css3中常用的背景屬性有哪幾個
2022-01-12 19:01:01
常用背景屬性有:1、background-color;2、background-image;3、background-repeat;4、background-position;5、background-size;6、background。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在製作網頁時我們往往需要在網頁中新增一些背景顏色、背景影象讓網頁更加美觀,吸引存取者的眼球。CSS 中提供了一系列用於設定 HTML 元素背景效果的屬性,如下所示:
【範例】使用 background-color 為元素設定背景顏色:
執行結果如下圖所示:

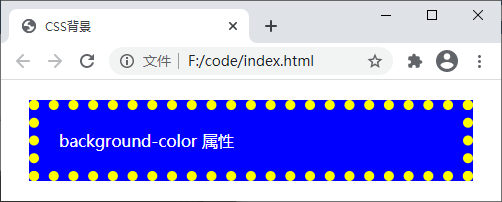
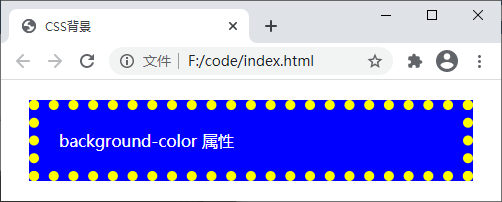
圖:background-color 屬性演示
通過執行結果可以看出 background-color 屬效能夠為元素設定一種純色的背景,這種顏色會填充元素的內容、內邊距以及邊框區域(也可以理解為邊框及以內的所有區域),對於元素邊框以外的區域(外邊距)則沒有影響。
background-image 屬性的可選值如下:
【範例】使用 background-image 屬性將圖片【 】設定為元素的背景影象:
】設定為元素的背景影象:
執行結果如下圖所示:

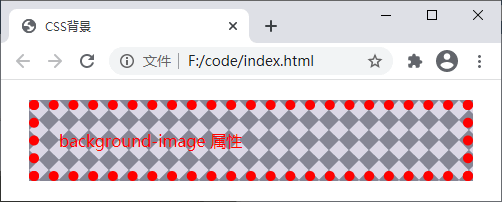
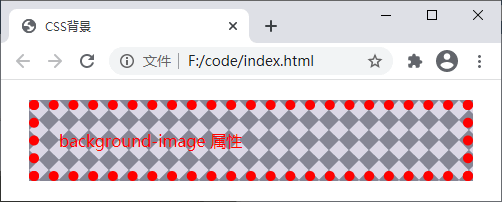
圖:background-image 屬性演示
背景影象的覆蓋區域與背景顏色相同,同樣會填充元素的內容、內邊距以及邊框區域,對於元素邊框以外的區域(外邊距)則沒有影響。
【範例】使用 background-repeat 屬性讓背景影象只在水平方向上重複:
執行結果如下圖所示:

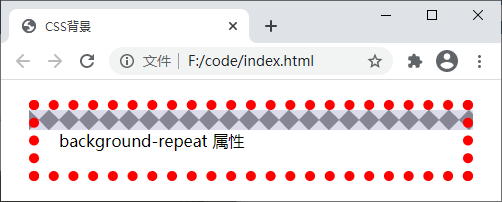
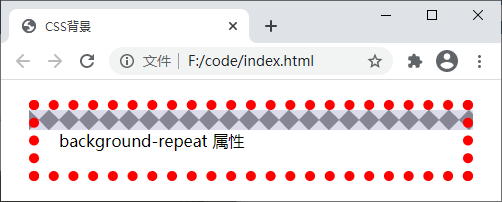
圖:background-repeat 屬性演示
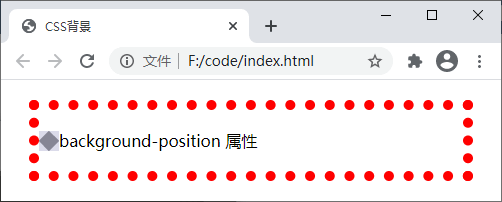
【範例】使用 background-position 屬性來設定背景影象的位置:
執行結果如下圖所示:

