css3的動畫效能為什麼高
效能高的原因:1、css是關鍵幀動畫,補間動畫部分由瀏覽器完成,瀏覽器可以對動畫進行優化;2、程式碼簡單,效能調優方向固定;3、CSS動畫執行在合成執行緒中,不會阻塞主執行緒,並且在合成執行緒中完成的動作不會觸發迴流和重繪,因而其渲染成本小。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1. 瀏覽器的渲染流程
渲染流程主要有4個步驟
解析 HTML 生成DOM 樹
解析 CSS 樣式生成 CSSOM 樹,CSSOM 樹與 DOM 樹結合生成 Render tree
佈局 Render Tree 對每個節點進行佈局處理,確定在螢幕上的位置
繪製 Render Tree,遍歷渲染樹將每個節點繪製出來
為了優化使用者體驗,渲染引擎不會等到 HTML 解析完才建立佈局渲染樹
生成 DOM 樹
DOM 樹的構建是一個深度遍歷過程,也就是說只有在所有子節點都構建好後才會去構建當前節點的下一個兄弟節點
生成 Render 樹
生成 DOM 樹的同時會生成 CSSOM 樹,根據 CSSOM 和 DOM 樹構建 Render Tree,渲染樹包括顏色,尺寸等顯示屬性的矩形
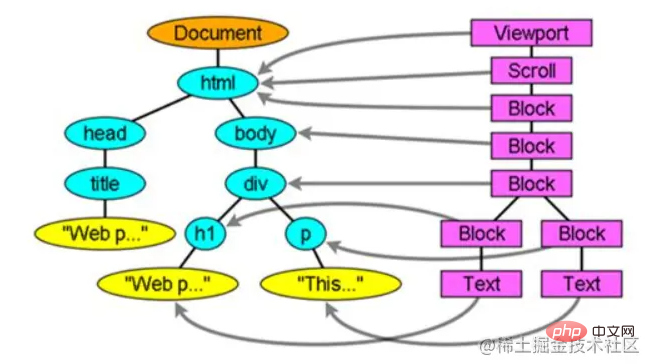
DOM 樹和 Render 樹

2. 迴流和重繪
CSS 中至關重要的概念
迴流
迴流也叫重排,指幾何屬性需要改變的渲染。
每一次的迴流都會將網頁內容重新渲染,只是我們人眼感覺不到有任何變化,但是它確實是會清空頁面的,再從頁面的左上角的第一個畫素點從左到右從上到下這樣一點一點渲染,每次迴流都會是這樣的過程,只是感覺不到而已
渲染樹的節點發生改變,影響了該節點的幾何屬性,導致該節點位置發生變化,此時就會觸發瀏覽器迴流並重新生成渲染樹。
常見的幾何屬性:佈局,尺寸這些可以用尺子量出來的屬性
- display、float、grid
- width、padding
等
重繪
重繪指更改外觀屬性而不影響集合屬性的渲染,類似於顏色這些。相比於迴流,重繪的作用不會那麼強烈。
渲染樹的節點發生改變,但不影響該節點的集合屬性,迴流對瀏覽器效能的消耗是遠大於重繪的。並且迴流就必然帶來重繪,重繪不一定需要回流
外觀屬性
- clip,background
- text
等
在介紹完這些知識後我們來聊聊 CSS 動畫
3. CSS3 動畫
這裡我們只談論 CSS3 的動畫
CSS3 動畫也被稱為補間動畫,原因是隻需要新增關鍵幀的位置,其他的未定義的幀會被自動生成
因為我們只設定了幾個關鍵幀的位置,所以在進行動畫控制的時候比較困難,不能再半路暫停動畫,或者在動畫過程中新增一些其他操作,都不大容易
但是 CSS 動畫也有很多的好處
- 瀏覽器可以對動畫進行優化
- 幀速不好的瀏覽器,CSS3 可以自然降級相容
- 程式碼簡單,效能調優方向固定
4. JS 動畫
首先,JS 動畫是逐幀動畫,在時間幀上繪製內容,一幀一幀的,所以他的可再造性很高,幾乎可以完成任何你想要的動畫形式。但是由於逐幀動畫的內容不一樣,會增加製作的負擔,佔用比較大的資源空間。
但是它也有很多的優勢
- 細膩的動畫
- 可控性高
- 炫酷高階的動畫
5. CSS 動畫與 JS 動畫對比
前面關於 CSS 動畫和 JS 動畫,都是一些概念性比較強的東西,不看也罷
說了這麼多,到底為什麼CSS動畫要更高效呢?
第一點
從實現動畫的複雜度來看,CSS 動畫大多數都是補間動畫,而 JS 動畫是逐幀動畫。當然這裡我們不談論實現的效果
第二點
編碼的高效,採用 JS 去實現的動畫,無論多簡單的動畫,都需要去控制整個過程,當然你可能會說可以採用一些庫來解決這些問題,但是這些庫的實際執行可能要比原生實現的效率要低的多
第三點
效能的高效,在我們前面講到了迴流和重繪,如果我們要操作一個元素向右移動,我們可能需要控制 dom.style.left 屬性,每次來改變元素的位置,而結合我們所說的,幾何屬性的改變必然會引起迴流,迴流必然引起重繪,可想而知如果我們採用 JS 來實現動畫,這個代價有多大,這會造成瀏覽器在不斷的計算頁面,從而導致瀏覽器記憶體堆積。同時由於 JavaScript 執行在瀏覽器的主執行緒中,主執行緒中還有其他的重要任務在執行,因而可能會受到干擾導致執行緒阻塞,從而丟幀
而 CSS 的動畫是執行在合成執行緒中的,不會阻塞主執行緒,並且在合成執行緒中完成的動作不會觸發迴流和重繪
當然還有一個重要的點:JS 動畫執行在 CPU,而 CSS 動畫執行在 GPU
總的來說, CSS動畫的渲染成本小,並且它的執行效率高於 JavaScript 動畫
(學習視訊分享:)
以上就是css3的動畫效能為什麼高的詳細內容,更多請關注TW511.COM其它相關文章!