qt萬能樣式表模板
2022-01-11 10:00:06
在專案開發過程中,不可缺少的一部分就是介面的美化,軟體做的怎麼樣,介面風格樣式很重要。在qt中通過樣式表,*.qss檔案載入到程式中美化介面
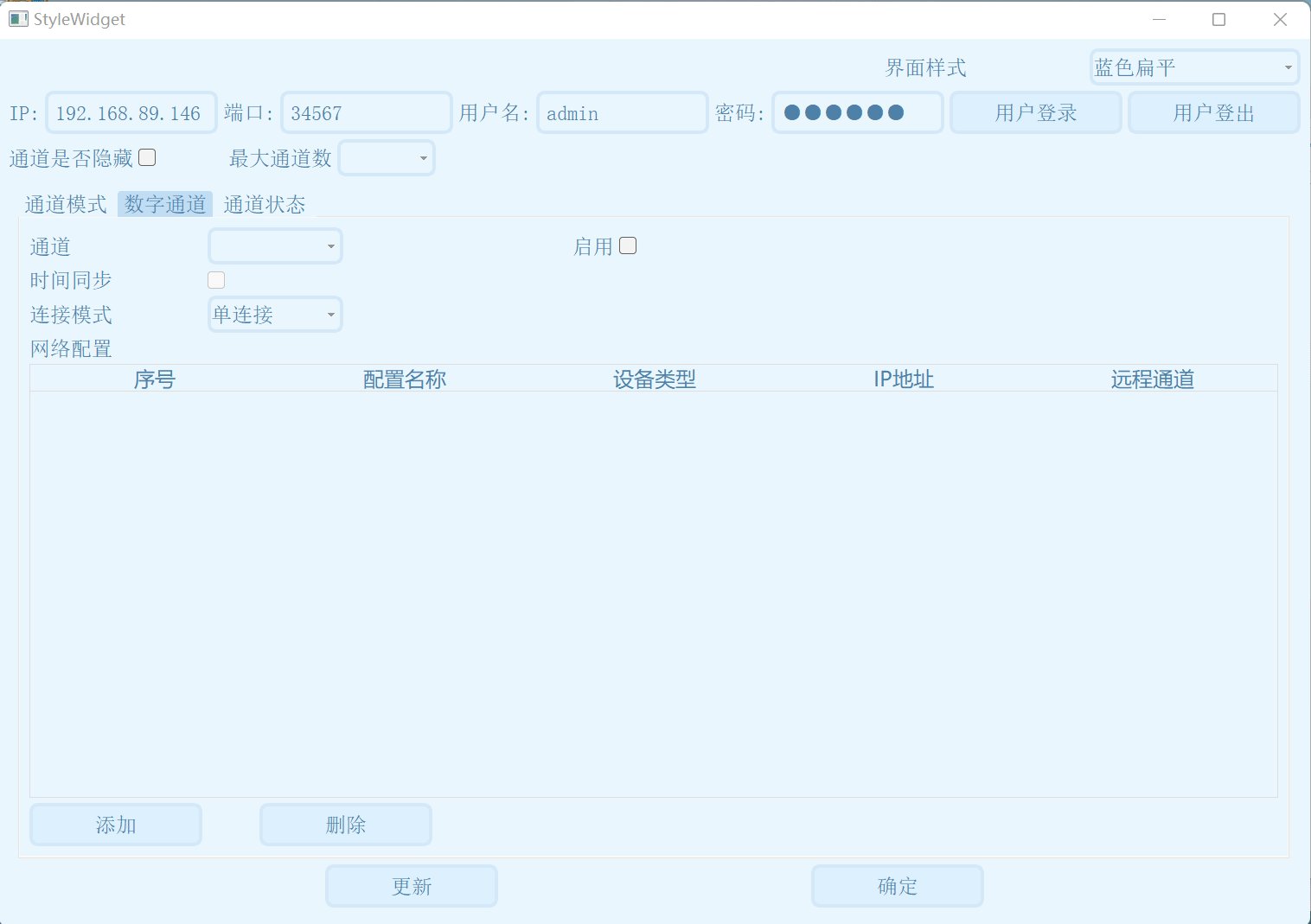
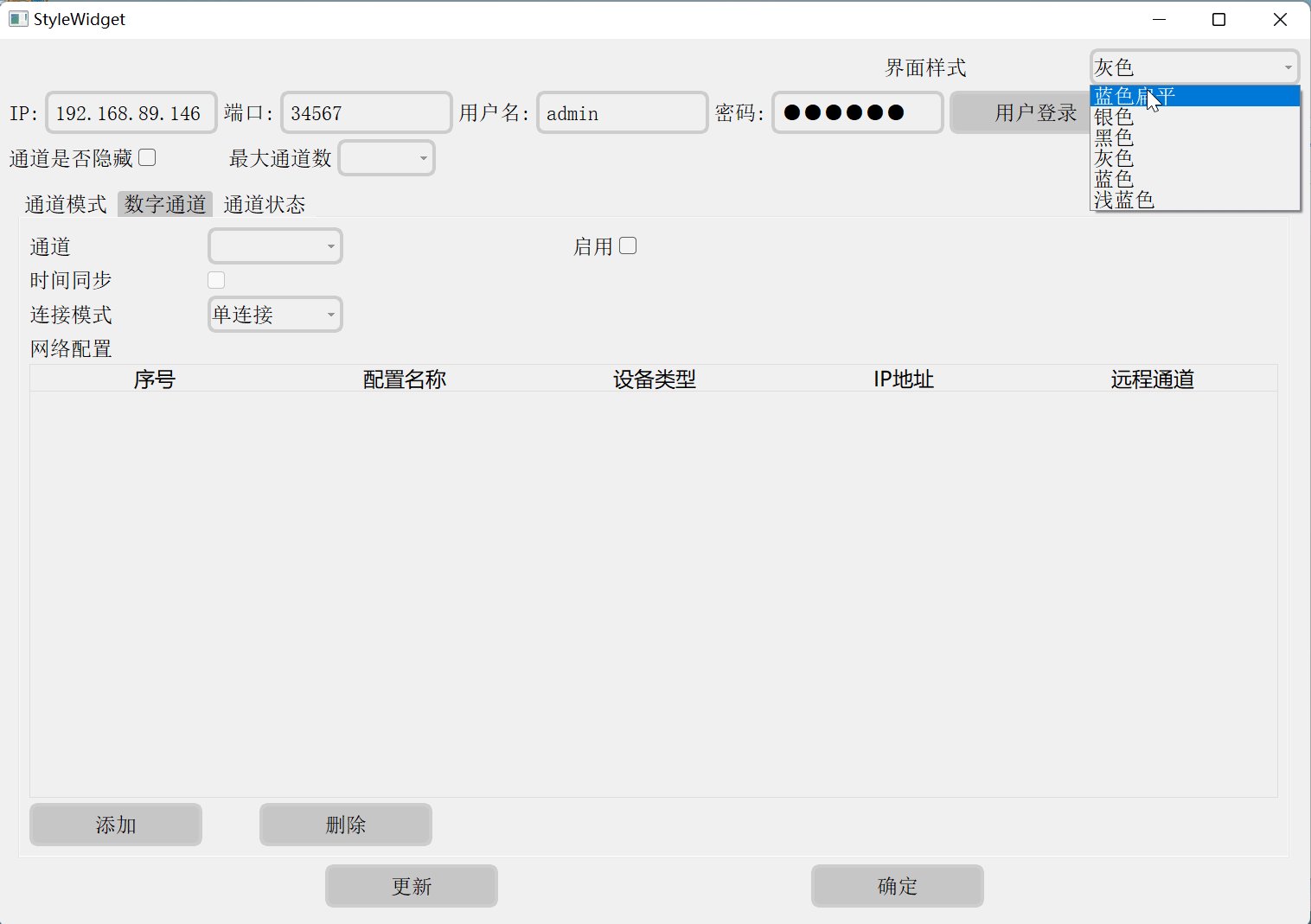
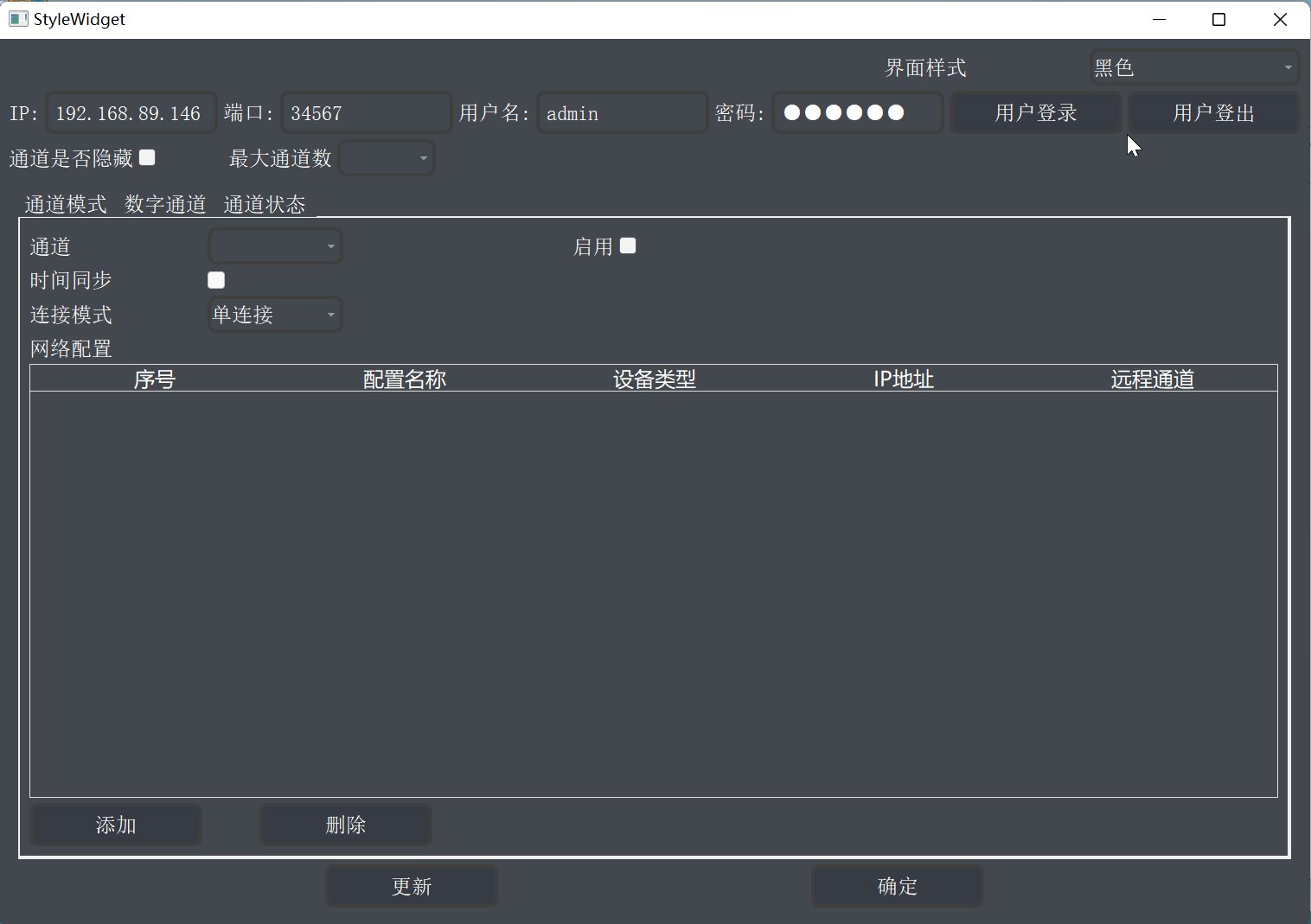
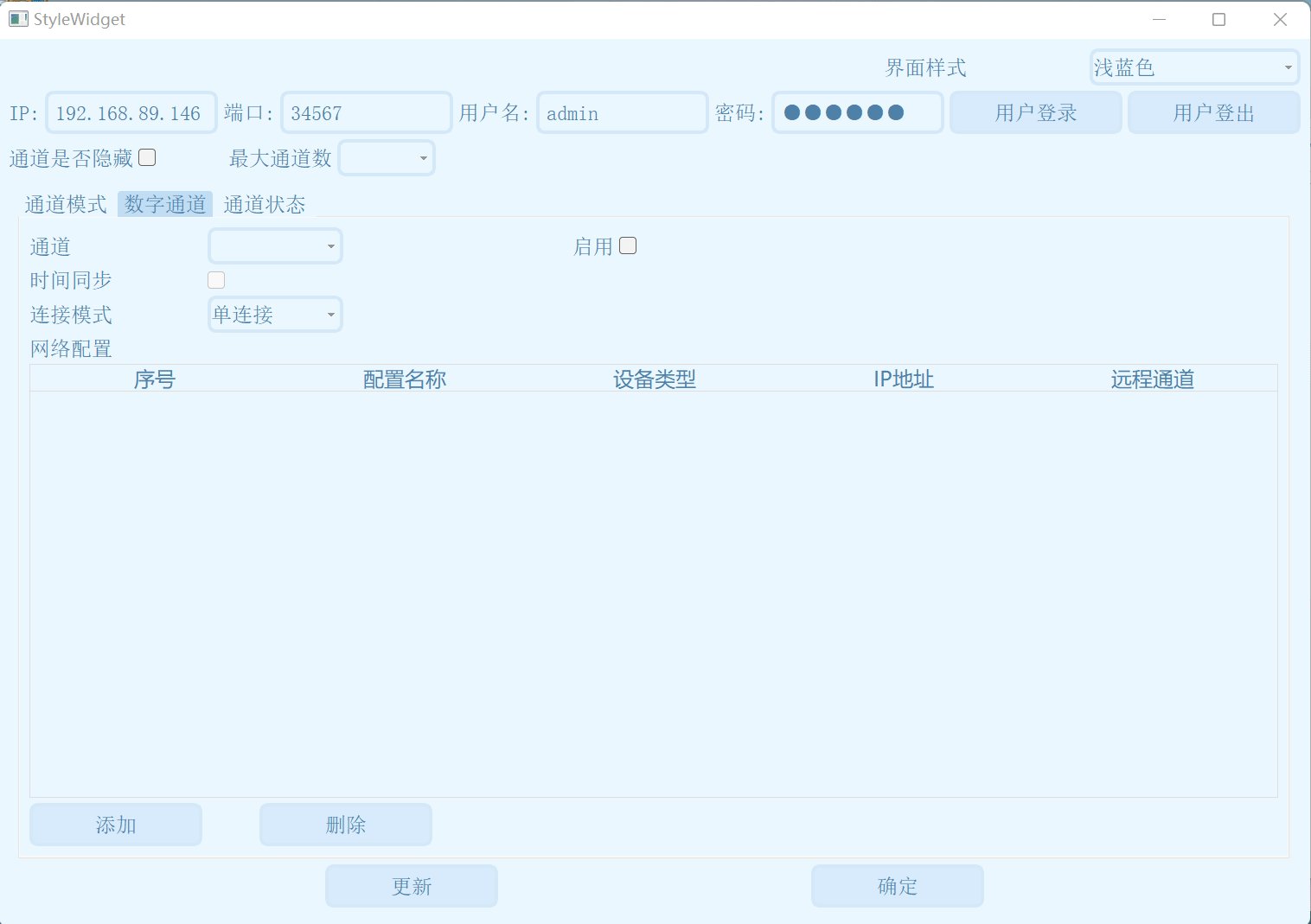
一、效果(動態圖)

二、樣式程式碼
程式碼如下:
/*灰色*/
QWidget
{
background-color: rgb(240,240,240); /*背景色*/
color: black; /*字型顏色*/
}
/*按鈕正常狀態*/
QPushButton
{
background-color:rgba(198,198,198);/*背景色*/
min-height:30px; /*最小高度*/
min-width:180px; /*最小寬度*/
border-style:solid;/*邊框樣式 solid實線 none無邊框 inset/outset 3D邊框*/
border-width:4px; /*邊框寬度畫素*/
border-radius:10px;/*邊框圓角半徑畫素*/
border-color:rgba(205,205,205);/*邊框顏色*/
font-size:12pt;/*字型 字型大小*/
color: black;/*字型顏色*/
padding:6px; /*填襯*/
}
/*滑鼠按下狀態*/
QPushButton:pressed
{
background-color:rgba(198,198,220);/*背景色*/
border-color:rgba(205,205,205);/*邊框顏色*/