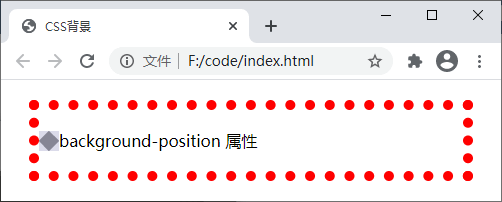
圖:background-position 屬性演示
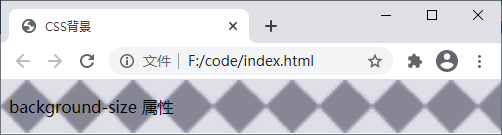
【範例】使用 background-size 屬性設定背景影象的尺寸,並將背景影象橫向鋪滿整個元素區域:
執行結果如下圖所示:

圖:background-size 屬性演示
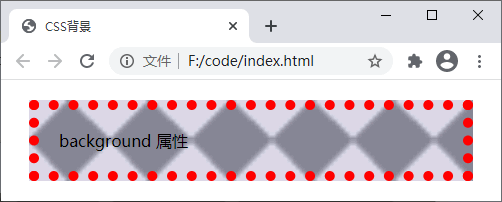
【範例】通過 background 同時設定多個背景屬性:
執行結果如下圖所示:

圖:background 屬性演示
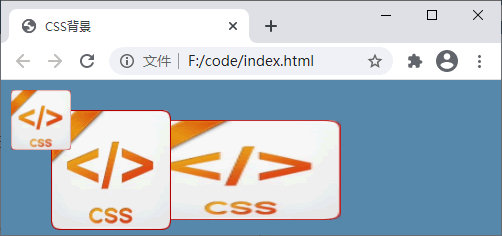
執行結果如下圖所示:

