前言
經過 2 個多月緊張的開發工作,今天我們釋出了全新的 0.10.0 版本,該版本的核心功能是支援 Flutter Widget 混合渲染方案,將 Flutter Widget 簡單封裝成 Custom Element 就可以提供給前端使用,不僅豐富了前端的元件生態,而且可以通過接入 Native 的高效能容器接入更多的業務場景。以下介紹該版本的主要更新內容。
更新內容
支援 Flutter Widget 混合渲染
之前 Kraken 對於 Flutter Widget 的支援只限於簡單的 leaf 節點(如圖片、視訊、文字等),在 0.10.0 版本中 Kraken 支援了完整的混合渲染,可以接入類似瀑布流、長列表這種的複雜容器型別,使得 Flutter Widget 與 Kraken 互相巢狀成為可能。
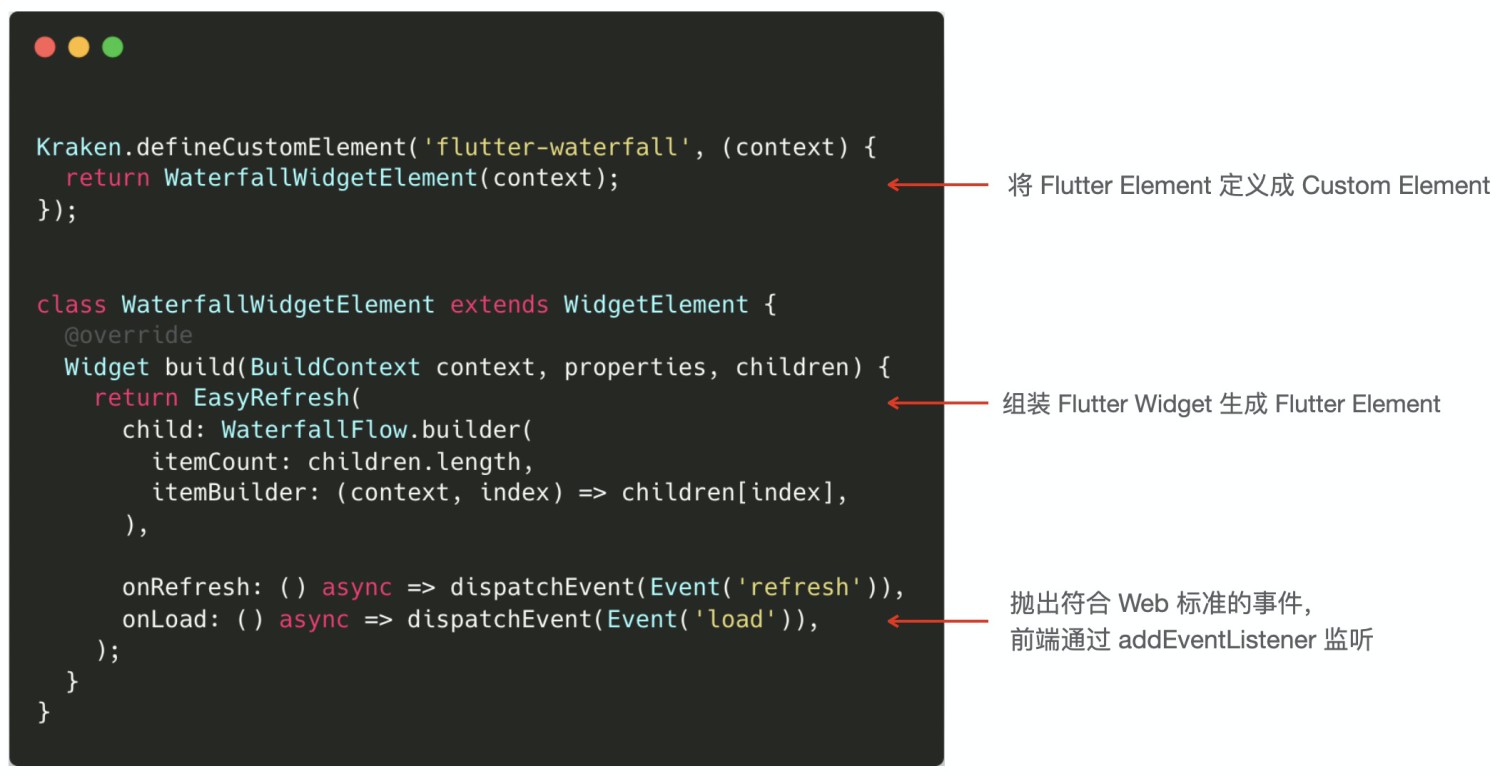
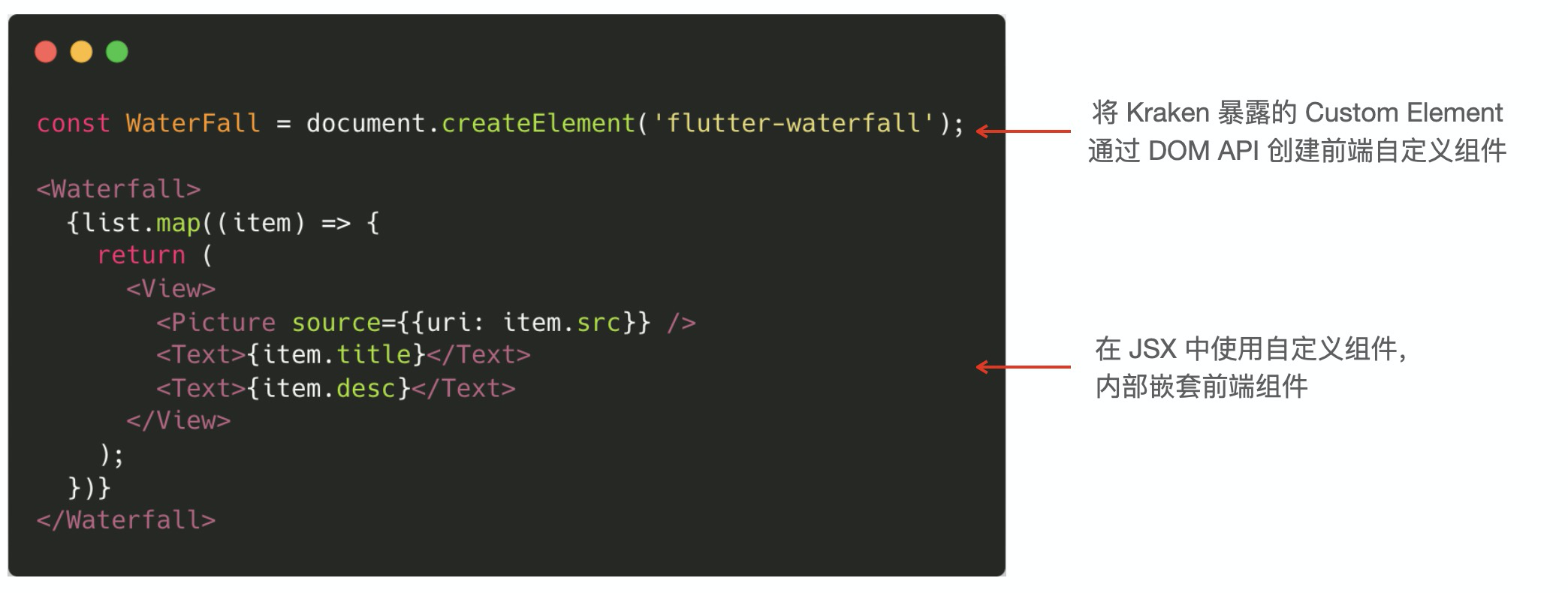
下面範例演示瞭如何將 Flutter 的下拉重新整理與瀑布流 Widget 封裝成自定義元件,並且在前端使用。