border-style:solid;/*邊框樣式 solid實線 none無邊框 inset/outset 3D邊框*/
color: black;/*字型顏色*/
}
/*滑鼠懸停狀態*/
QPushButton:hover
{
background-color:rgba(198,198,190);/*背景色*/
border-color:rgba(205,205,205);/*邊框顏色*/
color: black;/*字型顏色*/
}
QLineEdit
{
background-color:rgb(240,240,240);/*背景色*/
min-height:30px; /*最小高度*/
min-width:180px; /*最小寬度*/
border-style:solid;/*邊框樣式 solid實線 none無邊框 inset/outset 3D邊框*/
border-width:4px; /*邊框寬度畫素*/
border-radius:10px;/*邊框圓角半徑畫素*/
border-color:rgba(205,205,205);/*邊框顏色*/
font-size:12pt;/*字型 字型大小*/
color: black;/*字型顏色*/
padding:6px;/*填襯*/
}
QCheckBox
{
color:black;/*字型顏色*/
background-color:rgb(240,240,240);/*背景色*/
}
QComboBox
{
background-color:rgb(240,240,240);
color: black;/*字型顏色*/
border-style:solid;/*邊框樣式 solid實線 none無邊框 inset/outset 3D邊框*/
border-width:4px;/*邊框寬度畫素*/
border-radius:10px;/*邊框圓角半徑畫素*/
border-color:rgba(205,205,205);/*邊框顏色*/
