淺談VSCode中怎麼偵錯Electron應用的主程序程式碼
2022-01-19 22:00:27

在開發 Electron 應用的時候,為了提高工作效率,我們需要藉助於偵錯工具,及時發現並解決問題。
VSCode 作為當下最流行的程式碼編輯器,我絕大部分的程式碼都是在它上面開發的,Electron 應用也不例外。今天,我來分享一下怎麼在 VSCode 上偵錯 Electron 應用的主程序程式碼。【推薦學習:《》】
本文所述步驟是基於已經熟悉或知曉 VSCode 偵錯方法的,請按需食用!
搭建環境
本文所使用的專案是 electron-quick-start (https://github.com/electron/electron-quick-start#/)。
$ git clone https://github.com/electron/electron-quick-start $ cd ./electron-quick-start $ npm install
經過以上步驟就搭建好了基本 Electron 應用開發環境。檢視 package.json:
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "16.0.6"
}
}我們可以在終端執行 npm run start 來檢視執行結果:

可以看到,環境搭建已經大功告成!接下來進入開發偵錯環節。
偵錯設定
使用 VSCode 開啟 ,做如下操作:

生成如下設定的 lauch.json 檔案:
{
// 使用 IntelliSense 瞭解相關屬性。
// 懸停以檢視現有屬性的描述。
// 欲瞭解更多資訊,請存取: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/main.js"
}
]
}我們修改其設定如下:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args": [
"./main.js", // 主檔案路徑
]
}
]
}開始偵錯
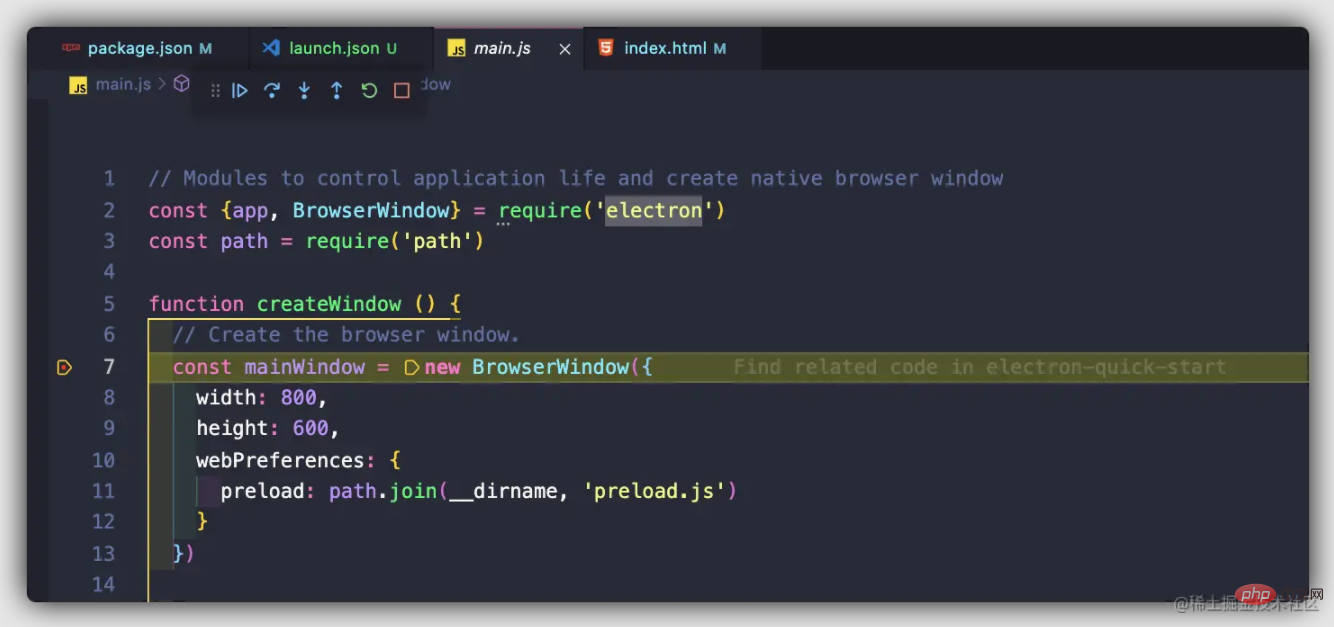
當我們做完了上述的環境搭建和檔案設定之後,就可以進行愉快的偵錯了(根據需要打上斷點):

VSCode 的偵錯方法大家應該都比較熟悉,這裡就不做贅述,希望大家偵錯愉快、快樂摸魚!
結束語
本文所介紹的方法只是偵錯 Electron 主程序程式碼方法中的一種,算是拋磚引玉,如果大家有更好的偵錯方法,請在評論區留言交流,期待和大家的互動!
~本文完,感謝閱讀!
更多關於VSCode的相關知識,請存取:!!
以上就是淺談VSCode中怎麼偵錯Electron應用的主程序程式碼的詳細內容,更多請關注TW511.COM其它相關文章!