- 在 Dart 側將 EasyFresh 與 WaterfallFlow Widget 封裝成 Custom Element。

- 在前端通過標準的 DOM API 建立自定義元件,然後在 JSX 中使用。

Web 與 Flutter Widget 混合渲染能力在大前端的技術體系融合的背景下,使得前端能發揮自身渲染能力強、開發效率高的優勢專注於頁面排版和業務邏輯組裝,使用者端能發揮效能好、互動豐富的優勢專注於各種高效能容器(如下拉重新整理、可回收列表、瀑布流)的開發,達到能力與生產效率的最大化。詳細的技術方案可以參考 這篇文章。
樣式能力增強
0.10.0 版本在渲染能力上主要是補強了樣式方面的能力,我們補齊了 <style> 、<link> 標籤與 className 這些常用的 CSS 能力,通過 className 實現的樣式共用,相對於內聯樣式能減少樣式字串在 JSBridge 上的傳輸時間,並減少 dart 側記憶體佔用。
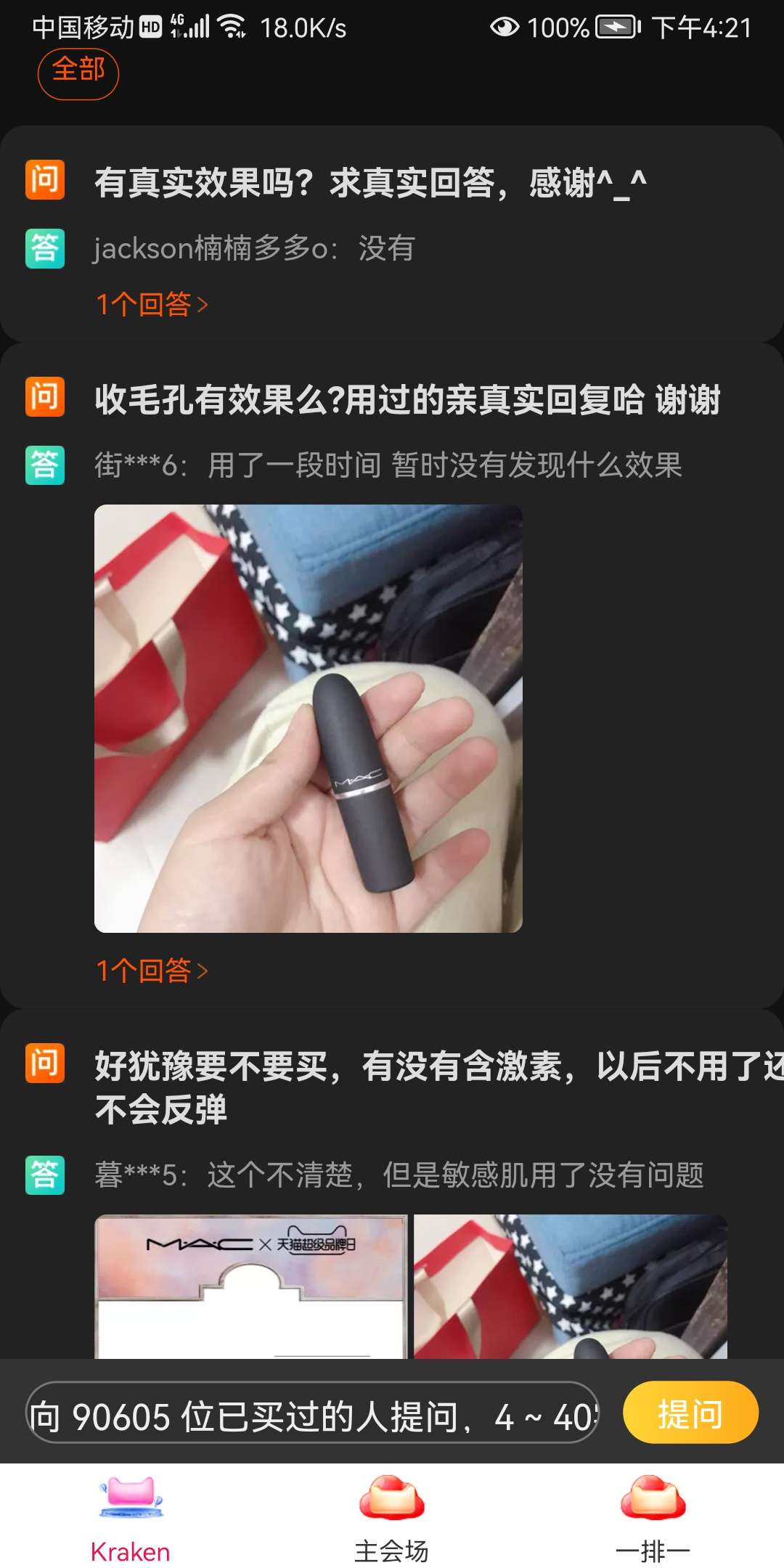
另外我們支援了 特性,通過 CSS Variables 可以在前端方便地適配 APP 的深色模式(Dark Mode),下圖為問大家頁面的深色模式範例。

