css中後代選擇器怎麼用
2022-01-20 13:00:22
在css中,後代選擇器用來選擇特定元素或元素組的所有指定後代元素,需要將對父元素的選擇放在前面,對子元素的選擇放在後面,中間加一個空格分開,語法為「父元素 子元素{css樣式}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
後代選擇器也稱包含選擇器,用來選擇特定元素或元素組的後代,將對父元素的選擇放在前面,對子元素的選擇放在後面,中間加一個空格分開。
後代選擇器集中形式:
1、父代 * {}從 父代 中的找到 所有子代。
2、父代 子代1{} 是從 父代 中找到 子代1 或者 父代 子代2{} 是從 父代 中找到 子代2 。
3、父代 子代1 子代2{} 這個是從 父代 中找到子代1,再從 子代1 找到 子代2.
後代選擇器中的元素不僅僅只能有兩個,對於多層祖先後代關係,可以有多個空格加以分開,如id為a、b、c的三個元素,則後代選擇器可以寫成#a #b #c{}的形式,只要對祖先元素的選擇在後代元素之前、中間以空格分開即可。
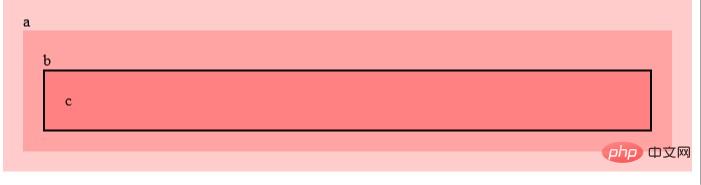
第一種形式:雖然是全部選中但是*的優先順序較低。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2); //這是給它一個紅色,透明度為0.2
}
.a *{
border: 2px solid black; //這裡是選中類a的所有後代
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
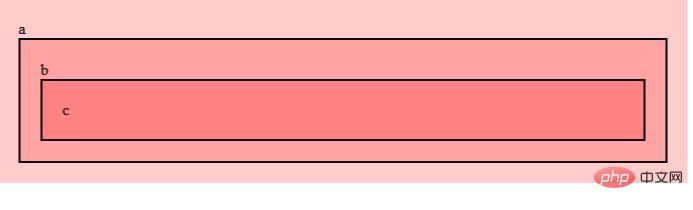
第二種形式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b{
border: 2px solid black; //同理這裡選擇 .c 也是可以的因為他們都是 .a 的後代。
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
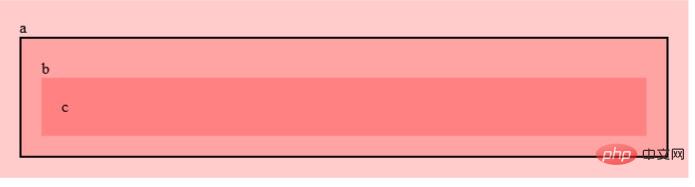
第三種形式:它並不可以同時選中 .b 和 .c,只能選中.c.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b .c{
border: 2px solid black;
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
還有一點需要注意如下程式碼:在類名為c的p中巢狀了一個p 中再巢狀了一個類名為c的p,這時同樣會被選中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b .c{
border: 2px solid black;
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c
<div>
<div class="c">span</div>
</div>
</div>
</div>
</div>
</body>
</html>(學習視訊分享:)
以上就是css中後代選擇器怎麼用的詳細內容,更多請關注TW511.COM其它相關文章!