javascript怎麼隱藏行
2022-01-18 13:00:19
javascript隱藏行的方法:1、建立一個HTML範例檔案;2、定義一個table表格;3、通過js程式碼「function setDetailMsgRow(rowID, btn) {...}」實現隱藏table的某一行即可。

本文操作環境:Windows7系統、javascript1.8.5版、Dell G3電腦。
javascript怎麼隱藏行?
js控制隱藏或顯示table的某一行
主要JS如下:(相容browser: IE9, FireFox, Chrome, 360 safe)
var row = document.getElementById(rowID);
if (row != null) {
if (row.style.display == (document.all ? "block" : "table-row")) {
row.style.display = "none";
}
else {
row.style.display = (document.all ? "block" : "table-row");
}
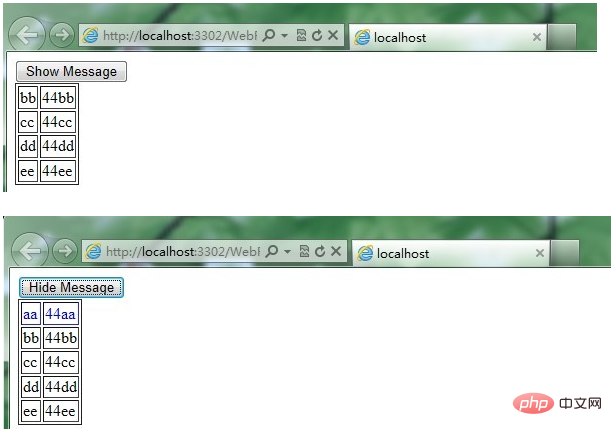
}效果圖如下:

全部 HTML:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="testWeb.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script language="javascript" type="text/javascript">
function setDetailMsgRow(rowID, btn) {
var row = document.getElementById(rowID);
if (row != null) {
if (row.style.display == (document.all ? "block" : "table-row")) {
row.style.display = "none";
}
else {
row.style.display = (document.all ? "block" : "table-row");
}
}
if (btn != null) {
if (btn.value != "Hide Message")
btn.value = "Hide Message";
else
btn.value = "Show Message";
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" οnclick="setDetailMsgRow('tmpRow0',this)" value="Show Message"/>
<table border="1"><tr id="tmpRow0" style="display:none;color:Blue"><td>aa</td><td>44aa</td></tr>
<tr id="tmpRow1"><td>bb</td><td>44bb</td></tr>
<tr id="tmpRow2"><td>cc</td><td>44cc</td></tr>
<tr id="tmpRow3"><td>dd</td><td>44dd</td></tr>
<tr id="tmpRow4"><td>ee</td><td>44ee</td></tr>
</table>
</div>
</form>
</body>
</html>推薦學習:《》
以上就是javascript怎麼隱藏行的詳細內容,更多請關注TW511.COM其它相關文章!