效能優化
0.10.0 版本的另一個重點是優化效能與提升應用穩定性,通過程式碼架構上系統的重構,我們修復了諸多影響首屏效能、捲動影格率、記憶體佔用的問題,保證了落地的業務能夠通過釋出的效能基線。
JSBridge 效能優化
在 JSBridge 側通過優化 JS 物件建立時間、以及優化 createElement 與 createTextNode 的耗時的手段,提升 C++ 側建立 JS DOM tree 的整體時間。
Layout 效能優化
通過加快取的方式減少不必要 renderObject 的 constraints 計算減少 Layout 階段耗時,在深度 Flex 容器巢狀的場景下效能提升 45% 左右。另外我們也優化了長文字的渲染效能,在 overflow hidden 容器中只渲染可見部分本文,減少不必要的文字渲染。
效能測試
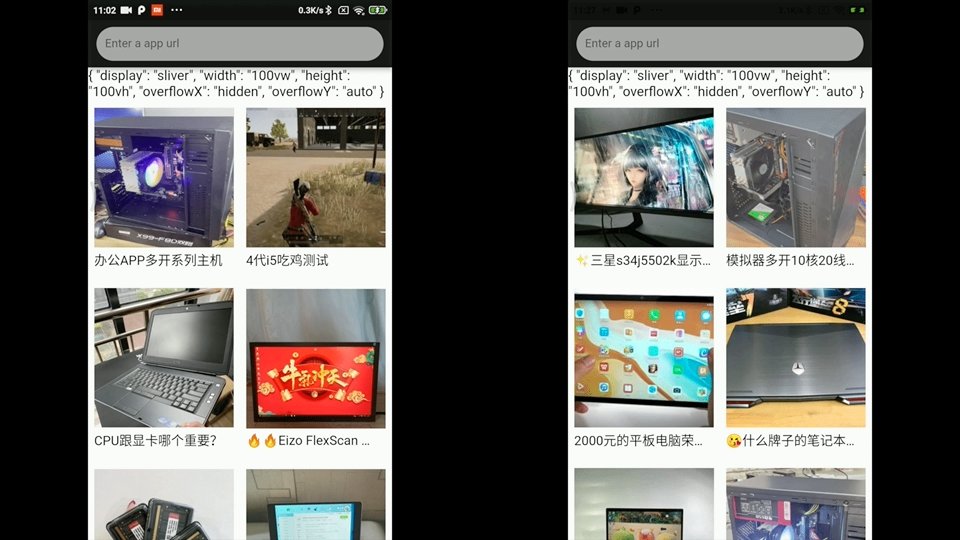
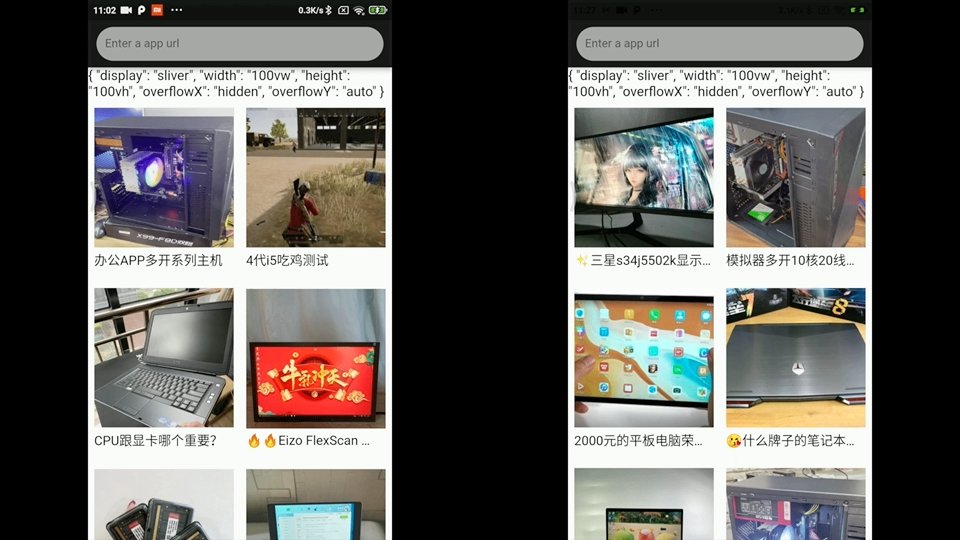
我們構造了一個無限載入的長列表頁面,測試機為低端安卓機小米 6,分別對比了 0.9.0 與 0.10.0 版本在首屏載入與捲動影格率方面的表現。