圖:多重背景層疊效果
- background-color:設定元素的背景顏色;
- background-image:設定元素的背景影象;
- background-repeat:控制背景影象是否重複;
- background-attachment:控制背景影象是否跟隨視窗捲動;
- background-position:控制背景影象在元素中的位置;
- background-size:設定背景影象的尺寸;
- background-origin:設定 background-position 屬性相對於什麼位置來定位背景影象;
- background-clip:設定背景影象的顯示區域;
- background:背景屬性的縮寫,可以在一個宣告中設定所有的背景屬性。
1. background-color
您可以使用 background-color 屬性為元素設定一個背景顏色,該屬性支援以下幾種屬性值:| 值 | 描述 |
|---|---|
| color_name | 使用具體顏色名稱為元素設定背景顏色(例如 red) |
| hex_number | 使用十六進位制碼為元素設定背景顏色(例如 #ff0000) |
| rgb_number | 使用 rgb() 函數為元素設定背景顏色(例如 rgb(255,0,0)) |
| transparent | 預設值,設定背景顏色為透明,大多數情況下我們並不會用到它。但如果您不希望某個元素擁有背景顏色,或者不希望使用者對瀏覽器的設定(比如開啟夜間模式、護眼模式)影響到您的設計,那麼就可以使用 transparent 來將顏色設定為透明的 |
| inherit | 從父元素繼承對背景顏色的設定 |
【範例】使用 background-color 為元素設定背景顏色:
<!DOCTYPE html>
<html>
<head>
<title>CSS背景</title>
<style>
#bg {
color: white;
background-color: blue;
margin: 20px; /*設定外邊距為 20px*/
padding: 20px; /*設定內邊距為 20px*/
border: 10px dotted yellow; /*設定一個寬 10px 的黃色虛線邊框*/
}
</style>
</head>
<body>
<p id="bg">background-color 屬性</p>
</body>
</html>
圖:background-color 屬性演示
通過執行結果可以看出 background-color 屬效能夠為元素設定一種純色的背景,這種顏色會填充元素的內容、內邊距以及邊框區域(也可以理解為邊框及以內的所有區域),對於元素邊框以外的區域(外邊距)則沒有影響。
2. background-image
background-image 用來為某個元素設定背景影象,預設情況下瀏覽器會從元素內容的左上角開始(若有內邊距則從元素內邊距區域的左上角開始),在水平和垂直方向上重複背景影象,以填充整個元素區域,您可以使用 background-repeat 屬性來控制背景影象是否重複或如何重複。background-image 屬性的可選值如下:
| 值 | 描述 |
|---|---|
| url('URL') | 指向影象的路徑,可以將 url() 看作是一個函數,括號中的 URL 為影象的具體路徑 |
| none | 預設值,不顯示背景影象 |
| inherit | 從父元素繼承背景影象的設定 |
【範例】使用 background-image 屬性將圖片【
 】設定為元素的背景影象:
】設定為元素的背景影象:<!DOCTYPE html>
<html>
<head>
<title>CSS背景</title>
<style>
#bg {
color: red;
background-image: url('./bg-image.png');
margin: 20px; /*設定外邊距為 20px*/
padding: 20px; /*設定內邊距為 20px*/
border: 10px dotted red; /*設定一個寬 10px 的紅色虛線邊框*/
}
</style>
</head>
<body>
<p id="bg">background-image 屬性</p>
</body>
</html>
圖:background-image 屬性演示
背景影象的覆蓋區域與背景顏色相同,同樣會填充元素的內容、內邊距以及邊框區域,對於元素邊框以外的區域(外邊距)則沒有影響。
3. background-repeat
預設情況下背景影象會從元素內容的左上角開始(若有內邊距則從元素內邊距區域的左上角開始),在水平和垂直方向上重複背景影象以填充整個元素區域(不包括元素的外邊距區域),您可以使用 background-repeat 屬性用來設定背景影象是否重複或如何重複,該屬性的可選值如下:| 值 | 描述 |
|---|---|
| repeat | 預設值,背景影象將在垂直方向和水平方向上重複 |
| repeat-x | 背景影象僅在水平方向上重複 |
| repeat-y | 背景影象僅在垂直方向上重複 |
| no-repeat | 背景影象僅顯示一次,不在任何方向上重複 |
| inherit | 從父元素繼承 background-repeat 屬性的設定 |
【範例】使用 background-repeat 屬性讓背景影象只在水平方向上重複:
<!DOCTYPE html>
<html>
<head>
<title>CSS背景</title>
<style>
#bg {
color: black;
background-image: url('./bg-image.png');
background-repeat: repeat-x;
margin: 20px; /*設定外邊距為 20px*/
padding: 20px; /*設定內邊距為 20px*/
border: 10px dotted red; /*設定一個寬 10px 的紅色虛線邊框*/
}
</style>
</head>
<body>
<p id="bg">background-repeat 屬性</p>
</body>
</html>
圖:background-repeat 屬性演示
4. background-position
background-position 屬性用來設定背景影象的起始位置,該屬性的可選值如下:| 值 | 描述 |
|---|---|
| left top(左上)、 left center(左中)、 left bottom(左下)、 right top(右上)、 right center(右中)、 right bottom(右下)、 center top(中上)、 center center(居中)、 center bottom(中下) | 使用一些關鍵詞表示背景影象的位置,如果您僅設定第一個關鍵詞,那麼第二個將預設為 center |
