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css的上下文選擇器
上下文選擇器就是構成了"父子"或層級關係的一組元素,通過他們的關係設定樣式
html 檔案,看上去就像一顆倒置的」樹」,所以是有層級結構的
每一個元素, 在檔案中, 都有自己的位置,即上下文關係
所以, 完全可以根據元素的上下文關係,來獲取到它們
一個元素的四種角色
| 序號 | 角色 | 描述 |
|---|---|---|
| 1 | 祖先元素 | 擁有子元素,孫元素等所有層級的後代元素 |
| 2 | 父級元素 | 僅擁有子元素層級的元素 |
| 3 | 後代元素 | 與其它層級元素一起擁有共同祖先元素 |
| 4 | 子元素 | 與其它同級元素一起擁有共同父級元素 |
四種上下文選擇器
| 序號 | 選擇器 | 操作符 | 描述 | 舉例 |
|---|---|---|---|---|
| 1 | 後代選擇器 | 空格 | 選擇當前元素的所有後代元素 | div p, body * |
| 2 | 父子選擇器 | > | 選擇當前元素的所有子元素 | div > h2 |
| 3 | 同級相鄰選擇器 | + | 選擇擁有共同父級且相鄰的元素 | li.red + li |
| 4 | 同級所有選擇器 | ~ | 選擇擁有共同父級的後續所有元素 | li.red ~ li |
範例

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>上下文選擇器</title>
<style>
.container {
width: 300px;
height: 300px;
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 5px;
}
/* 類選擇器 */
.item {
font-size: 2rem;
background-color: lightskyblue;
display: flex;
justify-content: center;
align-items: center;
}
/* 後代選擇器 */
.container div {
border: 1px solid coral;
}
/* 父子選擇器,只有外層的div受影響 */
body > div {
border: 3px solid green;
}
/* 使用後代選擇器模擬父子選擇器 */
/* body div.container {
border: 3px solid green;
} */
/* 同級相鄰選擇器 */
/* 選擇與第5個相鄰的,即後面的"一個"元素 */
/* .item.center + .item {
background-color: lightgreen;
} */
/* 同級所有選擇器 */
/* 選擇與第5個後面的,有共同父級的所有兄弟元素 */
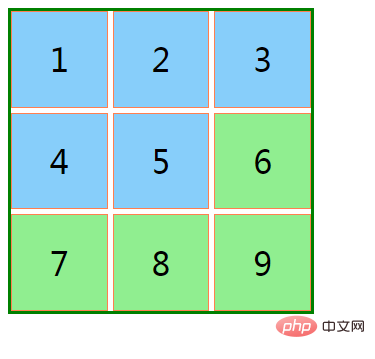
.item.center ~ .item {
background-color: lightgreen;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div class="item center">5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>(學習視訊分享:)
以上就是css上下文選擇器的型別有什麼的詳細內容,更多請關注TW511.COM其它相關文章!