html5中什麼是字型圖示
在html5中,字型圖示是在Web專案中使用的圖示字型,其本質就是一種特殊的字型,通過這種字型,顯示給使用者的就像一個個圖片一樣。字型圖示可以像文字一樣,隨意通過CSS來控制它的大小和顏色,對於建網站來說,非常方便。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
什麼是字型圖示?
字型圖示簡單的說,就是一種特殊的字型,通過這種字型,顯示給使用者的就像一個個圖片一樣。字型圖示最大的好處,在於它不會變形和載入速度快。字型圖示可以像文字一樣,隨意通過 CSS來控制它的大小和顏色,對於建網站來說,非常方便。

字型圖示是使用微小影象而不是字母形式的字型。 與字元一樣,每個圖示字型都是向量元素,可根據需要進行伸縮,並可以使用CSS樣式進行修改。
使用圖示字型的主要原因是你可以輕鬆更改大小,顏色,形狀。 圖示字型本質上是透明的,因此你可以將它們放在任何顏色或型別的背景上,還可以新增筆觸或更改圖示的不透明度。
所有的設定操作均可以使用CSS完成,因此你不必為設計中的每個新圖示範例建立唯一的影象(這對於保持網站設計和程式碼的輕量級非常有用)。
圖示字型是向量影象,這意味著它們是可隨意進行縮放而不失真的。 與其他字型一樣,你可以根據需要將它們設定更大或更小。 僅將圖示字型用作藝術元素,甚至在其他文字欄位中。
使用字型圖示的優劣勢
1、優勢
只要CSS中存在相應的類,圖示就易於縮放;
你可以在網際網路上輕鬆獲得既有的大型圖示庫;
更改圖示屬性非常容易,無論你使用什麼來構建網站的;
將圖示新增到網站設計上的任何頁面都很容易(只需插入圖示名稱);
有數千種各種樣式的圖示可供選擇;
如果需要更高的自定義,你甚至可以建立自己的圖示字型。
2、劣勢
圖示是單色或漸變色(在大多數情況下,不過一些可以提供更多自定義選項的服務正在改變這一點);
如果無法載入到圖示字型,則沒有其他的備用字型供使用;
你可能不需要完整的圖示集;
一些瀏覽器器還不能或不完全支援圖示字型;
你可能找不到適合你的需求的資源。
獲取字型圖示有兩種方式
阿里向量圖示官網:www.iconfont.cn(推薦)
國外網站:http://icomoon.io
如何使用字型圖示?
由於國外的這個網站載入速度慢,在這裡我用阿里提供的圖示庫來進行演示
(1)在瀏覽器中搜尋 iconfont ,找到 阿里巴巴向量圖示庫官網 ,然後註冊登入,如之前有註冊過,此步驟跳過;
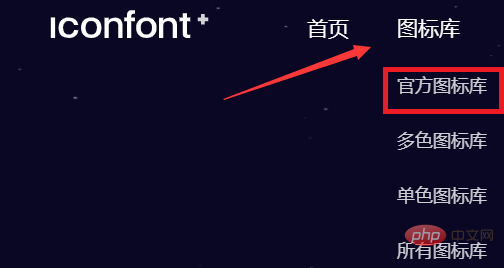
(2)把滑鼠移入到 圖示庫, 有一個下拉選單,選擇官方圖示庫 ;