| x% y% | 使用百分比表示背景影象距離元素左上角的距離,x% 為水平方向,y% 為垂直方向,左上角為 0% 0%,右下角是 100% 100%,如果您僅設定第一個值,那麼另一個值將是 50%,預設值為 0% 0% |
| xpos ypos | 使用畫素(px)或者其它 CSS 單位表示背景影象距離元素左上角的距離,xpos 為水平方向,ypos 為垂直方向,左上角為 0px 0px,右下角視元素的尺寸而定,百分比和單位的形式可以混用,如果您僅設定第一個值,那麼另一個值將預設為 50% |
【範例】使用 background-position 屬性來設定背景影象的位置:
<!DOCTYPE html>
<html>
<head>
<title>CSS背景</title>
<style>
#bg {
color: black;
background-image: url('./bg-image.png');
background-repeat: no-repeat;
background-position: 0% 50%;
margin: 20px; /*設定外邊距為 20px*/
padding: 20px; /*設定內邊距為 20px*/
border: 10px dotted red; /*設定一個寬 10px 的紅色虛線邊框*/
}
</style>
</head>
<body>
<p id="bg">background-position 屬性</p>
</body>
</html>
圖:background-position 屬性演示
5. background-size
background-size 屬性用來設定背景影象的尺寸,該屬性的可選值如下:| 值 | 描述 |
|---|---|
| xpos ypos | 使用畫素(px)或其它 CSS 單位來設定背景影象的高度和寬度,xpos 表示寬度,ypos 表示高度,如果只設定第一個值,那麼第二個值將被設定為預設值 auto(自動) |
| x% y% | 使用百分比表示背景影象相對於所在元素寬度與高度的百分比,x% 表示寬度,y% 表示高度,如果只設定第一個值,那麼第二個值將被設定為預設值 auto(自動) |
| cover | 保持背景影象的橫縱比例並將影象縮放至足夠大,使背景影象可以完全覆蓋元素所在的區域,這麼做可能會導致背景影象的某些部分超出元素區域而無法顯示 |
| contain | 保持背景影象的橫縱比例並將影象縮放至足夠大,使背景影象可以完整的顯示在元素所在區域,背景影象可能無法完全覆蓋整個元素區域 |
【範例】使用 background-size 屬性設定背景影象的尺寸,並將背景影象橫向鋪滿整個元素區域:
<!DOCTYPE html>
<html>
<head>
<title>CSS背景</title>
<style>
body {
background-image: url('./bg-image.png');
background-repeat: repeat-x;
background-size: contain;
}
</style>
</head>
<body>
<p>background-size 屬性</p>
</body>
</html>
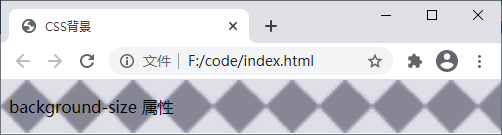
圖:background-size 屬性演示
6. background
background 是背景屬性的簡寫形式,通過它不僅可以為元素設定某個背景屬性,還可以同時設定多個或者所有的背景屬性。在設定多個背景屬性時並沒有固定的順序,但推薦使用如下順序進行設定:background-color || background-image || background-position [/ background-size]? || background-repeat || background-attachment || background-origin || background-clip在設定多個背景屬性時,有以下幾點需要注意:
- 每個屬性之間使用空格進行分隔;
- 如果同時設定 background-position 和 background-size 屬性,這兩個屬性之間需要使用斜線
/分隔,並且需要遵循 background-position 屬性在前 background-size 屬性在後的順序; - 如果同時設定 background-origin 和 background-clip 屬性,需要遵循 background-origin 屬性在前 background-clip 屬性在後的順序。如果 background-origin 與 background-clip 屬性的值相同,則可以只設定一個值。
【範例】通過 background 同時設定多個背景屬性:
<!DOCTYPE html>
<html>
<head>
<title>CSS背景</title>
<style>
#bg {
background: #ccc url('./bg-image.png') 0px 0px/contain repeat-x border-box;
margin: 20px; /*設定外邊距為 20px*/
padding: 20px; /*設定內邊距為 20px*/
border: 10px dotted red; /*設定一個寬 10px 的紅色虛線邊框*/
}
</style>
</head>
<body>
<p id="bg">background 屬性</p>
</body>
</html>
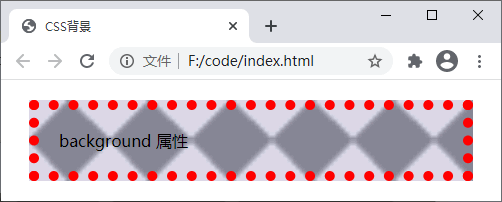
圖:background 屬性演示
background 屬性還支援設定多組屬性值(比如上面範例中的 #ccc url('./bg-image.png') 0px 0px/contain repeat-x border-box就可以看作是一組屬性),每組屬性值之間使用逗號,分隔。但需要注意的是 background-color 屬性不能設定多個,並且只能在最後一組屬性值中設定。
<!DOCTYPE html>
<html>
<head>
<title>CSS背景</title>
<style>
body {
background: url("./css.png") 10px 10px/60px 60px no-repeat padding-box,
url("./css.png") 50px 30px/120px 120px no-repeat content-box,
url("./css.png") 140px 40px/200px 100px no-repeat content-box #58a;
}
</style>
</head>
<body>
</body>
</html>
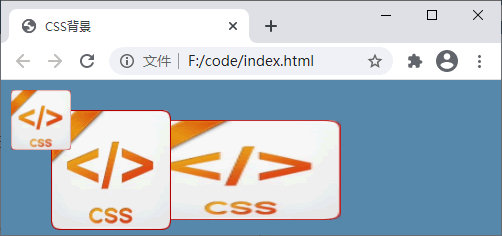
圖:多重背景層疊效果
(學習視訊分享:)
以上就是css3中常用的背景屬性有哪幾個的詳細內容,更多請關注TW511.COM其它相關文章!