ajax請求返回型別有哪些
ajax請求返回型別有:1、xml型別,可用jQuery處理;2、html型別(純文字HTML資訊);3、script型別(純文字JavaScript程式碼);4、json型別;5、jsonp型別;6、text型別(純文字字串)。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
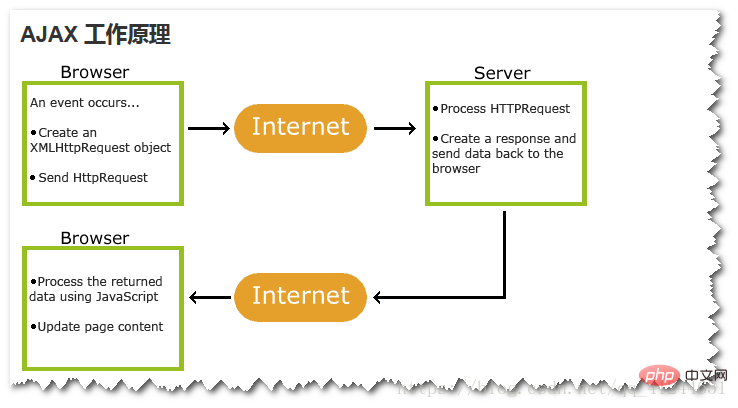
Ajax詳解
Ajax = 非同步 JavaScript 和 XML。
Ajax 是一種用於建立快速動態網頁的技術。
通過在後臺與伺服器進行少量資料交換,Ajax 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某部分進行更新。
傳統的網頁(不使用 Ajax)如果需要更新內容,必需過載整個網頁面。
(注:圖片來自網路) 
如何使用Ajax技術
首先,需要獲取XMLHttpRequest物件:
var xhr; xhr = new XMLHttpRequest();
XMLHttpRequest物件有5個核心屬性:
onreadystatechange:當準備狀態發生變化readyState:準備狀態,該屬性的值可能是0~4之間的數位,0表示尚未建立連線,4表示接收到響應status:響應碼,例如404、200responseText:響應的字串responseXML:響應的XML
當需要發出請求時,需要XMLHttpRequest物件的open()和send()方法:
- open(請求方式, 請求路徑, 是否非同步)
- send()
使用演示:
// 非同步檢查使用者名稱是否存在
function checkUsername(username) {
// 獲取XMLHttpRequest物件
var xhr = new XMLHttpRequest();
var url = "check_username.do?username="
+ username;
// 設定onreadystatechange
xhr.onreadystatechange = function() {
// 當伺服器已經響應(4)且響應碼是200時
if (xhr.readyState == 4
&& xhr.status == 200) {
// 根據伺服器的響應,顯示響應的提示訊息
if (xhr.responseText == "1") {
// 表示使用者名稱存在
document.getElementById("username_hint").innerHTML= "使用者名稱正確";
} else {
// 表示使用者名稱不存在
document.getElementById("username_hint").innerHTML= "使用者名稱不存在";
}
}
};
// 呼叫函數
xhr.open("GET", url, true);
xhr.send();
}在JQuery中,Ajax有三種實現方式:
$.ajax({
"url":"", //存取路徑
"data":"", // 需要傳輸的資料
"type":"", // 請求方式
"dataType":"", // 返回值型別
"success":function(obj){}, // 響應成功時的回撥函數
"error":function(obj){} // 響應失敗時的回撥函數
});
$.get(URL,callback);
$.post(URL,data,callback);使用Ajax時的返回值型別有哪些?
xml、html、script、JSON、jsonp、text
xml:返回XML檔案,可用 jQuery 處理。
html:返回純文字HTML資訊;
script:返回純文字
JavaScript程式碼。不會自動快取結果。除非設定了 「cache」 引數;json:json方式和html方式在請求和伺服器中完全是一樣,請求的返回值實際上都是String物件,有兩點不同,第一:html方式的時候並沒有限制返回的字串格式,而json方式的時候,必須符合json協定的規範。第二:html方式請求完成之後沒有做任何的操作直接回撥sucuess,而json多了一步就是加了eval,執行返回的字串,看看原始碼
data = eval_r("(" + data + ")");返回json物件;(方法的返回值是Javabean時,在響應體中響應成json字串格式)jsonp:jsonp方式的互動方式和js是一樣的,本身
xmlHttpRequest物件並不能跨域存取,但是script標籤的src可以跨域存取,這裡就注意兩個概念:第一Ajax是不能跨域操作的,第二jQuery的jsonp是可以跨域操作,jsonp到底是什麼東西呢?他是一個非官方的定義,目前的規範,需要伺服器和使用者端進行配合使用;text:返回純文字字串。
【相關教學推薦:AJAX視訊教學】
以上就是ajax請求返回型別有哪些的詳細內容,更多請關注TW511.COM其它相關文章!