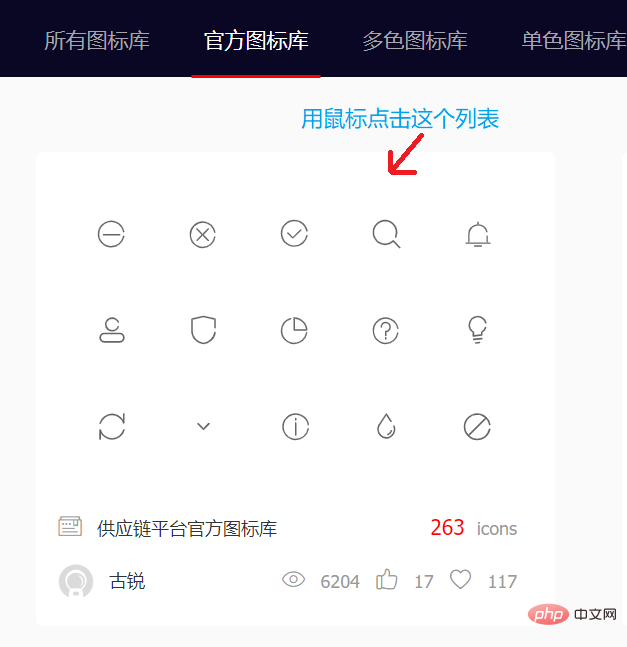
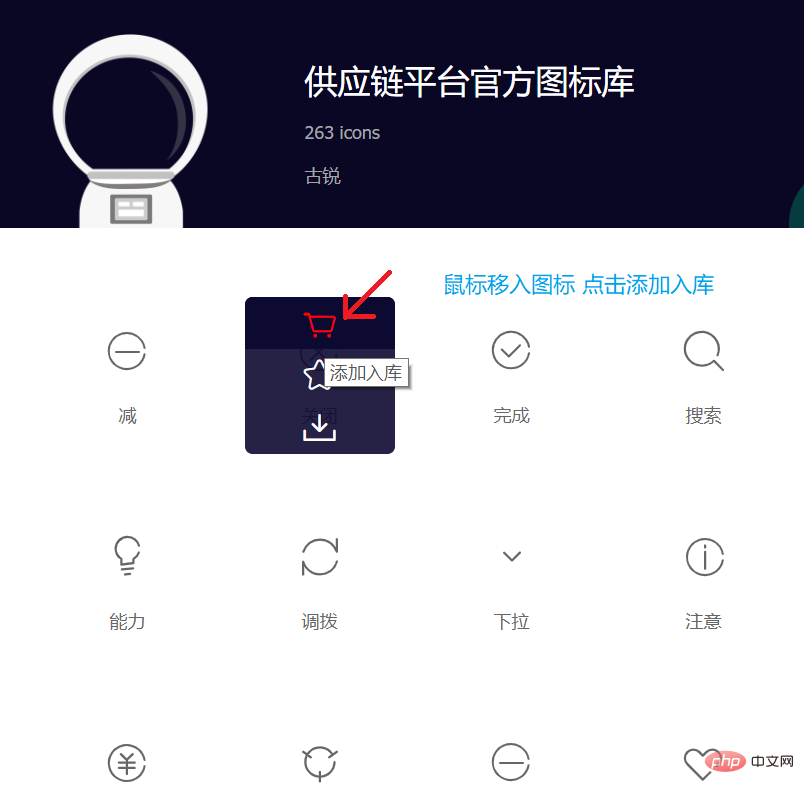
(3)點選列表中的第一個 圖示庫, 開啟一個 新頁面, 並把自己喜歡的圖示新增到庫裡面;

新增到庫:

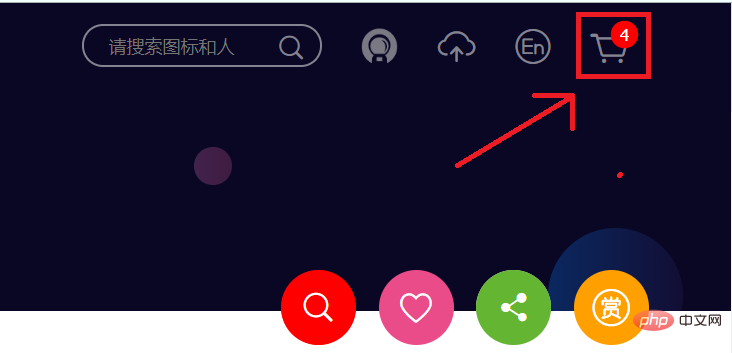
(4)右上角有一個類似購物車,你新增到庫裡面的字型圖示全部在裡面;

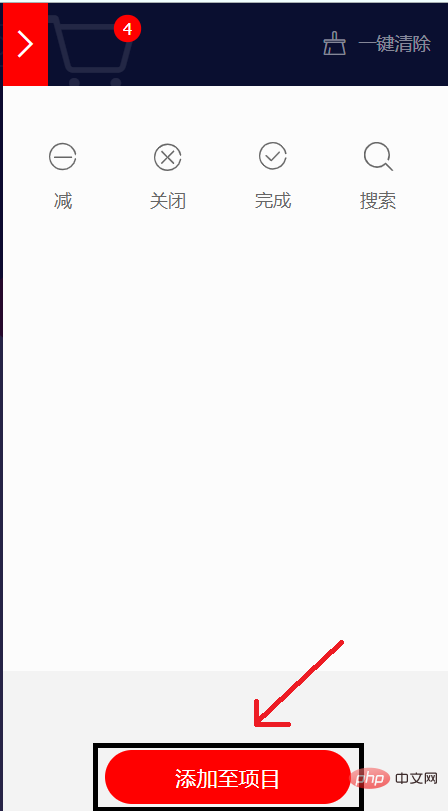
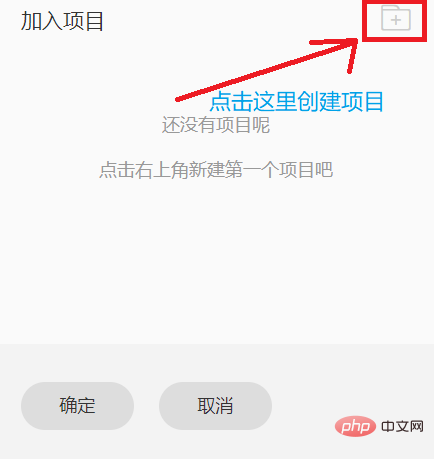
(5)點選新增到專案


