nodejs第三方庫
第三方模組定義:就是網上別人已經開發好的模組,我們可以直接拿來借鑑使用,但是需要下載,下載工具使用npm
npm工具
npm 包管理工具 是node.js 自帶的,只要下載好node,就會自帶npm 包
下載:
npm install/i 包名
npm i 包名 包名 ...
npm i 包名@版本號 // 最新版本可以使用 @latest
//使用npm 也可以安裝npm
npm install npm -g // 預設下載最新版本下載命令執行之後,會生成node_modules資料夾,將下載好的包放在這個資料夾中。
這個資料夾的特點:檔案比較瑣碎,層級巢狀較深,依賴關係較多......
檢視所有安裝好的區域性包: npm uninstall 包名 // 簡寫 npm un 包名
解除安裝: npm uninstall 包名 // 簡寫 npm un 包名
下載/解除安裝引數:
--save-dev 簡寫 -D 表示下載的這個包是一個開發依賴,將來上線後將不需要,只是在本地開發階段需要
--save 簡寫 -S 表示下載的這個包是一個生產依賴,將來專案上線後還需要,本地開發和遠端上線都需要,npm預設使用--save引數
--global 簡寫 -g 表示下載的這個包是一個命令,需要在計算機任何一個位置都能使用
初始化:
npm init // 手動輸入整個包的資訊
npm init -y // 自動生成整個包的資訊 - 不能在中文資料夾下使用
// 初始化命令執行以後,會生成package.json檔案,生成後在當前目錄下安裝的所有包,都會自動記錄在這個檔案中,方便檢視、下載、解除安裝、分析等操作
npm install/i // 安裝所有package.json中記錄好的包,只安裝生產依賴(之前用過-S),不安裝開發依賴(之前安裝用-D)初始化的原因:
我們在開發的時候需要依賴很多包,等開發完成後,專案需要上傳到伺服器環境下執行上線,但node_modules資料夾由於自身的特點,不方便上傳,可能在上傳過程中造成檔案無法上傳或檔案丟失等問題,所以,我們將專案中依賴的包記錄在package.json檔案中,在伺服器環境中根據記錄的包的資訊,再次下載即可。
npm切換映象源:
npm config set registry 映象源地址 // 切換命令
npm config get registry // 檢視映象源地址
npm --registry https://registry.npm.taobao.org install node-red-contrib-composer@latest // 臨時切換使用檢視npm設定項:
npm config list檢視所有全域性包:
npm list -g檢視包的所有版本:npm view 包名 versions
檢視包的使用方式:https://www.npmjs.com/
nrm工具
主要用於操作映象源。即主要用來管理下載地址的 就是你從哪裡下載對應的模組或軟體
下載安裝:npm i nrm -g
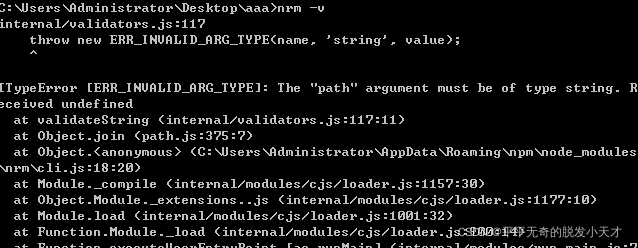
檢測版本:nrm --version // 簡寫 nrm -v
有的nrm下載好檢測版本的時候會報錯:

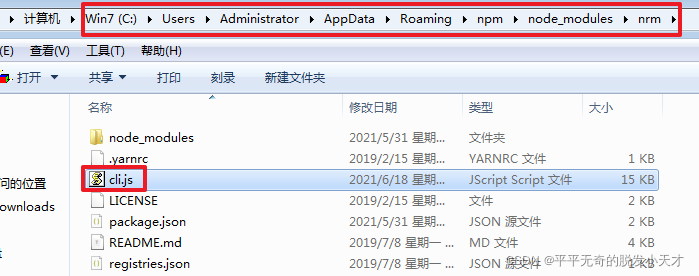
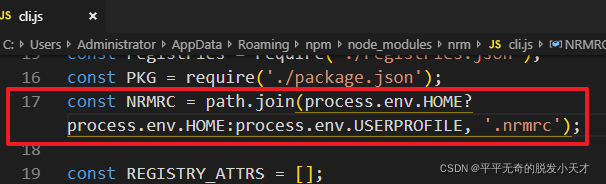
此時對目標報錯檔案進行修改:


nrm命令:
nrm ls // 檢視所有映象源
nrm test // 檢測每個映象源的連線速度
nrm use 指定映象源名稱 // 切換映象源自定義模組
可以讓一個js中匯入另一個js中的資料,匯入語法:require(被匯入的檔案路徑)
注意:
被匯入的檔案路徑如果有' ./ '則必須加,不加系統會預設為內建模組
被匯入的檔案路徑中的檔案字尾可以省略
匯出語法:
exports.鍵 = 值
module.exports.鍵 = 值
module.exports = {}注意:匯出的時候不能直接給exports賦值。
匯出資料都是以物件的形式匯出的,匯入進去的也都是物件。
npx工具
npm從版本5.2開始,自帶了npx命令,如果沒有自帶則需要手動安裝:
npm install -g npx測試:npx -v
這個命令通常會有一個特殊的應用場景:
當我們需要臨時使用一個第三方包執行,而不像將他下載下來的時候,就是用npx來做。
npx 下載是將遠端伺服器的檔案下載到本地本地記憶體中了
例:在記憶體中建立一個本地伺服器 : 如 npx anywhere
當前目錄中的node_modules資料夾下有這個包的時候,就是用node_modules資料夾下的包,如果沒有,就會從遠端下載到記憶體中,然後從記憶體中執行,當執行完成後,就將記憶體中下載好的包刪除。
yarn工具
yarn跟npm一樣,是一個第三方包的管理工具,比起npm,yarn工具更加高效快捷。
通常在下載一些較為複雜的包的時候,多個包之間總會有一些依賴關係,npm下載的時候,使用續發形式下載,也就是同步下載,而yarn是並行形式下載,也就是非同步下載,效率更高。例如,我們需要模組A,但是模組A需要依賴模組B,模組B又需要依賴模組C,npm下載的時候是按照順序:C--->B--->A;yarn下載的時候是並行下載:A和B和C同時下載。
yarn不是一個自帶工具,需要手動下載安裝,下載地址:https://yarn.bootcss.com/docs/install/#windows-stable 。傻瓜式安裝即可。
yarn 下載命令:npm install --global yarn
檢測安裝:yarn --version
初始化:
yarn init
yarn init -y下載安裝包:
yarn add 包 // 初始化一個package.json檔案
yarn add 模組1 模組2 ...
yarn add 包@版本號解除安裝包:yarn remove 包
安裝全部依賴:
yarn
yarn install // 根據package.json 安裝全部依賴nodemon工具
這是一個全域性工具,用法跟node一樣,但nodemon可以自動監視檔案變化,當檔案發生變化會自動重新執行命令。
npm install nodemon -g
nodemon server.js // 重新啟動伺服器,實時檢測檔案變化