min-height:35px; /*最小高度*/
font-size:12pt;
}
/*向下的三角形箭頭樣式*/
QComboBox::drop-down
{
width:20px;
border:none;
background:transparent;
}
/*向下的三角形箭頭*/
QComboBox::down-arrow
{
image:url(:/image/array_down.png);
}
/*下拉後的整個下拉表單*/
QComboBox QAbstractItemView
{
background-color: rgb(240,240,240); /*背景色*/
color: black;/*字型顏色*/
outline:none;
}
/*下拉框下面的item*/
QComboBox QAbstractItemView::item
{
height:30px;
color: black;/*字型顏色*/
}
/*下拉框item選中*/
QComboBox QAbstractItemView::item:selected
{
background-color: rgb(240,240,240); /*背景色*/
color: black;/*字型顏色*/
}
QLabel
{
color: black;/*字型顏色*/
font-size:12pt;
border:none;/*邊框樣式*/
}
QTabWidget
{
background-color: rgb(240,240,240); /*背景色*/
color: black;/*字型顏色*/
}
QTabBar::tab
{
background-color: rgb(240,240,240); /*背景色*/
color: black;/*字型顏色*/
font-size:12pt;/*字型大小*/
height:30px; /*高度*/
min-width:100px;/*寬度*/
border-top-left-radius:4px;/*左上邊框圓角半徑畫素*/
border-top-right-radius:4px;/*右上邊框圓角半徑畫素*/
margin-right: 5px;/*右邊距 右外邊距*/
padding-left:5px;/*左填充--左內邊距*/
padding-right:5px;/*右填充--右內邊距*/
}
QTabBar::tab:hover
{
background-color: rgb(198,198,208); /*背景色*/
}
QTabBar::tab:selected
{
background-color: rgb(198,198,198); /*背景色*/
}
QTableView,QTableWidget{
background-color: rgb(240,240,240); /*背景色*/
color: black;/*字型顏色*/
selection-background-color:rgba(192,221,244);/*背景色*/;/*點選選中顏色*/
border:1px solid #E0DDDC;/*邊框為1畫素,灰色*/
gridline-color:lightgray;/*這個是表格的格子線的顏色,為亮灰*/
font:bold 12pt;/*字型 字型大小*/
}
/*表格表頭樣式*/
QHeaderView::section{
background-color:rgb(240,240,240); /*背景色*/
border:0px solid #E0DDDC;/*先把邊框寬度設為0,即隱藏所有表頭邊框*/
border-bottom:1px solid #E0DDDC;/*然後只顯示下邊框,因為上邊框和左右邊框是整個Table的邊框,都顯示會有2px的邊框寬度*/
min-height:30px;;/*表頭高度*/
font-size:12pt;/*字型大小*/
}
