javascript物件新增方法有哪些
javascript物件的新增方法:1、「Object.is()」,可用於比較兩個值是否嚴格相等;2、「Object.assign()」,可用於物件的合併,將源物件的所有可列舉的屬性複製到目標物件。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript物件的新增方法
1、Object.is()
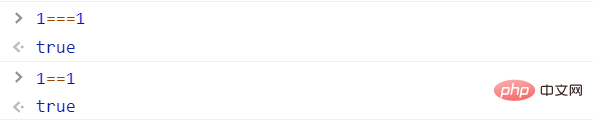
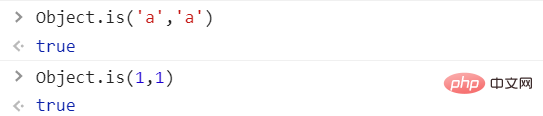
es6中,要比較兩個值是否嚴格相等,我們有三種方法,使用相等運運算元‘==’、嚴格相等運運算元‘===’或者Object.is()方法,但是前兩種方法都有缺陷,在一些特殊場景下不能使用,Object.is()則不會。

Object.is()與‘===’運運算元的行為基本一致,

但有兩點不一樣:
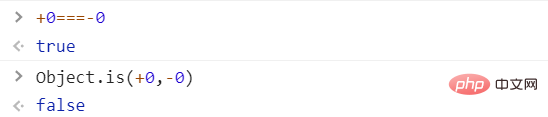
(1)+0 不等於 -0

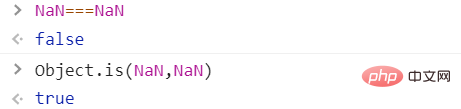
(2)NaN等於本身

2、Object.assign()
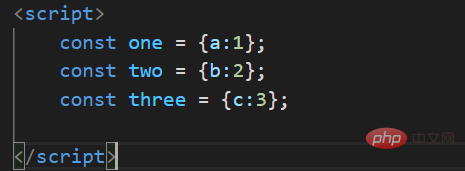
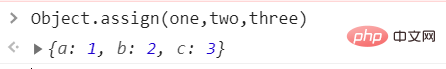
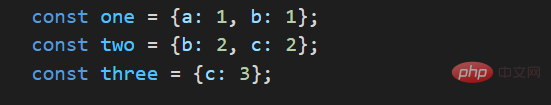
(1)Object.assign()用於物件的合併,將源物件的所有可列舉的屬性複製到目標物件


(2)Object.assign()方法的第一個引數是目標物件,後面的引數都是源物件。
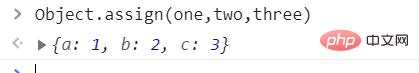
如果目標物件與源物件有同名屬性,或多個源物件有同名屬性,則後面的屬性會覆蓋前面的屬性。


可以看到two中的b: 2覆蓋了one中的b: 1,three中的c: 3覆蓋了two中的c: 2
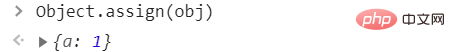
(3)如果只有一個引數,Object.assign()會直接返回該引數
![]()

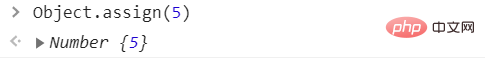
(4) 如果該引數不是物件,則會先轉換成物件,然後返回。

可以看到Object.assign()將數值5轉換成了一個Number物件後返回了
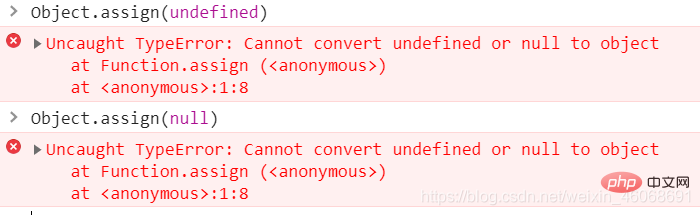
(5)undefined和null無法轉化成物件,如果用他們作為引數則會報錯

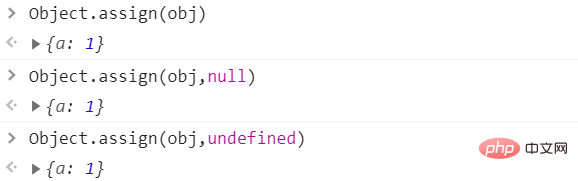
如果非物件引數出現在源物件的位置(即不是第一個引數),處理規則會有所不同。這些引數都會轉換成物件,如果無法轉換成物件則會跳過。這意味著undefined和null不是第一個引數就不會報錯,演示如下
![]()

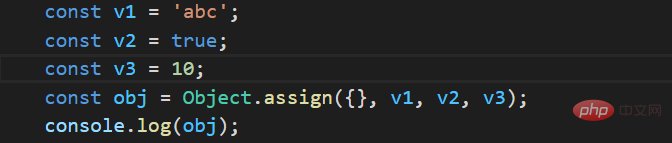
其他型別的值(即數值、字串和布林值)不在首引數(即第一個引數),也不會報錯。但是,除了字串會以陣列形式拷貝入目標物件,其他值都不會產生效果。

![]()
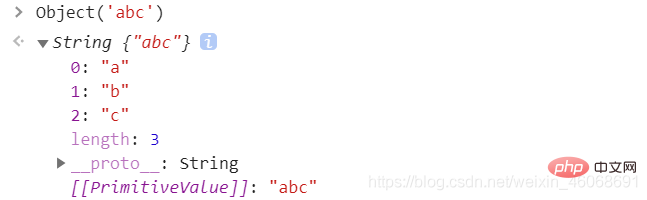
上面程式碼中,v1 v2 v3分別是字串、布林值和數值,結果只有字串合入目標物件(以字元陣列的形式),數值和布林值都會被忽略。這是因為只有字串的包裝物件,會產生可列舉屬性。
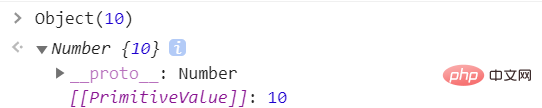
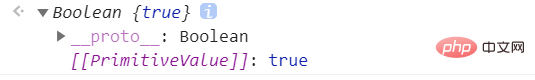
(6)把布林值、數值、字串分別轉成對應的包裝物件,可以看到它們的原始值都在包裝物件的內部屬性[[PrimitiveValue]]上面,這個屬性是不會被Object.assign()拷貝的。只有字串的包裝物件,會產生可列舉的實義屬性,那些屬性則會被拷貝。



Object.assign()拷貝的屬性是有限制的,只拷貝源物件自身的屬性(不拷貝繼承過來的屬性),
也不拷貝不可列舉的屬性(enumerable: false)。
【相關推薦:】
以上就是javascript物件新增方法有哪些的詳細內容,更多請關注TW511.COM其它相關文章!