2022 年 1 月 10 日起,Chrome 98 轉為 Beta 版,此版本帶來一些有趣的功能,比如顏色漸變的向量字型 COLRv1 ,以及 Origin 版本試驗性的視訊區域捕獲功能。
COLRv1 顏色漸變向量字型
這個版本中,Chrome 支援 COLRv1 顏色漸變向量字型作為額外的新字型格式。COLRv1 是彩色字型,包含具有多種顏色的字形,可用於表情符號或國旗或多色字母等場景。
COLRv1 是 COLRv0 字型格式的演變,旨在使彩色字型在網路上廣泛傳播。COLRv1 字型以非常小的字型大小帶來了富有表現力的視覺功能,例如漸變、變換和組合。COLRv1 字型也支援 OpenType 變體。
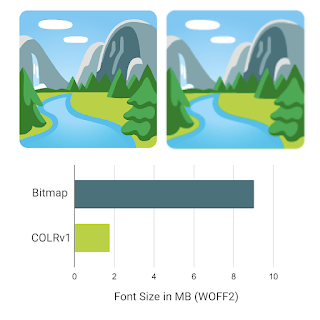
在效能方面,內部形狀重用和緊湊的字型格式定義,加上有效的壓縮,導致 COLRv1 的字型大小非常小。該圖顯示了 Noto Color Emoji 的範例,它作為點陣圖字型大約 9MB,但作為 COLRv1 向量字型只有 1.85MB(經過 WOFF2 壓縮後)。

點陣圖字型(右),Crisp COLRv1 向量字型(左)
Origin 試用(Origin Trials)
此版本的 Chrome 引入了 ,開發者可以嘗試新功能,並向 Web 社群提供有關新功能的可用性、實用性和有效性的反饋。
新的起源試用:區域捕獲功能(Region Capture)
Region Capture 是一個的 API,目前應用程式可以使用 getDisplayMedia() 獲取它們在其中執行的索引標籤的捕獲,無論是否使用 preferCurrentTab 。使用 Region Capture 可以裁剪生成的視訊軌道,以便從中刪除一些內容。
這個功能最典型的場景就是共用螢幕,或者視訊會議的時候,只展示螢幕的某一部分。
其他功能
- 為 contains-intrinsic-size 新增自動關鍵字
的讓網站可以使用元素的最後記憶大小, 如果沒有這個功能,Web 開發人員必須猜測元素的渲染大小。
- AudioContext.outputLatency 屬性
新是以秒為單位的音訊輸出延遲估計值。從技術上講,這是使用者代理請求主機系統緩衝的時間與音訊輸出裝置處理緩衝區中的第一個樣本的時間之間的時間間隔。(Firefox 中已實現)。
- CSS Color Adjust: 'only' 顏色方案的關鍵字
only關鍵字,已重新加入到 color-scheme規範,。它允許為單個特定元素選擇退出配色方案。例如允許覆蓋強制變暗。比如:
div { color-scheme: light } 會強制 div 元素脫離顏色方案黑暗。
div { color-scheme: only light } 使 color-scheme 元素保持光亮,並使其不被使用者代理(user agent)強制變暗。
棄用和刪除
- 刪除 WebRTC 的 SDES 金鑰交換
自 2013 年以來,WebRTC 的 SDES 金鑰交換機制已被宣佈為不得在相關 IETF 標準中使用。它在 Chrome 中的使用量在過去一年中顯著下降。因為它是一個安全問題。它將對談金鑰暴露給 Javascript,這意味著有權存取協商交換,或能夠破壞 Javascript 的實體可以解密通過連線傳送的媒體。
關於新特性更完整的介紹,可在中檢視。