css裡定位是什麼意思
在css中,定位的意思是指定一個元素在網頁上的位置,一般使用position屬性來設定。css有5種定位方式:1、靜態定位(static);2、絕對定位(absolute);3、相對定位(relative);4、固定定位;5、粘性定位。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,定位的意思是指定一個元素在網頁上的位置,一般使用position屬性來設定。
css有5種定位方式,即position屬性主要有五個值。
靜態定位(static)
絕對定位(absolute)
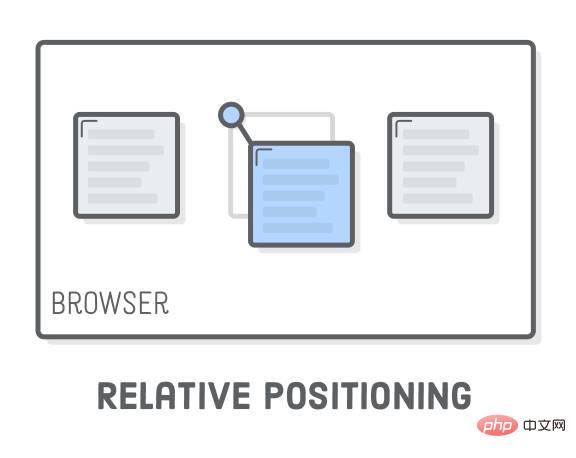
相對定位(relative)
固定定位(fixed)
粘性定位(sticky)
下面就依次介紹這五個值。最後一個sticky是2017年瀏覽器才支援的,本文將重點介紹。
static 屬性值
static是position屬性的預設值。如果省略position屬性,瀏覽器就認為該元素是static定位。
這時,瀏覽器會按照原始碼的順序,決定每個元素的位置,這稱為"正常的頁面流"(normal flow)。每個塊級元素佔據自己的區塊(block),元素與元素之間不產生重疊,這個位置就是元素的預設位置。

注意,static定位所導致的元素位置,是瀏覽器自主決定的,所以這時top、bottom、left、right這四個屬性無效。
relative,absolute,fixed
relative、absolute、fixed這三個屬性值有一個共同點,都是相對於某個基點的定位,不同之處僅僅在於基點不同。所以,只要理解了它們的基點是什麼,就很容易掌握這三個屬性值。
這三種定位都不會對其他元素的位置產生影響,因此元素之間可能產生重疊。
relative 屬性值
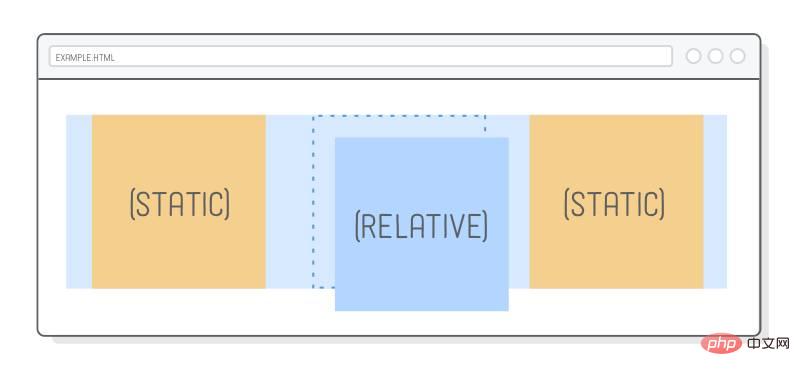
relative表示,相對於預設位置(即static時的位置)進行偏移,即定位基點是元素的預設位置。