接著網頁會自動跳轉到對應的專案裡了,如圖:
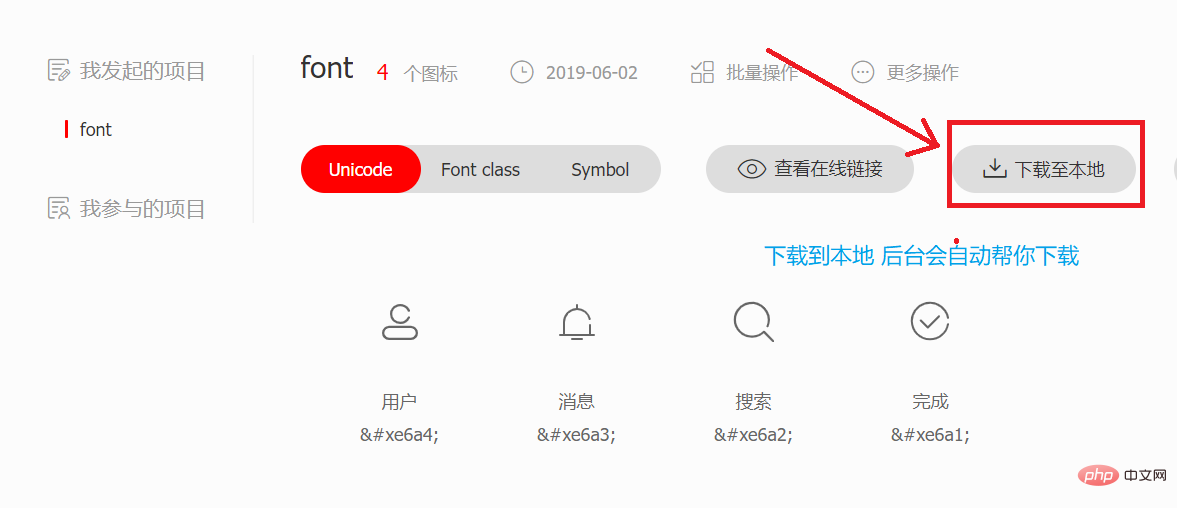
下載至本地:(最關鍵的一步)

下載下來解壓後的檔案如下:

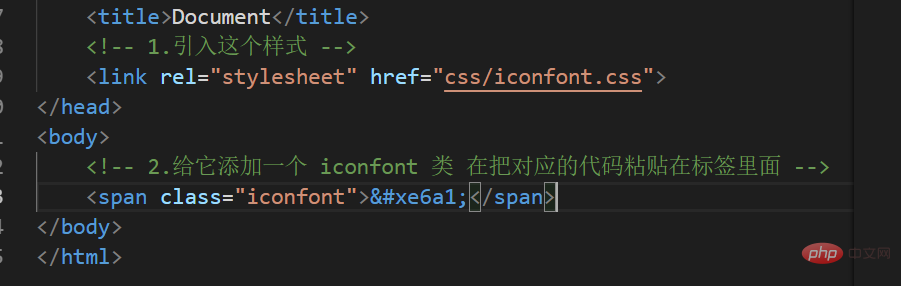
(6)如何在專案中使用字型圖示呢,其實很簡單,建立一個i標籤或者span標籤,新增一個類名 並把相對應的程式碼複雜貼上到標籤上。
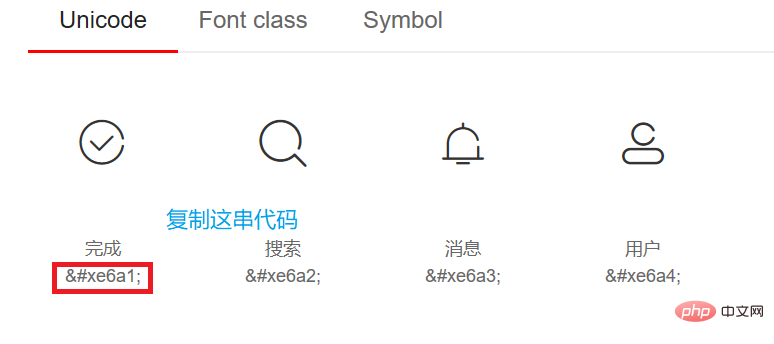
開啟這個 demo_index.html 只需要複製這串程式碼即可 如圖:

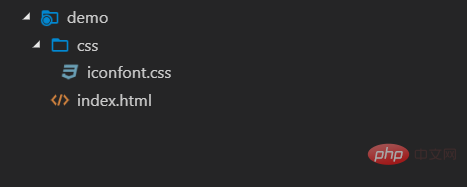
然後把 iconfont.css 貼上到 css 資料夾中 這是我的專案資料夾和對應的程式碼:


這是在谷歌瀏覽器裡看到的字型圖示(覺得字型太小的話可以通過 font-size 屬性來控制的)。

相關推薦:《html視訊教學》
以上就是html5中什麼是字型圖示的詳細內容,更多請關注TW511.COM其它相關文章!