反向ajax是什麼
反向ajax是指使用者端不必從伺服器獲取資訊,伺服器會把相關資訊直接推播到使用者端。在一個標準的HTTP Ajax請求中,資料是傳送給伺服器端的,而反向Ajax可用某些特定的方式來模擬發出一個Ajax請求,讓伺服器儘可能快地向用戶端傳送事件。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
ajax詳解
什麼是ajax
其實ajax已經屬於老技術了,現在幾乎沒人不會用了,在這裡主要是把底層的東西給大家分享一下,以備應對裝逼的面試官。

ajax即「Asynchronous Javascript And XML」(非同步JavaScript和XML),是指一種建立互動式網頁應用的網頁開發技術。
通過在後臺與伺服器進行少量資料交換,AJAX 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某部分進行更新。
ajax的由來
該技術在1998年前後得到了應用。
允許使用者端指令碼傳送HTTP請求(XMLHTTP)的第一個元件由Outlook Web Access小組寫成。該元件原屬於微軟Exchange Server,並且迅速地成為了Internet Explorer 4.0[3]的一部分。部分觀察家認為,Outlook Web Access是第一個應用了Ajax技術的成功的商業應用程式,併成為包括Oddpost的網路郵件產品在內的許多產品的領頭羊。
但是,真正使得Ajax被大眾所熟知卻是Google。
Google在它著名的互動應用程式中使用了非同步通訊,如Google討論組、Google地圖、Google搜尋建議、Gmail等。Ajax這個詞由《Ajax: A New Approach to Web Applications》一文所創,該文的迅速流傳提高了人們使用該項技術的意識。另外,對Mozilla/Gecko的支援使得該技術走向成熟,變得更為易用。
ajax的原理
Ajax的工作原理相當於在使用者和伺服器之間加了—箇中間層(AJAX引擎),使使用者操作與伺服器響應非同步化。並不是所有的使用者請求都提交給伺服器,像—些資料驗證和資料處理等都交給Ajax引擎自己來做,只有確定需要從伺服器讀取新資料時再由Ajax引擎代為向伺服器提交請求。
Ajax其核心有JavaScript、XmlHttpRequest、DOM物件組成,通過XmlHttpRequest物件來向伺服器發非同步請求,從伺服器獲得資料,然後用JavaScript來操作DOM而更新頁面。這其中最關鍵的一步就是從伺服器獲得請求資料。
讓我們來了解這幾個物件:
1) XMLHTTPRequest物件
Ajax的一個最大的特點是無需重新整理頁面便可向伺服器傳輸或讀寫資料(又稱無重新整理更新頁面),這一特點主要得益於XMLHTTP元件XMLHTTPRequest物件。
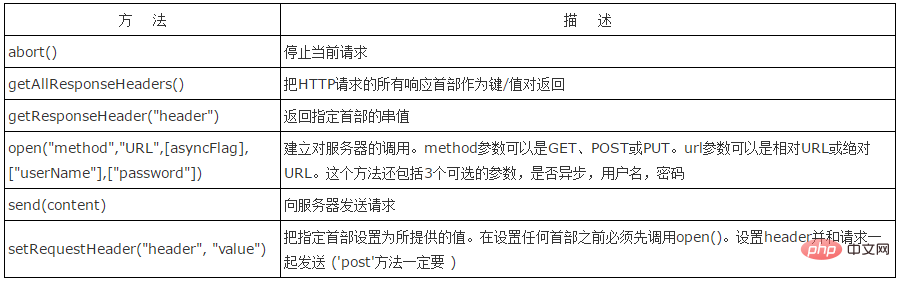
XMLHttpRequest 物件方法描述:

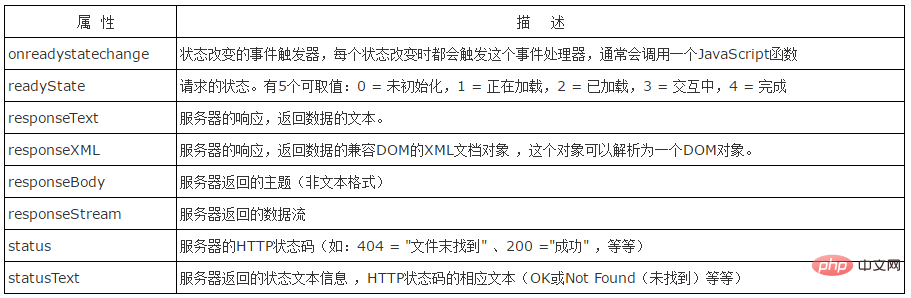
XMLHttpRequest 物件屬性描述:

2) JavaScript
前端最吊炸天的語言。
3) DOM Document Object Model
DOM是給HTML和XML檔案使用的一組API。它提供了檔案的結構表述,讓你可以改變其中的內容及可見物。其本質是建立網頁與Script或程式語言溝通的橋樑。所有WEB開發人員可操作及建立檔案的屬性、方法及事件都以物件來展現(例如,document就代表「檔案本身「這個對像,table物件則代表HTML的表格物件等等)。
這些物件可以由當今大多數的瀏覽器以Script來取用。一個用HTML或XHTML構建的網頁也可以看作是一組結構化的資料,這些資料被封在DOM(Document Object Model)中,DOM提供了網頁中各個物件的讀寫的支援。
4) XML
