十分鐘教你使用css實現煙霧效果

仔細觀察煙霧效果,有兩個比較重要的特點:
模糊效果
顆粒感
首先看模糊效果,想到模糊,大部分同學首先都會想到使用 filter: blur() 。
當然沒錯,不過在 CSS 中,除了濾鏡,我們還能使用一類其他手段去模擬模糊的效果。
純 CSS 實現煙霧動畫
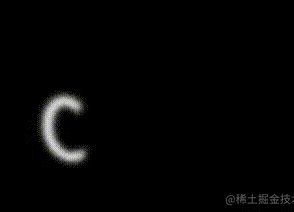
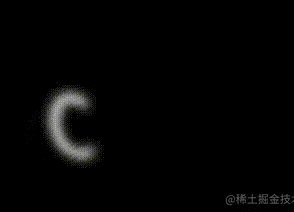
我們首先來看這樣一個效果:

假設,我們有這樣一個字元:
<span>C</span>
我們僅僅是通過 text-shadow + opacity 的變化,就能模擬煙霧的效果:
span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
}在上述的基礎上,我們可以加上位移、旋轉、縮放,稍微改造一下上述程式碼,新增一些 transform 變換:
span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
transform:
translate3d(200px, -80px, 0)
rotate(-40deg)
skewX(70deg)
scale(1.5);
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
}就可以得到如下效果:

疊加了 transform 之後,就很有一個字被吹跑,變成煙霧的感覺。在此基礎之上,我們只需要將多個字放在一起,利用 animation-delay 順序控制每個字觸發動畫效果,即可得到上述的完整煙霧效果。
虛擬碼如下:
<div>
<span>C</span>
<span>S</span>
<span>S</span>
// ...
</div>// ... 上述所有 CSS 程式碼
@for $item from 1 through 21 {
span:nth-of-type(#{$item}){
animation-delay: #{(($item/10))}s;
}
}藉助 SVG feturbulence 濾鏡實現煙霧效果
上述的煙霧動畫的煙霧還是比較粗糙的。主要是缺少了一點顆粒感?缺少了一些煙霧的質感。
想要實現更為精緻的煙霧效果,我們還得藉助 SVG 的 <feturbulence> 濾鏡
接下來會使用 filter: blur() 配合 <feturbulence> 濾鏡,得到更為逼真的煙霧效果。
舉個簡單的例子,假設有這樣幾個字:
<div">SMOKE</div>
簡單的 CSS:
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
}得到這樣幾個帶漸變色字:

我們利用 <feturbulence> 濾鏡簡單處理一下:
<div>SMOKE</div>
<svg width="0">
<filter id="filter">
<feTurbulence id="turbulence" type="fractalNoise" baseFrequency=".03" numOctaves="20" />
<feDisplacementMap in="SourceGraphic" scale="30" />
</filter>
</svg>CSS 的中利用 filter: url() 引入該濾鏡,這裡為了效果更好,我直接在 <body> 上引入了該濾鏡:
body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
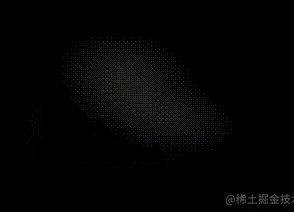
}我們的字型就被 <feturbulence> 濾鏡 賦予了一種流體的感覺:

這個效果可以說和煙霧效果基本沒什麼關係,不過只需要再新增一個模糊濾鏡,神奇的事情就發生了:
body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
filter: blur(5px);
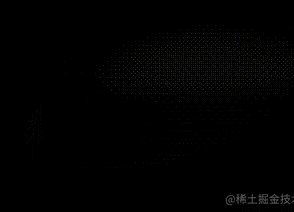
}整個效果就瞬間煙霧化了很多:

好,給它新增上回圈的動畫效果,簡單的藉助 JavaScript 處理一下:
const filter = document.querySelector("#turbulence");
let frames = 1;
let rad = Math.PI / 180;
let bfx, bfy;
function freqAnimation() {
frames += .2
bfx = 0.03;
bfy = 0.03;
bfx += 0.005 * Math.cos(frames * rad);
bfy += 0.005 * Math.sin(frames * rad);
bf = bfx.toString() + " " + bfy.toString();
filter.setAttributeNS(null, "baseFrequency", bf);
window.requestAnimationFrame(freqAnimation);
}
window.requestAnimationFrame(freqAnimation);看看效果:

當然,上述效果可以通過:
控制 <feTurbulence> 的 baseFrequency 屬性調節
控制 <feTurbulence> 的 numOctaves 屬性調節
控制 <feDisplacementMap> 的 scale 屬性調節
將 <feTurbulence> 的 numOctaves 屬性由 30 改成 70,基本就看不到文字的輪廓了,文字整個霧化。我們可以製作類似這樣的 hover 效果:

上述完整程式碼,你可以猛擊這裡:CodePen CSS + SVG Text Smoke Hover Effect
這樣,基於 filter: blur() 配合 <feturbulence> 濾鏡,我們可以得到非常逼真的煙霧效果,基於上述的演示,我們還可以再挖掘非常多有意思的效果,本文就不再贅述
(學習視訊分享:)
以上就是十分鐘教你使用css實現煙霧效果的詳細內容,更多請關注TW511.COM其它相關文章!