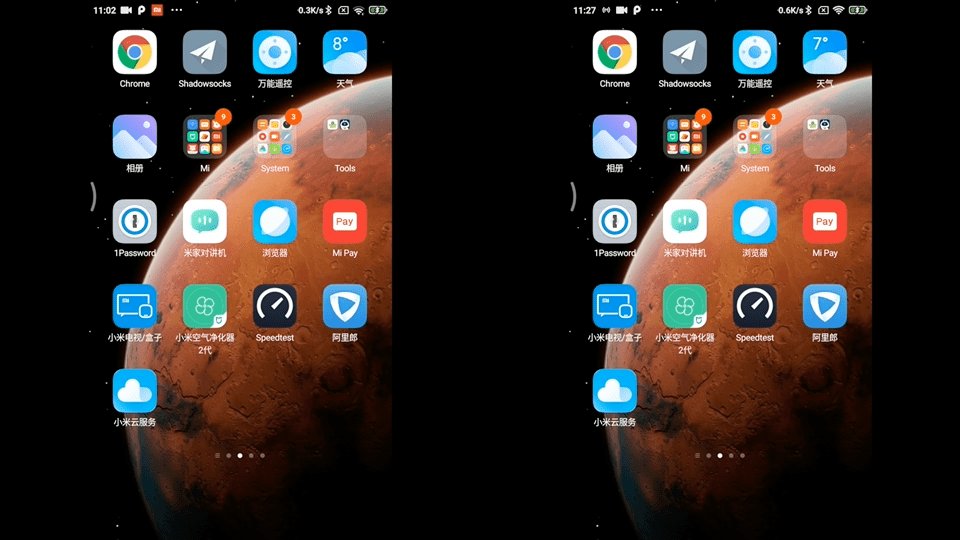
下面視訊為兩個版本在 0.5 倍速下首屏載入時間的對比,左側為 0.10.0 版本,右側為 0.9.0 版本,優化首屏時間提升 10% 左右。

下面視訊為兩個版本捲動影格率的對比,左側為 0.10.0 版本,右側為 0.9.0 版本,無限捲動時捲動到一定的數量的節點會動態建立新的節點,舊版本 Layout 耗時較多有比較明顯的卡頓,新版本優化後捲動會順暢許多,在低端安卓機小米 6 上影格率能達到 50 fps 左右。

Flutter 版本支援
0.10.0 版本對 Flutter 的支援度升級到了 2.5.3,Flutter 2.5 是 Flutter 歷史上排名第二的大版本更新,主要對效能與開發工具方面進行了大量改進。
另外 0.10.0 版本會繼續支援 Flutter 2.2 版本,直到 0.11.0 版本釋出為止,注意 Kraken 0.10.0 只會釋出支援 Flutter 2.5.3 版本的 release 包,支援 Flutter 2.2 版本的 release 包需要開發者在 Kraken 的 Github 上 checkout 0.10.0-flutter-2.2tag 的原始碼下來自行編譯。
Linux 支援
0.10.0 版本新增了對於 Linux 系統的支援,編譯方式請參考 。
其他更新
除了以上介紹的能力之外,我們也修復了大量渲染一致性方面與效能方面的 bug,詳細請見 。
關於北海 KRAKEN 更多的內容
社群共同作業機制
我們期望通過一種良好的社群共同作業機制,來與社群的眾多開發者一起共建 Kraken 底層能力及生態。 Kraken 團隊通過的方式來參與 Kraken 功能迭代以及 issue 討論等工作。同時,通過由一部分共同作業者組成的來確定技術方向、釋出以及客製化標準等工作。
簡單地說,只要向 Openkraken Group 提交一定品質和數量的程式碼即可成為共同作業者;對專案提交建設性的貢獻後,TSC 成員有權提名共同作業者參與到 TSC 中。
Kraken 團隊期望通過一種友好、共同參與的共同作業機制,讓社群的開發者能夠更好地參與到對專案的演進中去,讓每個人的聲音都能被聽到,共同促進 Kraken 以及 Web 標準 的發展。
更詳細的共同作業機制可以移步 。