可延伸的標示語言(Extensible Markup Language)具有一種開放的、可延伸的、可自描述的語言結構,它已經成為網上資料和檔案傳輸的標準,用於其他應用程式交換資料 。
5) 綜合
Ajax引擎,實際上是一個比較複雜的JavaScript應用程式,用來處理使用者請求,讀寫伺服器和更改DOM內容。
JavaScript的Ajax引擎讀取資訊,並且互動地重寫DOM,這使網頁能無縫化重構,也就是在頁面已經下載完畢後改變頁面內容,這是我們一直在通過JavaScript和DOM在廣泛使用的方法,但要使網頁真正動態起來,不僅要內部的互動,還需要從外部獲取資料,在以前,我們是讓使用者來輸入資料並通過DOM來改變網頁內容的,但現在,XMLHTTPRequest,可以讓我們在不過載頁面的情況下讀寫伺服器上的資料,使使用者的輸入達到最少。
Ajax使WEB中的介面與應用分離(也可以說是資料與呈現分離),而在以前兩者是沒有清晰的界限的,資料與呈現分離的分離,有利於分工合作、減少非技術人員對頁面的修改造成的WEB應用程式錯誤、提高效率、也更加適用於現在的釋出系統。也可以把以前的一些伺服器負擔的工作轉嫁到使用者端,利於使用者端閒置的處理能力來處理。
ajax的優勢
傳統的Web應用互動是由使用者觸發一個HTTP請求到伺服器,伺服器對其進行處理後,再返回一個新的HTML頁到使用者端。
每當伺服器處理使用者端提交的請求時,客戶都只能空閒等待,並且哪怕只是一次很小的互動、只需從伺服器端得到很簡單的一個資料,都要返回一個完整的HTML頁,而使用者每次都要浪費時間和頻寬去重新讀取整個頁面。
這個做法浪費了許多頻寬,由於每次應用的互動都需要向伺服器傳送請求,應用的響應時間就依賴於伺服器的響應時間。這導致了使用者介面的響應比本地應用慢得多。
與此不同,AJAX應用可以僅向伺服器傳送並取回必需的資料,它使用SOAP或其它一些基於XML的Web Service介面,並在使用者端採用JavaScript處理來自伺服器的響應。
因為在伺服器和瀏覽器之間交換的資料大量減少,結果我們就能看到響應更快的應用。同時很多的處理工作可以在發出請求的使用者端機器上完成,所以Web伺服器的處理時間也減少了。
其實就一句話,老子不用刷整個頁面就能看到變化了,改變的更迅速了,使用者端分擔了伺服器的工作,伺服器壓力更小了。

ajax的劣勢
資料、介面暴漏,安全性不太好。
反向ajax詳解
什麼是反向ajax
反向 Ajax (Reverse Ajax) 本質上則是這樣的一種概念:能夠從伺服器端向用戶端傳送資料。在一個標準的 HTTP Ajax 請求中,資料是傳送給伺服器端的,反向 Ajax 可以某些特定的方式來模擬發出一個 Ajax 請求,這樣的話,伺服器就可以儘可能快地向用戶端傳送事件(低延遲通訊)。
反向ajax實現方式
1. 輪詢 (Polling)
輪詢其實是一種最笨的實現反向ajax的方法:用javascript在使用者端定時傳送ajax請求。
setInterval(function() {
$.getJSON('events', function(events) {
console.log(events);
});
}, 2000);為了儘快地獲得伺服器端事件,輪詢的間隔(兩次請求相隔的時間)必須儘可能地小。這樣做的缺點就十分明顯:如果間隔減小的話,使用者端瀏覽器就會發出更多的請求,這些請求中的許多都不會返回任何有用的資料,而這將會白白地浪費掉頻寬和處理資源。
2.PiggyBack(捎帶輪詢)
捎帶輪詢是一種比輪詢更加聰明的做法,因為它會刪除掉所有非必需的請求(沒有返回資料的那些)。
它是一種半主動的方式,也就是說還是由Browser主動發出請求,但是每次請求的響應中除了當次的響應之外,還會把上次請求以來已經發生的變化同時發給Browser。
也就是說,當次請求的更新會搭載到下一次請求的響應一併行回。這樣,在Browser的感覺就好像上一次請求又有了更新。但是這種感覺取決於Browser向Server發出請求的頻率。如果,第二次請求遲遲沒有發出,那麼上一次的更新就不會取到。
