帶你深入瞭解vue中的v-model!
2022-01-12 19:00:16

首先,要明白我們學習v-model的作用是什麼
一個元件上的 v-model 預設會利用名為 value 的 prop 和名為 input 的事件,但是像單選框、核取方塊等型別的輸入控制元件可能會將 value attribute 用於不同的目的。model 選項可以用來避免這樣的衝突 ---這是在vue官網找到的解答。
其次,是我們要知道v-model的本質以及他的實現原理是什麼
在我看來v-model本身就是一個語法糖,實際上就是給我們提供了一個vue的內建指令,通過這樣的方式既簡化了我們的程式碼也能讓我們明白這個命令應該怎麼去使用
使用v-model指令能夠讓我們直接獲取到我們在input框裡面輸入的內容,將輸入的內容儲存到我們的data資料裡面,當input的value值發生改變的時候就會自動更新data資料同時也會使相應的檢視進行更新渲染。
<div class="about">
<p>{{model}}</p>
<!-- v-model -->
<input type="text" v-model="model">
</div>
</template>
<script>
export default {
data() {
return {
model:'',
}
},
}
</script>雙向繫結MVVM他的原理其實就是監聽資料當資料發生改變的時候繼而更新頁面檢視。
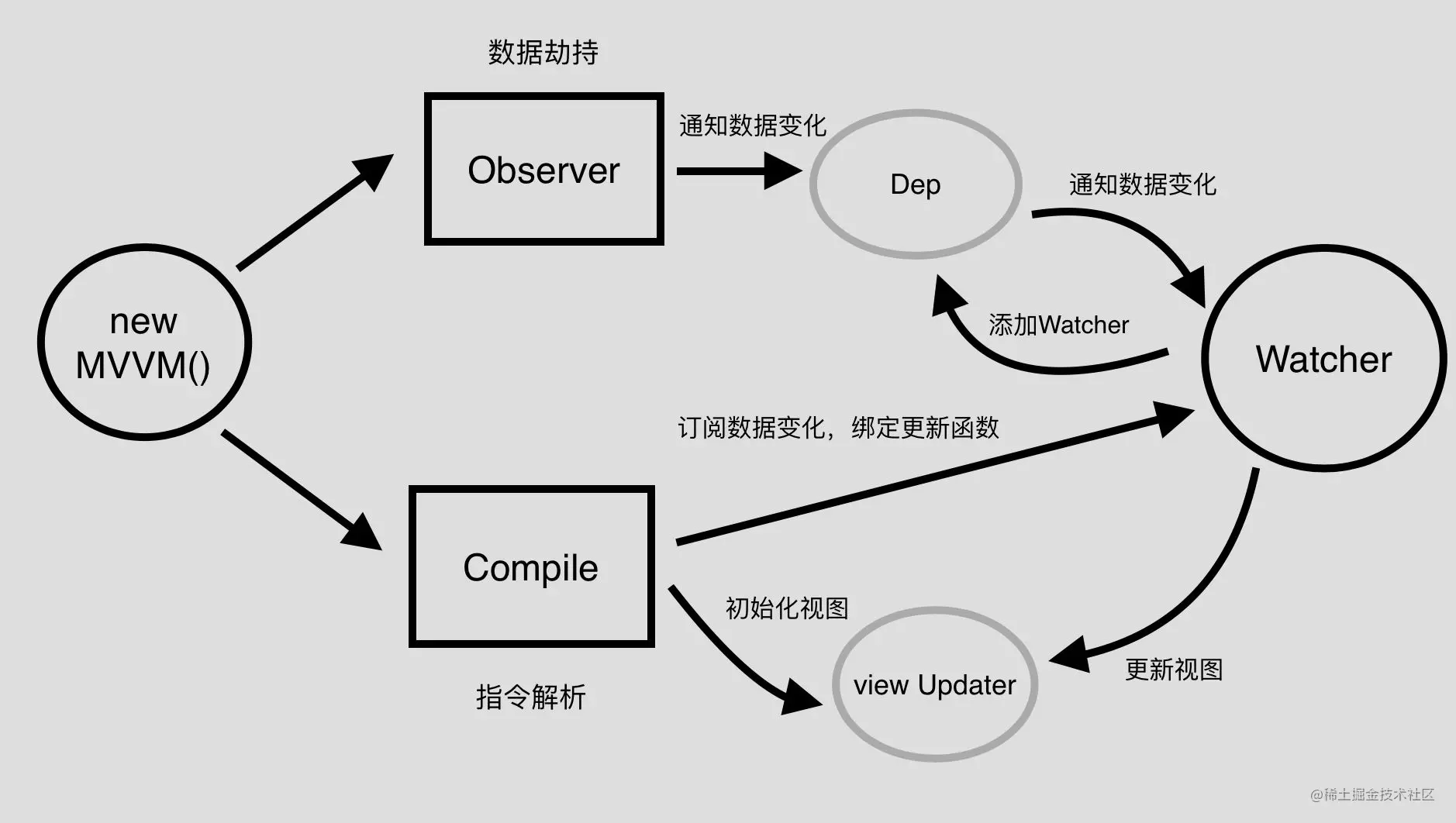
MVVM流程圖
下圖就是雙向繫結的原理,通過資料劫持以及模板解析通過一步步流程來監聽我們的資料更新檢視

Observer資料劫持相關程式碼
Observer其實就是個觀察者 他通過迴圈遍歷來監聽我們data資料中的每一項,當data資料發生改變的時候,就會通過notify方法派發更新給訂閱者,同時進行Compile進行我們的文字編譯從而實現部分檢視進行更新。
class Observe {
constructor(vm) {
this.walk(vm.data)
}
// 迴圈遍歷 讓 data 裡每一個key 都監聽
walk(data) {
Object.keys(data).forEach( key => {
this.defineReactive(data, key, data[key])
})
}
// 定義響應式 這個函數也是響應式的核心函數
defineReactive(data, key, value) {
let dep = new Dep()
Object.defineProperty(data, key, {
get() {
console.log('觸發 get 收集依賴');
// 收集依賴
if( Dep.target ) {
// 新增訂閱者
dep.addSub(Dep.target)
}
return value
},
set(newValue) {
console.log(value, '觸發 set 派發更新');
// 新值覆蓋舊值
value = newValue
// 派發更新
dep.notify()
},
})
}
}Watcher檢視更新
Watcher就是我們的訂閱者,通過update方法進行檢視的更新
constructor(vm, exp, cb ) {
this.vm = vm;
this.exp = exp;
this.cb = cb;
this.value = this.get()
}
// 更新
update() {
this.run()
}
// 更新 DOM
run() {
const value = this.get()
// 新舊值進行比對
if( value !== this.value ) {
// 呼叫回撥函數
this.cb.call(this.vm, value)
}
}
// 收集依賴
get() {
Dep.target = this
let value = this.vm.data[this.exp]
Dep.target = null;
return value
}
}這就是我對雙向繫結的一些理解,寫的不夠全面,望大家能夠批評指正,謝謝。
【相關推薦:】
以上就是帶你深入瞭解vue中的v-model!的詳細內容,更多請關注TW511.COM其它相關文章!