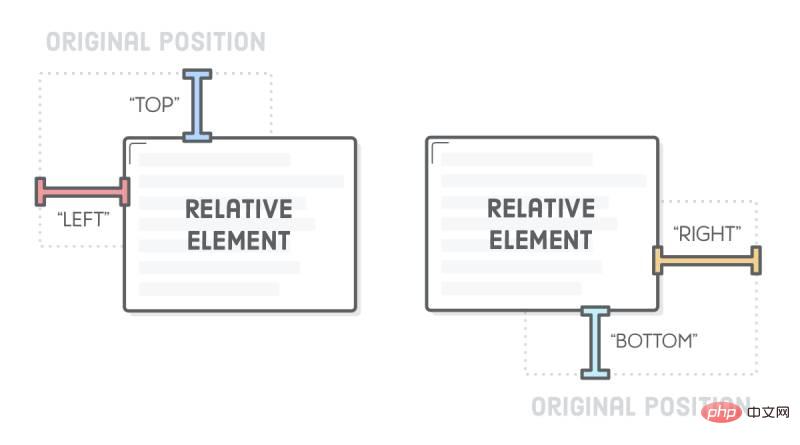
它必須搭配top、bottom、left、right這四個屬性一起使用,用來指定偏移的方向和距離。

div {
position: relative;
top: 20px;
}上面程式碼中,div元素從預設位置向下偏移20px(即距離頂部20px)。
absolute 屬性值
absolute表示,相對於上級元素(一般是父元素)進行偏移,即定位基點是父元素。
它有一個重要的限制條件:定位基點(一般是父元素)不能是static定位,否則定位基點就會變成整個網頁的根元素html。另外,absolute定位也必須搭配top、bottom、left、right這四個屬性一起使用。

/*
HTML 程式碼如下
<div id="father">
<div id="son"></div>
</div>
*/
#father {
positon: relative;
}
#son {
position: absolute;
top: 20px;
}上面程式碼中,父元素是relative定位,子元素是absolute定位,所以子元素的定位基點是父元素,相對於父元素的頂部向下偏移20px。如果父元素是static定位,上例的子元素就是距離網頁的頂部向下偏移20px。
注意,absolute定位的元素會被"正常頁面流"忽略,即在"正常頁面流"中,該元素所佔空間為零,周邊元素不受影響。
fixed 屬性值
fixed表示,相對於視口(viewport,瀏覽器視窗)進行偏移,即定位基點是瀏覽器視窗。這會導致元素的位置不隨頁面捲動而變化,好像固定在網頁上一樣。

它如果搭配top、bottom、left、right這四個屬性一起使用,表示元素的初始位置是基於視口計算的,否則初始位置就是元素的預設位置。
div {
position: fixed;
top: 0;
}上面程式碼中,div元素始終在視口頂部,不隨網頁捲動而變化。
sticky 屬性值
sticky跟前面四個屬性值都不一樣,它會產生動態效果,很像relative和fixed的結合:一些時候是relative定位(定位基點是自身預設位置),另一些時候自動變成fixed定位(定位基點是視口)。
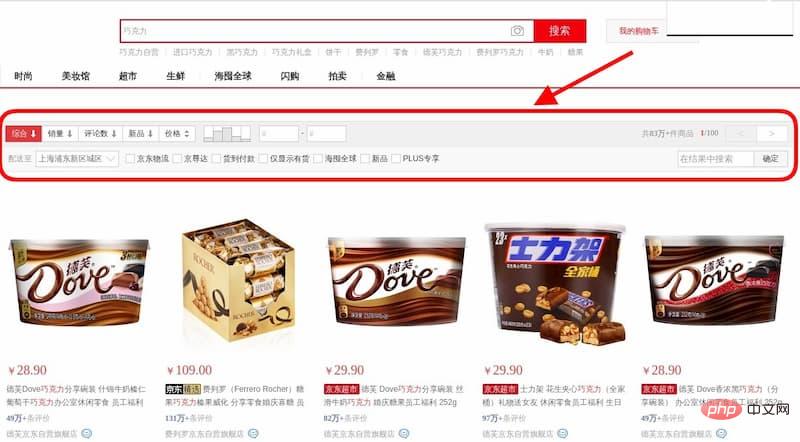
因此,它能夠形成"動態固定"的效果。比如,網頁的搜尋工具列,初始載入時在自己的預設位置(relative定位)。