3. Comet(伺服器推)
這是一種基於 HTTP 長連線的「伺服器推」技術。
實現方式主要有下面兩種:
1)HTTP 流(HTTP Streaming)
在頁面裡嵌入一個隱蔵iframe,將這個隱蔵iframe的src屬性設為對一個長連線的請求或是採用xhr請求,伺服器端就能源源不斷地往使用者端輸入資料。
優點:訊息即時到達,不發無用請求;管理起來也相對方便。
缺點:伺服器維護一個長連線會增加開銷。
範例:Gmail聊天
<script type="text/javascript">
$(function () {
(function iframePolling() {
var url = "${pageContext.request.contextPath}/communication/user/ajax.mvc?timed=" + new Date().getTime();
var $iframe = $('<iframe id="frame" name="polling" style="display: none;" src="' + url + '"></iframe>');
$("body").append($iframe);
$iframe.load(function () {
$("#logs").append("[data: " + $($iframe.get(0).contentDocument).find("body").text() + " ]<br/>");
$iframe.remove();
// 遞迴
iframePolling();
});
})();
});
</script>2)HTTP 長輪詢(HTTP Long Polling)
這種情況下,由使用者端向伺服器端發出請求並開啟一個連線。這個連線只有在收到伺服器端的資料之後才會關閉。伺服器端傳送完資料之後,就立即關閉連線。使用者端則馬上再開啟一個新的連線,等待下一次的資料。
優點:在無訊息的情況下不會頻繁的請求,耗費資源小。
缺點:伺服器hold連線會消耗資源,返回資料順序無保證,難於管理維護。
範例:WebQQ、Hi網頁版、Facebook IM。
<script type="text/javascript">
$(function () {
(function longPolling() {
$.ajax({
url: "${pageContext.request.contextPath}/communication/user/ajax.mvc",
data: {"timed": new Date().getTime()},
dataType: "text",
timeout: 5000,
error: function (XMLHttpRequest, textStatus, errorThrown) {
$("#state").append("[state: " + textStatus + ", error: " + errorThrown + " ]<br/>");
if (textStatus == "timeout") { // 請求超時
longPolling(); // 遞迴呼叫
// 其他錯誤,如網路錯誤等
} else {
longPolling();
}
},
success: function (data, textStatus) {
$("#state").append("[state: " + textStatus + ", data: { " + data + "} ]<br/>");
if (textStatus == "success") { // 請求成功
longPolling();
}
}
});
})();
});
</script>【相關教學推薦:AJAX視訊教學】
以上就是反向ajax是什麼的詳細內容,更多請關注TW511.COM其它相關文章!