QTreeWidget,QTreeView
{
background-color: rgb(240,240,240); /*背景色*/
color: rgb(79,129,168);/*字型顏色*/
selection-background-color:rgba(5,23,200);/*點選選中顏色*/
font-size:12pt;/*字型大小*/
}
/*收起狀態*/
QTreeWidget::branch:has-children:!has-siblings:closed,
QTreeWidget::branch:closed:has-children:has-siblings {
border-image: none;
image: url(:/image/add-line_horizontal.png);
}
/*展開狀態*/
QTreeWidget::branch:open:has-children:!has-siblings,
QTreeWidget::branch:open:has-children:has-siblings {
border-image: none;
image: url(:/image/array_down.png);
}
/*收起狀態*/
QTreeView::branch:has-children:!has-siblings:closed,
QTreeView::branch:closed:has-children:has-siblings {
border-image: none;
image: url(:/image/add-line_horizontal.png);
}
/*展開狀態*/
QTreeView::branch:open:has-children:!has-siblings,
QTreeView::branch:open:has-children:has-siblings {
border-image: none;
image: url(:/image/array_down.png);
}
三,載入單個樣式表
QFile file(":/user.qss");
file.open(QFile::ReadOnly);
if (file.isOpen())
{
this->setStyleSheet(file.readAll());
}
file.close();
四,換面板–切換樣式
class CommonStyle
{
public:
/**
* @brief : 新增樣式表
* @params : strStyle [in] 路徑
*/
static void setStyle(const QString& strStyle)
{
QFile qss(strStyle);
qss.open(QFile::ReadOnly);
qApp->setStyleSheet(qss.readAll());
qss.close();
}
};
在QComboBox的槽函數中實現切換
void StyleWidget::on_m_typeComboBox_currentIndexChanged(int index)
{
if(index == 0)
{
CommonStyle::setStyle(":/user.qss");
}
else if(index ==1)
{
CommonStyle::setStyle(":/user2.qss");
}
else if(index ==2)
{
CommonStyle::setStyle(":/user3.qss");
}
else if(index ==3)
{
CommonStyle::setStyle(":/user4.qss");
}
else if(index ==4)
{
CommonStyle::setStyle(":/user5.qss");
}
else if(index ==5)
{
CommonStyle::setStyle(":/user6.qss");
}
}