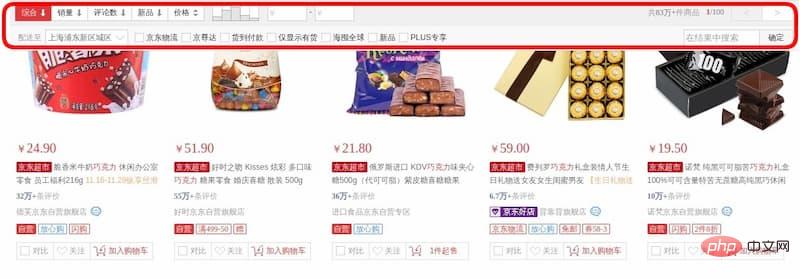
頁面向下捲動時,工具列變成固定位置,始終停留在頁面頭部(fixed定位)。

等到頁面重新向上捲動回到原位,工具列也會回到預設位置。
sticky生效的前提是,必須搭配top、bottom、left、right這四個屬性一起使用,不能省略,否則等同於relative定位,不產生"動態固定"的效果。原因是這四個屬性用來定義"偏移距離",瀏覽器把它當作sticky的生效門檻。
它的具體規則是,當頁面捲動,父元素開始脫離視口時(即部分不可見),只要與sticky元素的距離達到生效門檻,relative定位自動切換為fixed定位;等到父元素完全脫離視口時(即完全不可見),fixed定位自動切換回relative定位。
請看下面的範例程式碼。(注意,除了已被淘汰的 IE 以外,其他瀏覽器目前都支援sticky。但是,Safari 瀏覽器需要加上瀏覽器字首-webkit-。)
#toolbar {
position: -webkit-sticky; /* safari 瀏覽器 */
position: sticky; /* 其他瀏覽器 */
top: 20px;
}上面程式碼中,頁面向下捲動時,#toolbar的父元素開始脫離視口,一旦視口的頂部與#toolbar的距離小於20px(門檻值),#toolbar就自動變為fixed定位,保持與視口頂部20px的距離。頁面繼續向下捲動,父元素徹底離開視口(即整個父元素完全不可見),#toolbar恢復成relative定位。
sticky 的應用
sticky定位可以實現一些很有用的效果。除了上面提到"動態固定"效果,這裡再介紹兩個。
堆疊效果
堆疊效果(stacking)指的是頁面捲動時,下方的元素覆蓋上方的元素。下面是一個圖片堆疊的例子,下方的圖片會隨著頁面捲動,覆蓋上方的圖片。
檢視 demo:https://jsbin.com/fegiqoquki/edit?html,css,output

HTML 程式碼就是幾張圖片。
<div><img src="pic1.jpg"></div> <div><img src="pic2.jpg"></div> <div><img src="pic3.jpg"></div>
CSS 程式碼極其簡單,只要兩行。
div {
position: sticky;
top: 0;
}它的原理是頁面向下捲動時,每張圖片都會變成fixed定位,導致後一張圖片重疊在前一張圖片上面。
詳細解釋可以看:https://dev.to/vinceumo/slide-stacking-effect-using-position-sticky-91f
表格的表頭鎖定
大型表格捲動的時候,表頭始終固定,也可以用sticky實現。
檢視 demo:https://jsbin.com/decemanohe/edit?html,css,output

CSS 程式碼也很簡單。
th {
position: sticky;
top: 0;
}需要注意的是,sticky必須設在<th>元素上面,不能設在<thead>和<tr>元素,因為這兩個元素沒有relative定位,也就無法產生sticky效果。
詳細解釋可以看:https://css-tricks.com/position-sticky-and-table-headers/
(學習視訊分享:)
以上就是css裡定位是什麼意思的詳細內容,更多請關注TW511.COM其它相關文章!