JavaScript怎麼改變網頁背景顏色
2022-01-18 19:00:07
改變方法:1、使用「document.getElementsByTagName("body")」語句獲取到body元素節點;2、使用「body元素節點.style.backgroundColor="顏色值";」語句來改變網頁的背景顏色。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript改變網頁背景顏色
範例1:輸入顏色名稱改變網頁背景色
在一個文字方塊裡面輸入顏色的名稱(如:藍色,紫色),點選文字方塊旁邊的按鈕,讓網頁的背景色改變成文字方塊中的名稱對應的顏色。
實現程式碼
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>網頁變色</title>
<script type="text/javascript">
function show(){
var x=document.getElementsByTagName("body");
var y=document.getElementById("i1");
var c1=document.getElementById("i2").value; <!--獲取文字方塊中的值-->
var c2;
switch(c1){
case '藍色': c2="blue"; break;
case '黃色': c2="yellow";break;
case '淺藍色':c2="lightblue";break;
case '紫色':c2="purple";break;
case '粉色':c2="pink";break;
}
y.style.backgroundColor=c2;
}
</script>
</head>
<body id="i1" style="background-color:#D6A4E9"> <!-- 網頁的原始背景色-->
<div align="center">
<input type="text" id="i2">
<input type="button" value="改變顏色" onclick="show()">
</div>
</body>
</html>結果圖展示
修改之前:

修改之後:


說明:
1、在 HTML 中,JavaScript 程式碼必須位於 <script> 與 </script> 標籤之間。
2、在程式語言中,變數用於儲存資料值。JavaScript 使用 var 關鍵詞來宣告變數。= 號用於為變數賦值。
3、查詢HTML元素
| 方法 | 描述 |
|---|---|
| document.getElementById(id) | 通過元素 id 來查詢元素 |
| document.getElementsByTagName(name) | 通過標籤名來查詢元素 |
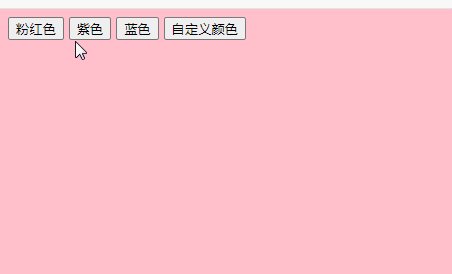
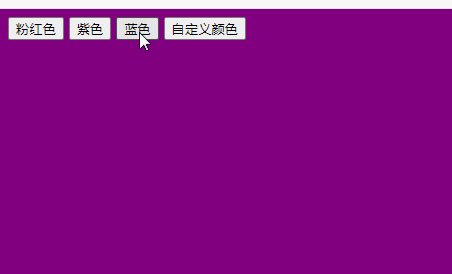
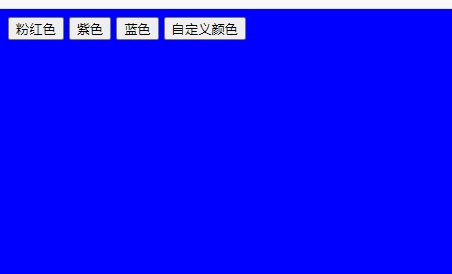
範例2:用點選按鈕的方式改變網頁背景色(簡單)
程式碼
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>改變網頁背景色</title>
<script>
function color(str){
document.body.style.backgroundColor=str;
}
</script>
</head>
<input type="button" value="粉紅色" onclick="color('pink')"/>
<input type="button" value="紫色" onclick="color('purple')"/>
<input type="button" value="藍色" onclick="color('blue')"/>
<input type="button" value="自定義顏色" onclick="color('lightblue')"/>
<body>
</body>
</html>結果圖展示

【相關推薦:】
以上就是JavaScript怎麼改變網頁背景顏色的詳細內容,更多請關注TW511.COM其它相關文章!